Nota: Riteniamo importante fornire il contenuto della Guida più recente non appena possibile, nella lingua dell'utente. Questa pagina è stata tradotta automaticamente e potrebbe contenere errori di grammatica o imprecisioni. L'intento è quello di rendere fruibile il contenuto. Nella parte inferiore della pagina è possibile indicare se le informazioni sono risultate utili. Questo è l'articolo in lingua inglese per riferimento.
In questo articolo
Elenco
|
Nome layout |
Descrizione |
Immagine |
|
Esagoni alternati |
Da utilizzare per rappresentare una serie di idee correlate. Il testo di livello 1 viene visualizzato all'interno degli esagoni, mentre il testo di livello 2 viene visualizzato all'esterno delle forme. |
|
|
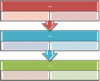
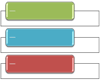
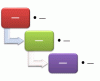
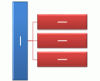
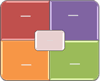
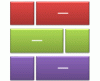
Elenco a blocchi |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. Ingrandisce lo spazio di visualizzazione orizzontale e verticale per le forme. |
|
|
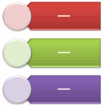
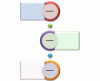
Elenco immagini in evidenza a serpentina |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. Le piccole forme circolari sono pensate per includere immagini. Particolarmente adatto per rappresentare testo di livello 1 e 2. Ingrandisce lo spazio di visualizzazione orizzontale e verticale per le forme. |
|
|
Elenco immagini continuo |
Da utilizzare per mostrare gruppi di informazioni interconnesse. Le forme circolari sono pensate per includere immagini. |
|
|
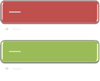
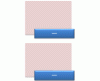
Elenco a blocchi decrescente |
Da utilizzare per mostrare gruppi di idee o elenchi di informazioni correlati. L'altezza delle forme di testo diminuisce progressivamente e il testo di livello 1 viene visualizzato in verticale. |
|
|
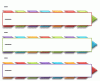
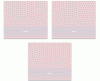
Processo dettagliato |
Da utilizzare con grandi quantità di testo di livello 2 per mostrare una progressione tramite vari fasi. |
|
|
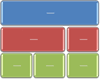
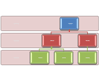
Elenco raggruppato |
Da utilizzare per mostrare gruppi e gruppi secondari di informazioni, o passaggi e passaggi secondari in un'attività, processo o flusso di testo. Il testo di livello 1 testo corrisponde alla forme orizzontali di livello principale e il testo di livello 2 ai passaggi secondari verticali in ogni forma di livello principale correlata. Particolarmente adatto per enfatizzare gruppi secondari, informazioni gerarchiche o elenchi multipli di informazioni. |
|
|
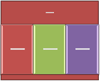
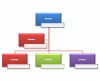
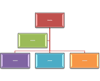
Gerarchico a elenco |
Da utilizzare per mostrare relazioni gerarchiche che procedono tra gruppi. Utilizzabile anche per raggruppare o elencare informazioni. |
|
|
Elenco punti orizzontale |
Da utilizzare per mostrare elenchi di informazioni non sequenziali o raggruppati. Particolarmente adatto a grandi quantità di testo. Tutto il testo ha lo stesso livello di enfasi e la direzione non è implicita. |
|
|
Elenco immagini orizzontale |
Da utilizzare per mostrare informazioni non sequenziali o raggruppate con enfasi sulle immagini correlate. Le forme superiori sono pensate per includere immagini. |
|
|
Processo ingrandimento torta |
Da utilizzare per mostrare una serie di passaggi. L'interno del cerchio aumenta a ogni passaggio. Limitato a sette passaggi di livello, ma illimitato per elementi di livello 2. Ideale per grandi quantità di testo di livello 2. |
|
|
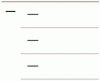
Elenco con linee |
Da utilizzare per mostrare grandi quantità di testo suddivise in categorie e sottocategorie. Indicato in presenza di più livelli di testo. Il testo dello stesso livello è separato da linee. |
|
|
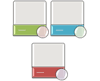
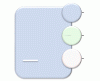
Elenco immagini in evidenza |
Da utilizzare per mostrare informazioni raggruppate o correlate. Le piccole forme negli angoli superiori sono pensate per includere immagini. Enfatizza il testo di livello 2 rispetto al testo di livello 1 ed è una buona scelta per grandi quantità di testo di livello 2. |
|
|
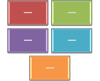
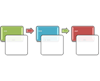
Elenco didascalie immagini |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. Le forme superiori sono pensate per includere immagini, che vengono enfatizzate rispetto al testo. Particolarmente adatto per immagini con brevi didascalie testuali. |
|
|
Processo torta |
Da utilizzare per mostrare i passaggi di un processo tramite sezioni di torta di dimensioni crescenti fino a sette forme. Il testo di livello 1 viene visualizzato in verticale. |
|
|
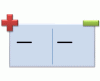
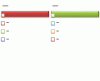
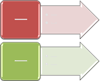
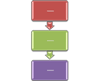
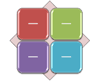
Pro e contro |
Da utilizzare per mostrare i pro e i contro di due idee. Ogni elemento di testo di livello 1 può contenere più livelli secondari. Risultati ottimali con grandi quantità di testo. Supporta al massimo due elementi di livello 1. |
|
|
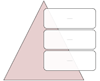
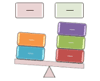
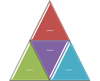
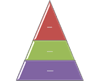
Elenco piramide |
Da utilizzare per mostrare relazioni proporzionali, interconnesse o gerarchiche. Il testo viene visualizzato nelle forme rettangolari in primo piano rispetto allo sfondo della piramide. |
|
|
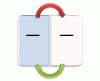
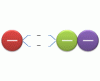
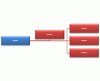
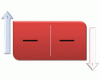
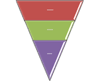
Elenco invertito |
Da utilizzare per il passaggio tra due elementi. Sono visualizzati solo i primi due elementi di testo, ognuno dei quali può contenere una grande quantità di testo. Ideale per mostrare le differenze tra due elementi o scambiare l'ordine. |
|
|
Processo segmentato |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro. Enfatizza il testo di livello 2, in quanto ogni riga viene visualizzata in una forma separata. |
|
|
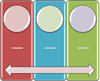
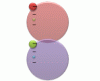
Elenco in pila |
Da utilizzare per mostrare gruppi di informazioni o passaggi in un'attività, processo o flusso di lavoro. Le forme circolari includono testo di livello 1 e i rettangoli corrispondenti includono testo di livello 2. Particolarmente adatto per dettagli numerosi e quantità minime di testo di livello 1. |
|
|
