従来の SharePoint ページにメディア (ビデオ、オーディオ、画像など) を追加することができます。 メディアファイルは、コンピューター、SharePoint、またはファイル共有などの別の場所から取得できます。 YouTube、Vimeo、Hulu などのビデオ共有 web サイトのビデオを埋め込むことができます。
警告: でオーディオファイルをアップロードした場合。WAV 形式では、ほとんどのブラウザーでは正しくないメッセージが表示されることがあります。 "メディアプレーヤー Web パーツはこの形式のファイルを再生できません" というメッセージが表示されます。 Chrome 以外でサポートされているすべてのブラウザーでは、このような誤りがあります。 メッセージを無視して、ファイルのアップロードを続行します。
重要: この手順を実行するには、ページを編集する権限が必要です。
従来の SharePoint、2016、または2013ページにビデオを挿入する
-
メディアを追加するページに移動します。
-
[ページ] タブを選びます。 リボンの [編集] をクリックします。
-
ページの編集可能な領域内をクリックします。
-
[挿入] タブを選択し、リボンの [メディア] グループで [ビデオとオーディオ] をクリックします。
![[編集] リボンの [ビデオの挿入] または [オーディオ] ボタン](https://support.content.office.net/ja-jp/media/9ecc92d9-e0b1-4cb3-9168-fd0c5a1b2336.png)
-
次のオプションが表示されます。
-
コンピューターから
-
埋め込む
-
SharePoint から
-
差出人アドレス
これらのオプションのいずれかでメディアを挿入する方法については、次のリンクのいずれかをクリックしてください。
-
コンピューター上からファイルをアップロードするには、次の手順に従います。
-
[コンピューターから] をクリックします。
-
ブラウザーでファイルの場所を確認してファイルを選び、[開く] をクリックします。
-
ファイルを格納するライブラリを指定します。
メディアライブラリをターゲットとして指定することをお勧めします。 メディアライブラリは特にメディア専用に設計されており、ビデオのイメージプレビューやサムネイルなどの機能が自動的に含まれます。 これらの機能により、メディアファイルを簡単に操作することができます。
メディアファイルのアセットライブラリをセットアップする方法については、「画像、オーディオ、またはビデオのファイルを保存するためのメディアライブラリのセットアップ」を参照してください。 -
[OK] をクリックします。
YouTube、Vimeo、Hulu などのサイトなどのビデオ共有 web サイトのビデオを埋め込むには、次の基本的な手順に従います。
ビデオサイトで次の操作を行います。
-
使用するビデオを表示します。
-
ビデオの [共有] を見つけてクリックします。
-
サイトによっては、埋め込みリンクをクリックしなければならない場合もあれば、表示されている場合もあります。 埋め込みコードをクリックして、 Ctrl + C コピーするには、右クリックしてコンテキストメニューの [コピー ] をクリックします。
セキュリティ メモ: セキュリティ上の理由から、SharePoint でサポートされている埋め込みコードは <iframe> タグだけです。
SharePoint サイトで、次の操作を行います。
-
[埋め込み] をクリックします。
-
次に、埋め込みコードをダイアログボックスに貼り付けます。

ヒント: 一般的に、一般的なビデオ共有サイトからビデオの埋め込みコードを取得するのは簡単です。 埋め込みまたは共有オプションを探して、画面上の指示に従って埋め込みコードを表示します。 埋め込みコードが表示されたら、コピーして、前の図に示すようにコードを貼り付けます。
-
[挿入] をクリックします。
SharePoint サイト上の場所からビデオを追加するには、次の手順を実行します。
-
[SharePoint から] をクリックします。 メディアの選択画面が開くので、目的のフォルダーまたはライブラリを表示します。
-
ビデオやオーディオファイルが保存されている、[メディアライブラリ] などのサイト上の場所を参照します。
-
目的のファイルを選び、[挿入] をクリックします。
Web 上の別の場所からビデオを追加するには、次の手順を実行します。
-
[アドレスから] をクリックします。
-
使用するファイルの URL を入力し、[OK] をクリックします。 URL は、ビデオファイルを直接ポイントしている必要があります。 例: http://contoso.com/VideoFile.wmv
