Nota: Riteniamo importante fornire il contenuto della Guida più recente non appena possibile, nella lingua dell'utente. Questa pagina è stata tradotta automaticamente e potrebbe contenere errori di grammatica o imprecisioni. L'intento è quello di rendere fruibile il contenuto. Nella parte inferiore della pagina è possibile indicare se le informazioni sono risultate utili. Questo è l' articolo in lingua inglese per riferimento.
30/08/2012 7:16
Sean Wallbridge e Jarrod Ferguson di itgroove (www.itgroove.net)
Nota: Questo articolo fa parte di una raccolta di post pubblicati in quattro anni sul blog "Get the Point", diretto agli utenti finali di SharePoint.
Lo scopo del post è aiutare gli information worker di SharePoint a semplificare i processi di business usando SharePoint e InfoPath in modo creativo e visivo.
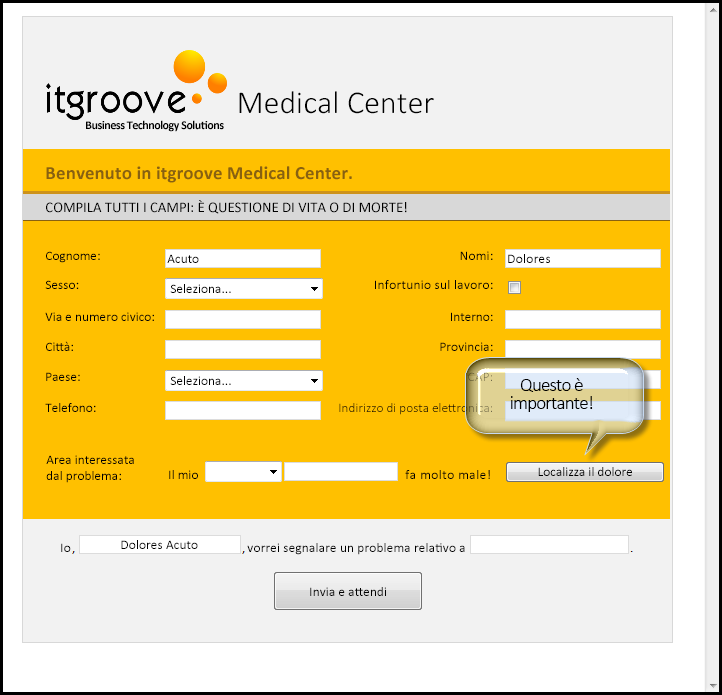
Ad esempio, si supponga di dirigere una clinica medica con un'intensa attività e di voler implementare un sistema più efficiente. Si sceglie di installare un chiosco multimediale touchscreen che consente ai pazienti di immettere le proprie informazioni direttamente nel sistema di ammissione. La soluzione ideale viene individuata in un modulo di InfoPath integrato con SharePoint. I requisiti necessari sono i seguenti:
È necessario gestire:
-
60 pazienti all'ora
-
Ogni paziente deve ricevere una diagnosi
-
I pazienti possono essere feriti o soffrire di varie patologie delle aree seguenti: testa, spalle, torace, gomiti, avambracci, mani/polsi, pancia, cosce, ginocchia e caviglie/piedi
Il team:
-
10 medici, uno per ognuna delle aree specificate
-
Ogni medico specializzato può completare una diagnosi su un paziente che soffre di un disturbo nella propria area di competenza in dieci minuti
-
In alcuni casi, la diagnosi del paziente può richiedere 20 minuti
Il metodo tradizionale con una persona alla reception era valido se la coda di pazienti era di dimensioni ragionevoli: i pazienti venivano assegnati al primo medico disponibile in base all'ordine di arrivo. Per raggiungere un'efficienza del 100% occorre assegnare ogni paziente al medico competente, calcolando sei pazienti all'ora per ogni area e dieci minuti di visita specialistica per paziente. Tuttavia, ci sono casi in cui pazienti parlano un'altra lingua, quindi non sanno, ad esempio, come si chiama la parte del corpo ferita e hanno bisogno di indicazioni per classificare il disturbo di cui soffrono. Nel sistema precedente si poteva solo sperare che il paziente fosse assegnato allo specialista corretto fino a quando il paziente non veniva chiamato ed entrava nello studio del medico. L'istituzione di un modulo InfoPath selezionabile che mostra ed etichetta le parti del corpo può aiutare a risolvere il problema. Iniziare con un'introduzione empatica che corrisponda allo stato emotivo del paziente. Definire chiaramente lo scopo. Quindi risolvere il problema o mostrare al paziente il percorso per la risoluzione.

