La struttura dei siti Web pubblici è basata su fogli di stile CSS. Per apportare modifiche all'aspetto del sito Web che non si possono ottenere usando l'editor del sito Web, è possibile modificare e aggiungere stili.

In questo articolo
Modificare gli stili per il tema corrente
Per ogni tema sono disponibili fogli di stile specifici, incluso un foglio di stile alternativo che può essere facilmente modificato.
-
Accedere al sito Web in Office 365.
-
Scegliere un tema da usare per il sito Web. Per informazioni, vedere Modificare l'aspetto del sito Web.
Nota: Poiché le modifiche apportate al foglio di stile alternativo vengono applicate solo alle pagine che usano il tema corrente, è consigliabile scegliere un tema prima di modificare gli stili.
-
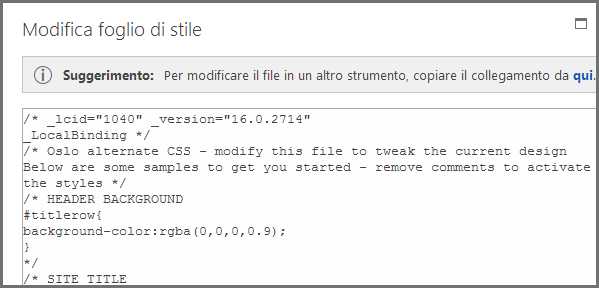
Passare a Sito > Modifica foglio di stile. Viene aperto il foglio di stile alternativo per il tema corrente. Quando si apre questo foglio di stile per la prima volta, è presente un commento per ogni stile.

-
Prima di apportare modifiche, è consigliabile salvare una copia del foglio di stile alternativo.
-
Nel suggerimento nella parte superiore del foglio di stile, fare clic su qui.
-
Nella finestra di salvataggio o apertura scegliere Salva con nome dal menu Salva e specificare un nome e un percorso per il file.
-
-
Rimuovere il commento per la sezione da modificare e cambiare i valori.
Ad esempio, questa tabella mostra l'aspetto della sezione HEADER BACKGROUND prima e dopo la modifica del colore dello sfondo dell'intestazione in rosso. Nella colonna Prima i simboli di commento di chiusura (*/) si trovano dopo il blocco di codice, in modo che il codice venga ignorato, e il colore di sfondo è bianco. Nella colonna Dopo i simboli di commento di chiusura si trovano dopo la descrizione e il valore del colore è modificato in rosso.
|
Prima |
Dopo |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, modificato in rosso */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Nota: Nel sito Web verrà visualizzata un'anteprima dinamica della modifiche, dietro la finestra Modifica foglio di stile, anche prima di aver salvato il foglio di stile. È possibile spostare la casella di testo Foglio di stile in modo da visualizzare l'intera pagina e fare clic sui collegamenti per vedere in che modo lo stile modificato influisce sulle altre pagine del sito.
-
Per aggiungere un foglio di stile personalizzato, indicarlo nella casella di testo del foglio di stile. Aggiungere un commento in modo che guardando di nuovo il foglio di stile in seguito, sia facile individuare cosa è stato cambiato.
-
Osservare la pagina del sito Web dietro la casella di testo del foglio di stile. Verificare che le modifiche siano visibili e funzionano come previsto.
-
Rivedere tutte le pagine del sito Web per assicurarsi di non avere inavvertitamente modificato un'area che non doveva essere modificata.
-
In caso di problemi, vedere Risolvere i problemi relativi alle modifiche allo stile.
-
-
Fare clic su Salva.
-
Se il sito è disponibile online, quando si è pronti per pubblicare le modifiche, selezionare Salva e pubblica.
Suggerimento: Una volta stabilito che il foglio di stile alternativo è corretto, creare una copia di backup. Aprire di nuovo di foglio di stile, nella parte superiore selezionare qui, quindi nel menu Salva scegliere Salva con nome e specificare il percorso e il nome del file.
Apportare modifiche comuni agli stili
Il foglio di stile include esempi con commenti di vari elementi che vengono comunemente modificati:
-
Colore di sfondo dell'intestazione (area del titolo)
-
Dimensioni, colore e famiglia di caratteri del titolo
-
Altezza del logo
-
Colore di sfondo dell'area del contenuto
-
Colore di sfondo del piè di pagina
-
Colore di sfondo per le pagine di layout pagina intera
-
Colore di sfondo per pagine di layout pagina intera specifiche
-
Colori di sfondo per le barre laterali a due colonne per il contenuto
-
Colore di sfondo per il layout a due colonne
Per modificare un elemento già presente nel foglio di stile alternativo, rimuovere i simboli di commento e modificare gli stili.
Per apportare altre modifiche, è necessario sostituire gli stili dei fogli di stile del tema base. Per rendere più semplice questa operazione, sono disponibili alcuni esempi per la modifica di margini, dimensioni del testo, interlinea e formati del titolo.
-
Se il tipo di modifiche che si desidera applicare non è elencato in questa sezione, vedere Identificare e sostituire uno stile dal foglio di stile del tema.
-
Per altre informazioni sugli stili, cercare "guida di riferimento ai CSS" sul Web.
Modificare i margini
Per le pagine con layout a una colonna i margini predefiniti sono il 74,9% per il contenuto principale e 722 pixel per il layout pagina intera. L'esempio seguente mostra la modifica dei margini al 100%.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Per le pagine con layout a due colonne, il tema controlla la larghezza di ogni colonna. Ad esempio, nel tema Oslo una colonna è a larghezza fissa e una a larghezza variabile. In questa modifica al tema Oslo la colonna a larghezza fissa è impostata su 200 pixel, mentre per quella a larghezza variabile sono impostati un valore minimo e uno massimo.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Modificare i tipi di carattere
Ecco alcuni esempi di modifica delle dimensioni dei caratteri:
-
È possibile modificare il tipo di carattere di base usato per ogni elemento per cui non sono specificate le dimensioni dei caratteri. A differenza della maggior parte degli altri elementi del sito, per il titolo e il paragrafo predefinito sono specificate le dimensioni dei caratteri. Questo esempio imposta il carattere di base su Arial, 14 punti:
*{font-family:arial;font-size:14pt;} -
Per modificare il tipo di carattere del titolo, trovare la sezione SITE TITLE nel foglio di stile alternativo e modificare i valori di .ms-core-pageTitle. Ricordarsi di spostare i simboli di commento di chiusura.
-
Per modificare il tipo di carattere dei paragrafi formattati con lo stile Titolo 1, aggiungere lo stile seguente. Questo esempio applica al testo di Titolo 1 il colore verde e il grassetto:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Per modificare il tipo di carattere del paragrafo usato nella maggior parte del sito Web, modificare il valore di .ms-rteFontSize-3. Ad esempio, ecco come impostare il testo su 13 pixel:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Per modificare l'interlinea dei paragrafi predefiniti, modificare il valore di p.ms-rteElement-P. Ad esempio, ecco come impostare l'interlinea su una riga. Per impostazione predefinita, è impostata su 1,6 righe.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Modificare la formattazione dei collegamenti
È possibile modificare la formattazione e il colore dei collegamenti aggiungendo una riga che specifica il comportamento dei collegamenti per ogni stato del collegamento. Ad esempio, gli stili seguenti applicano il colore viola ai collegamenti non visitati, il grigio ai collegamenti visitati e il formato grassetto sottolineato ai collegamenti su cui si passa puntatore del mouse:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Identificare e sostituire uno stile dal foglio di stile del tema
Questo passaggio è un po' più complesso, ma può essere eseguito anche se non si ha esperienza nell'uso degli stili. Prima di tutto cercare gli stili usati per un elemento specifico nella pagina Web, quindi copiare uno stile nel foglio di stile alternativo e modificarlo.
-
Chiudere e salvare il foglio di stile alternativo.
-
Fare clic con il pulsante destro del mouse in un punto qualsiasi della pagina del sito Web che si sta usando e quindi selezionare Ispeziona elemento.
-
Nel riquadro DOM Explorer fare clic su Seleziona elemento

