ブラウザーで SharePoint ページを編集するときに、そのページにオーディオ クリップやビデオ クリップを追加できる方法はいくつかあります。ページにメディア Web パーツを追加すると、個別のオーディオ ファイルやビデオ ファイルを再生できます。オーディオ ファイルやビデオ ファイルを表示するようにコンテンツ クエリ Web パーツを構成すると、ビデオやオーディオの動的な表示を構成できます。また、埋め込みコードを使用してサードパーティのビデオ共有サイトのビデオを埋め込むこともできます。
この記事の内容
メディア Web パーツをページに追加する
[メディア Web パーツを使用すると、ページにオーディオまたはビデオ クリップを再生します。[メディア Web パーツでサポートされている特定のビデオと音声の形式の詳細については、サポートされているメディア形式と silverlight プロトコルを参照してください。
この手順どおりに行うには、ページを編集するための権限が必要です。
-
更新するページに移動します。
-
リボンの [ページ] タブで [編集] をクリックします。
-
次のいずれかを実行します。
-
Wiki ページまたは発行ページを編集する場合は、ページ上でメディア Web パーツを追加する編集可能な場所をクリックし、リボンの [編集ツール] で [挿入] タブをクリックして、[ビデオとオーディオ] をクリックします。
-
Web パーツ ページを編集する場合は、メディアを埋め込む列または領域で [Web パーツの追加] をクリックします。[カテゴリ] の [メディアおよびコンテンツ] をクリックします。[Web パーツ] の [メディアの Web パーツ] をクリックし、[追加] をクリックします。
-
-
ページにメディア Web パーツが表示されたら、[ここをクリックして構成] というテキストをクリックします。

-
リボンの操作別タブである [メディア] の [オプション] タブをクリックします。
-
特定のオーディオ ファイルまたはビデオ ファイルを表示するようにメディア Web パーツを構成するには、[メディアの変更] をポイントし、次のいずれかを選択します。
-
コンピューターからファイルをアップロードするには、[コンピューターから] をクリックし、目的のファイルの場所を参照して、[OK] をクリックします。
-
既に SharePoint サイトに保存されているビデオを埋め込むには、[SharePoint から] をクリックし、[メディア ライブラリ] など、ビデオ ファイルとオーディオ ファイルが保存されているサイト上の場所を参照します。目的のファイルを選択し、[OK] をクリックします。
-
ビデオ共有 Web サイトからビデオを埋め込むには、[アドレスから] をクリックし、使用するファイルの URL を入力して、[OK] をクリックします。
メディア Web パーツでは、http://contoso.com/VideoFile.wmv など、直接ビデオ ファイルを指し示す URL アドレスからのファイルの再生がサポートされています。ビデオをホストするページの埋め込みコードまたは共有リンクを使用すると、動作しません。埋め込みコードを使用してビデオを埋め込む方法の詳細については、「埋め込みコードを使用してページにビデオを埋め込む」を参照してください。
-
-
目的のファイルを選択したら、[OK] をクリックします。
-
[プレビュー] で [イメージの変更] をポイントし、オーディオ ファイルまたはビデオ ファイルのプレビューとして表示するイメージ ファイルを選択します。プレビュー イメージを更新しない場合は、ファイルの種類の既定のイメージが表示されます。
-
[プロパティ] で Web パーツに表示するタイトルを指定します。また、ページが読み込まれるときにファイルを自動的に再生するかどうかや、停止するまで繰り返し再生するかどうかも指定できます。
-
リボンの [プレーヤーのスタイル] で [スタイル] をポイントし、プレーヤーに設定するスタイルを選択します。
-
オプションとして、リボンの [サイズ] でプレーヤーの横と縦のサイズを変更することもできます。
ビデオを表示するようにコンテンツ クエリ Web パーツを構成する
コンテンツ クエリ Web パーツを使用して、ページにビデオ ファイルまたはオーディオ ファイルの動的な表示を追加できます。これは、ページに "大人気" のビデオや、特定のメタデータ タグが含まれているすべてのビデオを取り上げるセクションを追加する場合に役立ちます。