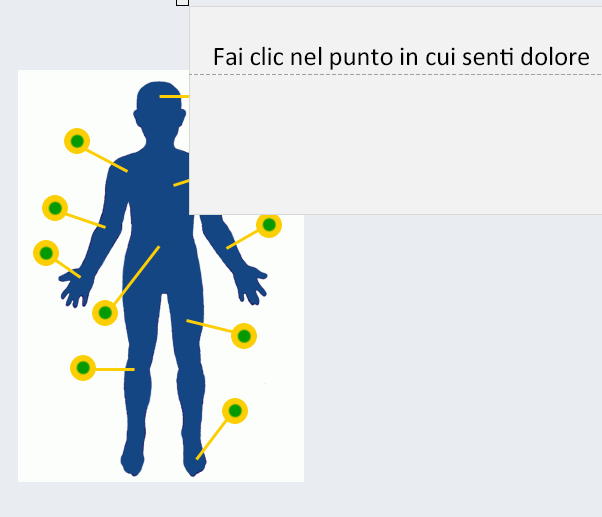
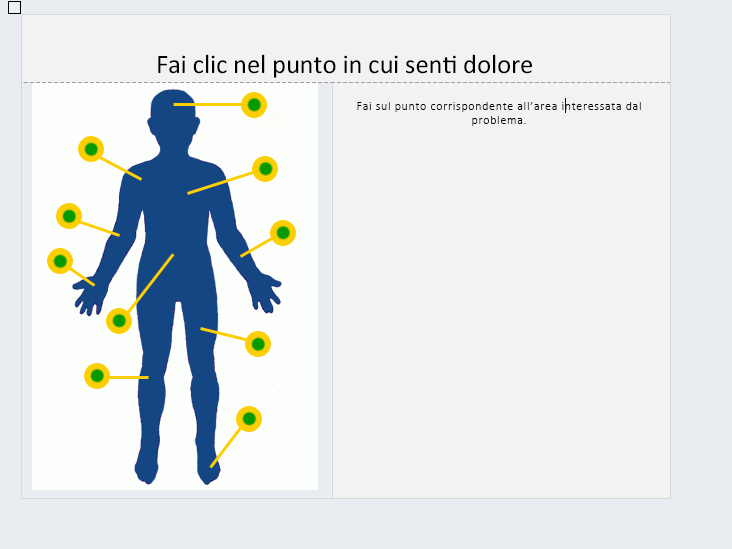
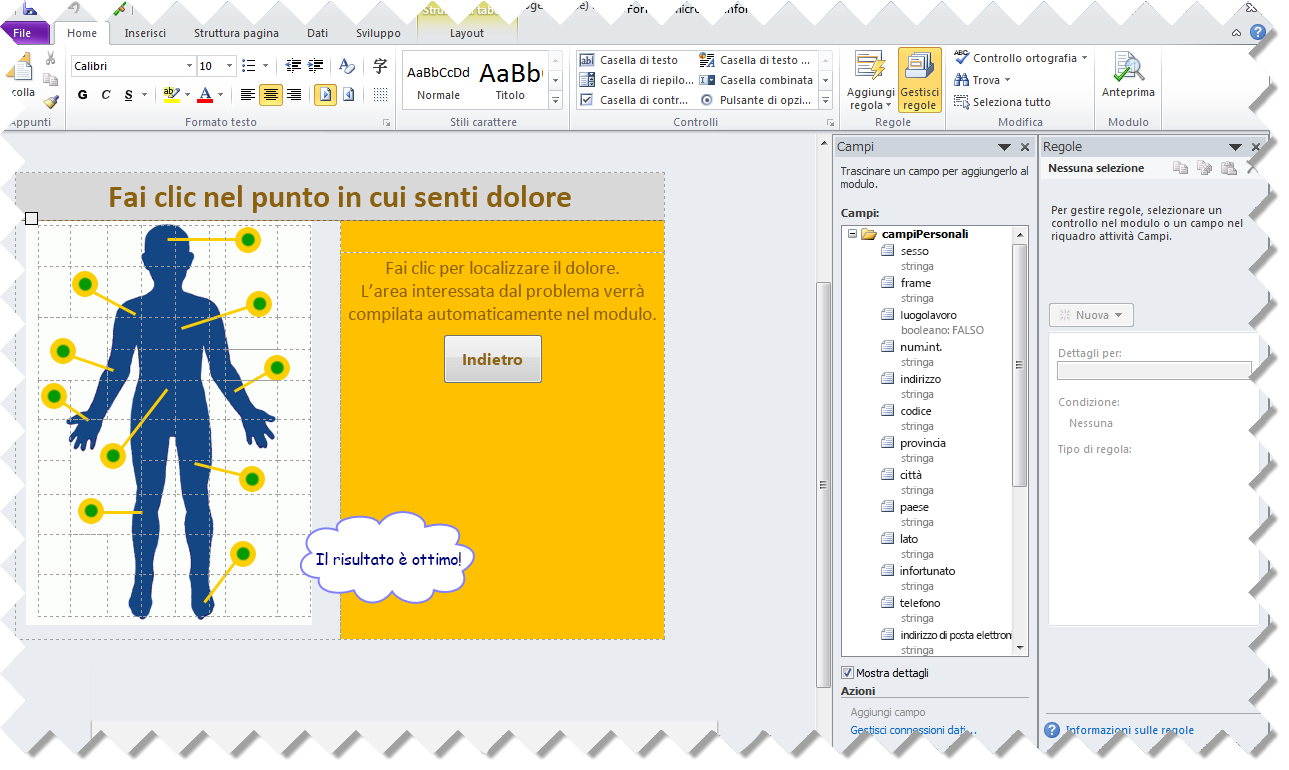
Ecco quello che accade quando si fa clic su Segnala un problema nel modulo.

