Quando si vuole condividere una presentazione o un'immagine con amici, familiari o colleghi, salvarla in OneDrive, è possibile incorporarla in una pagina Web o in un blog.
Il codice di incorporamento necessario deve essere ottenuto da PowerPoint per il Web. Non è disponibile nelle versioni per PC o Mac di PowerPoint.
Ottenere il codice di incorporamento
-
Salvare la presentazione in OneDrive.com. L'archiviazione della presentazione in una cartella pubblica online è ciò che consente di incorporarla in una pagina Web.
-
Aprire la presentazione in PowerPoint per il Web. Nella scheda file della barra multifunzione fare clic su Condividie quindi su incorpora.

-
Per creare il codice HTML per incorporare il file nella pagina Web, fare clic su genera

-
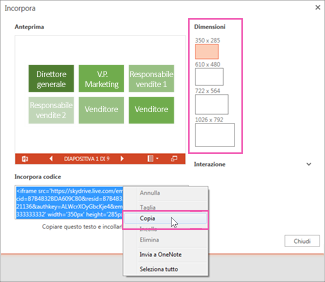
Nella casella incorpora , in dimensioni, selezionare le dimensioni corrette per il Blog o la pagina Web.

-
In codicedi incorporamento fare clic con il pulsante destro del mouse sul codice, scegliere copiae quindi fare clic su Chiudi.
Questo codice di incorporamento verrà usato nella procedura successiva. È consigliabile incollarlo da qualche parte a portata di mano, ad esempio il blocco note, in modo da non perderlo.
Il codice HTML copiato dalla pagina OneDrive è un tag iframe, supportato in molti sistemi di creazione Web e servizi di Blog. I passaggi descritti in questo articolo sono disponibili in alcuni dei servizi di blogging più diffusi, ad esempio WordPress, blogger e TypePad.
-
Anche se normalmente WordPress non consente iframe nei post, viene fatta un'eccezione per gli iframe che ospitano Office per il Web. Per usare la modifica HTML, non usare il comando nuovo post nella parte superiore della pagina. Accedere al dashboard del Blog e fare clic su post > Aggiungi nuovo.
In TypePad non usare l'editor di composizione rapida. Passare a Blog, fare clic sul nome del Blog e quindi fare clic su Componi, in cui è possibile passare da testo RTF a modifica HTML.
-
In Blogger modificare la finestra di composizione per modificare l'HTML. Dopo aver completato il passaggio successivo, è possibile tornare alla modalità di composizione.
-
Nell'editor di Blog o nell'editor di pagine Web scrivere il contenuto e quindi passare alla modifica HTML.
Se si usa un servizio di Blog che non supporta gli iframe nei post, rivolgersi al provider del servizio di Blog per assistenza.
-
Con il tag HTML copiato dalla pagina OneDrive come elemento più recente negli Appunti, premere ⌘ + V.
-
Completare la scrittura del post. Visualizzare in anteprima e pubblicare come si farebbe normalmente.
Gli aggiornamenti della presentazione in OneDrive vengono automaticamente riflessi nella pagina in cui è incorporata la presentazione.
Dopo aver creato il codice di incorporamento come descritto in precedenza, è possibile incorporare la presentazione anche in un wiki di SharePoint. In questo caso, è possibile incollare solo la parte src del tag iframe copiato in una Web part Visualizzatore pagine.
-
Nella pagina wiki fare clic su modifica.
-
Con il tag HTML copiato dalla pagina OneDrive come elemento più recente negli Appunti, premere CTRL + V per incollare il tag nella pagina wiki. In questo modo è possibile copiare facilmente una parte del contrassegno nella web part. È possibile eliminare il tag dalla pagina wiki prima del termine.
-
Copiare la parte del contrassegno tra virgolette che inizia con http. Non includere le virgolette.
-
Nella scheda strumenti di modifica fare clic su Inseriscie quindi su Web part.
-
Nell'elenco di categorie fare clic su elementi multimediali e contenuto.
-
Nell'elenco di Web partfare clic su Visualizzatore paginee quindi fare clic su Aggiungi.
-
Per incollare l'indirizzo copiato nel passaggio 3, fare clic su Apri il riquadro degli strumentie quindi nella casella collegamento premere ⌘ + V.
-
Fare clic su applica per visualizzare l'anteprima della pagina.
-
Apportare le modifiche desiderate alla web part. Ad esempio, nell'editor Visualizzatore pagine Espandi aspetto e specifica l'altezza di 332 pixel e la larghezza di 407 pixel per adattare la presentazione al fotogramma senza barre di scorrimento.
-
Al termine, fare clic su OK nell'editor Visualizzatore pagine ed eliminare il tag iframe dalla pagina wiki.
Gli aggiornamenti della presentazione in OneDrive vengono automaticamente riflessi nella pagina in cui è incorporata la presentazione.