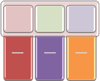
Elenco quadrati in evidenza |
Da utilizzare per mostrare elenchi di informazioni suddivise in categorie. Il testo di livello 2 viene visualizzato accanto a una piccola forma quadrata. Risultati ottimali con grandi quantità di testo di livello 2. |
|
|
Elenco a schede |
Da usare per mostrare blocchi di informazioni non sequenziali o raggruppati. Adatto a elenchi con piccole quantità di testo di livello 1. Il primo testo di livello 2 viene visualizzato accanto al testo di livello 1 e il testo di livello 2 rimanente viene visualizzato sotto il testo di livello 1. |
|
|
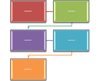
Gerarchico a tabelle |
Da utilizzare per mostrare gruppi di informazioni dall'alto in basso e le gerarchie all'interno di ogni gruppo. Questo layout non include linee di connessione. |
|
|
Elenco tabella |
Da utilizzare per mostrare informazioni raggruppate o correlate di valore uguale. La prima riga di testo di livello 1 corrisponde alla forma superiore e il relativo testo di livello 2 è utilizzato gli elenchi successivi. |
|
|
Per obiettivo elenco |
Da utilizzare per mostrare informazioni correlate o sovrapposte. Ognuna delle prime sette righe di testo di livello 1 viene visualizzata nella forma rettangolare. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. Particolarmente adatto per il testo di livello 1 e di livello 2. |
|
|
Elenco trapezi |
Da utilizzare per mostrare informazioni raggruppate o correlate di valore uguale. Particolarmente adatto a grandi quantità di testo. |
|
|
Elenco a larghezza variabile |
Usato per mettere in evidenza gli elementi di diversi spessori. Buona per grandi quantità di testo di livello 1. La larghezza di ciascuna forma in modo indipendente viene determinata in base a del testo. |
|
|
Elenco caselle verticale |
Da utilizzare per mostrare numerosi gruppi di informazioni, in particolare gruppi con grandi quantità di testo di livello 2. Una buona scelta per elenchi puntati di informazioni. |
|
|
Elenco blocchi verticale |
Da utilizzare per mostrare gruppi di informazioni o passaggi in un'attività, processo o flusso di lavoro. Particolarmente adatto a grandi quantità di testo. Una buona scelta per testo con un punto principale e più punti secondari. |
|
|
Elenco verticale con parentesi |
Da utilizzare per mostrare blocchi di informazioni raggruppati, in particolare gruppi con grandi quantità di testo di livello 2. |
|
|
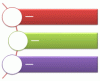
Elenco punti verticale |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. Particolarmente adatto per elenchi con lunghe intestazioni o informazioni di livello principale. |
|
|
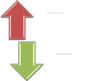
Elenco frecce verticale |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro, o per enfatizzare movimento o direzione. Enfatizza il testo di livello 2 rispetto al testo di livello 1 ed è una buona scelta per grandi quantità di testo di livello 2. |
|
|
Elenco immagini in evidenza verticale |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. I piccoli cerchi sono pensati per includere immagini. |
|
|
Elenco immagini verticale |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. Le piccole forme a sinistra sono pensate per includere immagini. |
|
|
Elenco immagini in verticale |
Da utilizzare per mostrare elenchi di informazioni. Il testo di livello 2 viene visualizzato in forme rettangolari sopra frecce verticali. Viene enfatizzato il testo di livello 2 rispetto al testo di livello 1. Indicato per quantità medie di testo di livello 2. |
|
|
Elenco frecce verticale 2 |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro che si spostano verso un obiettivo comune. Particolarmente adatto per elenchi puntati di informazioni. |
|
|
Elenco cerchi in verticale |
Da utilizzare per mostrare dati sequenziali o raggruppati. Risultati ottimali per testo di livello 1 che viene visualizzato accanto a una grande forma circolare. I livelli di testo inferiori sono separati da forme circolari più piccole. |
|
|
Elenco curvo verticale |
Da utilizzare per mostrare un elenco di informazioni in forma curva. Per aggiungere immagini alle forme circolari in evidenza, applicare un riempimento immagine. |
|
Diagrammi di processo
|
Nome layout |
Descrizione |
Immagine |
|
Processo in evidenza |
Da utilizzare per mostrare una progressione, una cronologia o passaggi sequenziali in un'attività, processo o flusso di lavoro. Particolarmente adatto per rappresentare testo di livello 1 e 2. |
|
|
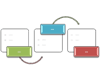
Flusso alternato |
Da utilizzare per mostrare gruppi di informazioni o passaggi sequenziali in un'attività, processo o flusso di lavoro. Enfatizza l'interazione o le relazioni tra i gruppi di informazioni. |
|
|
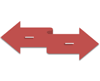
Nastro con frecce |
Da utilizzare per mostrare concetti correlati o in contrasto con una qualche connessione, ad esempio forze contrastanti. Le prime due righe di testo di livello 1 sono utilizzate per il testo nelle frecce. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Processo immagini in evidenza crescente |
Da utilizzare per mostrare una serie di immagini in ordine crescente con testo descrittivo. Risultati ottimali con piccole quantità di testo. |
|
|
Processo a serpentina |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro. Ingrandisce lo spazio di visualizzazione orizzontale e verticale per le forme. |
|
|
Processo frecce distanziate |
Da utilizzare per mostrare una progressione, una cronologia o passaggi sequenziali in un'attività, processo o flusso di lavoro, o per enfatizzare il movimento o la direzione. |
|
|
Processo |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro. |
|
|
Cronologia |
Utilizzare per mostrare passaggi sequenziali in un'attività, un processo o un flusso di lavoro o per visualizzare le informazioni di sequenza temporale. Risultati ottimali con testo di livello 1 e livello 2. Per ulteriori informazioni sull'uso di questo strumento, vedere creare una sequenza temporale. |
|
|
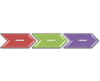
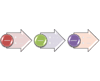
Processo con frecce colorate |
Da utilizzare per mostrare passaggi sequenziali in un'attività, processo o flusso di lavoro o per mettere in risalto il movimento o la direzione. Particolarmente adatto a quantità minime di testo di livello 1 e 2. |
|
|
Elenco frecce |
Da utilizzare per mostrare una progressione in diversi processi che costituiscono un flusso di lavoro globale. Utile anche per rappresentare processi contrastanti. Il testo di livello 1 corrisponde alla prima freccia a sinistra, mentre il testo di livello 2 corrisponde a passaggi secondari orizzontali per ogni forma che include testo di livello 1. |
|
|
Processo circolare |