-
Nella pagina saranno visualizzati dei mirini. Regolarli in modo da delineare l'elemento che si vuole modificare. Si può selezionare un carattere, una frase, un'immagine e qualsiasi altro elemento. Questo esempio mostra la selezione di un collegamento.

-
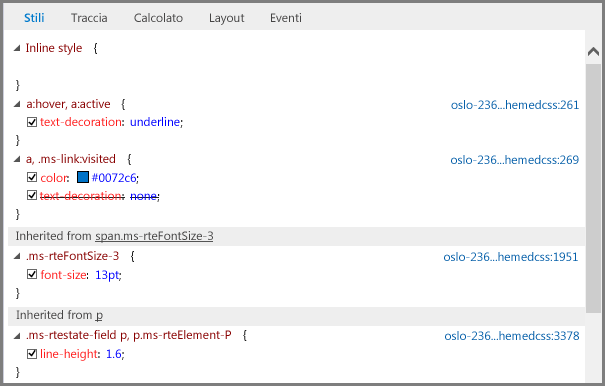
Fare clic per confermare la selezione. Il riquadro Stili mostra tutti gli stili applicati alla selezione. Nella visualizzazione albero sono indicati i valori ereditati da altri stili. Gli eventuali stili sostituiti sono identificati con un tipo di carattere barrato.
In questo esempio non sono non disponibili stili in linea per il collegamento. Il tipo di carattere è ereditato da .ms-rteFontSize-3 e l'altezza riga dal formato di paragrafo predefinito.
È possibile copiare uno qualsiasi di questi stili nel foglio di stile personalizzato e modificarlo, ma è necessario valutarne le conseguenze. È facile se si desidera modificare qualcosa all'inizio dell'elenco. Ad esempio, se si vuole modificare il colore dei collegamenti visitati, copiare la riga che inizia con a, .ms-link:visited. Se si vogliono modificare le dimensioni del carattere in 16 punti solo per i collegamenti attivi, ma non per tutto il testo formattato come .ms-rteFontSize-3, copiare lo stile a:hover, a:active e aggiungere 16 pt come dimensione del carattere. Sarà probabilmente necessario fare qualche prova per ottenere il risultato corretto.

