Quando si aggiunge una pagina moderna a un sito, di fatto si aggiungono e personalizzano web part, che costituiscono le fondamenta della pagina. È possibile connettere alcune web part tra loro per creare un'esperienza interattiva e dinamica per i visualizzatori di pagine. Ad esempio, è possibile connettere una web part Raccolta documenti a una web part File ed elementi multimediali. Quando un utente fa clic su un nome file nell'elenco Raccolta documenti, il visualizzatore file mostra il contenuto di quel file specifico. In alternativa, connettere una web part Elenco a una web part Incorpora e aggiungere codice personalizzato per un'ampia gamma di esperienze dinamiche.
Note:
-
Alcune funzionalità sono introdotte gradualmente nelle organizzazioni che hanno acconsentito a partecipare al programma Targeted Release. Ciò significa che questa caratteristica potrebbe non essere ancora disponibile o essere diversa da quella descritta negli articoli della Guida.
-
Le web part di questo articolo non sono disponibili per l'uso nelle pagine classiche.
Le web part che è possibile connettere includono la web part Proprietà elenco, la web part File ed elementi multimediali e la web part Incorpora. Ecco alcuni esempi di come usare queste web part connesse.
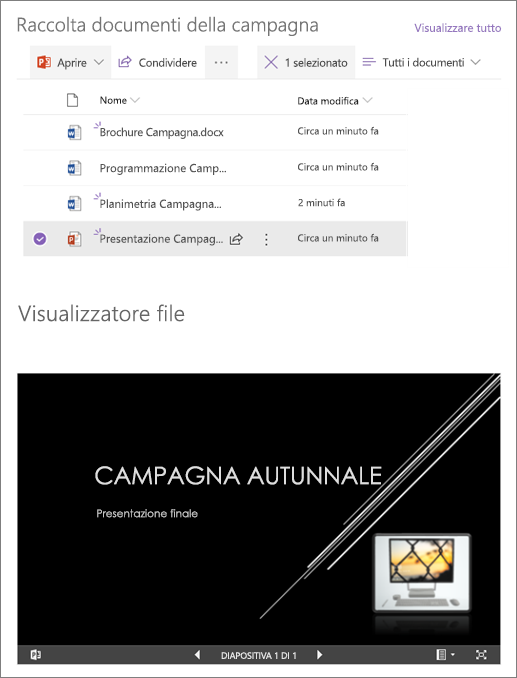
Visualizzare un file in base alle selezioni di un utente in una raccolta documenti (connettere una web part File ed elementi multimediali a una web part Raccolta documenti)
In questo esempio gli utenti possono sfogliare una raccolta di documenti della campagna e visualizzare il contenuto di un file selezionato senza uscire dalla pagina e senza dover aprire ogni file.

Per eseguire questa operazione:
-
Nella pagina aggiungere una web part Raccolta documenti con la raccolta che si vuole usare e una web part File ed elementi multimediali.
-
Se si sta aggiungendo la web part File ed elementi multimediali per la prima volta, verrà aperto il riquadro Documenti recenti. Selezionare Annulla in basso a destra in questo riquadro.
-
Selezionare Modifica web part

-
Selezionare i puntini di sospensione (...) nell'angolo in alto a destra del riquadro delle proprietà e quindi selezionareConnetti all'origine.

-
In Connetti all'origine selezionare la raccolta documenti da usare nell'elenco a discesa.

