Nota: Riteniamo importante fornire il contenuto della Guida più recente non appena possibile, nella lingua dell'utente. Questa pagina è stata tradotta automaticamente e potrebbe contenere errori di grammatica o imprecisioni. L'intento è quello di rendere fruibile il contenuto. Nella parte inferiore della pagina è possibile indicare se le informazioni sono risultate utili. Questo è l' articolo in lingua inglese per riferimento.
I progettisti di moduli, è importante lo stato attivo nel modello di modulo aspetto, non appena il funzionamento. Se si sta aggiungendo una schermata iniziale di colore o un logo aziendale, Microsoft Office InfoPath offre diversi modi per creare interesse e organizzare visivamente le informazioni in modo che il modello di modulo è semplice per le persone da usare e accattivante.
Non è necessario essere un professionista professionale per creare un modello di modulo desiderato. Ricordare non di un modello di modulo con troppi diversi elementi grafici, che è possibile modificarla in piena di overload. Se, tuttavia, selezionare alcuni elementi che soddisfano i propri obiettivi di progettazione e quindi utilizzarli in modo coerente per conferire un aspetto professionale il modello di modulo.
Questo articolo offre elenchi di controllo che consentono di mantenere la struttura puntuale destra.
In questo articolo
Elenco di controllo per l'uso dei colori, bordi e sfondo
Uso dei colori è uno dei modi più semplici per aggiungere interesse visivo per il modello di modulo. InfoPath fornisce numerosi combinazioni di colori predefinite che consentono di applicare combinazioni di colori diversi per alcuni elementi nel modello di modulo. È anche possibile applicare colore allo sfondo di un modello di modulo.
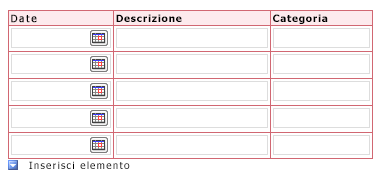
Inoltre, è possibile creare interesse e organizzare gli elementi in un modello di modulo mediante l'utilizzo di bordi e sfondo. Un bordo illustra i limiti di un controllo, una tabella o una cella della tabella. I bordi sono particolarmente utili quando si desidera distinguere tra le sezioni nel modello di modulo. Per distinguere le sezioni consente agli utenti di comprendere l'organizzazione del modulo. Nell'esempio seguente la è stata utilizzata bordi per evidenziare le celle in una tabella ripetuta.

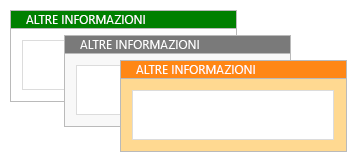
Applicare uno sfondo a un controllo o della cella viene modificato il colore di sfondo. L'illustrazione seguente mostra come le varie opzioni di ombreggiatura è possono modificare l'aspetto di una casella di informazioni aggiuntive su un modello di modulo.

Quando si utilizza la struttura del colore, tenere presente quanto segue.
|
Linee guida |
Dettagli |
|
|
|
Non si basano su colore per comunicare informazioni importanti. |
Ad esempio, se il modello di modulo contiene una legenda contraddistinti da colori diversi, utilizzare altre indicazioni, ad esempio le annotazioni testuali per completare l'uso di colore. Alcuni utenti potrebbero usare una combinazione di colori limitata o un computer portatile con una visualizzazione in bianco e nero oppure si potrebbe basano su utilità per la lettura dello schermo, che può contenere raramente informazioni solo rappresentate da colori. Inoltre, fino a 10% della popolazione è difficile distinguere tra alcuni colori o visualizzati alcuni colori. |
|
|
Valutare la possibilità di sfondo e contrasto dei colori. |
Assicurarsi che il contrasto dei colori sia sufficientemente alto tra lo sfondo e in primo piano del modello di modulo. Ad esempio, usare uno sfondo bianco o grigio con colori di controllo o un colore di cella di tabella bianco o grigio con un colore del carattere. |
|
|
Se si Usa colore di sfondo del modello di modulo, verificare che l'opzione Stampa colori e immagini sia disattivata. |
Sfondi possono creare contrasto e interesse quando gli utenti visualizzano la maschera sullo schermo del computer. Tuttavia, i colori di sfondo potrebbero non essere ottimali per la stampa, poiché gli utenti non dispone delle stampanti a colori e la stampa in gradazioni di grigio o in bianco e nero i colori di sfondo potrebbe rende quest ' difficili da leggere. Inoltre, sfondi stampa possono rendere un modulo stampato più lentamente e comportare inchiostro o toner. Per questi motivi, InfoPath non vengono stampati i colori di sfondo o immagini per impostazione predefinita. |
|
|
Utilizzare bordi e sfondo con cautela. |
Sebbene sia possibile utilizzare i bordi per raggruppare elementi simili, troppe caselle rende il modello di modulo un aspetto disordinato e distolgono l'attenzione dall'aspetto generale. Focalizzare l'attenzione su ciò che si desidera eseguire utilizzando i bordi e sfondo e quindi selezionare e utilizzare sempre un effetto che soddisfa tale obiettivo. Ad esempio, è possibile limitare l'uso dei bordi per evidenziare informazioni chiave o rafforzare organizzazione generale del modulo. |
