このトピックでは、障がいのあるユーザーを含むすべてのユーザーが SharePointサイトにアクセスし、コンテンツのロックを解除するための手順とベスト プラクティスについて説明します。
SharePointには、さまざまな機能を持つユーザーがサイトを使用して投稿するのに役立つ多くの機能が組み込みされています。 このトピックでは、たとえば、視覚の低いユーザーがコンテンツを読み取りしやすくするために、サイトのアクセス可能な外観を選択する方法について説明します。 スクリーン リーダーを使用しているユーザーが画像の概要を聞き取り、画像に代替テキストを追加する方法も学習します。 また、フォント、色、テーマを使用して、サイトを公開する前に、サイトの包括的性を最大限に高くする方法について確認することもできます。
この記事は、コラボレーションやドキュメント ライブラリの整理などの通常の作業に SharePoint を使用するユーザーを対象にしています。 管理者ガイドではないので、特別なスキルは必要ありません。
そのため、チームは 2016 年SharePointしました。 サイトを作成し、障がいのあるユーザーも含め、すべてのユーザーがサイトを使用できる必要があります。

その場合、SharePoint 2016 をお勧めします。 色のコントラストを適切に変更し、代替テキストを追加するなど、多くのアクセシビリティ チェックリストに掲載されているようなすべての項目を簡単に設定できます。 また、SharePoint は、既定の設定でも、マウスなしでサイトを使用できるように徹底的にテストされています。 キーボードのみで、任意の SharePoint ページに移動し、任意のボタンやコマンドを使用できます。
この記事では、コラボレーションやドキュメント ライブラリなどの通常の作業に SharePoint を使用するユーザーを対象にしています。 特殊なスキルを持った方向けではなく、コンピューターに関する一般的な知識を持った方向けの記事です。
アクセス可能なサイトを作成SharePointですか? では、始めましょう。
目的に合ったトピックをクリックしてください
最初の手順 - 新しいサイトを作成する
サイトを作成するには、次の手順を実行します。
-
ページの上部にあるナビゲーション バーで、[サイト] をクリックします。
-
[サイト] ページで、[新しいサイト] をクリックします。
![SharePoint Online の [サイト] ページの [新しいサイト] ボタン](https://support.content.office.net/ja-jp/media/621b3ff3-a673-4981-a864-1d6f63bf2aa8.png)
-
[新しいサイトの作成] ダイアログ ボックスで、サイトの名前を入力して [作成] をクリックします。
ヒント:
-
初めて [サイト] を クリックすると、個人用サイトのセットアップ中に、いくつかのサイト セットアップ画面と手順が表示されます。 しばらく待って、もう一度 [サイト] をクリックしてから 、次の手順に進む必要があります。
-
サイトのセットアップ方法によっては、サイトを管理し、コンテンツのセキュリティ保護方法を指定することができる別のユーザーを指定する必要があります。
-
サイトは管理者が事前に定義した場所に作成され、フォローしているサイト一覧に表示されます。 サイトは、他のサイトからアクセス許可やナビゲーション設定を継承することはありません。 サイトを作成したら、ドキュメントと画像の追加、サイトの他のユーザーとの共有、外観の変更、全ユーザー向けのアクセシビリティ対応を行うことができます。
タイトル、説明、ロゴを指定してサイトのブランドを設定する
SharePoint サイトを作成するときの最初の手順の 1 つは、タイトル、説明、ロゴを指定することです。 ロゴに使用する画像の代替テキストを追加することになるので、これはアクセシビリティを高めるための第一歩です。 代替テキストは、Web サイトのアクセシビリティを高めるためにできる最も重要なことの 1 つです。 スクリーン リーダーなどの支援テクノロジでは、画面を見ることができないユーザー向けに代替テキストが読み上げられます。
ロゴ画像をアクセシビリティ対応にするには、画像の説明を設定します。 SharePoint では、説明を使用して HTML の代替テキストが作成されます。
-
[設定]
![Office 365 の [設定] ボタン](https://support.content.office.net/ja-jp/media/a9a59c0f-2e67-4cbf-9438-af273b0d552b.png)
-