Da utilizzare per mostrare una sequenza lunga o non lineare o passaggi in un'attività, processo, o flusso di lavoro. Particolarmente adatto solo a testo di livello 1. Ingrandisce lo spazio di visualizzazione orizzontale e verticale per le forme. |
|
|
Processo frecce vicine |
Da utilizzare per mostrare una progressione, una cronologia o passaggi sequenziali in un'attività, processo o flusso di lavoro, o per enfatizzare il movimento o la direzione. Utilizzabile per enfatizzare informazioni nella forma iniziale. Particolarmente adatto solo a testo di livello 1. |
|
|
Cronologia in evidenza con cerchi |
Da utilizzare per mostrare una serie di eventi o di informazioni cronologiche. Il testo di livello 1 viene visualizzato accanto alle forme circolari più grandi, mentre il testo di livello 2 viene visualizzato accanto alle forme circolari più piccole. |
|
|
Processo freccia curva |
Da utilizzare per mostrare elementi in sequenza con testo di supporto per ogni elemento. Questo diagramma è ideale per quantità di testo di livello 1 ridotte. |
|
|
Processo freccia continua |
Da utilizzare per mostrare una cronologia o passaggi sequenziali in un'attività, processo o flusso di lavoro. Particolarmente adatto a testo di livello 1 in quanto ogni riga di testo di livello 1 viene visualizzata all'interno della freccia. Il testo di livello 2 viene visualizzato all'esterno della freccia. |
|
|
Processo a blocchi continuo |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro. Particolarmente adatto a quantità minime di testo di livello 1 e 2. |
|
|
Elenco immagini continuo |
Da utilizzare per mostrare gruppi di informazioni interconnesse. Le forme circolari sono pensate per includere immagini. |
|
|
Frecce convergenti |
Da utilizzare per mostrare idee o concetti convergenti in un punto centrale. Particolarmente adatto solo a testo di livello 1. |
|
|
Testo convergente |
Da usare per visualizzare più passaggi o parti che si uniscono in un intero. Supporta al massimo una forma di livello 1 contenente testo e un massimo di cinque forme di livello 2. Il testo inutilizzato non viene visualizzato ma rimane disponibile se si cambia layout. |
|
|
Processo decrescente |
Da utilizzare per mostrare una serie decrescente di eventi. Il primo testo di livello 1 viene visualizzato nella parte superiore della freccia e l'ultimo testo di livello 1 in fondo alla freccia. Vengono visualizzati solo i primi sette elementi di livello 1. Risultati ottimali con quantità di testo piccole/medie. |
|
|
Processo dettagliato |
Da utilizzare con grandi quantità di testo di livello 2 per mostrare una progressione tramite vari fasi. |
|
|
Frecce divergenti |
Da utilizzare per mostrare idee o concetti che progrediscono da un'origine centrale. Particolarmente adatto solo a testo di livello 1. |
|
|
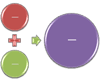
Equazione |
Da utilizzare per mostrare passaggi sequenziali o attività che rappresentano un piano o risultato. L'ultima riga di testo di livello 1 viene visualizzata dopo il segno di uguale (=). Particolarmente adatto solo a testo di livello 1. |
|
|
Imbuto |
Da utilizzare per mostrare il filtraggio di informazioni o in che modo le parti si uniscono in un intero. Enfatizza il risultato finale. Può includere fino a quattro righe di testo di livello 1. L'ultima di queste quattro righe viene visualizzata sotto l'imbuto e le altre corrispondono a una forma circolare. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Ingranaggi |
Da utilizzare per mostrare idee che si intrecciano. Ognuna delle prime tre righe di testo di livello 1 corrisponde a un ingranaggio e il testo di livello 2 corrispondente viene visualizzato in rettangoli accanto all'ingranaggio. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Processo frecce crescenti |
Da utilizzare per mostrare i passaggi sequenziali e sovrapposti in un processo. Supporta al massimo cinque elementi di livello 1. Nelle forme di livello 2 è possibile inserire grandi quantità di testo. |
|
|
Processo blocchi interconnessi |
Da usare per mostrare i passaggi sequenziali in un processo. Risultati ottimali con piccole quantità di testo di livello 1 e quantità medie di testo di livello 2. |
|
|
Frecce opposte |
Da utilizzare per mostrare idee o concetti opposti che divergono da un punto centrale. Ognuna delle prime due righe di testo di livello 1 corrisponde a una freccia. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Fasi processo |
Da utilizzare per mostrare tre fasi di un processo. Supporta al massimo tre elementi di livello 1. In ognuno dei primi due elementi di livello 1 è possibile inserire fino a quattro elementi di livello 2 e il terzo elemento di livello 1 può contenere un numero illimitato di elementi di livello 2. Risultati ottimali con piccole quantità di testo. |
|
|
Processo immagini in evidenza |
Da utilizzare per mostrare passaggi sequenziali in un'attività, processo o flusso di lavoro. Le forme rettangolari sullo sfondo sono pensate per includere immagini. |
|
|
Processo torta |
Da utilizzare per mostrare i passaggi di un processo tramite sezioni di torta di dimensioni crescenti fino a sette forme. Il testo di livello 1 viene visualizzato in verticale. |
|
|
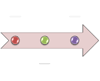
Processo frecce |
Da utilizzare per mostrare informazioni che rappresentano un processo o flusso di lavoro. Il testo di livello 1 viene visualizzato nelle forme circolari e il testo di livello 2 viene visualizzato nelle frecce. Particolarmente adatto a quantità minime di testo e per enfatizzare il movimento o la direzione. |
|
|
Elenco processo |
Da utilizzare per mostrare gruppi multipli di informazioni o passaggi e passaggi secondari in un'attività, processo o flusso di lavoro. Il testo di livello 1 corrisponde alle forme principali orizzontali e il testo di livello 1 corrisponde ai passaggi secondari verticali in ogni forma di livello principale correlata . |
|
|
Processo da casuale a risultato |
Da utilizzare per mostrare tramite una serie di passaggi come alcune idee apparentemente scollegate possano condurre a un obiettivo unico o a un'idea centrale. Supporta più elementi di testo di livello 1, ma le forme corrispondenti al primo e all'ultimo testo di livello 1 sono fisse. Risultati ottimali con piccole quantità di testo di livello 1 e quantità medie di testo di livello 2. |
|
|
Processo a serpentina ripetuto |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro. Ingrandisce lo spazio di visualizzazione orizzontale e verticale per le forme. |
|
|
Processo segmentato |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro. Enfatizza il testo di livello 2, in quanto ogni riga viene visualizzata in una forma separata. |
|
|
Processo sfalsato |
Da utilizzare per mostrare una progressione verso il basso attraverso fasi. Ognuna delle prime cinque righe di testo di livello 1 corrisponde a una rettangolo. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Processo passaggi decrescenti |