-
Selezionare la X nella parte superiore del riquadro per chiuderla.
-
Selezionare Salva come bozza nella parte superiore della pagina.
-
Verificare la connessione selezionando un documento dalla raccolta documenti scelta. Il documento dovrebbe essere visualizzato nella web part File ed elementi multimediali.
-
Quando si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Pubblica nell'angolo in alto a destra della pagina.
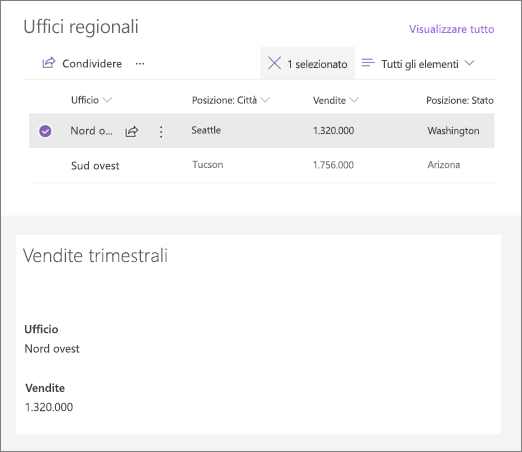
Visualizzare un elemento in un elenco in base alle selezioni di un utente in una web part Elenco (connettere una web part Proprietà elenco a una web part Elenco)
Se si ha un elenco di grandi dimensioni con molte colonne, può essere difficile per gli utenti trovare le informazioni specifiche che cercano. Con la web part Proprietà elenco, un utente può selezionare un elemento da una web part Elenco e visualizzare solo i valori specificati. Nell'esempio seguente una web part Elenco contiene un elenco di uffici regionali. Quando l'utente seleziona un elemento dall'elenco, la web part Proprietà elenco visualizza solo il nome di Office e i dati relativi alle vendite.

Per eseguire questa operazione:
-
Nella pagina aggiungere una web part Elenco con l'elenco da usare e quindi aggiungere una web part Proprietà elenco.
-
Selezionare Modifica web part

-
Selezionare i puntini di sospensione (...) nell'angolo in alto a destra del riquadro delle proprietà e quindi selezionare Connetti all'origine.

-
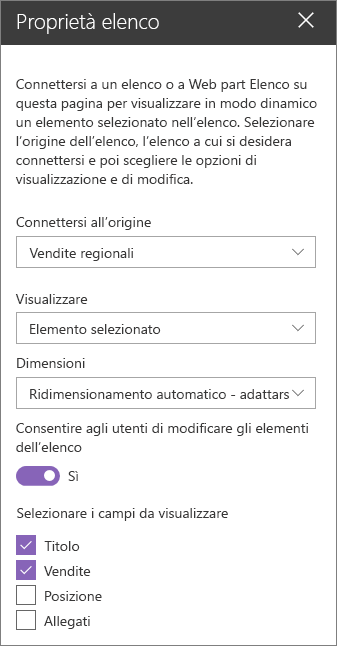
In Connetti all'origine selezionare l'elenco da usare nell'elenco a discesa.
-
In Visualizzazione selezionare l'elemento che si vuole visualizzare nella pagina.
-
In Campi da visualizzare selezionare le caselle di controllo accanto alle colonne da cui visualizzare i valori.

-
Selezionare Salva come bozza nella parte superiore della pagina.
-
Verifica la connessione selezionando un elemento dall'elenco scelto. Nella web part Proprietà elenco dovrebbe essere visualizzato il valore specificato.
-
Quando si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Pubblica nell'angolo in alto a destra della pagina.
Visualizzare un video, un'immagine o una posizione in base alle selezioni di un utente in una web part Elenco (connettere una web part Incorpora a una web part Elenco)
Con la web part Incorpora è possibile immettere collegamenti o incorporare codice che usa le variabili, consentendo di visualizzare un'ampia varietà di elementi a seconda di ciò che viene selezionato dal visualizzatore di pagine. Ecco tre esempi di come visualizzare immagini, video e percorsi selezionati.
Mostrare un video di YouTube selezionato
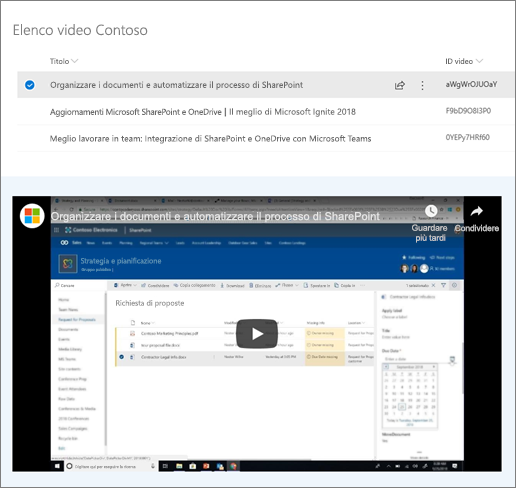
In questo esempio la web part Elenco contiene un elenco con titoli e ID video per diversi video di YouTube. Quando un utente sceglie un video dall'elenco, la web part Incorpora mostra il video. Il collegamento nella web part Incorpora usa una variabile per rappresentare l'ID video del video scelto da un utente nell'elenco.