[外観] で、[タイトル、説明、ロゴ] を選びます。
-
タイトルと説明を入力します。

-
ロゴ画像ファイルの場所を入力し、説明を作成します。
![SharePoint Online の新しい [サイトのタイトルとロゴ] ダイアログ ボックスに、ロゴ画像の代替テキストの作成方法が表示されている](https://support.content.office.net/ja-jp/media/cc6674e7-8e60-417d-9c66-b6a195d19bde.png)
-
[OK] をクリックします。
サイトのホーム ページに戻ると、結果が表示されます。
アクセシビリティの高いテーマを使用してサイトの外観を改善する
アクセシビリティに向かう次の手順は、色とコントラストです。 アクセシビリティのために色とコントラストは重要です。 黄斑変性症を持つ方など、視覚に障碍を持つユーザーが画面の内容を見えるようにするには、一定のコントラストが必要です。 また、色覚障碍を持つユーザーは特定の色を区別できないことがあるため、色の選択にも注意する必要があります。 たとえば、赤と緑の色覚障碍を持つユーザーは、赤と緑が同じ色に見えます。
この対応手順を簡単にするために、SharePoint には、すぐに使える複数のテーマが用意されています。 テーマとは、色の選択、ページ レイアウト、フォントなどのコレクションです。
アクセシビリティの高い組み込みテーマを使用する
-
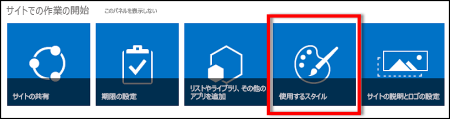
新しく作成したサイトで、[スタイル] の タイルをクリックします。

-
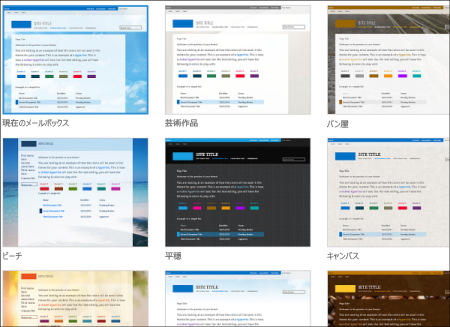
[外観の変更] ページで、使用できるテンプレート一覧を確認します。

-
完全にアクセシビリティ対応で、色とコントラストがテストされたテーマを選ぶには、[Office] テーマを選びます。
テーマを選択Office場合は、色をテストする必要があります。 別のテーマを使う場合は、アクセシビリティの高い色の組み合わせを作成する方法について、次のセクションの「独自の色の組み合わせをカスタマイズする」を参照してください。 -
選んだテーマが次のテーマに表示されます。 詳細を確認するには、[プレビュー] をクリックします。 別のテーマを選ぶには、[最初からやり直す] をクリックします。
独自の色の組み合わせをカスタマイズする
別のテーマを使う場合、アクセシビリティの高い別の色の組み合わせを選ぶことができます。 アクセシビリティが高いことをテストする必要がありますが、テスト ツールは簡単に使用できます。
テーマを選んだ後に色をカスタマイズするには、テーマを表示するページで [色] メニューを確認します。
-
カラー ボックスの下向き矢印をクリックして、組み込みのオプションを表示します。

-
いずれかを選び、[プレビュー] をクリックすると、選んだ色で画像が表示されます。
-
気に入ったら、[はい、確定します] をクリックします。 変更する場合は、[いいえ、まだ完成ではありません] をクリックして戻ります。
選択内容のアクセシビリティを確認する
選択内容のアクセシビリティが高いことを確認する必要があります。 コントラストを確認するには、次の信頼できる Web サイトに掲載された無料ツールを使用することをお勧めします。 ここでは、使用できる選択肢をいくつか紹介します。
-
Microsoft の SharePoint カラー パレット ツール
-
Paciello Group の Color Contrast Analyzer
-
WebAIM Color Contrast Checker
次の手順
アクセシビリティに関するその他のリソースについては、「Get ready - Build an accessible SharePoint site」を参照してください
新しいサイトへの追加の詳細については、「SharePoint Online サイトにアクセスビリティの高いコンテンツとリンクを追加する」を参照してください
この記事の内容
アクセス可能なサイトを作成する
SharePoint 最新の Microsoft 365 を使用すると、すべてのユーザーが使用できるサイトを簡単に作成、ビルド、カスタマイズできます。 SharePointには、あらかじめ設定されたページ、ページ テンプレート、ニュース投稿テンプレート、対象ユーザーのニーズに合わせてカスタマイズできる Web パーツを含むサイト テンプレートが用意されています。