Da utilizzare per mostrare un processo decrescente con più passaggi e passaggi secondari. Risultati ottimali con piccole quantità di testo. |
|
|
Processo passaggi crescenti |
Da utilizzare per mostrare una serie di passaggi o elenchi di informazioni in ordine crescente. |
|
|
Processo con passaggi secondari |
Da utilizzare per mostrare un processo composto da più passaggi con i passaggi secondari visualizzati tra ogni istanza del testo di livello 1. Risultati ottimali con piccole quantità di testo. Supporta al massimo sette passaggi di livello 1. Per ogni passaggio di livello 1 può esistere un numero illimitato di passaggi secondari. |
|
|
Sequenza temporale |
Da utilizzare per mostrare i passaggi sequenziali per un'attività, un processo o un flusso di lavoro oppure per mostrare informazioni cronologiche. Il testo di livello 1 viene visualizzato con un carattere più grande rispetto al testo di livello 2. |
|
|
Freccia verso l'alto |
Da utilizzare per mostrare una progressione o passaggi che tendono verso l'alto in un'attività, processo o flusso di lavoro. Ognuna delle prime cinque righe di testo di livello 1 corrisponde a un punto sulla freccia. Particolarmente adatto a quantità minime di testo. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
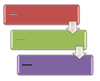
Elenco frecce verticale 2 |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro che si spostano verso un obiettivo comune. Particolarmente adatto per elenchi puntati di informazioni. |
|
|
Processo a serpentina verticale |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro. Ingrandisce lo spazio di visualizzazione orizzontale e verticale per le forme. Enfatizza le interrelazioni tra le forme piuttosto che la direzione o il movimento. |
|
|
Elenco frecce verticale |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro, o per enfatizzare movimento o direzione. Enfatizza il testo di livello 2 rispetto al testo di livello 1 ed è una buona scelta per grandi quantità di testo di livello 2. |
|
|
Equazione verticale |
Da utilizzare per mostrare passaggi sequenziali o attività che rappresentano un piano o risultato. L'ultima riga di testo di livello 1 viene visualizzata dopo la freccia. Particolarmente adatto solo a testo di livello 1. |
|
|
Processo verticale |
Da utilizzare per mostrare una progressione o passaggi sequenziali in un'attività, processo o flusso di lavoro dall'alto verso il basso. Particolarmente adatto a testo di livello 1, in quanto lo spazio verticale è limitato. |
|
Diagrammi circolari
|
Nome layout |
Descrizione |
Immagine |
|
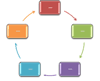
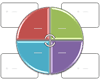
Circolare |
Da utilizzare per rappresentare una sequenza continua di fasi, attività o eventi in un flusso circolare. Enfatizza le fasi o i passaggi anziché le frecce di connessione o il flusso. Particolarmente adatto solo a testo di livello 1. |
|
|
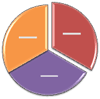
Torta |
Da utilizzare per mostrare in che modo le singole parti formano un intero. Le prime sette righe di testo di livello 1 corrispondono alle forme a cuneo o a torta distribuite in modo uniforme. La forma principale del testo di livello 1 viene visualizzata all'esterno del resto della torta per una maggiore enfasi. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
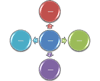
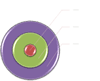
Radiale |
Da utilizzare per mostrare la relazione con un'idea centrale in un ciclo. La prima riga di testo di livello 1 corrisponde alla forma centrale e il testo relativo di livello 1 corrisponde alle forme circolari che la circondano. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
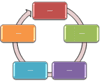
Circolare a blocchi |
Da utilizzare per rappresentare una sequenza continua di fasi, attività o eventi in un flusso circolare. Enfatizza le fasi o i passaggi anziché le frecce di connessione o il flusso. |
|
|
Processo freccia curva |
Da utilizzare per mostrare elementi in sequenza con testo di supporto per ogni elemento. Questo diagramma è ideale per quantità di testo di livello 1 ridotte. |
|
|
Circolare continuo |
Da utilizzare per rappresentare una sequenza continua di fasi, attività o eventi in un flusso circolare. Enfatizza la connessione tra tutti i componenti. Particolarmente adatto solo a testo di livello 1. |
|
|
Circolare a matrice |
Da utilizzare per mostrare la relazione con un'idea centrale in una progressione ciclica. Ognuna delle prime quattro righe di testo di livello 1 corrisponde a una forma a cuneo o a torta e il testo relativo di livello 2 viene visualizzato in una forma rettangolare a lato della forma a cuneo o a torta. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Radiale divergente |
Da utilizzare per mostrare le relazioni con un'idea centrale in un ciclo. La prima riga di testo di livello 1 corrisponde alla forma centrale circolare. Enfatizza i cerchi intorno anziché l'idea centrale. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Ingranaggi |
Da utilizzare per mostrare idee che si intrecciano. Ognuna delle prime tre righe di testo di livello 1 corrisponde a un ingranaggio e il testo di livello 2 corrispondente viene visualizzato in rettangoli accanto all'ingranaggio. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Circolare più direzioni |
Da utilizzare per rappresentare una sequenza continua di fasi, attività o eventi che possono verificarsi in qualsiasi direzione. |
|
|
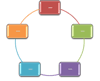
Circolare senza direzione |
Da utilizzare per rappresentare una sequenza continua di fasi, attività o eventi in un flusso circolare. Ogni forma ha lo stesso livello di importanza. Particolarmente adatto quando non è necessario indicare la direzione. |
|
|
Raggruppamento radiale |
Da utilizzare per mostrare i dati correlati a un'idea o un tema centrale. Il testo di livello 1 principale viene visualizzato al centro. Il testo di livello 2 viene visualizzato nelle forme circostanti. Può contenere fino a sette forme di livello 2. Il testo inutilizzato non viene visualizzato, ma rimane disponibile se si cambia layout. Risultati ottimali con piccole quantità di testo. |
|
|
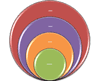
Circolare radiale |
Da utilizzare per mostrare la relazione con un'idea centrale. Enfatizza sia informazioni nel cerchio centrale sia come le informazioni nell'anello esterno di cerchi contribuiscono all'idea centrale. La prima riga di testo di livello 1 corrisponde al cerchio centrale e il testo relativo di livello 2 corrisponde all'anello esterno di cerchi. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
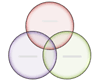
Venn radiale |
