Questo argomento fornisce istruzioni dettagliate per rendere i siti e i progetti Project Online accessibili agli utenti con disabilità.

Project Online i siti tendono a essere altamente visivi e le persone non vedenti o con problemi di vista possono comprenderli più facilmente se si creano siti e progetti con l'accessibilità in mente.
Online: Procedure consigliate per rendere accessibili Project Online siti e progetti
La tabella seguente include le procedure consigliate principali per la creazione Project Online siti e progetti accessibili per gli utenti con disabilità.
|
Problema da correggere |
Come trovarlo |
Perché correggerlo |
Correzione |
|
Usare un contrasto sufficiente per il testo e i colori di sfondo. |
Cercare grafici, tabelle e testo nei siti di progetto difficili da leggere o da distinguere dallo sfondo. |
Usare un forte contrasto tra testo e sfondo, in modo che sia ben leggibile e utilizzabile anche dagli utenti ipovedenti. Usare testo scuro su sfondo bianco o tendente al bianco oppure invertire la combinazione e usare testo bianco su sfondo scuro. Anche le combinazioni in bianco e nero consentono agli utenti daltonici di distinguere più facilmente il testo e le forme. |
|
|
Assicurarsi che il colore non sia l'unico mezzo usato per trasmettere informazioni. |
Per trovare istanze di codifica a colori, analizzare visivamente il contenuto nei siti di progetto. |
Le persone non vedenti, ipovedenti o daltoniche potrebbero non comprendere un significato che viene espresso solo con specifici colori. Ad esempio, aggiungere una sottolineatura al testo del collegamento ipertestuale con colori codificati in modo che le persone a colori sappiano che il testo è un collegamento anche se non possono vedere il colore. Per le intestazioni, può essere utile formattare il testo in grassetto o usare un tipo di carattere più grande. |
|
|
Usare i tipi di carattere sans serif. |
Per trovare potenziali problemi relativi ai tipi di carattere, esaminare i dati per individuare le aree che sembrano affollate o illeggibili. |
Le persone affette da dislessia hanno difficoltà a leggere il testo sulla pagina, perché ai loro occhi le lettere risultano spesso confuse o distorte. Per le persone affette da dislessia o ipovedenti, è importante ridurre il carico della lettura. Ad esempio, possono trarre vantaggio dall'uso dei tipi di carattere sans serif più comuni, come Arial o Calibri. Evitare di usare solo lettere maiuscole e di eccedere con il corsivo o le sottolineature. |
|
|
Aggiungere una descrizione al sito e ai progetti. |
Verificare che le descrizioni del sito e del progetto siano di testo significativo. |
Gli utenti che usano utilità per la lettura dello schermo a volte analizzano il contenuto del sito. Informazioni chiare e precise sul contenuto del sito e del progetto consentono agli utenti di spostarsi e decidere se le informazioni nel sito o nel progetto sono rilevanti per loro. |
|
|
Aggiungere testo alternativo per il logo del sito. |
Verificare che la descrizione del logo abbia un testo significativo. |
Il testo alternativo aiuta gli utenti che non possono vedere lo schermo a comprendere quali siano gli elementi importanti nelle immagini e in altri oggetti visivi. Evitare di usare testo nelle immagini come unico metodo per comunicare informazioni importanti. Se è necessario usare un'immagine contenente testo, ripetere il testo nel documento. Nel testo alternativo descrivere brevemente l'immagine e segnalare la presenza di testo e il relativo scopo. |
Usare la struttura di un sito accessibile
Project Online sono disponibili progettazioni di siti predefinite che includono colori e tipi di carattere accessibili.
-
In Project Online selezionare l'icona del menu impostazioni

-
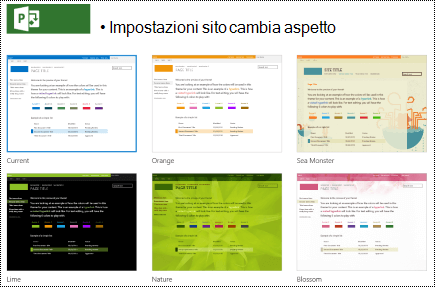
Nel menu impostazioni selezionare Cambia aspetto.
-
Nell'elenco delle progettazioni del sito selezionare la struttura desiderata.

-
Nella pagina dei dettagli della progettazione selezionare Prova.
-
Per usare la struttura, selezionare Sì, mantieni. La nuova struttura viene applicata al sito.
Modificare i colori del sito
-
In Project Online selezionare l'icona del menu Impostazioni.

-
Nel menu impostazioni selezionare Cambia aspetto.
-
Nell'elenco delle progettazioni del sito selezionare Corrente.
-
Nella pagina dei dettagli della progettazione selezionare la tavolozza della combinazione di colori corrente nel menu Colori.
-
Nel menu selezionare la nuova combinazione di colori.
-
Selezionare Prova.
-
Per usare la nuova combinazione di colori, selezionare Sì, mantieni. I nuovi colori vengono applicati al sito.
Usare la struttura di un diagramma di Gantt accessibile
È possibile personalizzare le strutture dei diagrammi di Gantt per renderli più accessibili. Ad esempio, è possibile modificare il colore della barra.
-
In Project Online selezionare l'icona del menu Impostazioni.

