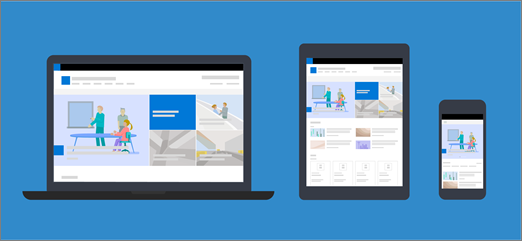
Halaman modern dan komponen web dirancang untuk sepenuhnya responsif di seluruh perangkat, yang berarti bahwa gambar yang digunakan dalam komponen Web akan diskalakan secara berbeda tergantung pada tempatnya diperlihatkan, tata letak yang digunakan, dan perangkat tempat file tersebut sedang ditampilkan. Sebagai contoh, halaman modern didesain agar terlihat bagus di perangkat seluler, dan skala gambar otomatis membantu menciptakan pengalaman yang menarik.

Ukuran gambar apa yang paling baik?
Karena desain halaman responsif, tidak ada tinggi atau lebar tertentu dalam piksel yang akan memastikan bahwa gambar akan mempertahankan bentuk tertentu di seluruh perangkat dan tata letak. Gambar diubah ukurannya dan dipotong secara otomatis untuk memperlihatkan hasil terbaik di berbagai perangkat dan tata letak. Namun, ada beberapa panduan yang dapat membantu memastikan gambar Anda terlihat hebat di halaman Anda.
Menemukan ukuran gambar terbaik untuk halaman Anda bergantung pada beberapa faktor ini:
-
Rasio aspek: hubungan antara tinggi dan lebar gambar
-
Tata letak kolom: tipe dan jumlah kolom di halaman Anda
-
Tata letak komponen Web: tata letak yang Anda pilih untuk komponen web tempat gambar digunakan
Rasio aspek
Rasio aspek adalah hubungan antara lebar dan tinggi gambar. Biasanya dinyatakan sebagai dua angka, seperti 3:2, 4:3 atau 16:9. Lebar selalu merupakan angka pertama. Sebagai contoh, rasio 16:9 dapat berupa piksel 1600 lebar sebesar 900 piksel. Atau, mungkin 1920 x 1080, 1280 x 720, atau kombinasi lebar/tinggi lainnya yang bisa dihitung sama dengan 16:9. Anda dapat menemukan Kalkulator rasio aspek secara online dan di beberapa alat pengeditan foto untuk membantu menentukan rasio aspek gambar Anda.

Dalam kebanyakan kasus, gambar dalam komponen web modern bekerja paling baik di seluruh tata letak dan perangkat saat mereka memiliki rasio aspek 16:9 atau 4:3, tergantung pada tata letak.
Tata letak kolom
Halaman bisa ditata dengan bagian yang menyertakan tipe kolom dan tata letak yang berbeda, seperti kolom lebar penuh, satu kolom, dua kolom, tiga kolom, kiri satu ketiga dan kolom kanan satu ketiga. Aturan umum untuk gambar yang diharapkan untuk mengisi lebar kolom adalah mereka setidaknya selebar kolom tempat file ditempatkan. Misalnya, gambar dalam komponen Web gambar dalam satu kolom setidaknya berukuran 1204 piksel. Berikut ini adalah panduan lebar untuk setiap tata letak kolom:
|
Tata Letak |
Lebar dalam piksel |
|
Kolom lebar penuh |
1920 |
|
Satu kolom |
1204 |
|
Dua kolom |
586 per kolom |
|
Tiga kolom |
380 per kolom |
|
Kolom kiri satu-ketiga |
380 untuk kolom kiri; 792 untuk kolom kanan |
|
Kolom kanan satu ketiga |
792 untuk kolom kiri; 380 untuk kolom kanan |
Karena sifat halaman yang responsif, gambar dalam kolom lebar penuh akan selalu ditampilkan dengan lebar penuh layar Anda dengan tinggi otomatis berdasarkan ukuran layar.
Tinggi gambar yang ditempatkan dalam tata letak kolom lainnya akan bergantung pada rasio aspek Anda. Berikut adalah panduan tinggi/lebar untuk rasio aspek 16:9 dan 4:3 (dibulatkan ke atas/bawah ke piksel terdekat). Ini sangat berguna untuk mempertahankan gambar Anda pada lebar dan tinggi yang berskala tepat untuk perangkat seluler, misalnya.