Da utilizzare per mostrare relazioni sovrapposte e la relazione con un'idea centrale in un ciclo. La prima riga di testo di livello 1 corrisponde alla forma centrale e le righe del testo di livello 2 corrispondono alle forme circolari che la circondano. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Circolare segmentato |
Da utilizzare per rappresentare una progressione o una sequenza di fasi, attività o eventi in un flusso circolare. Enfatizza le parti interconnesse. Ognuna delle prime sette righe di testo di livello 1 corrisponde a una forma a cuneo o a torta. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Circolare con testo |
Da utilizzare per rappresentare una sequenza continua di fasi, attività o eventi in un flusso circolare. Enfatizza le frecce o il flusso anziché i le fasi o i passaggi. Particolarmente adatto solo a testo di livello 1. |
|
Diagrammi gerarchici
|
Nome layout |
Descrizione |
Immagine |
|
Layout Architettura |
Da usare per mostrare relazioni gerarchiche dal basso in alto. Particolarmente adatto per componenti architettonici o oggetti basati su altri oggetti. |
|
|
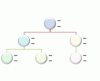
Gerarchia con immagini circolari |
Da utilizzare per mostrare informazioni o relazioni gerarchiche in un'organizzazione. Le immagini vengono visualizzate nei cerchi e il testo corrispondente viene visualizzato accanto alle immagini. |
|
|
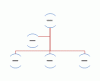
Organigramma semicerchio |
Da utilizzare per mostrare informazioni o relazioni gerarchiche in un'organizzazione. Con questo layout sono disponibili le forme Assistente e i layout sporgenti. |
|
|
Gerarchico |
Da utilizzare per mostrare relazioni gerarchiche dall'alto in basso. |
|
|
Gerarchico a elenco |
Da utilizzare per mostrare relazioni gerarchiche che procedono tra gruppi. Utilizzabile anche per raggruppare o elencare informazioni. |
|
|
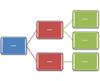
Gerarchico orizzontale |
Da utilizzare per mostrare relazioni gerarchiche che procedono in orizzontale. Particolarmente adatto per strutture decisionali. |
|
|
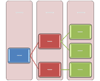
Etichette orizzontali |
Da utilizzare per mostrare relazioni gerarchiche che procedono in orizzontale e raggruppate gerarchicamente. Enfatizza l'intestazione o il testo di livello 1. La prima riga di testo di livello 1 viene visualizzata nella forma all'inizio della gerarchia e la seconda e tutte le successive righe di testo di livello 1 vengono visualizzate nella parte superiore dei rettangoli alti. |
|
|
Gerarchia a più livelli orizzontale |
Da utilizzare per mostrare grandi quantità di informazioni gerarchiche con progressione orizzontale. Il primo livello della gerarchia è visualizzato in senso verticale. Questo layout supporta numerosi livelli nella gerarchia. |
|
|
Organigramma orizzontale |
Da utilizzare per mostrare informazioni o relazioni gerarchiche in senso orizzontale in un'organizzazione. Con questo layout sono disponibili le forme Assistente e i layout sporgenti. |
|
|
Gerarchico con etichette |
Da utilizzare per mostrare relazioni gerarchiche che procedono dall'alto in basso e raggruppate gerarchicamente. Enfatizza l'intestazione o il testo di livello 1. La prima riga di testo di livello 1 viene visualizzata nella forma all'inizio della gerarchia e tutte le successive righe di testo di livello 1 vengono visualizzate a sinistra dei rettangoli alti. |
|
|
Elenco con linee |
Da utilizzare per mostrare grandi quantità di testo suddivise in categorie e sottocategorie. Indicato in presenza di più livelli di testo. Il testo dello stesso livello è separato da linee. |
|
|
Organigramma con nome e posizione |
Da utilizzare per mostrare informazioni o relazioni gerarchiche in un'organizzazione. Per immettere testo nella casella del titolo, digitare direttamente nella forma rettangolare più piccola. Con questo layout sono disponibili la forma Assistente e i layout sporgenti. |
|
|
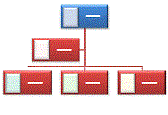
Organigramma |
Da utilizzare per mostrare informazioni gerarchiche o illustrare relazioni in un'organizzazione. La forma Assistente e il rientro sporgente Organigramma sono disponibili con questo layout. |
|
|
Organigramma con immagini |
Da utilizzare per mostrare informazioni gerarchiche o illustrare relazioni in un'organizzazione, con le immagini corrispondenti. Con questo layout sono disponibili la forma Assistente e i layout sporgenti. |
|
|
Gerarchico a tabelle |
Da utilizzare per mostrare gruppi di informazioni dall'alto in basso e le gerarchie all'interno di ogni gruppo. Questo layout non include linee di connessione. |
|
Diagrammi relazioni
|
Nome layout |
Descrizione |
Immagine |
|
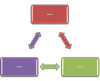
Nastro con frecce |
Da utilizzare per mostrare concetti correlati o in contrasto con una qualche connessione, ad esempio forze contrastanti. Le prime due righe di testo di livello 1 sono utilizzate per il testo nelle frecce. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
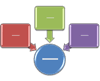
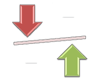
Bilanciato |
Da utilizzare per confrontare o mostrare la relazione tra due idee. Ognuna delle prime due righe di testo di livello 1 corrisponde al testo nella parte superiore di un lato del punto centrale. Enfatizza il testo di livello 2, limitato a quattro forme su ogni lato del punto centrale. La bilancia pende verso il lato con il maggior numero di forme che contengono testo di livello 2. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Torta |
Da utilizzare per mostrare in che modo le singole parti formano un intero. Le prime sette righe di testo di livello 1 corrispondono alle forme a cuneo o a torta distribuite in modo uniforme. La forma principale del testo di livello 1 viene visualizzata all'esterno del resto della torta per una maggiore enfasi. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Radiale |
Da utilizzare per mostrare la relazione con un'idea centrale in un ciclo. La prima riga di testo di livello 1 corrisponde alla forma centrale e il testo relativo di livello 1 corrisponde alle forme circolari che la circondano. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Per obiettivo |
Da utilizzare per mostrare contenimento, gradazioni o relazioni gerarchiche. Le prime cinque righe di testo di livello 1 sono associate a un cerchio. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
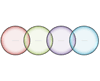
Venn |
Da utilizzare per mostrare relazioni sovrapposte o interconnesse. Le prime sette righe di testo di livello 1 corrispondono a un cerchio. Se sono presenti al massimo quattro righe di testo di livello 1, il testo è interno ai cerchi. Se sono presenti più di quattro righe di testo di livello 1, il testo è esterno ai cerchi. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Relazione circolare |
