Aumentare l'impatto visivo della pagina e del video con la web part Hero. È possibile visualizzare fino a cinque elementi nella web part Hero e usare immagini, testo e collegamenti accattivanti per attirare l'attenzione su ognuno di essi. La web part Hero è inclusa per impostazione predefinita nei siti di comunicazione, ma è possibile aggiungerla anche in altre pagine.
Se i video sono configurati nella web part Hero, verranno riprodotti all'interno del testo mentre puoi rimanere nella stessa pagina invece di passare a una nuova finestra.
Alcune funzionalità sono introdotte gradualmente nelle organizzazioni che hanno acconsentito a partecipare al programma Targeted Release. Questo significa che questa caratteristica potrebbe non essere ancora disponibile o essere diversa da quella descritta negli articoli della Guida.
Note:
-
Per creare pagine è necessario avere le autorizzazioni di modifica. Se si è proprietari del sito ma non si riesce ad aggiungere una pagina, l'amministratore potrebbe aver disattivato la possibilità di eseguire questa operazione.
Sommario
Web part Hero nei siti di comunicazione: Argomento e Presentazione
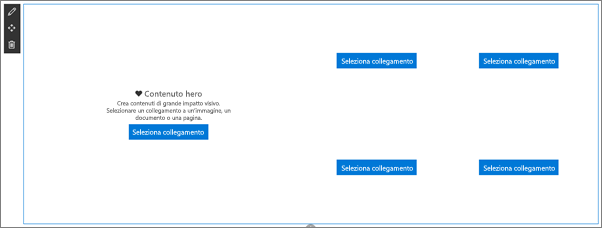
Quando si crea un sito di comunicazione, la web part Hero è inclusa nella pagina per impostazione predefinita. È prepopolato con immagini, testo e collegamenti predefiniti che puoi modificare per presentare immagini, testo, pagine, collegamenti o documenti personalizzati.
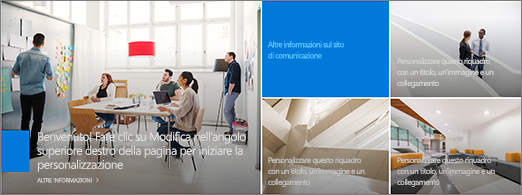
Quando si seleziona Argomento come tipo di sito di comunicazione, per impostazione predefinita viene applicato un layout con cinque riquadri (è possibile usarne da uno a cinque):

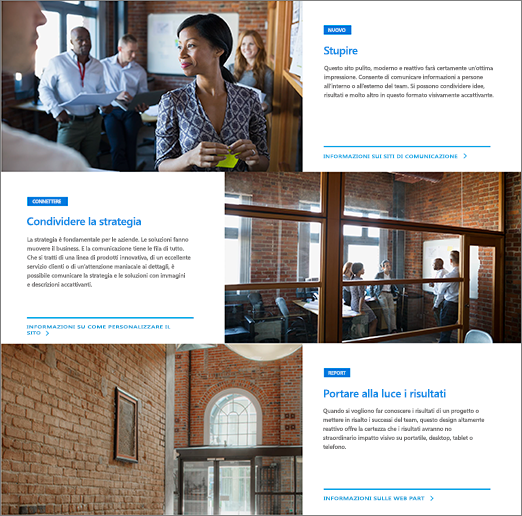
Quando si seleziona Presentazione come tipo di sito di comunicazione, per impostazione predefinita viene applicato un layout verticale con tre livelli (è possibile usarne da uno a cinque):

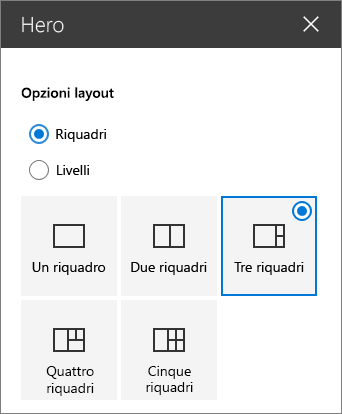
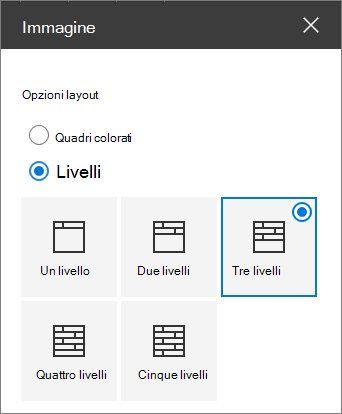
È possibile modificare il layout della web part Hero da griglia a livelli verticali con il pulsante Modifica web part 


1. Pulsante Modifica web part
2. Pulsante Modifica dettagli
Cambiare il layout della web part Hero
Guardare questo video per scoprire come fare oppure seguire la procedura seguente.