Per eseguire questa operazione:
-
Creare un elenco con una colonna Titolo e una colonna per gli ID video (come nell'esempio precedente). L'ID è la parte del collegamento di YouTube che identifica il video e si trova dopo la parte "v=" del collegamento. Ad esempio, nel collegamento seguente, la parte in corsivo è l'ID video:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Nella pagina aggiungere una web part Elenco e scegliere l'elenco con gli ID video.
-
Aggiungere una web part Incorpora.
-
Selezionare Modifica web part

-
Selezionare i puntini di sospensione (...) nell'angolo in alto a destra del riquadro delle proprietà e quindi selezionare Connetti all'origine.

-
In Connetti all'origine selezionare l'elenco nell'elenco a discesa.
-
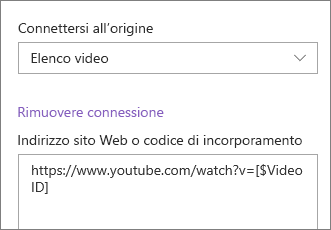
In Indirizzo sito Web o codice di incorporamento aggiungere il collegamento YouTube. Invece di usare un singolo ID video, tuttavia, usare il nome della colonna di elenco che contiene gli ID come variabile. Una variabile è indicata da una parentesi quadra aperta, una $, e una parentesi quadra chiusa dopo il nome. Ecco un esempio, dove ID video è il nome della colonna:

-
Selezionare Salva come bozza nella parte superiore della pagina.
-
Verifica la connessione selezionando un elemento dall'elenco scelto. Il video dovrebbe essere visualizzato nella web part Incorpora.
-
Quando si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Pubblica nell'angolo in alto a destra della pagina.
Visualizzare un'immagine selezionata
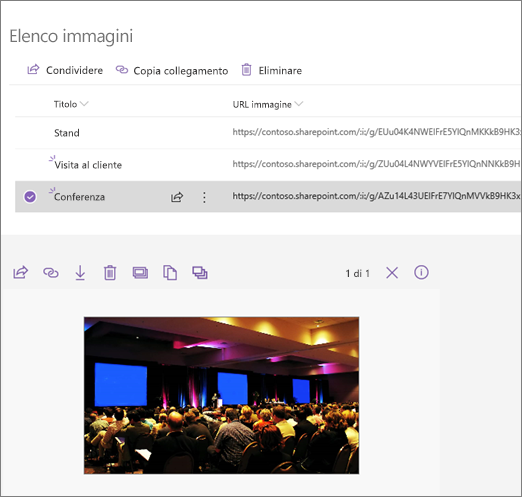
In questo esempio la web part Elenco contiene titoli di immagini e URL per le immagini archiviate in un sito di SharePoint. Quando un utente sceglie un'immagine dall'elenco, la web part Incorpora mostra l'immagine. In questo esempio il codice IFrame viene usato nella web part Incorpora e la variabile rappresenta il collegamento all'immagine.