Da utilizzare per mostrare la relazione verso o da un'idea centrale. Il testo di livello 2 viene aggiunto in modo non sequenziale ed è limitato a cinque elementi. È consentito un solo elemento di livello 1. |
|
|
Elenco immagini continuo |
Da utilizzare per mostrare gruppi di informazioni interconnesse. Le forme circolari sono pensate per includere immagini. |
|
|
Frecce convergenti |
Da utilizzare per mostrare idee o concetti convergenti in un punto centrale. Particolarmente adatto solo a testo di livello 1. |
|
|
Radiale convergente |
Da utilizzare per mostrare relazioni di concetti o componenti. La prima riga di testo di livello 1 corrisponde alla forma circolare centrale e le righe del testo di livello 2 corrispondono alle forme rettangolari che la circondano. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Frecce controbilanciate |
Da utilizzare per mostrare due idee o concetti opposti. Ognuna delle prime due righe di testo di livello 1 corrisponde a una freccia ed è particolarmente adatto al testo di livello 2. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Circolare a matrice |
Da utilizzare per mostrare la relazione con un'idea centrale in una progressione ciclica. Ognuna delle prime quattro righe di testo di livello 1 corrisponde a una forma a cuneo o a torta e il testo relativo di livello 2 viene visualizzato in una forma rettangolare a lato della forma a cuneo o a torta. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Frecce divergenti |
Da utilizzare per mostrare idee o concetti che progrediscono da un'origine centrale. Particolarmente adatto solo a testo di livello 1. |
|
|
Radiale divergente |
Da utilizzare per mostrare le relazioni con un'idea centrale in un ciclo. La prima riga di testo di livello 1 corrisponde alla forma centrale circolare. Enfatizza i cerchi intorno anziché l'idea centrale. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Equazione |
Da utilizzare per mostrare passaggi sequenziali o attività che rappresentano un piano o risultato. L'ultima riga di testo di livello 1 viene visualizzata dopo il segno di uguale (=). Particolarmente adatto solo a testo di livello 1. |
|
|
Imbuto |
Da utilizzare per mostrare il filtraggio di informazioni o in che modo le parti si uniscono in un intero. Enfatizza il risultato finale. Può includere fino a quattro righe di testo di livello 1. L'ultima di queste quattro righe viene visualizzata sotto l'imbuto e le altre corrispondono a una forma circolare. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Ingranaggi |
Da utilizzare per mostrare idee che si intrecciano. Ognuna delle prime tre righe di testo di livello 1 corrisponde a un ingranaggio e il testo di livello 2 corrispondente viene visualizzato in rettangoli accanto all'ingranaggio. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Elenco raggruppato |
Da utilizzare per mostrare gruppi e gruppi secondari di informazioni, o passaggi e passaggi secondari in un'attività, processo o flusso di testo. Il testo di livello 1 testo corrisponde alla forme orizzontali di livello principale e il testo di livello 2 ai passaggi secondari verticali in ogni forma di livello principale correlata. Particolarmente adatto per enfatizzare gruppi secondari, informazioni gerarchiche o elenchi multipli di informazioni. |
|
|
Gerarchico a elenco |
Da utilizzare per mostrare relazioni gerarchiche che procedono tra gruppi. Utilizzabile anche per raggruppare o elencare informazioni. |
|
|
Venn lineare |
Da utilizzare per mostrare relazioni sovrapposte in una sequenza. Particolarmente adatto solo a testo di livello 1. |
|
|
Per obiettivo nidificato |
Da utilizzare per mostrare relazioni di contenimento. Ognuna delle prime tre righe di testo di livello 1 corrisponde al testo in alto a sinistra nelle forme e il testo di livello 2 corrisponde alle forme più piccole. Particolarmente adatto a quantità minime di righe di testo di livello 2. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Circolare senza direzione |
Da utilizzare per rappresentare una sequenza continua di fasi, attività o eventi in un flusso circolare. Ogni forma ha lo stesso livello di importanza. Particolarmente adatto quando non è necessario indicare la direzione. |
|
|
Frecce opposte |
Da utilizzare per mostrare idee o concetti opposti che divergono da un punto centrale. Ognuna delle prime due righe di testo di livello 1 corrisponde a una freccia. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. |
|
|
Idee opposte |
Da utilizzare per mostrare due idee opposte o contrastanti. Supporta uno o due elementi di livello 1. Ogni elemento di testo di livello 1 può contenere più livelli secondari. Risultati ottimali con grandi quantità di testo. |
|
|
Elenco immagini in evidenza |
Da utilizzare per mostrare informazioni raggruppate o correlate. Le piccole forme negli angoli superiori sono pensate per includere immagini. Enfatizza il testo di livello 2 rispetto al testo di livello 1 ed è una buona scelta per grandi quantità di testo di livello 2. |
|
|
Raggruppamento radiale |
Da utilizzare per mostrare i dati correlati a un'idea o un tema centrale. Il testo di livello 1 principale viene visualizzato al centro. Il testo di livello 2 viene visualizzato nelle forme circostanti. Può contenere fino a sette forme di livello 2. Il testo inutilizzato non viene visualizzato, ma rimane disponibile se si cambia layout. Risultati ottimali con piccole quantità di testo. |
|
|
Circolare radiale |
Da utilizzare per mostrare la relazione con un'idea centrale. Enfatizza sia informazioni nel cerchio centrale sia come le informazioni nell'anello esterno di cerchi contribuiscono all'idea centrale. La prima riga di testo di livello 1 corrisponde al cerchio centrale e il testo relativo di livello 2 corrisponde all'anello esterno di cerchi. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Elenco radiale |
Da utilizzare per mostrare le relazioni con un'idea centrale in un ciclo. La forma centrale può includere un'immagine. Il testo di livello 1 viene visualizzato nei cerchi più piccoli e l'eventuale testo di livello 2 correlato viene visualizzato a lato dei cerchi più piccoli. |
|
|
Venn radiale |
Da utilizzare per mostrare relazioni sovrapposte e la relazione con un'idea centrale in un ciclo. La prima riga di testo di livello 1 corrisponde alla forma centrale e le righe del testo di livello 2 corrispondono alle forme circolari che la circondano. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Piramide segmentata |
Da utilizzare per mostrare relazioni di contenimento, proporzionali o interconnesse. Le prime nove righe di testo di livello 1 vengono visualizzate nelle forme triangolari. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. Particolarmente adatto solo a testo di livello 1. |
|
|
Venn in pila |
