Hero Web パーツを使用して、ページとビデオにフォーカスと視覚的な関心を持たせ。 ヒーロー Web パーツには最大 5 つのアイテムを表示し、説得力のある画像、文字列、およびリンクを使用して、それぞれに注意を引きつけることができます。 コミュニケーション サイトには既定でヒーロー Web パーツが含まれていますが、ヒーロー Web パーツを他のページに追加することもできます。
ヒーロー Web パーツでビデオが設定されている場合は、インラインで再生されますが、新しいウィンドウに移動されるのではなく、同じページを閲覧できます。
一部の機能は、 対象リリース プログラムにオプトインした組織に段階的に導入されます。 つまり、このような機能は、まだ表示されなかったり、ヘルプ記事に記載されている内容と異なったりする場合があります。
注:
-
ユーザーはページを作成するための編集権限が必要です。 所有者がページを追加できない場合は、管理者がこの機能を無効にしている可能性があります。
目次
コミュニケーション サイトのヒーロー Web パーツ:トピックとショーケース
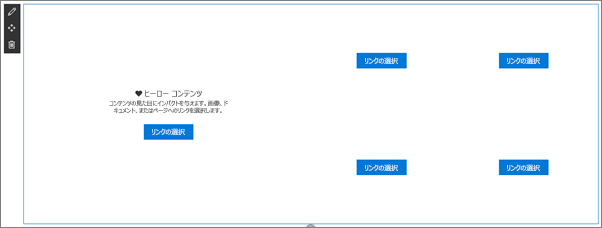
コミュニケーション サイトを作成する場合、ページには規定でヒーロー Web パーツが含まれます。 独自の画像、テキスト、ページ、リンク、またはドキュメントを紹介するために変更した既定の画像、テキスト、リンクが事前に設定されています。
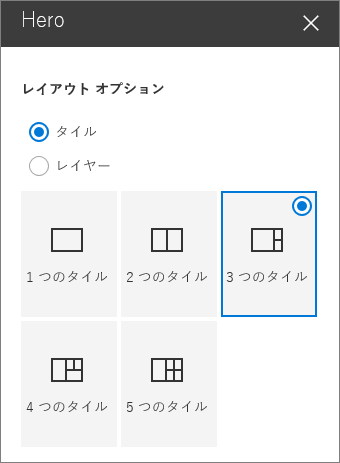
目的のコミュニケーション サイトの種類の [トピック] を選択すると、既定のヒーローは 5 つのタイルでレイアウトされています (タイルを 1 つから 5 つに変更できます)。

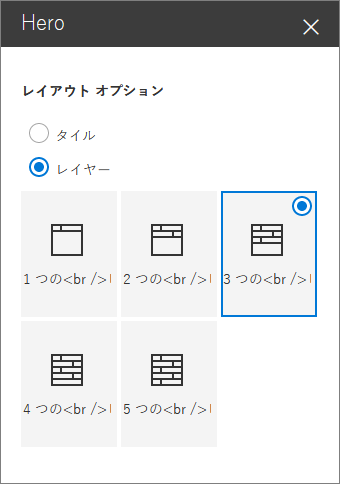
目的のコミュニケーション サイトの種類の [ショーケース] を選択すると、既定のヒーローは縦方向に 3 つのレイヤーでレイアウトされています (レイヤーを 1 つから 5 つに変更できます)。

[Web パーツの編集] ボタンを使用すると、ヒーロー Web パーツのレイアウトを、グリッドから縦方向のレイヤーに変更できます。 ![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)


1. [Web パーツ] ボタンの編集
2. [詳細] ボタンの編集
ヒーロー Web パーツのレイアウトを変更する
このビデオを見て、その方法を確認するか、ビデオの下の手順に従ってください。

-
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
左側
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)


各タイルまたはレイヤーの画像、テキスト、およびリンクを変更する
このビデオを見て、その方法を確認するか、ビデオの下の手順に従ってください。

-
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
変更するタイルまたはレイヤーの右下にある [詳細

-
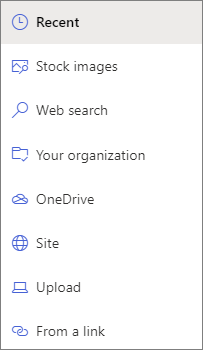
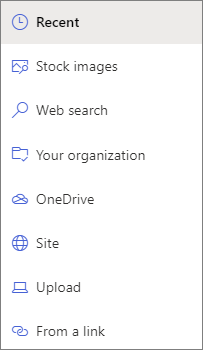
ツールボックスで [変更] を選択し、リンクを取得する場所を選択します。