新しいサイトを作成する場合、または新しいページを追加する場合は、白い背景に黒いテキストが表示されるなど、色のコントラストが強いテンプレートを選択します。 適切な色とコントラストを使用すると、視覚が低いユーザーがページ上のコンテンツを読み取り、より簡単に読み取ることができます。 新しいページの場合は、[空白] オプションを選択して、事前にデザインされた書式設定なしでページを最初から作成し、必要なスタイル要素を追加することもできます。
サイトを作成する手順については、「サイトを作成する」を参照SharePoint。 ページを作成する方法については、「新しいサイトで最新のページを作成して使用する」SharePointしてください。
サイト テンプレートを変更し、作成後もサイトの外観をカスタマイズできます。 手順については、「サイト テンプレートの適用とカスタマイズ」および「SharePointサイトのカスタマイズ」SharePointしてください。
注: [外観の変更] が [設定] メニューに表示される場合は、この設定を変更するアクセス許可を持たなかった可能性があります。 詳細については、「アクセス許可レベルについて 」を参照するか、管理者に問い合わせてください。
コンテンツをアクセス可能なセクションに整理する
整理されたアクセス可能なページ レイアウトを作成するには、単一の全角の列を含むセクションを使用することが望ましいです。 単純に構造化されたセクションは、コンテンツが複数の横並び列に分割されているセクションよりも、支援技術を使用して簡単に移動できます。 障がいを持つユーザーや異なるユーザーに気が散る可能性がある、列数が異なる複数のセクションを積み重ねないようにしてください。
セクションを追加する方法の詳細な手順については、「最新のページでセクションと列を追加SharePoint参照してください。
セクションの背景色を変更する
セクションでは、アクセス可能な背景色を使用してください。
-
セクションで 、[編集]
![[モダン エクスペリエンス] の [SharePoint] ボタン。](https://support.content.office.net/ja-jp/media/3e21683e-42ff-49af-80a4-d4cbac3acf22.png)
-
[ セクションの背景の網かけ] で、テキストと背景色のコントラストが最も強いオプションを選択します。
Web パーツで組み込みの見出しスタイルを使用する
見出しは、視覚的にも支援技術でもスキャンすることを意図しています。 理想的には、見出しはセクション、Web パーツ、またはページについて説明します。 組み込みの見出しスタイルを使用し、説明的な見出しテキストを作成して、スクリーン リーダーユーザーがセクション、Web パーツ、またはページの構造を簡単に判断し、見出し間を移動しやすくします。
規定された論理的順序で見出しを並べます。 たとえば、見出し 3、見出し 1、見出し 2 ではなく、見出し 1、見出し 2、見出し 3 を使用します。 Web パーツ内の情報を小さなチャンクに整理します。 理想的には、各見出しに含まれる段落が 2、3 個だけになるようにします。
見出しを操作する方法の詳細な手順については、「SharePoint Online サイトにアクセスできるコンテンツとリンクを追加する」を参照してください。
テーブルの使用を避ける
一般に、可能であれば表を避け、見出しを含む段落など、別の方法でデータを表示します。 幅が固定されているテーブルは、拡大鏡を使用するユーザーにとって読みにくくなる可能性があります。そのようなテーブルでは、コンテンツが特定のサイズに強制的に適用されます。 これにより、フォントが非常に小さめになります。これにより、拡大鏡のユーザーは、特にモバイル デバイス上で水平方向にスクロールする必要があります。
テーブルを使用する必要がある場合は、次のガイドラインを使用して、テーブルに可能な限りアクセス可能な場所を確認します。
-
固定幅テーブルは避ける。
-
電話やタブレットなど、すべてのデバイスでテーブルが正しくレンダリングされていることを確認します。
-
表にハイパーリンクがある場合は、リンク テキストを編集して、意味を持ち、文の途中で折れなさらないでください。
-
拡大鏡を使用して、表とページの内容が簡単に読み上がれるか確認します。 モバイル デバイスで表示すると、たとえば、ユーザーが携帯電話でページを水平方向にスクロールする必要が生じなくなされます。
テーブルに見出しを使用する
スクリーン リーダーは、表のセルをカウントすることによって、表内での位置を追跡します。 表が入れ子になっていたり、セルが結合または分割されていると、スクリーン リーダーはカウントがわからなくなり、その位置以降の表について有用な情報を提供できなくなります。