ページにビデオまたはオーディオを追加すると、メディア Web パーツが挿入されます。 メディアを追加した後で、Web パーツをカスタマイズできます。 たとえば、サイズや場所を変更したり、タイトルを編集したり、カタログのロゴを追加したりすることができます。
ページにビデオを追加するたびに、コンテンツのキャプションおよびオーディオ説明を必ず含めてください。 キャプションを使用すると、聴覚障碍のあるユーザーがコンテンツを知ることができるほか、また、ネイティブ スピーカー以外のビデオの視聴者を支援できます。
ページ上のメディア Web パーツを変更する場合は、次の手順を実行します。
-
ビデオを含むページに移動します。
-
[ページ] タブを選び、[編集] をクリックします。
-
ページにビデオが表示されたら、ビデオの画像の任意の場所をクリックして、[メディア] タブとそのリボンを開きます。
![[編集] リボンの [メディア] タブ](https://support.content.office.net/ja-jp/media/39be852b-15d4-4d4b-9409-8b2a675053f1.png)
-
リボンの [プレビュー ] グループで、[画像の変更] をポイントし、オーディオファイルまたはビデオファイルのプレビューとして表示する画像ファイルを選択します。 プレビューイメージを更新しない場合は、ファイルの種類の既定の画像が表示されます。
-
[プロパティ] グループでは、表示されるタイトルを入力または変更することができます。 また、ページの読み込み時にファイルを自動的に再生するかどうかを指定したり、停止するまで繰り返すように設定したりすることもできます。
-
リボンの [プレーヤーのスタイル] グループで、[スタイル] をポイントし、プレーヤーに使用するスタイルを選択します。
-
リボンの [サイズ] グループでは、プレーヤーの横と縦のサイズに加えて変更を指定することもできます。
-
メディア Web パーツを編集するには、メディアのタイトルにマウスポインターを合わせ、表示される矢印をクリックして [メディア Web パーツ] メニューを開きます。
![[Web パーツ メニュー] で [Web パーツの編集] を選択](https://support.content.office.net/ja-jp/media/c14d45fe-77bf-4db7-be0b-7f225f2fca7c.png)
-
[ Web パーツの編集] を選択して、画面の横で編集ウィンドウを開きます。
-
Web パーツの編集パネルで、変更するプロパティを選びます。 変更が完了したら、[適用] をクリックします。
![メディアの Web パーツの [編集] パネルに、構成するプロパティの一部が表示されているスクリーンショット](https://support.content.office.net/ja-jp/media/ba4469e8-0fea-43b9-a7f5-81a9a45e4d16.jpg)
-
[ OK ] をクリックして編集ウィンドウを閉じ、ページに戻ります。
-
ページに対する変更が完了したら、[ページ] タブを選び、[保存] をクリックします。 ページがチェックアウトされている場合は、警告のメッセージとリンクが表示されるので、チェックインします。
フルの小さなコントロールバーを web ページに配置する方法は次のとおりです。 このコントロール バーは、完全なメディアの Web パーツでは大きすぎる、ポッド キャストなどのオーディオ ファイルで最適に機能します。
-
オーディオ ファイルおよびトランスクリプト ファイルを [サイトのリソース ファイル] フォルダーにアップロードします。
-
[設定] メニューを開くには、右上隅の [設定] を選択します。
-
[サイト コンテンツ] リンクを選択します。
-
[サイトのリソース ファイル] フォルダーに移動します。
-
オーディオとトランスクリプトファイルをフォルダーにドラッグします。
-
ファイルの URL を取得します。 ファイル操作メニューを開くには、ファイル名の横にある省略記号を選択します。 操作メニューからリンクをコピーして、別のファイルに貼り付けます。 このリンクは、後でオーディオ埋め込みコードに必要になります。
-
-
[編集] リボンを開き、[編集] モードにするには、ビデオを表示するページで [編集] リンクを選択します。
-
ビデオを表示する場所にフォーカスを移動します。
-
[埋め込み] ダイアログ ボックスを開くには、[挿入] タブで [ビデオとオーディオ] グループを開き、[埋め込み] を選択します。
![スクリプトを貼り付けるか、ビデオやオーディオ ファイルのコードを埋め込んでからコードを挿入するための、SharePoint Online の [埋め込み] ダイアログのスクリーンショット。](https://support.content.office.net/ja-jp/media/43c1a06c-311d-4b3e-86e2-54b751e0df4b.png)
