Le pagine e le web part moderne sono progettate per essere completamente reattive sui vari dispositivi, il che significa che le immagini usate nelle web part verranno ridimensionate in modo diverso a seconda della posizione in cui vengono visualizzate, del layout usato e del dispositivo in cui vengono visualizzate. Ad esempio, le pagine moderne sono progettate per essere accattivanti nei dispositivi mobili e il ridimensionamento automatico delle immagini consente di creare un'esperienza accattivante.

Quali sono le dimensioni più ottimali per le immagini?
A causa della struttura reattiva della pagina, non esiste un'altezza o larghezza specifica in pixel che garantisce che un'immagine manterrà una forma specifica in tutti i dispositivi e layout. Le immagini vengono ridimensionate e ritagliate automaticamente per mostrare il risultato migliore possibile in una varietà di dispositivi e layout. Esistono tuttavia alcune linee guida che consentono di verificare un aspetto perfetto delle immagini nelle pagine.
La ricerca delle dimensioni ottimali per le immagini della pagina dipende da questi fattori:
-
Proporzioni:relazione tra altezza e larghezza delle immagini
-
Layout di colonna:tipo e numero di colonne nella pagina
-
Layout della web part:layout scelto per la web part in cui viene usata l'immagine
Proporzioni
Le proporzioni sono la relazione tra larghezza e altezza delle immagini. In genere viene espressa come due numeri, ad esempio 3:2, 4:3 o 16:9. La larghezza è sempre il primo numero. Ad esempio, un rapporto di 16:9 potrebbe essere di 1600 pixel di larghezza per 900 pixel di altezza. Oppure può essere 1920 x 1080, 1280 x 720 o qualsiasi altra combinazione di larghezza/altezza che può essere calcolata per ottenere un valore pari a 16:9. È possibile trovare le calcolatrici delle proporzioni online e alcuni strumenti di modifica delle foto per determinare le proporzioni delle immagini.

Nella maggior parte dei casi, le immagini nelle web part moderne funzionano in modo ottimale tra layout e dispositivi quando hanno proporzioni di 16:9 o 4:3, a seconda del layout.
Layout a colonne
È possibile creare una pagina con sezioni che includono diversi tipi di colonna e layout, ad esempio colonne a larghezza intera, una colonna, due colonne, tre colonne, una terza colonna sinistra e una terza colonna destra. Una regola generale per le immagini che si prevede riempia la larghezza di una colonna è che siano larghe quanto la colonna in cui sono posizionate. Ad esempio, un'immagine in una web part Immagine in una colonna deve avere una larghezza minima di 1204 pixel. Di seguito sono riportate le linee guida per la larghezza per ogni layout di colonna:
|
Layout |
Larghezza in pixel |
|
Colonna a larghezza intera |
1920 |
|
Una colonna |
1204 |
|
Due colonne |
586 per colonna |
|
Tre colonne |
380 per colonna |
|
Una terza colonna a sinistra |
380 per la colonna sinistra; 792 per la colonna destra |
|
Una terza colonna a destra |
792 per la colonna sinistra; 380 per la colonna destra |
Data la natura reattiva delle pagine, le immagini nelle colonne a larghezza intera verranno sempre visualizzate a tutta larghezza dello schermo con un'altezza automatica in base alle dimensioni dello schermo.
L'altezza delle immagini inserite all'interno di altri layout di colonna dipenderà dalle proporzioni. Ecco le linee guida per l'altezza/larghezza per le proporzioni 16:9 e 4:3 (arrotondate per es. al pixel più vicino). Questa opzione è utile, ad esempio, per mantenere le immagini su una larghezza e un'altezza che si ridimensiona in modo appropriato per i dispositivi mobili.
|
PROPORZIONI LAYOUT |
16 x 9 Larghezza x altezza in pixel |
4 x 3 Larghezza x altezza in pixel |
|---|---|---|
|
Una colonna |
1204 x 677 |
1204 x 903 |
|
Due colonne |
586 x 330 |
586 x 439 |
|
Tre colonne |
380 x 214 |
380 x 285 |
|
Una terza colonna a sinistra |
380 x 446 per la colonna sinistra; 792 x 446 per la colonna destra |
380 x 594 per la colonna sinistra; 792 x 594 per la colonna destra |
|
Una terza colonna a destra |
792 x 446 per la colonna sinistra; 380 x 446 per la colonna destra |
792 x 594 per la colonna sinistra; 380 x 594 per la colonna destra |
Layout di web part
I layout nelle web part usate influiranno anche sulla scala delle immagini. Gli esempi seguenti mostrano web part diverse e i relativi layout all'interno di una colonna e le proporzioni usate in ognuna.
