Parte del divertimento della gestione di una community sta dando un aspetto che corrisponda al tono e alla personalità dei suoi membri. Le considerazioni da tenere in considerazione per l'aspetto perfetto includono il tipo di carattere, il colore e l'immagine di sfondo. SharePoint include numerosi aspetti che puoi usare come sono o per creare una community in modo univoco. Questo articolo mostra come fare.
Cambia aspetto
Dopo aver scelto un look per la community, tutte le pagine nuove e quelle esistenti all'interno della community lo condivideranno. È possibile modificare l'aspetto in qualsiasi momento.
-
Nella Home page del sito della community fare clic su impostazioni

-
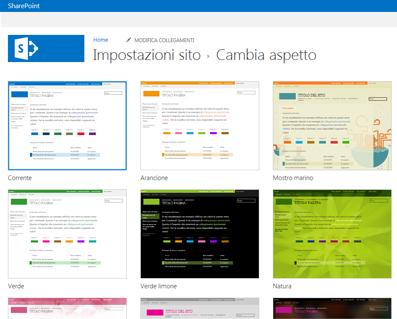
Fare clic su cambia aspetto per scegliere da un set di disegni.

-
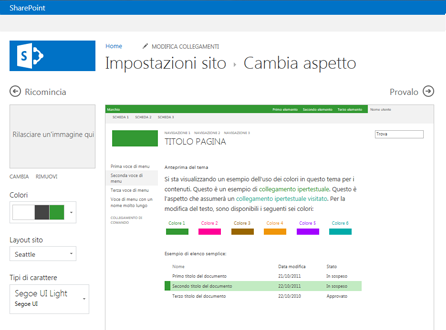
Selezionare la progettazione da usare e quindi personalizzarla cambiando lo sfondo, il layout, i colori e i tipi di carattere.
-
Per modificare lo sfondo, fare clic su Cambia e cercare il computer o il sito di SharePoint per l'immagine che si vuole usare. In alternativa, fare clic su Rimuovi per rimuovere l'immagine di sfondo.
-
Per modificare i colori della progettazione, fare clic sul menu dei colori, scorrere le combinazioni di colori e selezionare quella da usare.
-
Per modificare il layout del sito, scegliere tra i layout del sito disponibili. I layout di sito elencati si basano sulle pagine master disponibili per il sito.
-
Per modificare il tipo di carattere e i caratteri tipografici, selezionare un set di tipi di carattere, ad esempio segue UI, Georgia o Rockwell.
-

-
Fai clic su Provalo per ottenere un'anteprima del sito con il suo nuovo aspetto.
-
Se ti piace l'aspetto, fai clic su Sì, Mantieni. Verrà visualizzata la pagina Impostazioni sito in cui è possibile modificare il titolo e il logo o configurare altre impostazioni. Se non si è soddisfatti del tema, fare clic su No, non sul proprio e ripetere i passaggi da 1 a 4.
Aggiungere un titolo, un logo e una descrizione
-
Nella Home page del sito della community fare clic su impostazioni

-
Nella pagina Impostazioni sito, in aspetto, fare clic su titolo, descrizione e logo.
-
In Titolo immettere il titolo che verrà visualizzato nella pagina.
-
In Descrizione digitare una breve descrizione del sito. Questa descrizione verrà visualizzata nei risultati della ricerca e, se distribuiti, nel portale della community.
-
In Inserisci logo selezionare:
-
DA COMPUTER per caricare un'immagine dal computer. Nella finestra di dialogo Aggiungi documento digitare o cercare il nome del file e quindi fare clic su OK.
-
DA SHAREPOINT per usare un'immagine dalla cartella Asset sito del sito di SharePoint. Selezionare il file che si vuole usare e quindi fare clic su Inserisci. È anche possibile aggiungere documenti alla cartella facendo clic su Aggiungi.
-
-
In immettere una descrizione digitare una breve descrizione dell'immagine del logo. Questa descrizione verrà visualizzata nelle descrizioni comandi e verrà letta dalle utilità per la lettura dello schermo.
-
Tornare alla Home page della community per visualizzare le modifiche apportate.
Personalizzare l'aspetto
Se si vuole riprogettare completamente un sito da zero o riutilizzare una struttura precedente, è possibile usare Gestione progettazione per modificare pagine master, layout di pagina, visualizzazioni per dispositivi mobili e altro ancora. Questa caratteristica è particolarmente utile per la progettazione e la personalizzazione di siti avanzati nella raccolta siti o nel portale interno. È anche possibile usare l'editor di siti Web per eseguire il lavoro di progettazione prima di caricare il pacchetto di progettazione completo in Gestione progettazione. Tutti i pacchetti caricati verranno inclusi nel catalogo dei temi disponibili nella pagina cambia aspetto.
Per usare Gestione progettazione, è necessario essere membri del gruppo Designer. Per altre informazioni, vedere novità dello sviluppo di siti di SharePoint 2013.