-
埋め込みコードをフィールドに貼り付けて、"src =" の後にオーディオ ファイルの URL を引用符で囲んで挿入します。
<audio src="your-audio-file-URL-here.mp3"controls="controls"></audio>
このコードにより、ページ上にメディア コントロール バーが配置されます。 ユーザーはこのバーを使用して、再生を開始および停止できます。
ヒント: 埋め込みコードが正しく書式設定されていないか、または存在しないファイルの場所をポイントしている場合、[挿入] ボタンはアクティブになりません。
-
完了したら、[挿入] を選択して、ページにオーディオコントロールを配置します。 埋め込まれたオーディオ コントロールは、次のようになります。
![オーディオ ファイルの全時間長が示され、ファイルの再生を開始および停止するコントロールがある、SharePoint Online の [スニペット] オーディオ コントロール バーのスクリーンショット。](https://support.content.office.net/ja-jp/media/dc0a8c87-a9c8-4b3d-9607-9e0296faf402.png)
-
オーディオ コントロール スニペットの最後にフォーカスを移動します。次の行に移動するには、Enter キーを押します。
-
オーディオ トランスクリプト ファイルにリンクを挿入します。
-
[メディアの選択] ダイアログ ボックスを開くには、[挿入] タブで [リンク]、[SharePoint から] の順に選択します。
-
オーディオ トランスクリプト ファイルを選択し、Insert キーを押します。 これにより、ファイルの名前がリンクのテキストとなるハイパーリンクが挿入されます。
-
リンク内のファイル名の最後の文字の直前に、フォーカスを移動します。 Backspace キーをゆっくり押して、ファイル名の最初と最後の文字を除くすべての文字を削除します。
ヒント: これにより、リンクはそのままの状態で、リンクのテキストを変更するために必要な正確な位置にカーソルを保持できます。
-
リンクに適切なテキストを入力します。 たとえば、オーディオ トランスクリプトの場合、「オーディオ トランスクリプトを表示する」と入力します。
-
ファイル名の残りの文字を削除します。
-
-
完了したら、ページの上部にある [保存] をクリックして、すべての変更を保存します。
SharePoint クラシックを使用している場合は、ページに Office 365 ビデオ または Microsoft Stream を追加できます。 「 Microsoft 365 ビデオからビデオを埋め込む」または「 Stream Web パーツを使用する」を参照してください。
写真、イメージ、クリップ アート、またはオーディオを使用するときは、著作権を尊重する責任があります。
-
[編集] リボンを開き、[編集] モードにするには、編集するページで [編集] リンクを選びます。
-
画像を表示する場所にフォーカスを移動します。
-
[イメージのアップロード] ダイアログ ボックスを開くには、[挿入] タブで [画像] グループを開き、[コンピューターから] を選択します。
![SharePoint Online のリボンのスクリーンショット。 [挿入] タブを選択し、[画像] を選択して、ファイルをコンピューター、Web アドレス、SharePoint の場所のいずれからアップロードするかを選択します。](https://support.content.office.net/ja-jp/media/b8949f73-853c-40a8-b100-2375f0dffd2c.png)
ヒント: イメージ URL に貼り付けることでインターネットから画像を挿入するには、[アドレスから] を選択します。 SharePoint サイトから画像を挿入するには、[ SharePoint から] を選択します。
-
ファイルを選択し、 SharePoint サイト内の移動先フォルダー (既定の選択肢は [サイトのリソースファイル] フォルダー) を選び、さまざまな画像のバージョンに関するメモを含めます。
-
画像を挿入して、[イメージ] タブをアクティブ化するには、[ OK] を選択します。
![[画像] タブが選択された SharePoint Online のリボンと、[選択]、[プロパティ]、[スタイル]、[配置]、[サイズ]、[間隔] の各グループの選択項目が示されているスクリーンショット。](https://support.content.office.net/ja-jp/media/784838c6-8f50-4611-8635-40a5e2fc798b.png)
ヒント: [イメージ] タブは、イメージの選択時にのみ表示されます。
-
[イメージ] タブの [代替テキスト] ボックスに移動し、イメージの代替テキストを入力します。