-
Selezionare lo stile da inserire nel foglio di stile alternativo, fare clic su di esso con il pulsante destro del mouse, scegliere Copia, quindi incollare lo stile nella casella di testo del foglio di stile. Apportare le modifiche necessarie.
Nota: Gli stili nella casella di testo del foglio di stile avranno la precedenza rispetto agli stili di un foglio di stile del tema, ma non rispetto agli stili elencati nella sezione Inline style.
Risolvere i problemi relativi alle modifiche allo stile
I fogli di stile sono particolarmente complessi e sono soggetti a regole riguardo l'ordine in cui vengono elaborati gli stili. A volte le modifiche agli stili generano risultati imprevisti. Prevedere di dedicare tempo ai test e alla risoluzione dei problemi. Tutte le modifiche vengono immediatamente riflesse nella pagina dietro la casella di testo del foglio di stile.
Ci sono stili che non si possono modificare nel sito Web pubblico?
Sì Alcuni tipi di formattazione dei siti Web pubblici vengono applicati con gli stili in linea e questi non possono essere ignorati dalle modifiche apportate al foglio di stile alternativo. Di conseguenza, le modifiche apportate agli stili nel foglio di stile alternativo non avranno la precedenza sulla modifica del formato eseguita tramite i comandi di Formato testo.
È stato modificato il foglio di stile alternativo, ma le modifiche non sono visibili.
I fogli di stile richiedono una sintassi precisa e la maggior parte dei problemi è causata da errori di digitazione minori. Ecco alcuni errori comuni da verificare:
-
Tutti gli stili di esempio elencati nel foglio di stile alternativo sono racchiusi tra commenti /* … */. Controllare di non aver dimenticato di rimuovere il commento da uno stile modificato. Per organizzarsi meglio, è consigliabile spostare i simboli di chiusura (*/) alla fine della riga del titolo di sezione e includere una nota di promemoria relativa a ciò che è stato modificato. Ecco ad esempio cosa si può usare dopo aver modificato in verde il colore di sfondo per il contenuto:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Devono essere presenti una parentesi graffa di apertura e una di chiusura ({ }) per ogni definizione di stile.
-
Devono essere presenti due punti ( : ) tra l'elemento e la definizione e un punto e virgola ( ; ) tra gli stili.
Dopo aver modificato il tema, gli stili personalizzati non sono visibili.
Il foglio di stile alternativo è univoco per ogni tema, quindi quando si modifica il tema e si seleziona Modifica foglio di stile, si passa in effetti a un foglio di stile alternativo diverso. È necessario ripetere le modifiche.
Se non è stata eseguita una copia di backup, è comunque possibile trovare il precedente foglio di stile alternativo. Ripristinare il tema usato in precedenza, aprire il foglio di stile, copiare le modifiche nel Blocco note, quindi tornare al nuovo tema e incollare le modifiche nel foglio di stile alternativo per il nuovo tema.
È stata apportata un modifica specifica, che però non è visibile.
Gli stili vengono elaborati secondo un ordine predefinito e a volte si crea un conflitto tra un altro stile e le modifiche apportate.
Per fare in modo che una modifica abbia la priorità su qualsiasi altro stile eventualmente applicabile, usare !important. Ad esempio, per ottenere che questa modifica venga applicata quando si passa il puntatore del mouse su un collegamento, aggiungere !important alla fine:
a:hover {text-decoration: underline; color: #000000 !important;}
È importante rispettare l'ordine quando si formattano i collegamenti. Esistono quattro righe che determinano il funzionano dei collegamenti e devono essere immesse in questo ordine:
a:link { }
a:visited { }
a:hover { }
a:active { }
Le modifiche al foglio di stile non sono visibili quando il sito viene pubblicato.
Accertarsi di usare il comando Salva e pubblica per applicare le modifiche al foglio di stile.
Se si modifica direttamente uno dei fogli di stile del tema, anziché copiare lo stile in un foglio di stile alternativo, e non si archiviano le modifiche, queste saranno visibili quando si lavora sul sito, ma non saranno applicate al sito pubblico.
Archiviare i fogli di stile del tema, quindi riprovare.
Nota: Non è necessario archiviare il foglio di stile alternativo.
Le modifiche al foglio di stile sono visibili in Internet Explorer, ma non in Chrome e Firefox.
Accertarsi di usare il comando Salva e pubblica per applicare le modifiche al foglio di stile.
Se si modifica direttamente uno dei fogli di stile del tema, anziché copiare lo stile in un foglio di stile alternativo, e non si archiviano le modifiche, queste saranno visibili quando si lavora sul sito, ma non saranno applicate al sito pubblico.
Archiviare i fogli di stile del tema, quindi riprovare.
Nota: Non è necessario archiviare il foglio di stile alternativo.
Altre informazioni
Per altre informazioni sulle opzioni di progettazione, vedere Guida ai siti Web pubblici per Office 365.