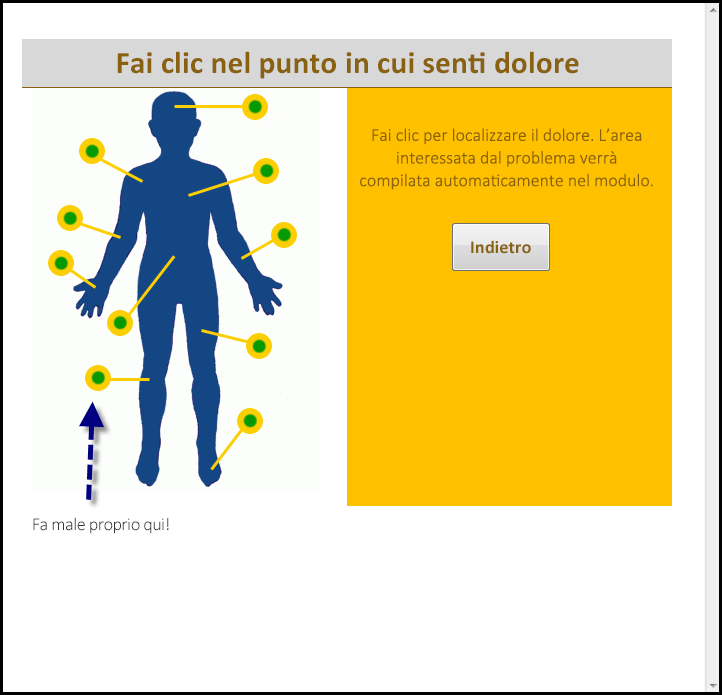
Ora il paziente può proseguire...

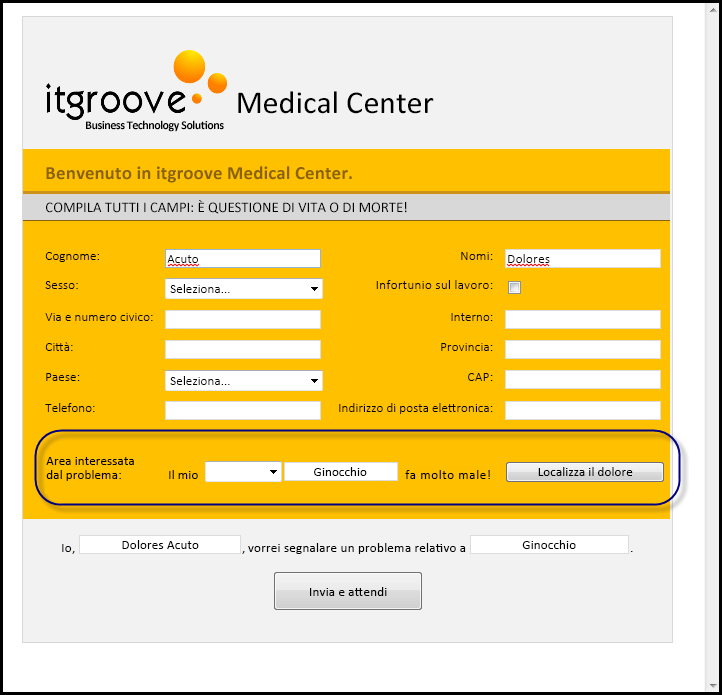
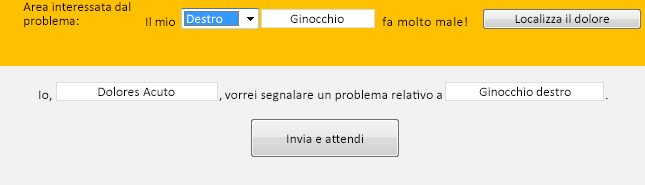
E infine...