-
作業が終了したら、[保存] をクリックします。
アクセシビリティに関するヒント
-
代替テキストは、簡潔かつわかりやすい必要があります。
-
適切な代替テキストは、その画像が重要な理由をリスナーに伝えます。
例や詳細情報へのリンクを含む代替テキストの詳細については、「WebAIM Alternative Text (WebAIM 代替テキスト)」を参照してください。
メディア Web パーツをページに追加する
メディア Web パーツを使用して、ページ上のオーディオクリップまたはビデオクリップを再生することができます。 メディア Web パーツでサポートされている特定のビデオおよびオーディオ形式について詳しくは、「 Silverlight でサポートされているメディア形式とプロトコル」をご覧ください。
この手順を実行するには、ページを編集する権限が必要です。
-
更新するページに移動します。
-
リボンの [ページ] タブで [編集] をクリックします。
-
次のいずれかの操作を行います。
-
Wiki ページまたは発行ページを編集している場合は、メディア Web パーツを追加するページ上の編集可能な場所をクリックし、リボンの [編集ツール] の [挿入] タブをクリックして、[ビデオとオーディオ] をクリックします。
-
Web パーツページを編集している場合は、メディアを埋め込む列または領域で [ Web パーツの追加] をクリックします。 [カテゴリ] の下の [メディアとコンテンツ] をクリックします。 [ Web パーツ] で [メディア Web パーツ] をクリックし、[追加] をクリックします。
-
-
メディア Web パーツがページに表示されたら、[ここをクリックして構成する]というテキストをクリックします。

-
リボンの [メディアオプション] タブをクリックします。
-
特定のオーディオまたはビデオファイルを表示するようにメディア Web パーツを構成するには、[メディアの変更] をポイントし、次のいずれかを選択します。
-
コンピューターからファイルをアップロードするには、[コンピューターから] をクリックし、目的のファイルの場所を参照して、[ OK]をクリックします。
-
SharePoint サイトに既に保存されているビデオを埋め込むには、[ Sharepoint から] をクリックし、ビデオやオーディオファイルが保存されている、[メディアライブラリ] などのサイト上の場所を参照します。 目的のファイルを選び、[ OK]をクリックします。
-
ビデオ共有 web サイトのビデオを埋め込むには、[アドレスから] をクリックし、使用するファイルの URL を入力して、[ OK]をクリックします。
メディア Web パーツでは、ビデオファイルを直接指す URL アドレスからのファイルの再生がサポートされています。 例: http://contoso.com/VideoFile.wmv 埋め込みコードを使っている場合、またはビデオをホストしているページの共有リンクを使用している場合は、機能しません。 埋め込みコードを使ったビデオの埋め込みについて詳しくは、「埋め込みコードを使用してページにビデオを埋め込む」をご覧ください。
-
-
目的のファイルを選択したら、[ OK]をクリックします。
-
[プレビュー ] グループで、[イメージの変更] をポイントし、オーディオファイルまたはビデオファイルのプレビューとして表示する画像ファイルを選択します。 プレビューイメージを更新しない場合は、ファイルの種類の既定の画像が表示されます。
-
[プロパティ] グループで、Web パーツに表示するタイトルを指定します。 また、ページの読み込み時にファイルを自動的に再生するかどうかを指定したり、停止するまで繰り返すように設定したりすることもできます。
-
リボンの [プレーヤーのスタイル] グループで、[スタイル] をポイントし、プレーヤーに希望するスタイルを選択します。
-
リボンの [サイズ] グループで、必要に応じて、プレーヤーの横方向と縦方向のサイズ変更を指定できます。
コンテンツクエリ Web パーツを使用して、ビデオまたはオーディオファイルの動的表示をページに追加することができます。 この機能は、"上位の評価" のビデオ、または特定のメタデータタグを含むすべてのビデオのセクションをページに追加する場合に便利です。

コンテンツクエリ Web パーツをページに追加すると、特定の条件を満たしているサイトのすべてのコンテンツ項目を照会するように構成することができます。 そのクエリの結果がページに表示されます。 新しいコンテンツがサイトに追加され、クエリの条件を満たしている場合は、Web パーツにも表示されます。 コンテンツクエリ Web パーツでは、個々のリストまたはライブラリ、またはサイトコレクション全体の複数のリストとライブラリからコンテンツを返すことができます。