|
RASIO ASPEK LETAK |
16 x 9 Lebar x tinggi dalam piksel |
4 x 3 Lebar x tinggi dalam piksel |
|---|---|---|
|
Satu kolom |
1204 x 677 |
1204 x 903 |
|
Dua kolom |
586 x 330 |
586 x 439 |
|
Tiga kolom |
380 x 214 |
380 x 285 |
|
Kolom kiri satu-ketiga |
380 x 446 untuk kolom kiri; 792 x 446 untuk kolom kanan |
380 x 594 untuk kolom kiri; 792 x 594 untuk kolom kanan |
|
Kolom kanan satu ketiga |
792 x 446 untuk kolom kiri; 380 x 446 untuk kolom kanan |
792 x 594 untuk kolom kiri; 380 x 594 untuk kolom kanan |
Tata letak komponen Web
Tata letak di komponen web yang Anda gunakan juga akan mempengaruhi bagaimana skala gambar Anda. Contoh berikut memperlihatkan komponen web yang berbeda dan tata caranya dalam satu kolom, dan rasio aspek yang digunakan dalam masing-masing.
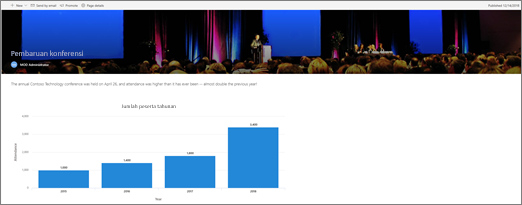
Pertimbangkan gambar ini yang memiliki rasio aspek asli 16:9:

Berikut ini adalah contoh gambar yang diperlihatkan dalam tata letak halaman satu kolom, di komponen Web dan tata letak yang berbeda.
|
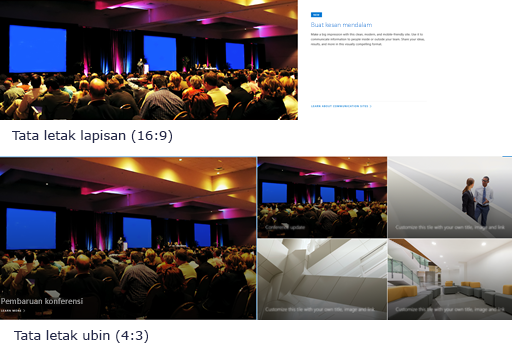
Rasio aspek berikut ini untuk petak dan tata letak lapisan adalah:
Berikut adalah contoh gambar yang diperlihatkan dalam tata letak lapisan (atas) dan tata letak petak (bawah)
|
|
|
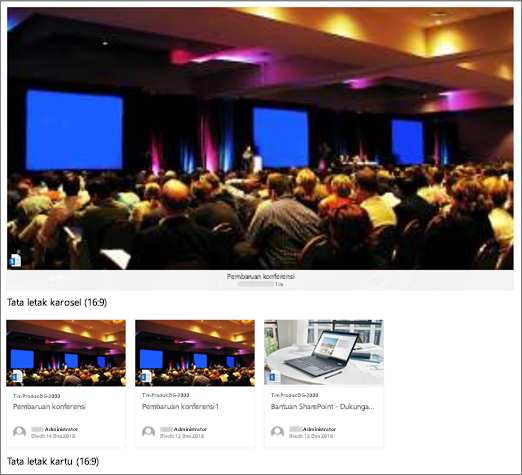
16:9 adalah rasio aspek untuk Carousel, garis film, dan tata letak kartu. Berikut contoh gambar yang diperlihatkan dalam tata letak Filmstrip (atas) dan tata letak kartu (bawah).
|
|
|
Gambar akan diperluas ke lebar bagian yang berisi komponen web. Anda memiliki opsi untuk mengubah rasio aspek atau pemotong tangan bebas menggunakan Toolbar gambar, atau menggunakan gagang pengubah ukuran untuk memperbesar atau memperkecil gambar. Berikut contoh memperlihatkan tanda potong gambar (garis biru) di 4:3
|
|
|
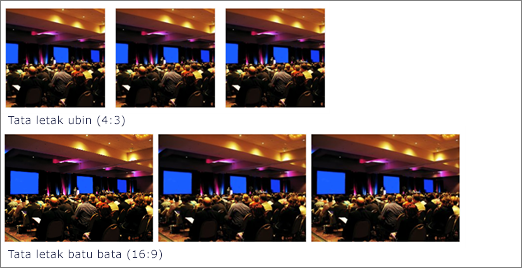
Rasio aspek berikut ini digunakan dalam tata letak yang berbeda:
Berikut adalah contoh gambar yang diperlihatkan dalam tata letak petak (atas) dan tata letak bata (bawah)
|
|
|
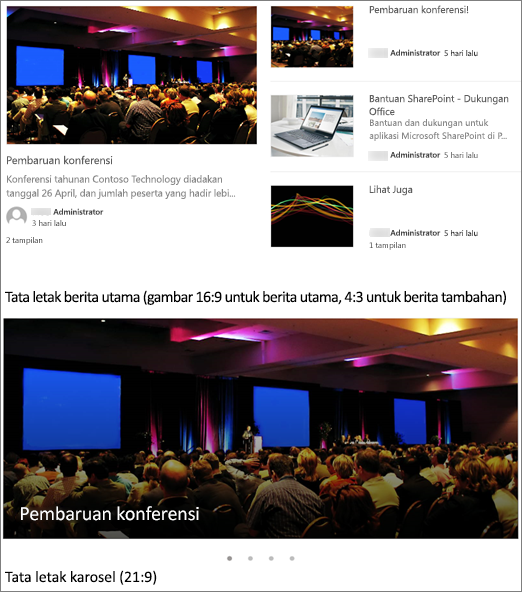
Bergantung pada tata letak, gambar dalam komponen web Berita bisa 4:3, 16:9, atau 21:9. Berikut ini adalah contoh gambar dalam cerita teratas dan tata letak Carousel.