-
[最近使用したファイル]: 最近開いた画像、ページ、またはドキュメントがある場合は、この一覧に表示されます。
-
ストック 画像 ストック イメージは Microsoft によって提供されます。 これらは高品質で、使用に適したサイズです。 SharePoint 管理者の場合は、 コンテンツ配信ネットワーク (CDN) を有効にして、画像を取得するパフォーマンスを向上することをお勧めします。
-
[Web 検索]: Bing からクリエイティブ コモンズ ライセンスを利用する画像を検索できます。 ページに画像を挿入する前に、ライセンスを確認する責任があります。 Microsoft 365 でのみSharePoint 。
-
organization: organizationで承認済み資産のセットが指定されている場合は、ここでそのセットから選択できます。 SharePoint 管理者が [組織] のアセット ライブラリを作成する方法については、「組織のアセット ライブラリを作成する」を参照してください。
-
[OneDrive]: OneDrive に保存したドキュメントまたは画像のリンクを取得できます。 Microsoft 365 でのみSharePoint 。
-
[サイト]: 指定したサイトから、ドキュメント、画像、またはページのリンクを取得できます。
-
[アップロード]: 個人のデバイスからドキュメントや画像をアップロードできます。
-
リンクから: OneDrive または Microsoft 365 の SharePoint から、ページ、ドキュメント、またはイメージのリンクを入力します。
注: サイトの外部リンクには、米国政府 GCC High と DoD の画像プレビューは表示されず、21Vianet が運営Office 365。
-
-
画像、ページ、またはドキュメントを選択し、[開く] を選択します。
-
ツールボックスの [ イメージ] で、[ カスタム イメージ ] または [ 色のみ ] を選択します (色は [タイル] レイアウトでのみ 使用でき、色はサイトのテーマの色に対応します)。
[自動選択済み] オプションを使用すると、リンク先のページまたはドキュメントから画像が自動的に選択されます (画像が使用可能な場合)。
-
画像の [代替テキスト] を入力します。
-
[オプション] で、
-
トグルを [はい] に切り替えると、[アクション リンクの呼び出し] を表示できます。 そして、[アクションのテキストの呼び出し] を追加します (たとえば、「詳細」)。 [アクション リンクの呼び出し] は、階層のレイアウトでは各レイヤーに使用できますが、タイルのレイアウトでは最大のタイルにのみ使用可能です。
-
階層のレイアウトでは、[トピックの見出し] のトグルを [はい] に切り替えると、各レイヤーのトピックの見出しも表示できます。 そして、[トピックの見出しのテキスト] を追加します。
-
画像の焦点を変更する
Microsoft 365 の SharePoint では、Hero Web パーツ内の選択した画像の焦点を変更して、フレーム内の画像の最も重要な部分を取得できます。
-
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
変更するヒーロー イメージの下部にあるツール バーの [焦点

-
イメージ内の目的の場所に焦点をドラッグします。

タイルやレイヤーを並べ替える
タイルやレイヤーを好きな場所に移動して、並べ替えることができます。
-
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
[ アイテムの移動 ] ボタンを選択して長押しし、目的の場所にタイルまたはレイヤーをドラッグします。

1 つの列にヒーロー Web パーツを配置する
ヒーロー Web パーツは、ページの幅に合わせて設計されています。 ヒーロー Web パーツが全幅を占めなかった場合は、全幅ではない列に移動を追加できます。
このビデオを見て、その方法を確認するか、ビデオの下の手順に従ってください。

-
まだ編集モードでない場合は、ページの右上にある [編集 ] を選択します。
-
Hero Web パーツのすぐ上にマウス ポインターを合わせ、Web パーツの左側にある円で囲まれている + を選択します
-
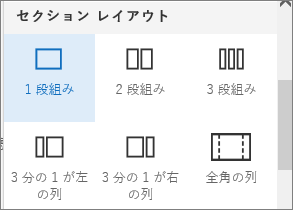
[セクション レイアウト] で、1 つの列を選択します。