表に空白のセルがあると、スクリーン リーダーを使用しているユーザーは表にそれ以上何もないと誤解する可能性があります。 データにのみ単純なテーブル構造を使用し、列ヘッダー情報を指定します。 また、スクリーン リーダーは行と列を識別するためにヘッダー情報を使用します。
-
テーブル内の任意の場所にカーソルを置きます。
-
Web パーツのツール バーで、[テキスト
![[モダン エクスペリエンス] の Web パーツの [その他SharePoint ボタン。](https://support.content.office.net/ja-jp/media/4468ce56-bc9c-4578-80b4-aad66d1a44de.png)
-
[表のスタイル] で、ヘッダー行と強い色のコントラストを持つスタイル ([ヘッダー] や [テーマ] の色のヘッダーなど) を選択します。
-
ヘッダー テキストを入力します。
コンテンツをアクセス可能なリストに整理する
スクリーン リーダーがセクション、Web パーツ、またはページ内のコンテンツを読みやすくするために、箇条書きや番号付きリストなどの小さなチャンクに情報を整理します。
-
Web パーツのツール バーで、[箇条書


-
リスト項目のテキストを入力します。
-
別のリスト アイテムを追加するには、Enter キーを押し、リスト アイテムのテキストを入力します。
ヒント: たとえば、追跡目的でより高度で複雑でカスタマイズ可能なリストを作成するには、 Microsoftリスト アプリを使用し、リストをSharePointサイトにリンクします。 手順については、「リストを作成する」を参照してください。
代替テキストを画像に追加する
代替テキストは、画面を表示できないユーザーが、画像、図形、SmartArt グラフィック、グラフ、その他のビジュアルの重要な機能を理解するのに役立ちます。 代替テキストで、画像、その意図、画像に関する重要な点を簡単に説明します。 スクリーン リーダーは、コンテンツを表示できないユーザーに説明を読み上えます。
ヒント: 良い代替テキストを書き込むには、画像の内容と目的を簡潔かつ明確な方法で伝える必要があります。 代替テキストは、短い文または 2 文字より長くする必要があります。ほとんどの場合、慎重に選択した単語がいくつか実行されます。 周囲のテキスト コンテンツを代替テキストとして繰り返したり、画像を参照する語句 ("のグラフィック" や "画像" など) を使用したりすることはできません。 代替テキストの書き込み方法の詳細については、「有効な代替テキストを書き込むのに必要なすべて」を参照してください。
重要な情報を伝達する唯一の方法として、画像にテキストを使用するのは避けてください。 テキストを含む画像を使用する必要がある場合は、Web パーツ内のそのテキストを繰り返します。
たとえば、背景画像が純粋に装飾的な画像である場合は、代替テキストで説明します。
音声とビデオのコンテンツの場合は、代替テキストに加えて、聴覚障がいのある方のためのクローズド キャプションを含める必要があります。
ビジュアルとメディアを含むすべての機能を使用する方法の詳細については、「SharePoint Online サイトにアクセス可能な画像とメディアを追加する」を参照してください。
タイトル領域の背景画像に代替テキストを追加する
タイトル領域 Web パーツで背景画像を使用している場合は、代替テキストを追加してください。
-
タイトル領域 Web パーツで、[タイトル]
![[モダン エクスペリエンス] の [Web SharePoint] ボタン。](https://support.content.office.net/ja-jp/media/b97efbd7-f0f3-4b18-9577-1f0e7affcbda.png)
-
[代替 テキスト] フィールド に、背景画像の代替テキストを入力します。
タイトル領域以外の Web パーツの画像に代替テキストを追加する
-
イメージを選択し、[イメージの変更]
![[モダン エクスペリエンス] の [Web SharePoint] ボタン。](https://support.content.office.net/ja-jp/media/b97efbd7-f0f3-4b18-9577-1f0e7affcbda.png)
-
[代替テキスト ] フィールド に、画像の代替テキストを入力します。
アクセス可能なハイパーリンク テキストを作成する
スクリーン リーダーを使用するユーザーは、リンクの一覧を調べることがあります。 リンクは、リンク先の情報を明確かつ正確に伝える必要があります。 たとえば、"ここをクリック"、"このページを参照"、"ここに移動"、"詳細" などのリンク テキストを使用しないようにします。 代わりに、リンク先ページの完全なタイトルを含める必要があります。