Per eseguire questa operazione:
-
Creare un elenco con una colonna Titolo e una colonna per gli URL immagine.
Suggerimento: Per ottenere un URL per l'immagine, passare alla raccolta in cui è archiviata l'immagine, fare clic con il pulsante destro del mouse sull'immagine e scegliere Copia collegamento. Quindi fare clic su Copia. Ora è possibile incollare il collegamento nell'elenco.
-
Nella pagina aggiungere una web part Elenco e scegliere l'elenco con gli URL immagine.
-
Aggiungere una web part Incorpora.
-
Selezionare Modifica web part

-
Selezionare i puntini di sospensione (...) nell'angolo in alto a destra del riquadro delle proprietà e quindi selezionareConnetti all'origine.

-
In Connetti all'origine selezionare l'elenco nell'elenco a discesa.
-
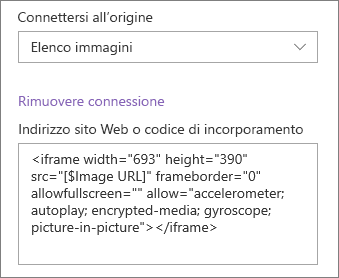
In Indirizzo sito Web o codice di incorporamento aggiungere il codice di incorporamento. In questo esempio il codice di incorporamento è:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Autoplay; supporti crittografati; Giroscopio; picture-in-picture"></iframe>
dove [$Image URL] è la variabile che rappresenta il nome della colonna per gli URL immagine.

-
Selezionare Salva come bozza nella parte superiore della pagina.
-
Verifica la connessione selezionando un elemento dall'elenco scelto. L'immagine dovrebbe essere visualizzata nella web part Incorpora.
-
Quando si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Pubblica nell'angolo in alto a destra della pagina.
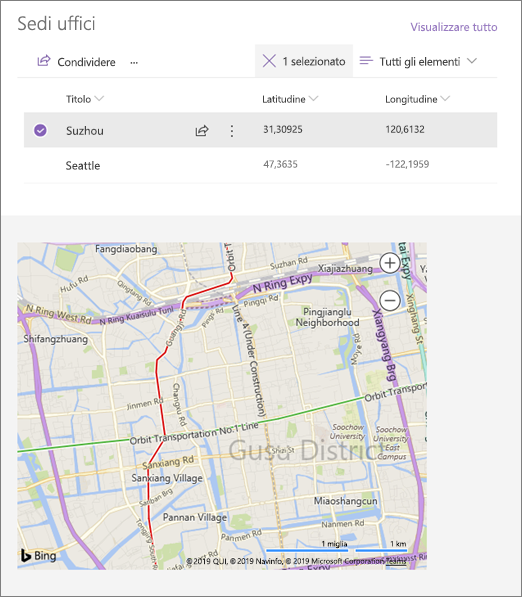
Visualizzare una posizione selezionata
In questo esempio la web part Elenco contiene le posizioni e le relative coordinate. Quando un utente sceglie una posizione dall'elenco, la web part Incorpora mostra tale posizione in una mappa di Bing. In questo esempio il codice IFrame viene usato nella web part Incorpora e le variabili rappresentano le coordinate.

Per eseguire questa operazione:
-
Creare un elenco con una colonna Titolo e colonne per longitudine e latitudine.
-
Nella pagina aggiungere una web part Elenco e scegliere l'elenco con le informazioni sulla posizione.
-
Aggiungere una web part Incorpora.
-
Selezionare Modifica web part

-
Selezionare i puntini di sospensione (...) nell'angolo in alto a destra del riquadro delle proprietà e quindi selezionare Connetti all'origine.

-
In Connetti all'origine selezionare l'elenco nell'elenco a discesa.
-
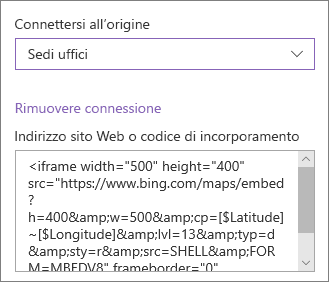
In Indirizzo sito Web o codice di incorporamento aggiungere il codice di incorporamento. In questo esempio il codice di incorporamento è:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
dove [$Latitude] e [$Longitude] sono le variabili che rappresentano i nomi di colonna per ognuno di questi punti.