|
|
Verificare che i colori appaiono corretto quando si visualizza il modello di modulo su monitor diversi. |
È necessario verificare come i colori nel modello di modulo visualizzato sul monitor diversi. È ad esempio, potrebbe richiedere alcuni colleghi per visualizzare il modello di modulo, selezionare i colori in diverse condizioni di illuminazione o sperimentare diverse impostazioni dello schermo e della stampante. |
|
|
Sono riservate al fatto che colori significa varie nei diversi paesi e aree geografiche. |
Ad esempio, in alcuni paesi e aree geografiche, rosse, è associato a morte. |
Esaminare l'elenco per l'uso di tipi di carattere e la formattazione del carattere
Modifica dell'aspetto del testo, è possibile evidenziare le informazioni chiave o notevolmente modificare l'aspetto complessivo del modello di modulo. Ad esempio, è possibile modificare il colore e le dimensioni di determinate parole, per creare intestazioni che consentono di organizzare il modello di modulo e suddividere in sezioni logiche.
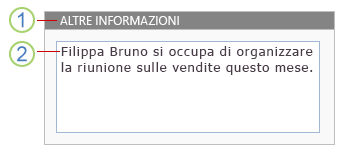
Nell'esempio seguente la progettazione di moduli utilizza due tipi di carattere diversi, uno per le intestazioni e uno per il testo visualizzato all'interno dei controlli nel modello di modulo. Si noti che, in generale, evitare di utilizzare tutte maiuscole per metterlo in evidenza. È tuttavia possibile utilizzare questa tecnica se si usa alta, ad esempio con intestazioni e altre espressioni, come illustrato nell'esempio seguente.

1. per il testo di intestazione, il tipo di carattere è Arial 9 punti.
2. per il testo di controllo, il tipo di carattere è icona del pulsante 10 punti.
Quando si utilizza diversi tipi di carattere e formattazione nella progettazione dei caratteri, tenere presente quanto segue.
|
Linee guida |
Dettagli |
|
|
|
Verificare che il testo sia visibile in base a qualsiasi i colori di sfondo o aree ombreggiate. |
Il testo risulta più facile da leggere quando è sufficiente contrasto tra il testo e lo sfondo. Testo bianco su sfondo bianco offre il contrasto più elevato. Testo chiaro su sfondo scuro offre contrasto ottimale, facilitando. |
|
|
Verificare che il testo nella maschera non è troppo piccolo. |
Testo di piccole dimensioni in alcuni casi potrebbe essere necessario, ad esempio quando si include stampa nel modello di modulo o quando si sono controlli con etichetta. Nella maggior parte dei casi, tuttavia, ingrandire il testo è molto più comodo per la maggior parte delle persone da leggere. |
|
|
Utilizzare i tipi di carattere ed effetti di tipo di carattere con cautela. |
Evitare l'utilizzo di numerosi tipi di carattere nello stesso modello di modulo. È possibile creare un effetto jarring e non coordinato. Buona consiste nel privilegiare la semplicità utilizzando un massimo di tre tipi di carattere. Inoltre, evitare cartoonish tipi di carattere, perché questi comandi sono particolarmente utili per un aspetto disorganizzato in un modulo di business. |
|
|
Verificare che il testo è leggibile quando vengono visualizzati in combinazioni di colori a contrasto elevato. |
Alcuni utenti con ipovisione scelgono di utilizzare una combinazione di colori a contrasto elevato per elevare il livello di contrasto dei colori del testo e immagini sullo schermo del computer. In questo modo questi elementi e l'identificazione. Selezionare il modello di modulo con le varie combinazioni di colori a contrasto elevato per assicurarsi che il modello di modulo è utilizzabile in questa modalità. Per informazioni su come attivare o disattivare le una combinazione di colori a contrasto elevato, consultare la Guida per il sistema operativo. |
|
|
Decidere se il testo è acquisibile. |
Se il modello di modulo contiene una grande quantità di testo, assicurando che il testo sia acquisibile possono aiutare gli utenti. Ad esempio, se si includono lunghe istruzioni della Guida su un modello di modulo, usare elenchi puntati o numerati anziché grandi blocchi di testo, poiché gli elenchi sono spesso più semplice analizzare e classificata. |
|
|
Verificare che si siano utilizzando effetti dei caratteri in modo appropriato. |
Uso del tipo di carattere in grassetto, corsivo e altri effetti alta, se si utilizza tutto. Ad esempio, è spesso molto difficile da leggere sullo schermo, soprattutto quando viene utilizzata con alcuni tipi di carattere del testo in corsivo. Analogamente, testo in eccedenza grassetto assolutamente messaggio complessivo del testo. |
Elenco di controllo per l'uso di logo e altre immagini
Le immagini sono un altro modo personalizzare e aggiungere stile per il modello di modulo. Ad esempio, inclusi il logo della società consente di personalizzare il modello di modulo.