この手順を実行するには、ページを編集する権限が必要です。
この手順では、ビデオを表示することを前提としていますが、オーディオファイルや画像ファイルでも動作します。
-
更新するページに移動します。
-
リボンの [ページ] タブで [編集] をクリックします。 次のいずれかの操作を行います。
-
Wiki ページまたは発行ページを編集している場合は、コンテンツクエリ Web パーツを追加するページの編集可能な領域をクリックします。 [編集ツール] リボンの [挿入] タブをクリックし、[ Web パーツ] をクリックします。 [カテゴリ] の下の [コンテンツの重ね合わせ] をクリックします。 [ Web パーツ] の [コンテンツクエリ] をクリックし、[追加] をクリックします。
-
Web パーツページを編集している場合は、コンテンツクエリ Web パーツを追加する列またはゾーンで [ Web パーツの追加] をクリックします。 [カテゴリ] の下の [コンテンツの重ね合わせ] をクリックします。 [ Web パーツ] の [コンテンツクエリ] をクリックし、[追加] をクリックします。
-
-
コンテンツクエリ Web パーツで、矢印をクリックし、[ Web パーツの編集] をクリックします。
-
[ツールウィンドウを開く]リンクをクリックします。
-
[コンテンツクエリ] ツールウィンドウで、[クエリ] をクリックして展開します。
-
[ソース] で、表示するアイテムの場所を指定します。 必要に応じて、特定のサイト、サブサイト、またはリストの場所を参照します。
-
クエリのスコープを [サイト] に設定した場合は、[リストの種類] で、アイテムを表示するリストの種類を指定します。 手順6で特定のリストまたはライブラリを選択した場合、このフィールドは自動的に入力されます。
-
[コンテンツタイプ] の [このコンテンツタイプのアイテムを表示する] グループで、[デジタルメディアコンテンツタイプ] を選択します。
-
[このコンテンツタイプのアイテムを表示する] で、[ビデオ] を選択します。 組織で、カスタマイズされたバージョンのデジタルメディアコンテンツタイプが作成されている場合、[子コンテンツタイプを含める] チェックボックスをオンにすることもできます。
-
必要に応じて、[対象ユーザーの設定] の下で、対象ユーザーフィルターを適用することができます。これにより、対象ユーザー設定をサイトに対して構成する方法に応じて、特定の対象ユーザーに特定の項目が表示されます。
-
[追加フィルター] では、項目のメタデータを使用して、表示される内容をフィルター処理することができます。 たとえば、特定のキーワードでタグ付けされたビデオを表示するには、[次の値を含むエンタープライズキーワード] を選択し、必要な値を入力します。
-
さらにフィルターを追加する場合は、[ and ] または [or ] をクリックし、追加のフィルターを指定します。
-
[プレゼンテーション] を展開し、[グループ化と並べ替え]、[スタイル]、および [フィールドの表示] で必要なカスタマイズを行います。 サイトの閲覧者が、ブラウザーでメディアクリップを直接再生できるようにする場合は、[スタイル] の下で [メディアリンクをブラウザーで再生する] チェックボックスがオンになっていることを確認すると便利です。
コンテンツクエリ Web パーツを最初に構成したときに、[プレゼンテーション] の下にあるアイテムの構成方法がわからないことがあります。 最初に Web パーツでクエリをプレビューしてから、もう一度編集して、情報の外観をカスタマイズすると便利な場合があります。
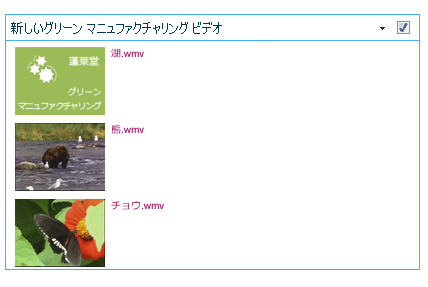
たとえば、[プレゼンテーション] の下の設定をカスタマイズしていない場合、ビデオに大きなプレビュー画像が表示されることがあります。これは、このページのデザインでは動作しない可能性があります。 その場合は、[スタイル] で [イメージサイズの固定] を選ぶことができます。 [アイテムのスタイル] をクリックすると、サイトの閲覧者は、ビデオを再生するためにクリックできる小さいプレビュー画像を表示できます。 次の例は、3つのビデオが表示されたコンテンツクエリ Web パーツを示しています。 これは固定画像サイズで構成されています。

-
[OK] をクリックします。
-
ページの変更を保存します。
コンテンツクエリ Web パーツの詳細については、「コンテンツクエリ Web パーツを追加してページにコンテンツの動的なビューを表示する」を参照してください。
サードパーティのビデオ共有 web サイトの埋め込みコードを使用してビデオをページに追加する場合は、コンテンツエディター Web パーツに埋め込みコードを追加します。
この手順を実行するには、デザイナーの権限が必要です。
-
ページに埋め込むビデオを探して、埋め込みコードをコピーします。