-
Web パーツの左側にある [Web パーツの移動] ボタンを使用して、追加した列にヒーロー Web パーツをドラッグします。
![[Web パーツの移動] ボタン](https://support.content.office.net/ja-jp/media/0c84a5f4-0b12-4438-bb45-f7b063b84169.png)

ページに空のヒーロー Web パーツを追加する
ヒーロー Web パーツは、チーム サイトまたはコミュニケーション サイトのページに追加できます。 これを行うには、次の手順を実行します。
-
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
ページ上で、既存の Web パーツの上または下にポインターを置くと、次のような丸で囲まれた + と線が表示されます。

[+] を選択し、[ ヒーロー ] Web パーツを選択します。

-
[Web パーツの 編集 ] ボタン
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
変更するタイルごとに [リンクの選択] を選択します。
-
タイルごとに、ツールボックスで [選択] を選択し、リンクを取得する場所を選択します。
ツールボックスで [変更] を選択し、リンクを取得する場所を選択します。

-
[最近使用したファイル]: 最近開いた画像、ページ、またはドキュメントがある場合は、この一覧に表示されます。
-
[Web 検索]: Bing からクリエイティブ コモンズ ライセンスを利用する画像を検索できます。 ページに画像を挿入する前に、ライセンスを確認する責任があります。 Microsoft 365 でのみSharePoint 。
-
organization: organizationで承認済み資産のセットが指定されている場合は、ここでそのセットから選択できます。 SharePoint 管理者が [組織] のアセット ライブラリを作成する方法については、「組織のアセット ライブラリを作成する」を参照してください。
-
[OneDrive]: OneDrive に保存したドキュメントまたは画像のリンクを取得できます。 Microsoft 365 でのみSharePoint 。
-
[サイト]: 指定したサイトから、ドキュメント、画像、またはページのリンクを取得できます。
-
[アップロード]: 個人のデバイスからドキュメントや画像をアップロードできます。
-
リンクから: Microsoft 365 の SharePoint 用 OneDrive のページ、ドキュメント、または画像のリンクを入力します。
-
-
画像、ページ、またはドキュメントを選択し、[開く] をクリックします。
-
ツールボックスの [ イメージ] で、[ カスタム イメージ ] または [ 色のみ] を選択します。 [自動選択済み] オプションを使用すると、リンク先のページまたはドキュメントから画像が自動的に選択されます (画像が使用可能な場合)。 [色] は [タイル] レイアウトでのみ使用でき、色はサイトのテーマの色に対応します。
-
画像の [代替テキスト] を入力します。
-
[ オプション] (Microsoft 365 でのみSharePoint ):
-
トグルを [はい] に切り替えると、[アクション リンクの呼び出し] を表示できます。 そして、[アクションのテキストの呼び出し] を追加します (たとえば、「詳細」)。 [アクション リンクの呼び出し] は、階層のレイアウトでは各レイヤーに使用できますが、タイルのレイアウトでは最大のタイルにのみ使用可能です。
-
階層のレイアウトでは、[トピックの見出し] のトグルを [はい] に切り替えると、各レイヤーのトピックの見出しも表示できます。 そして、[トピックの見出しのテキスト] を追加します。
-
Hero Web パーツでの画像のスケーリング
Hero Web パーツのフィッティング サイズの画像を選択するには、次の点を考慮してください。
-
Web パーツは、画面の幅に合わせてレイアウトをフルブリードするように設計されています。
-
[タイル] レイアウトでは、Web パーツの高さが縦横比 8:3 に従ってスケーリングされ、Web パーツ内の画像は縦横比 4:3 にスケーリングされます。
-
[レイヤー] レイアウトでは、個々のレイヤーが縦横比 8:3 にスケーリングされ、各レイヤー内の画像は 9:16 付近の縦横比にスケーリングされます。
注: ビデオへのリンクを追加するか、ヒーロー Web パーツにビデオをアップロードできます。 ビデオは、Hero Web パーツと Stream の統合でサポートされるようになりました。