コンテンツ クエリ Web パーツをページに追加する際、サイト上のコンテンツ アイテムのうち、特定の条件を満たすすべてのコンテンツ アイテムをクエリするように構成できます。そうすると、ページ上にそのクエリの結果が表示されます。サイトにクエリの条件を満たしている新しいコンテンツが追加されると、そのコンテンツは Web パーツにも表示されます。コンテンツ クエリ Web パーツは、個別のリストやライブラリからコンテンツを返すことも、サイト コレクション全体の複数のリストとライブラリからコンテンツを返すこともできます。
この手順どおりに行うには、ページを編集するための権限が必要です。
この手順ではビデオを表示することを想定していますが、オーディオ ファイルやイメージ ファイルでも動作します。
-
更新するページに移動します。
-
リボンの [ページ] タブで [編集] をクリックします。次のいずれかの操作を行います。
-
Wiki ページまたは発行ページを編集する場合は、ページ上でコンテンツ クエリ Web パーツを追加する編集可能な領域をクリックします。リボンの [編集ツール] で [挿入] タブをクリックし、[Web パーツ] をクリックします。[カテゴリ] で [お勧めのコンテンツ] をクリックします。[Web パーツ] で [コンテンツ クエリ] をクリックし、[追加] をクリックします。
-
Web パーツ ページを編集する場合は、コンテンツ クエリ Web パーツを追加する列または領域で [Web パーツの追加] をクリックします。[カテゴリ] で [お勧めのコンテンツ] をクリックします。[Web パーツ] で [コンテンツ クエリ] をクリックし、[追加] をクリックします。
-
-
コンテンツ クエリ Web パーツで、矢印をクリックし、[Web パーツの編集] をクリックします。
-
[ツール ウィンドウを開き] リンクをクリックします。
-
コンテンツ クエリ ツール ウィンドウで [クエリ] をクリックして展開します。
-
[ソース] で、表示するアイテムの場所を指定します。必要に応じて、特定のサイト、サブサイト、またはリストの場所を参照します。
-
サイトにクエリを設定した場合は、[リストの種類] で、表示するアイテムが含まれているリストの種類を指定します。手順 6. で特定のリストまたはライブラリを選択した場合は、このフィールドが自動的に設定されます。
-
[コンテンツ タイプ] の [このコンテンツ タイプ グループのアイテムを表示する] で [デジタル メディアのコンテンツ タイプ] を選択します。
-
[このコンテンツ タイプのアイテムを表示する] で [ビデオ] を選択します。組織がデジタル メディアのコンテンツ タイプのカスタマイズしたバージョンを作成している場合は、[子コンテンツ タイプを含める] チェック ボックスをオンにすることをお勧めします。
-
必要に応じて、[対象ユーザーの設定] で対象ユーザーのフィルター処理を適用できます。そうすると、サイトの対象ユーザーがどのように構成されているかによって、特定の対象ユーザーに特定のアイテムが表示されるようになります。
-
[追加フィルター] で、アイテム メタデータを使用して、表示内容をフィルター処理できます。たとえば、特定のキーワードでタグ付けされているビデオを表示する場合、[エンタープライズ キーワード] と [いずれかを含む] 演算子を選択し、対象の値を入力します。
-
さらにフィルターを追加する場合は、[AND] または [OR] をクリックし、追加のフィルターを指定します。
-
[プレゼンテーション] を展開し、[グループ化と並べ替え]、[スタイル]、および [表示するフィールド] で必要なカスタマイズを実行します。サイトの利用者がブラウザーで直接メディア クリップを再生できるようにする場合は、[スタイル] で [ブラウザーでメディア リンクを再生] チェック ボックスをオンにしておくと便利です。
初めてコンテンツ クエリ Web パーツを構成する場合、[プレゼンテーション] でアイテムを構成する方法がわからないことがあります。最初に Web パーツでクエリをプレビューしてから、再度 Web パーツを編集して情報の外観をカスタマイズすると役立つ場合があります。
たとえば、[プレゼンテーション] でどの設定もカスタマイズしないと、ビデオがサイズの大きいプレビュー イメージで表示され、ページの仕様で動作しないことがあります。この場合は、[スタイル] または [アイテムのスタイル] で [固定イメージ サイズ] を選択し、サイトの利用者がビデオを再生するためにクリックするプレビュー イメージのサイズを小さくすることをお勧めします。次の例は、3 つのビデオを表示しているコンテンツ クエリ Web パーツを示しています。この Web パーツは、固定イメージ サイズを使用して構成されています。

-
[OK] をクリックします。
-
ページに加えた変更を保存します。
コンテンツ クエリ Web パーツの詳細については、「コンテンツ クエリ Web パーツを追加してページにコンテンツの動的なビューを表示する」を参照してください。
埋め込みコードを使用してページにビデオを埋め込む
サードパーティのビデオ共有 Web サイトの埋め込みコードを使用してページにビデオを追加する場合は、コンテンツ エディター Web パーツに埋め込みコードを追加することでこの操作を行うことができます。
この手順どおりに行うには、デザイナーの権限が必要です。
-
ページに埋め込むビデオを見つけて、埋め込みコードをコピーします。
-
更新するページに移動します。
-
リボンの [ページ] タブで [編集] をクリックします。次のいずれかの操作を行います。
-
Wiki ページを編集する場合は、ページ上でコンテンツ エディター Web パーツを追加する場所をクリックし、リボンの [編集ツール] で [挿入] タブをクリックして、[Web パーツ] をクリックします。[カテゴリ] の [メディアおよびコンテンツ] をクリックします。[Web パーツ] の [コンテンツ エディター] をクリックし、[追加] をクリックします。
-
Web パーツ ページを編集する場合は、メディアを埋め込む列または領域で [Web パーツの追加] をクリックします。[カテゴリ] の [メディアおよびコンテンツ] をクリックします。[Web パーツ] の [コンテンツ エディター] をクリックし、[追加] をクリックします。
-
-
コンテンツ エディター Web パーツで、矢印をポイントし、[Web パーツの編集] をクリックします。
-
コンテンツ エディター Web パーツで、ビデオを紹介するために表示するテキストを入力します。
-
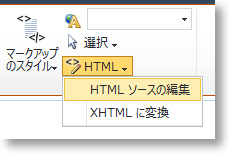
リボンの [編集ツール] で [テキストの書式設定] タブをクリックし、[マークアップ] の [HTML] をクリックして、[HTML ソースの編集] をクリックします。

-
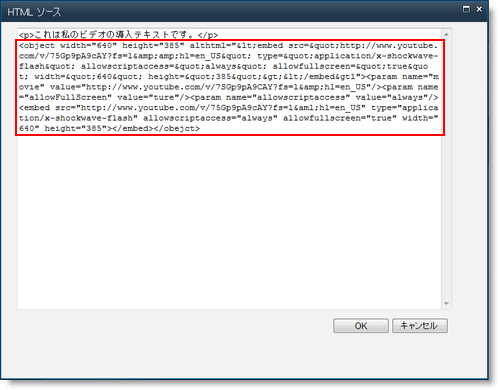
[HTML ソース] ダイアログ ボックスに埋め込みコードを貼り付け、[OK] をクリックします。

-
ページを保存します (サイトでページをチェックアウトする必要がある場合は保存してチェックインします)。
-
埋め込みのビデオ プレーヤーで再生ボタンをクリックし、ビデオを再生します。