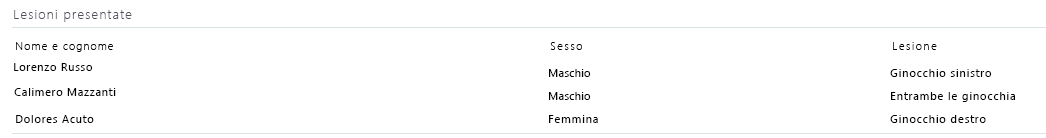
Dopo l'invio, i documenti vengono immessi in una raccolta di SharePoint a cui ha accesso ogni medico. Una sola visualizzazione per ogni parte del corpo, un solo specialista per ogni visualizzazione: ora è disponibile un elenco che tutti i medici possono visualizzare, organizzato in base all'ordine di ammissione e che mostra qual è il prossimo paziente da chiamare dalla sala di attesa.

Per una panoramica generale su come configurare il sistema, aprire InfoPath.
Per informazioni sull'utilizzo di InfoPath, visitare https://msdn.microsoft.com/en-us/office/aa905434.aspx
-
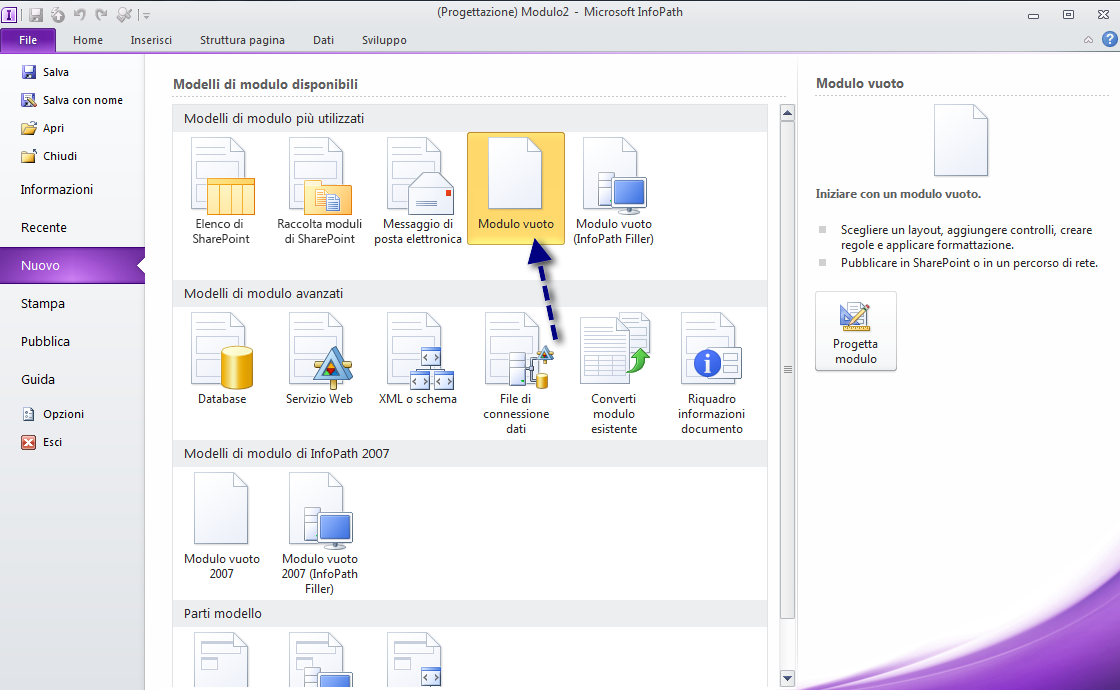
Creare un nuovo modulo vuoto di InfoPath.