-
更新するページに移動します。
-
リボンの [ページ] タブで [編集] をクリックします。 次のいずれかの操作を行います。
-
Wiki ページを編集している場合は、コンテンツエディター Web パーツを追加するページ上の場所をクリックし、[編集ツール] リボンの [挿入] タブをクリックして、[ Web パーツ] をクリックします。 [カテゴリ] の下の [メディアとコンテンツ] をクリックします。 [ Web パーツ] の [コンテンツエディター] をクリックし、[追加] をクリックします。
-
Web パーツページを編集している場合は、メディアを埋め込む列または領域で [ Web パーツの追加] をクリックします。 [カテゴリ] の下の [メディアとコンテンツ] をクリックします。 [ Web パーツ] の [コンテンツエディター] をクリックし、[追加] をクリックします。
-
-
コンテンツエディター Web パーツで、矢印をポイントし、[ Web パーツの編集] をクリックします。
-
コンテンツエディター Web パーツで、表示するテキストを入力して、ビデオを紹介します。
-
[編集ツール] リボンの [テキストの書式設定] タブの [変更履歴] グループで、[ HTML] をクリックし、[ html ソースの編集] をクリックします。

-
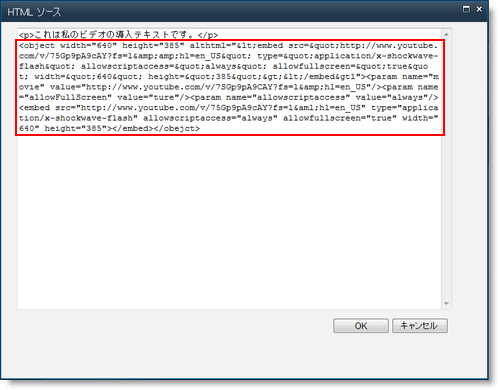
[ HTML ソース] ダイアログボックスに埋め込みコードを貼り付けて、[ OK] をクリックします。

-
ページを保存する (サイトのページにチェックアウトが必要な場合は、保存してチェックインします)。
-
ビデオを再生するには、埋め込まれたビデオプレーヤーの [再生] ボタンをクリックします。
代替テキストを使用して画像を追加する
すべてのユーザーに対してアクセシビリティの高いコンテンツを作成するには、次のガイドラインに従ってください。
写真、イメージ、クリップ アート、またはオーディオを使用するときは、著作権を尊重する責任があります。
-
[編集] リボンを開き、[編集] モードにするには、編集するページで [編集] リンクを選びます。
-
画像を表示する場所にフォーカスを移動します。
-
画像を追加するには、[挿入] タブで [画像] グループを開き、[コンピューターから] を選択します。
![リボンの [画像] ボタンをクリックし、[コンピューター]、[アドレス]、または [SharePoint から] を選択します。](https://support.content.office.net/ja-jp/media/4f302128-b6d5-4652-b009-0fb0761ad17e.png)
ヒント: イメージ URL に貼り付けることでインターネットから画像を挿入するには、[アドレスから] を選択します。 SharePoint サイトから画像を挿入するには、[ SharePoint から] を選択します。
-
ファイルを選択し、 SharePoint サイト内の移動先フォルダー (既定の選択肢は [サイトのリソースファイル] フォルダー) を選び、さまざまな画像のバージョンに関するメモを含めます。
-
画像を挿入し、[図ツール] タブをアクティブにするには、[ OK]を選択します。
![[図ツール] タブでは、画像のサイズ、スタイル、位置、代替テキストを設定することができます。](https://support.content.office.net/ja-jp/media/91e675e5-20ba-410b-b081-5b2522cd3e7e.png)
ヒント: [図ツール] タブは、画像が選択されている場合にのみ表示されます。
-
[イメージ] タブの [代替テキスト] ボックスに移動し、イメージの代替テキストを入力します。
-
作業が終了したら、[保存] をクリックします。
アクセシビリティに関するヒント
-
代替テキストは、簡潔かつわかりやすい必要があります。
-
適切な代替テキストは、その画像が重要な理由をリスナーに伝えます。
例や詳細情報へのリンクを含む代替テキストの詳細については、「WebAIM Alternative Text (WebAIM 代替テキスト)」を参照してください。
サポートされているビデオ形式
メディア Web パーツでは、HTML5 ビデオが使用され、.asf、.avi、.mpg、.mp3、mp4、ogg、ogv、webm、.wma、および .wmv のビデオ形式がサポートされます。
従来の Silverlight メディア Web パーツでは、.asf、.mp3、mp4、.wma、.wmv がサポートされています。
注意: 上記のすべての形式はサポートされていますが、それらのすべての形式をボックスからアクセスできません (たとえば、.wmv)。 アクセシビリティの高いソリューションには、mp4 形式を使用してください。