-
Selezionare Salva come bozza nella parte superiore della pagina.
-
Verifica la connessione selezionando un elemento dall'elenco scelto. Dovrebbe essere visualizzata una mappa di Bing che mostra la posizione nella web part Incorpora.
-
Quando si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Pubblica nell'angolo in alto a destra della pagina.
Note:
-
Il codice di incorporamento deve essere basato su iframe, ovvero iniziare e terminare con tag> <iframe. Il codice di incorporamento che usa <script> tag non è supportato.
-
È possibile incorporare solo siti Web sicuri. Verificare che l'URL del sito Web inizi con HTTPS.
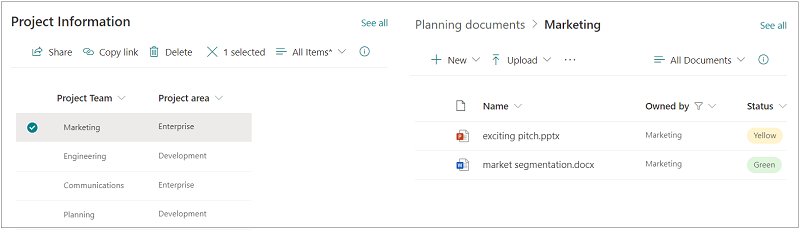
Filtrare un elenco in base a una selezione in un altro elenco o raccolta
Con il filtro dinamico è possibile filtrare un elenco in base a una selezione effettuata in un altro elenco. Nell'esempio seguente la raccolta Documenti di pianificazione viene filtrata in base a una selezione nell'elenco Informazioni progetto. Il valore "Marketing" nella colonna Team di progetto è selezionato, quindi nella raccolta Documenti di pianificazione vengono visualizzati solo i documenti di proprietà del team marketing.

Per eseguire questa operazione:
-
Nella pagina aggiungere una web part Elenco o una web part Raccolta e selezionare l'elenco o la raccolta con i valori in base a cui filtrare.
-
Aggiungere un'altra web part Elenco o Raccolta e selezionare l'elenco o la raccolta che contiene le informazioni da filtrare.
-
Selezionare la web part elenco o raccolta da filtrare e quindi selezionare Modifica web part

-
In Filtro dinamico spostare l'interruttore sulla posizione Attivato .
-
Selezionare la colonna da filtrare nel campo Colonna in [nome elenco] da filtrare.
-
In Elenco o Raccolta contenente il valore di filtro selezionare l'elenco o la raccolta aggiunta alla pagina nel passaggio 1.
-
In Colonna contenente il valore di filtro selezionare la colonna con i valori in base a cui filtrare.
-
Selezionare Applica.
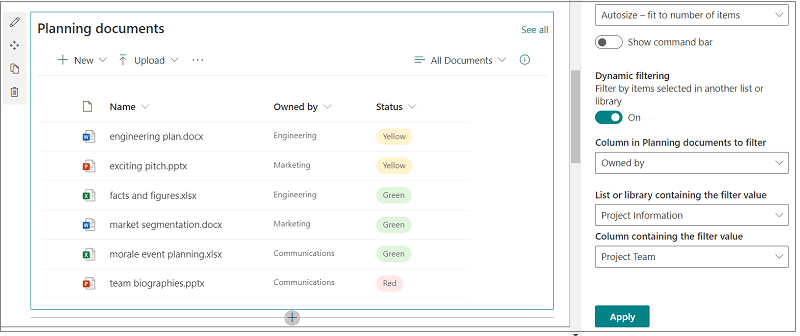
Usando l'immagine di esempio all'inizio della sezione, le opzioni di Filtro dinamico per la raccolta Documenti di pianificazione sono simili alle seguenti:

-
Al termine, selezionare Salva come bozza nella parte superiore della pagina oppure, se si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Pubblica nell'angolo in alto a destra della pagina.