Quando si utilizzano immagini nel progetto, tenere presente quanto segue.
|
Linee guida |
Dettagli |
|
|
|
Verificare che le immagini identificano correttamente le dimensioni e del modello di modulo. |
Se l'immagine è sufficiente visivo (ad esempio un logo aziendale) o viene utilizzato per comunicare informazioni importanti (ad esempio un grafico dei dati), assicurarsi che i destinatari possono comprendere allo scopo. |
|
|
Verificare che le immagini sono in modo appropriato ridimensionare e posizionare. |
Assicurarsi che le dimensioni dell'immagine e la relativa posizione nel modello di modulo non impedire agli utenti durante la compilazione il modello di modulo. |
|
|
Verificare che siano tengano immagini. |
Le foto che includono movimenti della mano, ad esempio, possono essere offensive. Mappe e contrassegni possono anche essere immagini riservate. Se l'immagine include le persone, è consigliabile che mostra un intervallo di ethnicities ed entrambi generi. |
|
|
Utilizzare immagini con cautela. |
Comprese le immagini non necessarie o eccessive può creare il modello di modulo dall'aspetto piena e non organizzate, che in definitiva assolutamente aspetto complessivo del modello di modulo e l'efficacia. |
|
|
Verificare che le immagini comprendono testo alternativo e il testo alternativo senso durante la lettura ad alta voce. |
Testo alternativo consente di coloro che non è possibile visualizzare l'immagine sullo schermo. Testo alternativo, ad esempio, è utile agli utenti che si basano su Utilità di lettura dello schermo per leggere le informazioni sullo schermo o per coloro che consente di visualizzare un modello di modulo abilitato per i browser browser di solo testo. |
|
|
Verificare che le immagini vengono salvate in un formato di file appropriato. |
File di immagine di grandi dimensioni possono aumentare il tempo impiegato per aprire la maschera. Alcuni formati di file producono file sono maggiori rispetto ad altri. Ad esempio, un file salvato come bitmap (bmp) o formato TIFF (Tagged Image File Format) è notevolmente maggiore lo stesso file salvato come file JPEG, GIF o PNG. Il formato JPEG è in genere migliore per le fotografie o altre immagini complesse. I formati GIF o PNG spesso sono ideali per le linee, logo, illustrazioni, grafici e diagrammi. |
|
|
Verificare che le immagini non sono protetti da copyright. |
Poiché le immagini così tanti sono facilmente accessibili via Internet, potrebbe essere utilizzati tutte le immagini che viene visualizzato. Purtroppo molte di queste immagini sono protetto da copyright e si devono disporre dell'autorizzazione prima di usarli nei modelli di modulo. Tuttavia, sono disponibili numerosi siti, ad esempio la Ricerca immagini Bing, che, quando si utilizza il filtro licenza di copyright, è possibile utilizzare le immagini ClipArt e immagini, purché si accettano le condizioni di utilizzo. |
|
|
Non si basano sulle immagini per comunicare informazioni importanti. |
Nello stesso modo in cui è consigliabile non basarsi su colore per comunicare informazioni importanti per gli utenti, non è consigliabile limitarsi unicamente su immagini. Gli utenti potrebbero non essere possibile visualizzare le immagini nel modello di modulo. Ad esempio, è possibile disattivare le immagini nel browser per accelerare le prestazioni quando si visualizza il modulo in un browser o possono hanno ipovisione, che impedisce che in realtà vedere l'immagine sullo schermo. |