Da utilizzare per mostrare relazioni sovrapposte. Una buona scelta per enfatizzare la crescita o la gradazione. Particolarmente adatto solo a testo di livello 1. Le prime sette righe di testo di livello 1 corrispondono a una forma circolare. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Gerarchico a tabelle |
Da utilizzare per mostrare gruppi di informazioni dall'alto in basso e le gerarchie all'interno di ogni gruppo. Questo layout non include linee di connessione. |
|
|
Per obiettivo elenco |
Da utilizzare per mostrare informazioni correlate o sovrapposte. Ognuna delle prime sette righe di testo di livello 1 viene visualizzata nella forma rettangolare. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout. Particolarmente adatto per il testo di livello 1 e di livello 2. |
|
|
Equazione verticale |
Da utilizzare per mostrare passaggi sequenziali o attività che rappresentano un piano o risultato. L'ultima riga di testo di livello 1 viene visualizzata dopo la freccia. Particolarmente adatto solo a testo di livello 1. |
|
Matrice
|
Nome layout |
Descrizione |
Immagine |
|
Matrice |
Da utilizzare per mostrare la relazione dei componenti con un intero in quadranti. Le prime quattro righe di testo di livello 1 vengono visualizzate nei quadranti. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Circolare a matrice |
Da utilizzare per mostrare la relazione con un'idea centrale in una progressione ciclica. Ognuna delle prime quattro righe di testo di livello 1 corrisponde a una forma a cuneo o a torta e il testo relativo di livello 2 viene visualizzato in una forma rettangolare a lato della forma a cuneo o a torta. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Matrice griglia |
Da utilizzare per mostrare il posizionamento di concetti lungo due assi. Enfatizza i singoli concetti piuttosto che l'intero. Le prime quattro righe di testo di livello 1 vengono visualizzate nei quadranti. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
|
Matrice con titolo |
Da utilizzare per mostrare le relazioni di quattro quadranti con un intero. La prima riga di testo di livello 1 corrisponde alla forma centrale e le prime quattro righe di testo di livello 2 vengono visualizzate nei quadranti. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. |
|
Piramide
|
Nome layout |
Descrizione |
Immagine |
|
Piramide |
Da utilizzare per mostrare relazioni proporzionali, interconnesse o gerarchiche con il componente più grande alla base. Il testo di livello 1 viene visualizzato nei segmenti della piramide e il testo di livello 2 in forme lungo ogni segmento. |
|
|
Piramide invertita |
Da utilizzare per mostrare relazioni proporzionali o interconnesse o gerarchiche con il componente più grande al vertice. Il testo di livello 1 viene visualizzato nei segmenti della piramide e il testo di livello 2 in forme lungo ogni segmento. |
|
|
Elenco piramide |
Da utilizzare per mostrare relazioni proporzionali, interconnesse o gerarchiche. Il testo viene visualizzato nelle forme rettangolari in primo piano rispetto allo sfondo della piramide. |
|
|
Piramide segmentata |
Da utilizzare per mostrare relazioni di contenimento, proporzionali o interconnesse. Le prime nove righe di testo di livello 1 vengono visualizzate nelle forme triangolari. Il testo non utilizzato non viene visualizzato ma rimane disponibile se si cambia il layout.. Particolarmente adatto solo a testo di livello 1. |
|
Immagine
|
Nome layout |
Descrizione |
Immagine |
|
Immagine in evidenza |
Da utilizzare per mostrare un'idea fotografica centrale con idee correlate sul lato. Il testo di livello 1 principale viene visualizzato sull'immagine centrale. Il testo corrispondente per altre forme di livello 1 viene visualizzato accanto alle immagini circolari più piccole. Questo layout è indicato anche in assenza di testo. |
|
|
Blocchi immagine alternati |
Da utilizzare per mostrare una serie di immagini dall'alto verso il basso. Il testo viene visualizzato alternatamente a destra o a sinistra dell'immagine. |
|
|
Cerchi immagine alternati |
Da utilizzare per mostrare un insieme di immagini con testo. Il testo corrispondente viene visualizzato nei cerchi centrali con le immagini alternate da sinistra a destra. |
|
|
Processo immagini in evidenza crescente |
Da utilizzare per mostrare una serie di immagini in ordine crescente con testo descrittivo. Risultati ottimali con piccole quantità di testo. |
|
|
Elenco immagini in evidenza a serpentina |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. Le piccole forme circolari sono pensate per includere immagini. Particolarmente adatto per rappresentare testo di livello 1 e 2. Ingrandisce lo spazio di visualizzazione orizzontale e verticale per le forme. |
|
|
Blocchi immagini circolari |
Da utilizzare per mostrare una serie di immagini. La casella che copre l'angolo inferiore può contenere piccole quantità di testo. |
|
|
Didascalia immagini circolari |
Da utilizzare per mostrare una serie sequenziale di immagini. La casella che copre l'angolo inferiore può contenere piccole quantità di testo. |
|
|
Elenco didascalie immagini circolari |
Da utilizzare per mostrare una serie di immagini. Il titolo e la descrizione vengono visualizzati in una forma callout al di sotto di ogni immagine. |
|
|
Testo semitrasparente immagini circolari |
Da utilizzare per mostrare una serie di immagini. Una casella semitrasparente copre la parte inferiore dell'immagine e contiene tutti i livelli di testo. |
|
|
Elenco immagini bolle |
Da utilizzare per mostrare una serie di immagini. Può contenere fino a otto immagini di livello 1. Le immagini e il testo inutilizzati non vengono visualizzati, ma rimangono disponibili se si cambia layout. Risultati ottimali con piccole quantità di testo. |
|
|
Immagini con didascalie |
Da utilizzare per mostrare immagini con più livelli di testo. Risultati ottimali con poco testo di livello 1 e una quantità media di testo di livello 2. |
|
|
Gerarchia con immagini circolari |
Da utilizzare per mostrare informazioni o relazioni gerarchiche in un'organizzazione. Le immagini vengono visualizzate nei cerchi e il testo corrispondente viene visualizzato accanto alle immagini. |
|
|
Callout immagini circolari |
Da utilizzare per mostrare un'idea centrale e idee o elementi correlati. Il testo per la prima immagine copre la parte inferiore dell'immagine. Il testo corrispondente per altre forme di livello 1 viene visualizzato accanto alle immagini circolari piccole. Questo diagramma è indicato anche in assenza di testo. |
|
|
Elenco immagini continuo |
Da utilizzare per mostrare gruppi di informazioni interconnesse. Le forme circolari sono pensate per includere immagini. |
|
|
Immagini con testo in cornice |
Da utilizzare per mostrare immagini nelle quali il testo di livello 1 corrispondente è visualizzato in una cornice. |