|
|
|
Gambar terlihat paling baik ketika lanskap atau 16:9 atau lebih besar dalam rasio aspek, dan jika ukurannya setidaknya 1 MB. Juga, pastikan untuk mengatur focal point ke bagian paling penting dari gambar dalam tampilan, terutama ketika gambar digunakan dalam gambar mini, tata letak, dan hasil pencarian. Contoh (gambar asli 16:9) dengan focal point yang diatur pada speaker.
|
|
|
Gambar Mini halaman diperlihatkan di tempat seperti hasil pencarian, hasil konten yang disorot, postingan Berita, dan lainnya. Secara default, gambar Mini berasal dari area judul halaman atau dari komponen web yang berada dalam urutan pertama pada halaman (seperti kiri atas tata letak halaman). Anda bisa mengesampingkan default dan mengubah gambar Mini halaman. Saat Anda melakukannya, sebaiknya gunakan gambar dengan rasio aspek 16:9. Contoh (gambar asli 16:9)
|
|
|
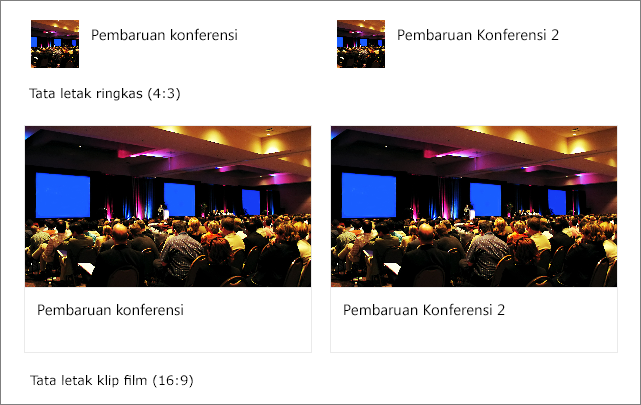
Komponen Web tautan cepat memiliki enam tata letak yang berbeda. Berikut adalah rasio aspek yang direkomendasikan:
Berikut adalah contoh gambar yang diperlihatkan dalam tata letak ringkas (atas) dan tata letak Filmstrip (bawah)
|
Tips:
-
Saat Anda menambahkan gambar ke area judul halaman atau komponen Web Hero, sebaiknya Atur titik fokus di area gambar yang ingin Anda selalu Tampilkan. Untuk mempelajari selengkapnya tentang mengatur titik fokus untuk dua skenario ini, lihat mengubah titik fokus gambar dalam komponen Web Hero dan mengkustomisasi area judul di halaman.
-

Rekomendasi gambar header situs
Selain halaman, Anda mungkin ingin menambahkan logo atau gambar kustom dalam tata letak yang diperluas. Berikut ini adalah rekomendasi ukuran untuk elemen tersebut.
|
Elemen |
Deskripsi |
Merekomendasikan Lebar x tinggi dalam piksel |
|---|---|---|
|
Logo situs |
Logo yang lebih besar yang bisa non-persegi dan transparan tergantung pada desain yang diunggah |
192 x 64 Format: PNG, JPEG, SVG (SVG tidak diperbolehkan pada situs yang terhubung ke grup) |
|
Gambar Mini logo situs |
Gambar Mini logo persegi yang digunakan jika tidak ada logo situs yang diunggah atau di tempat yang diperlukan format kuadrat Elemen ini diperlukan. |
64 x 64 Format: PNG, JPEG, SVG (SVG tidak diperbolehkan pada situs yang terhubung ke grup) |
|
Logo situs tata letak diperluas |
Tata letak header yang diperluas memiliki lebar logo situs yang diperluas. |
300 x 64p Format: JPEG, PNG, SVG |
|
Gambar latar belakang tata letak diperluas |
Gambar latar belakang baru yang bisa dimanfaatkan dengan header yang diperluas. |
2560 x 164 Format: JPEG, PNG |