ヒント: ハイパーリンクのリンク先ページ上のタイトルがページの概要を正確に示している場合は、ハイパーリンク テキストに使用します。 たとえば、このハイパーリンク テキストは、リンク先ページのタイトルと一致します。Microsoft テンプレートを使用してさらに作成します。
ハイパーリンクを作成する方法の詳細な手順については、「アクセス可能なコンテンツを追加する」を参照し、オンライン サイトSharePointリンクを参照してください。
アクセス可能なフォント形式と色を使用する
アクセス可能なフォントでは、視覚障がいのある方や読書障がいのある方など、サイト上のテキストを読むユーザーの読み上がり速度が低下したり、読み上がり速度が低下したりしません。 適切なフォントにより、ページ上のテキストの読みやすさと読みやすさが向上します。
読み取り負荷を軽減するには、Arial や Calibri などの使い慣れた sans serif フォントを選択します。 すべて大文字にしたり、過剰な斜体または下線を使用したりしないでください。
視覚障がいのあるユーザーは、特定の色によって伝えられる意味を見逃す可能性があります。 たとえば、色覚障碍のある方が、色がわからない場合でも、リンクされたテキストがあることがわかるように、色が使用されたハイパーリンク テキストに下線を追加します。 見出しには、太字の追加または大きなフォントの使用を検討してください。
サイト上のテキストはハイ コントラスト モードで読み取り可能である必要があります。 たとえば、明るい色、または色スペクトルの反対側にある高コントラストの配色を使用します。 白黒の配色は、色覚障碍のある方にテキストと図形を区別しやすくします。
フォントとテキストを操作する方法については、「SharePoint Online サイトへのアクセス可能なコンテンツとリンクを追加する」と「テキストを SharePoint スペースに追加する」を参照してください。
スクリーン リーダーを使用してアクセシビリティをテストする
サイトまたはページを公開する準備ができたら、スクリーン リーダー (ナレーターなど) を使用してコンテンツ内を移動できます。 ナレーターには、 Windowsが付属しています。そのため、何もインストールする必要はありません。 これは、たとえば、ナビゲーションテキストや代替テキストで問題を見つけるもう 1 つの方法です。
-
スクリーン リーダーを起動します。 たとえば、ナレーターを起動するには、Ctrl キーを押しながらロゴ キー Windows Enter キーを押します。
-
Ctrl キーを押しながら F6 キーを押し、フォーカスの青い四角形がコマンド バーに表示されるまで押します。
-
Tab キーを 1 回押し、下方向キーを押してページ上を下に移動します。 発生したアクセシビリティの問題を修正します。
-
スクリーン リーダーを終了します。 たとえば、ナレーターを終了するには、Ctrl キーを押しながらロゴ キー Windows Enter キーを押します。
関連項目
SharePoint Online でアクセシビリティの高いサイトを作成するためのリソース
障碍のある方に対する、Outlook メールのアクセシビリティを高める
障碍のある方のためにアクセシビリティの高い PowerPoint プレゼンテーションを作成する
障碍のある方のためにアクセシビリティの高い Word 文書を作成する
障碍のある方のためにアクセシビリティの高い Excel 文書を作成する
障碍のある方に対する、OneNote ノートブックのアクセシビリティを高める
障碍のある方向けのテクニカル サポート
Microsoft は、すべてのお客様に最適な操作性を提供することを目指しています。 障碍のある方、およびアクセシビリティに関してご質問がある方が技術サポートをご希望の場合は、Microsoft Disability Answer Desk までご連絡ください。 Disability Answer Desk サポート チームは、一般的なユーザー補助技術を駆使するトレーニングを受けており、英語、スペイン語、フランス語、および米語の手話でサポートを提供することができます。 お住まいの地域での連絡先の詳細については、Microsoft Disability Answer Desk サイトを参照してください。
政府機関、商用、または法人ユーザーの場合は、法人向け Disability Answer Desk までお問い合わせください。