|
|
Esagoni raggruppati |
Da utilizzare per mostrare immagini con testo descrittivo associato. La coppia immagine-testo è indicata da piccoli esagoni. Risultati ottimali con piccole quantità di testo. |
|
|
Elenco immagini orizzontale |
Da utilizzare per mostrare informazioni non sequenziali o raggruppate con enfasi sulle immagini correlate. Le forme superiori sono pensate per includere immagini. |
|
|
Blocchi immagini in evidenza |
Da utilizzare per mostrare un gruppo di immagini in blocchi a partire dall'angolo. Il testo corrispondente viene visualizzato in verticale. Indicato per mettere in evidenza le diapositive titolo o sottotitolo oppure per le interruzioni di sezione di un documento. |
|
|
Elenco immagini in evidenza |
Da utilizzare per mostrare informazioni raggruppate o correlate. Le piccole forme negli angoli superiori sono pensate per includere immagini. Enfatizza il testo di livello 2 rispetto al testo di livello 1 ed è una buona scelta per grandi quantità di testo di livello 2. |
|
|
Processo immagini in evidenza |
Da utilizzare per mostrare passaggi sequenziali in un'attività, processo o flusso di lavoro. Le forme rettangolari sullo sfondo sono pensate per includere immagini. |
|
|
Elenco didascalie immagini |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. Le forme superiori sono pensate per includere immagini, che vengono enfatizzate rispetto al testo. Particolarmente adatto per immagini con brevi didascalie testuali. |
|
|
Tabella immagini |
Da utilizzare per mostrare le immagini disposte in una griglia di quadrati. Risultati ottimali con piccole quantità di testo di livello 1, che viene visualizzato sopra l'immagine. |
|
|
Immagini in linea |
Da utilizzare per mostrare una serie di immagini affiancate. Il testo di livello 1 viene visualizzato sopra la parte superiore dell'immagine. Il testo di livello 2 viene visualizzato sotto all'immagine. |
|
|
Serie di immagini in verticale |
Da utilizzare per mostrare una serie di immagini dall'alto verso il basso con il testo di livello 1 accanto a ogni immagine. |
|
|
Elenco immagini con spiegazioni |
Da utilizzare per mostrare immagini con testo esplicativo. Nel testo di livello 2 è possibile visualizzare elenchi di informazioni. Risultati ottimali con grandi quantità di testo. |
|
|
Immagine a spirale |
Da utilizzare per mostrare una serie di massimo cinque immagini con le corrispondenti didascalie di livello 1 che formano una spirale verso il centro. |
|
|
Elenco immagini in evidenza con titolo |
Da utilizzare per mostrare elenchi di informazioni con un'immagine in evidenza per ogni blocco di testo di livello 2. Il testo di livello 1 viene visualizzato in una casella separata all'inizio dell'elenco. |
|
|
Immagini in linea con titolo |
Da utilizzare per mostrare una serie di immagini, ognuna con un titolo e una descrizione. Il testo di livello 1 viene visualizzato nella casella sopra l'immagine. Il testo di livello 2 viene visualizzato sotto l'immagine. |
|
|
Blocchi immagini con titolo |
Da utilizzare per mostrare una serie di immagini. Il testo di livello 1 viene visualizzato sopra ogni immagine. Il testo di livello 2 viene visualizzato a lato, leggermente sovrapposto a ogni immagine. |
|
|
Elenco immagini in evidenza verticale |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. I piccoli cerchi sono pensati per includere immagini. |
|
|
Elenco immagini verticale |
Da utilizzare per mostrare blocchi di informazioni non sequenziali o raggruppati. Le piccole forme a sinistra sono pensate per includere immagini. |
|
Office.com
|
Nome layout |
Descrizione |
Immagine |
|
Processo cerchio |
Da usare per mostrare i passaggi sequenziali in un processo. Supporta al massimo undici forme di livello 1 con un numero illimitato di forme di livello 2. Risultati ottimali con piccole quantità di testo. Il testo inutilizzato non viene visualizzato ma rimane disponibile se si cambia layout. |
|
|
Testo convergente |
Da usare per visualizzare più passaggi o parti che si uniscono in un intero. Supporta al massimo una forma di livello 1 contenente testo e un massimo di cinque forme di livello 2. Il testo inutilizzato non viene visualizzato ma rimane disponibile se si cambia layout. |
|
|
Radiale esagonale |
Da usare per mostrare un processo sequenziale correlato a un concetto o tema centrale. Supporta al massimo sei forme di livello 2. Risultati ottimali con piccole quantità di testo. Il testo inutilizzato non viene visualizzato ma rimane disponibile se si cambia layout. |
|
|
Processo blocchi interconnessi |
Da usare per mostrare i passaggi sequenziali in un processo. Risultati ottimali con piccole quantità di testo di livello 1 e quantità medie di testo di livello 2. |
|
|
Cornice immagine |
Da usare per mostrare immagini e il testo di livello 1 corrispondente, entrambi in una cornice scostata. Risultati ottimali con solo testo di livello 1. |
|
|
Elenco immagini radiale |
Usare per mostrare le relazioni un'idea centrale. La forma di livello 1 contiene testo e tutte le forme di livello 2 contengono immagini con testo corrispondente. Disponibilità limitata a quattro immagini di livello 2. Le immagini inutilizzate non vengono visualizzate, ma rimarranno disponibili se si cambia layout. Risultati ottimali con una piccola quantità di testo di livello 2. |
|
|
Elenco a schede |
Da usare per mostrare blocchi di informazioni non sequenziali o raggruppati. Adatto a elenchi con piccole quantità di testo di livello 1. Il primo testo di livello 2 viene visualizzato accanto al testo di livello 1 e il testo di livello 2 rimanente viene visualizzato sotto il testo di livello 1. |
|
|
Immagine tema in evidenza |
Consente di visualizzare un gruppo di immagini con l'immagine prima di essere centrata e il valore più grande. Può contenere fino a sei immagini di livello 1. Le immagini inutilizzate non vengono visualizzate, ma rimarranno disponibili se si cambia layout. Risultati ottimali con piccole quantità di testo. |
|
|
Immagini tema alternate in evidenza |
Da usare per mostrare un gruppo di immagini in cui la prima immagine è la più grande e compare in alto. Ulteriori immagini di livello 1 si alternano in quadrati e rettangoli fino a un massimo di nove immagini di livello 1. Risultati ottimali con piccole quantità di testo. Il testo inutilizzato non viene visualizzato ma rimane disponibile se si cambia layout. |
|
|
Tabella immagini tema |
Consente di visualizzare un gruppo di immagini con la prima immagine da più grande. Può contenere al massimo cinque immagini di livello 1. Le immagini inutilizzate non vengono visualizzate, ma rimarranno disponibili se si cambia layout. Risultati ottimali con piccole quantità di testo corrispondente. |
|
Vedere anche
Creare un elemento grafico SmartArt
Cambiamento del layout o del tipo di un elemento grafico SmartArt