-
Progettare il modulo. A tale scopo, è stato usato un modello grigio-arancione.

-
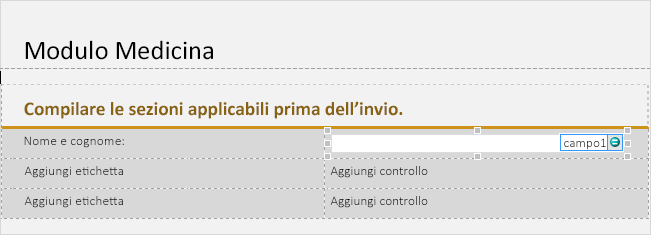
Inserire una tabella. Anche in questo caso è stato usato un modello. Apportare eventuali personalizzazioni a ombreggiatura, bordi e tipo di carattere. In questo caso si è preferito mantenere un aspetto uniforme e chiaro, ad eccezione del prodotto finito, in cui è stato aggiunto un po' più arancione e un logo. Da qui, compilare le etichette e i controlli.

Suggerimento: Assicurarsi di assegnare correttamente i nomi ai campi di controllo, passando alle proprietà del campo di controllo.
-
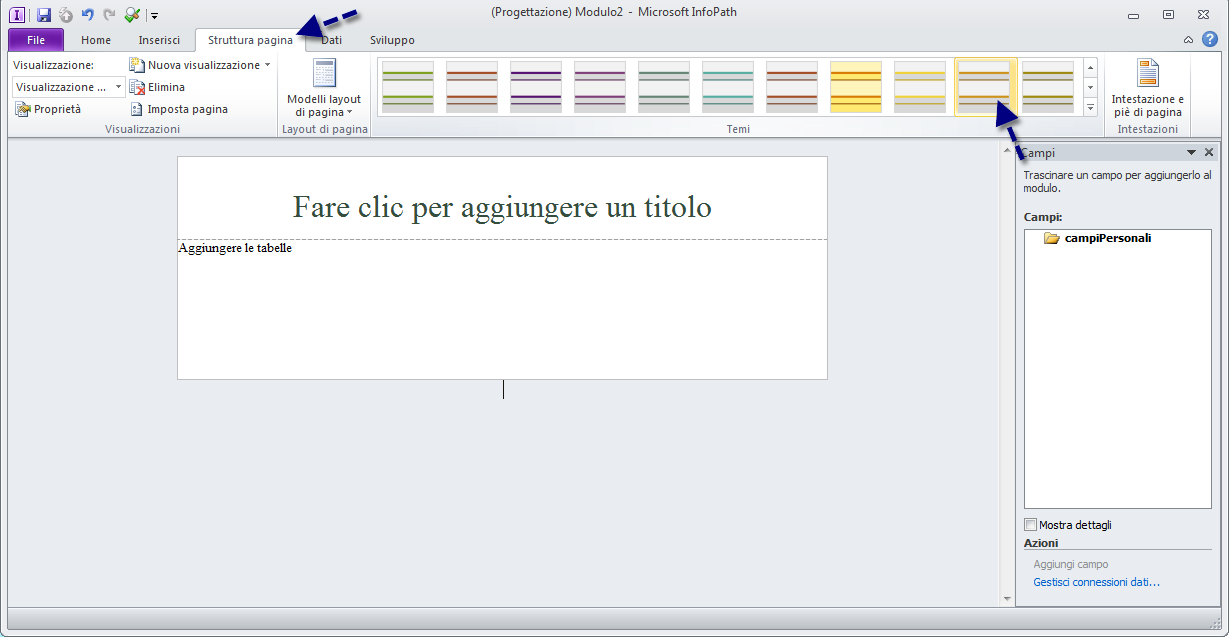
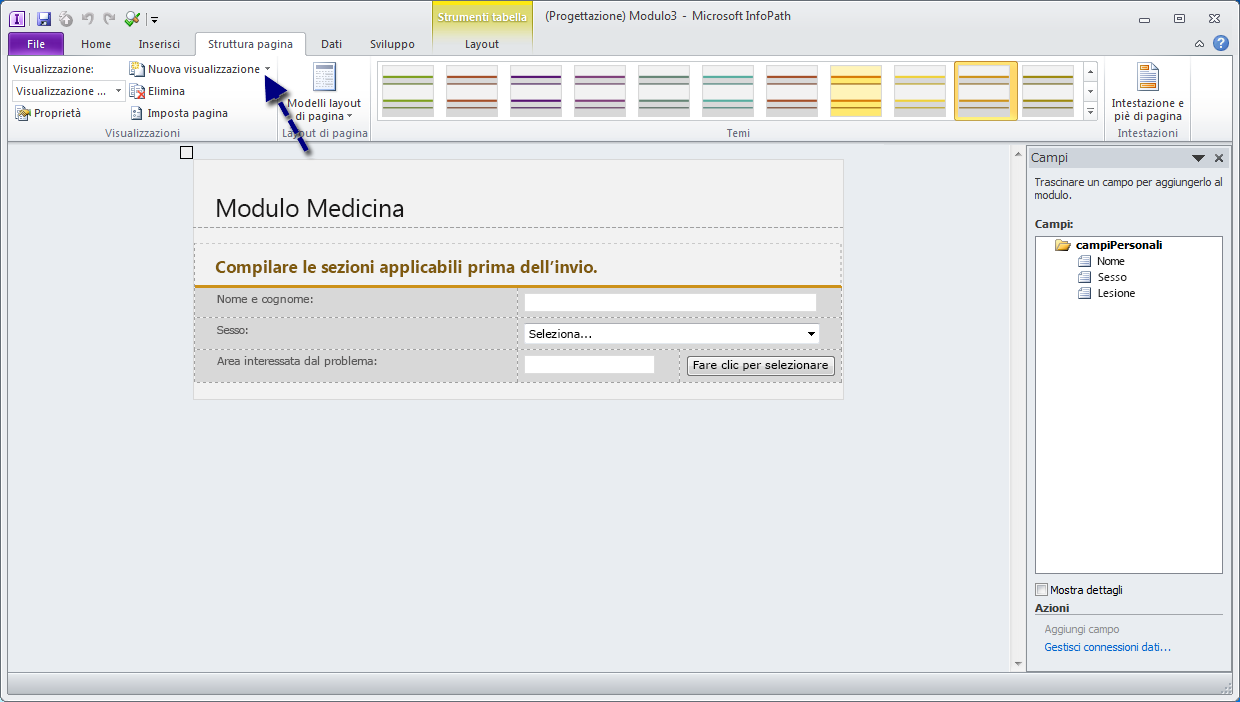
Creare una nuova visualizzazione nel punto in cui verrà inserita l'immagine selezionabile. Passare a Struttura pagina, fare clic su Nuova visualizzazione, quindi assegnarle un nome.