-
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Selezionare il pulsante Modifica web part



Cambiare l'immagine, il testo e i collegamenti per ogni riquadro o livello
Guardare questo video per scoprire come fare oppure seguire la procedura seguente.

-
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Selezionare Modifica dettagli

-
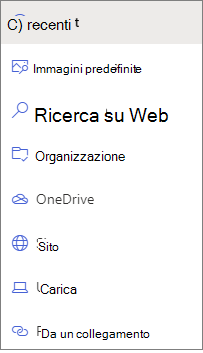
Nella casella degli strumenti selezionare Cambia e quindi scegliere una posizione da cui ottenere il collegamento:

-
Recenti: qui sono elencate le immagini, le pagine o i documenti aperti di recente.
-
Immagini di archivio Le immagini di archivio sono fornite da Microsoft. Sono di alta qualità e di dimensioni adatte al tuo uso. Per gli amministratori di SharePoint, è consigliabile abilitare una rete per la distribuzione di contenuti (CDN) per migliorare le prestazioni di recupero delle immagini.
-
Ricerca Sul Web: è possibile trovare immagini di Bing che usano la licenza Creative Common. L'utente è responsabile della revisione delle licenze per un'immagine prima di inserirla nella pagina. SharePoint solo in Microsoft 365.
-
L'organizzazione: se l'organizzazione ha specificato un set di risorse approvate, sarà possibile scegliere da tale set qui. Se si è un Amministrazione di SharePoint e si vuole imparare a creare una raccolta di risorse per l'organizzazione, vedere Creare una raccolta di risorse dell'organizzazione.
-
OneDrive: è possibile ottenere un collegamento per un documento o un'immagine archiviata in OneDrive. SharePoint solo in Microsoft 365.
-
Sito: è possibile ottenere un collegamento per un documento, un'immagine o una pagina da un sito specificato.
-
Carica: è possibile caricare un documento o un'immagine da un dispositivo personale.
-
Da un collegamento: immettere un collegamento per la pagina, il documento o l'immagine da OneDrive o SharePoint in Microsoft 365.
Nota: I collegamenti esterni al sito non mostreranno un'anteprima dell'immagine nell'alta e nel dod del governo degli Stati Uniti e Office 365 gestito da 21Vianet.
-
-
Selezionare l'immagine, la pagina o il documento e scegliere Apri.
-
Nella casella degli strumenti, in Immagine, selezionare Immagine personalizzata o Solo colore (Solo colore è disponibile solo per il layout Riquadri e il colore corrisponde al colore del tema del sito).
L'opzione Immagine selezionata automaticamente seleziona automaticamente un'immagine dalla pagina o dal documento che si sta collegando, se disponibile.
-
Immettere il Testo alternativo per l'immagine.
-
In Opzioni:
-
È possibile visualizzare un collegamento Invito all'azione impostando l'interruttore su Sì. Quindi aggiungere il Testo Invito all'azione, ad esempio "Fare clic per altre informazioni". Il collegamento Invito all'azione è disponibile per ogni livello in un layout a livelli, ma solo per il riquadro più grande in un layout a riquadri.
-
Per un layout a livelli, è anche possibile visualizzare un titolo Argomento per ogni livello impostando l'interruttore titolo argomento su Sì. Aggiungere quindi il Testo del titolo dell'argomento.
-
Cambiare il punto focale di un'immagine
In SharePoint in Microsoft 365 è possibile modificare il punto focale di un'immagine selezionata all'interno della web part Hero per ottenere la parte più importante dell'immagine nella cornice.
-
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Selezionare Imposta punto focale

-
Trascinare il punto focale nel punto desiderato nell'immagine.

Riordinare i riquadri o livelli
È possibile riordinare i riquadri o i livelli spostandoli a piacimento.
-
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Selezionare e tenere premuto il pulsante Sposta elemento e quindi trascinare il riquadro o il layer nella posizione desiderata.

Posizionare la web part Hero in una colonna
La web part Hero è progettata per occupare l'intera larghezza della pagina. Se si preferisce che la web part Hero non occupasse l'intera larghezza, è possibile aggiungerla in una colonna non a larghezza intera.
Guardare questo video per scoprire come fare oppure seguire la procedura seguente.