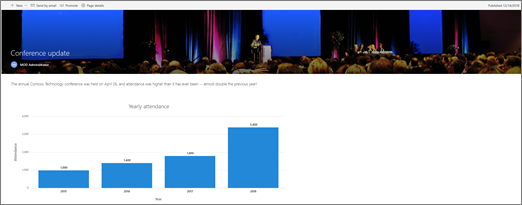
Considerare questa immagine con proporzioni originali di 16:9:

Ecco alcuni esempi di questa immagine mostrata in un layout a una colonna, in web part e layout diversi.
|
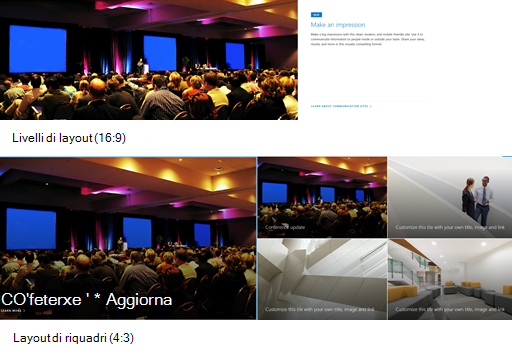
Le proporzioni seguenti per i layout Riquadri e Livelli sono:
Ecco un esempio di immagine illustrata nel layout Livelli (in alto) e Riquadri (in basso)
|
|
|
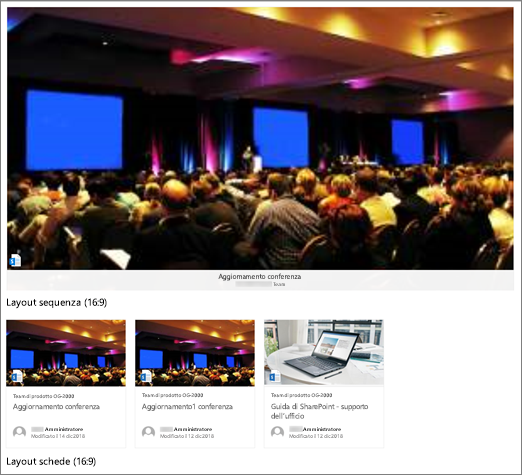
16:9 è il formato dei layout Sequenza, Pellicola e Schede. Ecco un esempio di immagine illustrata nel layout Pellicola (in alto) e Nel layout Schede (in basso).
|
|
|
Le immagini si espandono fino alla larghezza della sezione che contiene la web part. È possibile modificare le proporzioni o il ritaglio a mano libera usando la barra degli strumenti Immagine oppure usare i quadratini di ridimensionamento per rendere l'immagine più grande o più piccola. Ecco un esempio che mostra gli indicatori di ritaglio immagine (linee blu) in 4:3
|
|
|
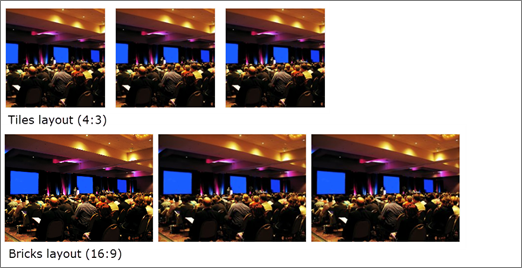
Le proporzioni seguenti vengono usate in layout diversi:
Ecco un esempio di immagine illustrata nel layout Riquadri (in alto) e Mattcini (in basso)
|
|
|
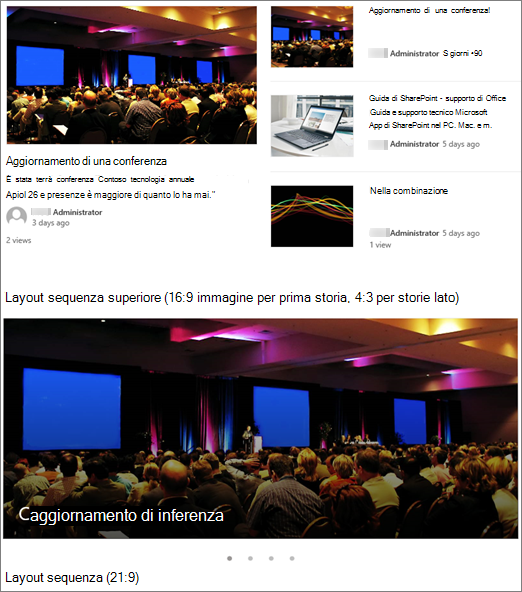
A seconda del layout, le immagini nella web part Notizie possono essere 4:3, 16:9 o 21:9. Ecco un esempio di immagini in una storia superiore e in un layout di una carousel.