-
Nel menu impostazioni selezionare PWA Impostazioni.
-
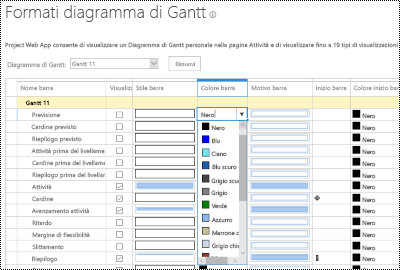
Nell'elenco delle PWA, selezionare Formati diagramma di Gantt.
-
Nel menu Diagramma di Gantt: selezionare il grafico desiderato.
-
Nella tabella dei dettagli del grafico apportare le modifiche desiderate.

-
Per salvare le modifiche con un nome diverso, selezionare Rinomina. Digitare un nuovo nome per il grafico e quindi scegliere OK.
-
Per salvare le modifiche, scegli Salva.
Modificare i tipi di carattere del sito
-
In Project Online selezionare l'icona del menu Impostazioni.

-
Nel menu impostazioni selezionare Cambia aspetto.
-
Nell'elenco delle progettazioni del sito selezionare Corrente.
-
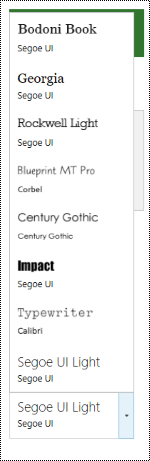
Nella pagina dei dettagli della progettazione selezionare la combinazione di tipi di carattere corrente nel menu Carattere.

-
Nel menu selezionare la nuova combinazione di tipi di carattere.
-
Selezionare Prova.
-
Per usare la nuova combinazione di tipi di carattere, selezionare Sì, mantieni. I nuovi tipi di carattere vengono applicati al sito.
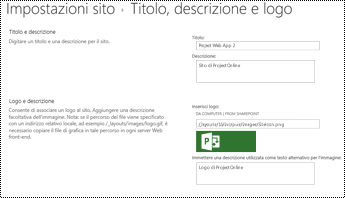
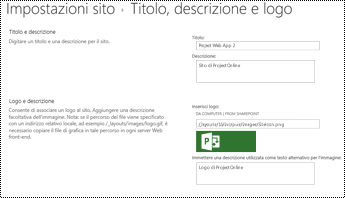
Aggiungere una descrizione per il sito
-
In Project Online selezionare l'icona del menu Impostazioni.

-
Nel menu impostazioni selezionare Impostazioni sito.
-
Nella pagina Impostazioni sito selezionare Titolo, descrizione e logo.
-
Nel campo di testo Descrizione: digitare una breve descrizione del sito.

-
Seleziona OK.
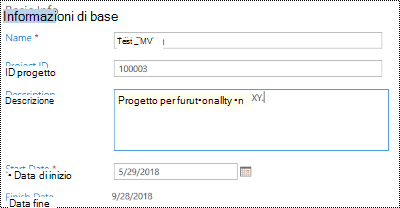
Aggiungere una descrizione per il progetto
-
Nella visualizzazione Project selezionare il progetto desiderato.
-
Nel riquadro di spostamento a sinistra selezionare Project Dettagli.
-
Selezionare Modifica.
-
Nel campo di testo Descrizione digitare una breve descrizione del progetto.

-
Seleziona Salva.
Aggiungere testo alternativo al logo del sito
-
In Project Online selezionare l'icona del menu Impostazioni.

-
Nel menu impostazioni selezionare Impostazioni sito.
-
Nella pagina Impostazioni sito selezionare Titolo, descrizione e logo.
-
Nel campo Immettere una descrizione (usata come testo alternativo per l'immagine): digitare un breve testo che descriva il logo.

-
Scegliere OK.
Vedere anche
Rendere accessibili i documenti di Word
Rendere i documenti di Excel accessibili per gli utenti con disabilità
Supporto tecnico per clienti con disabilità
Microsoft vuole offrire la miglior esperienza possibile a tutti i clienti. Se si hanno disabilità o domande relative all'accessibilità, contattare Microsoft Disability Answer Desk per ottenere assistenza tecnica. Il team di Disability Answer Desk è qualificato nell'uso di molte delle assistive technology più diffuse e può offrire assistenza nel linguaggio dei segni in inglese, spagnolo, francese e americano. Per trovare le informazioni di contatto per la propria area geografica, visitare il sito Microsoft Disability Answer Desk.
Gli utenti di enti pubblici, commerciali o aziendali possono contattare l'Answer Desk per l'accessibilità per le aziende.