-
Se non è già attiva la modalità di modifica, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Passare il puntatore del mouse appena sopra la web part Hero e selezionare il simbolo cerchiato + a sinistra della web part
-
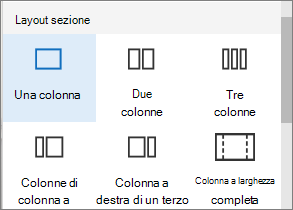
In Layout di sezione selezionare una colonna.

-
Sulla sinistra della web part usare il pulsante Sposta web part per trascinare la web part Hero nella colonna appena aggiunta.


Aggiungere una web part Hero vuota a una pagina
È possibile aggiungere una web part Hero a una pagina in un sito del team o in un sito di comunicazione . Per eseguire questa operazione:
-
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Nella pagina passare il puntatore del mouse sopra o sotto una web part esistente e verrà visualizzata una linea con un simbolo + racchiuso in un cerchio, come nell'esempio:

Selezionare + e quindi scegliere la web part Hero .

-
Selezionare il pulsante Modifica web part

-
Seleziona Seleziona collegamento per ogni riquadro che vuoi modificare.
-
Per ogni riquadro, nella casella degli strumenti seleziona Seleziona, quindi scegli una posizione da cui ottenere il collegamento:
Nella casella degli strumenti selezionare Cambia e quindi scegliere una posizione da cui ottenere il collegamento:

-
Recenti: qui sono elencate le immagini, le pagine o i documenti aperti di recente.
-
Ricerca Sul Web: è possibile trovare immagini di Bing che usano la licenza Creative Common. L'utente è responsabile della revisione delle licenze per un'immagine prima di inserirla nella pagina. SharePoint solo in Microsoft 365.
-
L'organizzazione: se l'organizzazione ha specificato un set di risorse approvate, sarà possibile scegliere da tale set qui. Se si è un Amministrazione di SharePoint e si vuole imparare a creare una raccolta di risorse per l'organizzazione, vedere Creare una raccolta di risorse dell'organizzazione.
-
OneDrive: è possibile ottenere un collegamento per un documento o un'immagine archiviata in OneDrive. SharePoint solo in Microsoft 365.
-
Sito: è possibile ottenere un collegamento per un documento, un'immagine o una pagina da un sito specificato.
-
Carica: è possibile caricare un documento o un'immagine da un dispositivo personale.
-
Da un collegamento: immettere un collegamento per la pagina, il documento o l'immagine da OneDrive per SharePoint in Microsoft 365.
-
-
Selezionare l'immagine, la pagina o il documento e fare clic su Apri.
-
Nella casella degli strumenti, in Immagine, selezionare Immagine personalizzata o Solo colore. L'opzione Immagine selezionata automaticamente seleziona automaticamente un'immagine dalla pagina o dal documento che si sta collegando, se disponibile. Il colore è disponibile solo per il layout Riquadri e il colore corrisponde al colore del tema del sito.
-
Immettere il Testo alternativo per l'immagine.
-
In Opzioni (SharePoint solo in Microsoft 365):
-
È possibile visualizzare un collegamento Invito all'azione impostando l'interruttore su Sì. Quindi aggiungere il Testo Invito all'azione, ad esempio "Fare clic per altre informazioni". Il collegamento Invito all'azione è disponibile per ogni livello in un layout a livelli, ma solo per il riquadro più grande in un layout a riquadri.
-
Per un layout a livelli, è anche possibile visualizzare un titolo Argomento per ogni livello impostando l'interruttore titolo argomento su Sì. Aggiungere quindi il Testo del titolo dell'argomento.
-
Ridimensionamento delle immagini nella web part Hero
Per scegliere immagini di dimensioni adatte per la web part Hero, tenere presente quanto segue:
-
La web part è progettata per adattare la larghezza dello schermo a un layout con smarginatura completa.
-
Nel layout Riquadri l'altezza della web part viene ridimensionata in modo da applicare proporzioni pari a 8:3 e le immagini all'interno della web part vengono ridimensionate a proporzioni pari a 4:3.
-
Nel layout Layer un singolo layer viene ridimensionato in base a proporzioni pari a 8:3 e le immagini all'interno di ogni livello vengono ridimensionate in proporzioni vicine a 9:16.
Nota: È possibile aggiungere un collegamento a un video o caricare un video nella web part Hero. I video sono ora supportati nella web part Hero con l'integrazione di Stream.