|
|
|
Le immagini hanno un aspetto ottimale quando hanno dimensioni orizzontali o superiori a 16:9 o superiori a 16:9 e con dimensioni minima di 1 MB. Assicurarsi inoltre di impostare un punto focale per mantenere in vista la parte più importante dell'immagine, soprattutto quando l'immagine viene usata in anteprime, layout di notizie e risultati della ricerca. Esempio (immagine originale 16:9) con focale impostato sull'altoparlante.
|
|
|
Le anteprime delle pagine vengono visualizzate in posizioni come i risultati della ricerca, i risultati del contenuto evidenziato, i post di notizie e altro ancora. Per impostazione predefinita, l'anteprima proviene dall'area del titolo della pagina o dalla web part che si trova nel primo ordine della pagina (ad esempio in alto a sinistra in un layout di pagina). È possibile ignorare l'impostazione predefinita e modificare l'anteprima della pagina. A questo scopo, è meglio usare un'immagine con proporzioni 16:9. Esempio (immagine originale 16:9)
|
|
|
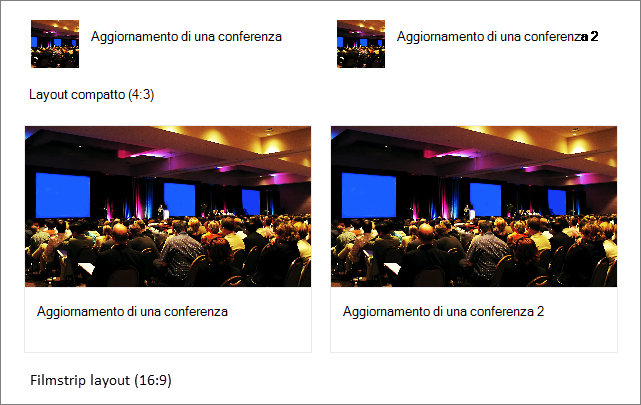
La web part Collegamenti rapidi ha sei layout diversi. Ecco le proporzioni consigliate:
Ecco un esempio di immagine mostrata in un layout compatto (in alto) e in un layout Pellicola (in basso)
|
Suggerimenti:
-
Quando si aggiunge un'immagine all'area del titolo di una pagina o a una web part Hero, è anche meglio impostare il punto focale dell'area dell'immagine che si vuole visualizzare sempre. Per altre informazioni sull'impostazione di un punto focale per questi due scenari, vedere Modificare il punto focale di un'immagine nella web part Hero e Personalizzare l'area del titolo di una pagina.
-

Suggerimenti per l'immagine dell'intestazione del sito
Oltre alle pagine, può essere necessario aggiungere logo o immagini personalizzati in un layout esteso. Ecco alcuni suggerimenti per le dimensioni di questi elementi.
|
Elemento |
Descrizione |
Suggerimento Larghezza x altezza in pixel |
|---|---|---|
|
Logo del sito |
Logo più grande che può essere non quadrato e trasparente a seconda del design caricato |
192 x 64 Formato: PNG, JPEG, SVG (SVG non consentito nei siti connessi al gruppo) |
|
Anteprima del logo del sito |
Anteprima del logo quadrato che viene usata se non viene caricato alcun logo del sito o se è richiesto un formato quadrato Questo elemento è obbligatorio. |
64 x 64 Formato: PNG, JPEG, SVG (SVG non consentito nei siti connessi al gruppo) |
|
Logo del sito con layout esteso |
Il layout dell'intestazione estesa ha una larghezza estesa per il logo del sito. |
300 x 64p Formato: JPEG, PNG, SVG |
|
Immagine di sfondo Layout esteso |
Nuova immagine di sfondo che può essere utilizzata con l'intestazione estesa. |
2560 x 164 Formato: JPEG, PNG |