-
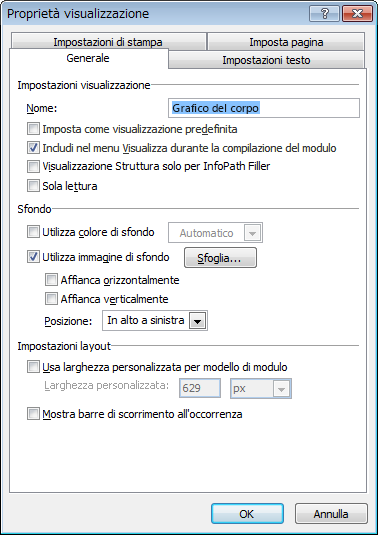
Nella scheda Struttura pagina nella barra multifunzione selezionare Imposta pagina. Nella finestra Proprietà visualizzazione selezionare la scheda Generale e selezionare la casella "Utilizza immagine di sfondo". Passare all'immagine e fare clic su Apri.

Nota: Quando viene visualizzata l'immagine, per impostazione predefinita non viene affiancata, ma posizionata nell'angolo in alto a sinistra (entrambe le opzioni possono essere modificate in Proprietà visualizzazione).
-
Allineare il modulo con l'immagine. Per creare uno sfondo trasparente intorno all'immagine è stato usato Adobe Photoshop, quindi è possibile mantenere il titolo nella parte superiore della pagina. Successivamente, la seconda riga, ovvero la colonna di grandi dimensioni, viene suddivisa in due colonne nella tabella: una per l'immagine selezionabile e una per tutte le altre operazioni.

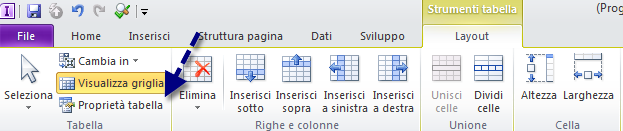
Per iniziare la modifica, andare in Proprietà tabella.

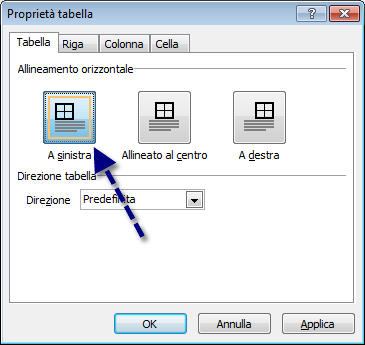
Allineare la tabella nella posizione desiderata. In questo caso, sulla sinistra.

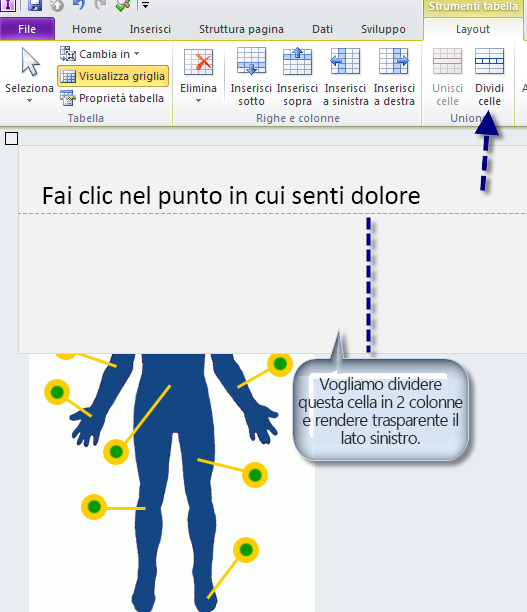
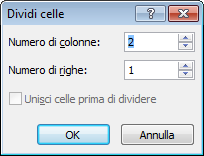
Ora è possibile suddividere la cella di grandi dimensioni e rendere trasparente lo sfondo della cella che copre la parte sottostante.


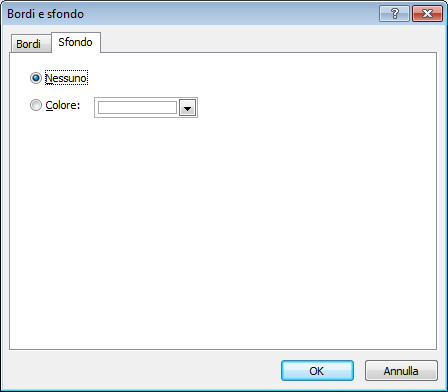
Fare clic con il pulsante destro del mouse sulla nuova colonna a sinistra, selezionare Bordi e sfondo, quindi passare alla scheda Sfondo. Fare clic sulla casella "Nessun colore", quindi scegliere OK.

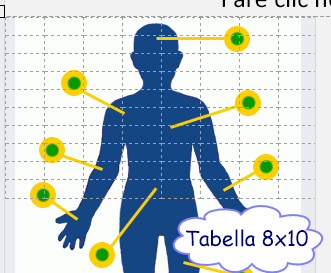
A questo punto, ridimensionare la tabella in base alle esigenze. Ecco la tabella configurata:

-
Ora vengono compilati i pulsanti selezionabili. Si possono usare diverse soluzioni per farlo, ma di base più l'immagine è semplice, più sarà facile completare l'operazione. Per un'immagine relativamente complessa simile a quella usata, con dieci "pulsanti" non allineati orizzontalmente o verticalmente, è stata usata una tabella piuttosto disordinata. Questa parte della procedura è a completa discrezione dell'utente. Si consiglia di usare una tabella, ma non è necessario che sia complessa come quella mostrata.
-
In questo caso, è stata usata una tabella 8x10
-
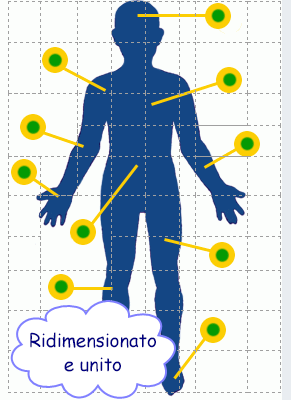
Ridimensionare la tabella in base alle esigenze, ad esempio adattare l'"area selezionabile" a un quadrato
-
Unire le colonne/righe come necessario
-
Ottenere un'immagine trasparente pronta per l'uso. In questo caso, è stato usato un file PNG trasparente e vuoto da 50x50 pixel.


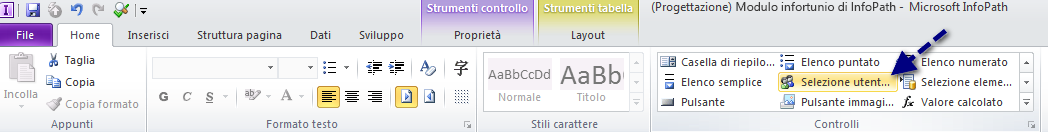
Fare clic sulla scheda Home e selezionare il controllo "Pulsante immagine".

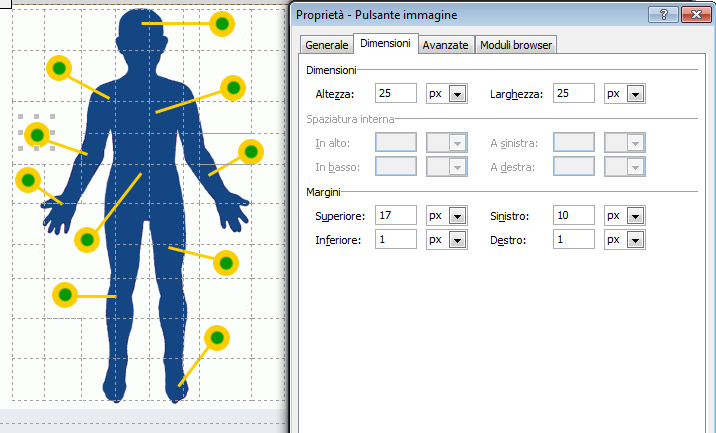
Fare clic con il pulsante destro del mouse sul nuovo pulsante, passare a Proprietà, selezionare l'immagine trasparente nella scheda Generale e ridimensionarla in base alle esigenze. Tutti i punti in verde e giallo nell'immagine delle parti del corpo hanno le stesse dimensioni, quindi è stata applicata una dimensione uniforme a ogni pulsante. Fare clic su OK.

Uno dei modi più rapidi per creare la mappa dei pulsanti è di compilare un pulsante, impostare la regola, quindi copiarla e incollarla in ogni cella in cui è necessaria. Naturalmente è una scelta arbitraria e dipendente dall'immagine.
Nota: Per allineare perfettamente i pulsanti, potrebbe essere richiesto di impostare margini specifici per ogni pulsante, come indicato in precedenza.
-
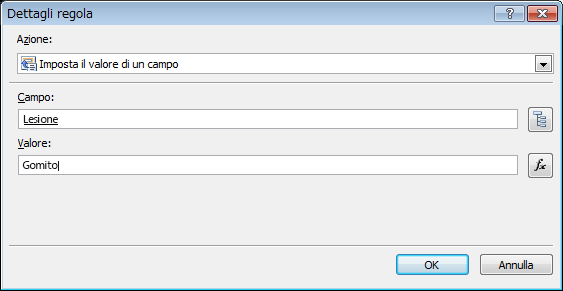
Configurare le regole per i pulsanti. Nella scheda Generale fare clic su Aggiungi regola mentre il pulsante è selezionato. Se i pulsanti vengono effettivamente copiati e incollati, usare il pulsante Gestisci regole e modificare quanto segue. Aggiungere una regola "Imposta il valore di un campo", impostare il campo da modificare, che probabilmente si trova nell'altra visualizzazione, e impostare il valore.

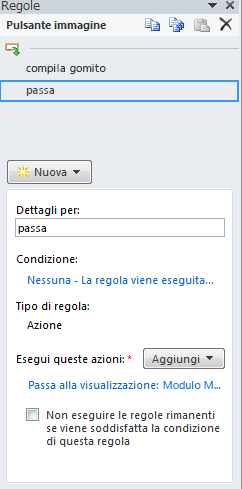
Aggiungere una seconda regola per tornare alla visualizzazione precedente. Quando si fa clic su questo pulsante trasparente, verrà impostato il valore selezionato e ripristinata la visualizzazione del modulo predefinita. Aggiungere una regola "Cambia visualizzazione" e selezionare la visualizzazione a cui si vuole tornare.

Ripetere la procedura per tutti i pulsanti e rifinire la pagina per terminare il processo.

Non è necessario fare altro. A questo punto, procedere con la pubblicazione in una raccolta di SharePoint per migliorare in modo sostanziale l'efficienza della clinica.
Buona fortuna!










