Saat Anda menambahkan halaman modern ke situs, Anda menambahkan dan mengkustomisasi komponen web, yang merupakan blok penyusun halaman Anda. Anda bisa menyambungkan beberapa komponen web satu sama lain untuk membuat pengalaman interaktif dan dinamis bagi penampil halaman Anda. Misalnya, Anda bisa menyambungkan komponen web Pustaka dokumen ke komponen web File dan Media. Saat pengguna mengklik nama file dalam daftar Pustaka dokumen, penampil File memperlihatkan konten file tersebut. Atau, sambungkan komponen web Daftar ke komponen web Sematkan, dan tambahkan kode kustom untuk berbagai pengalaman dinamis.
Catatan:
-
Beberapa fungsi diperkenalkan secara bertahap ke organisasi yang telah memilih program Rilis Bertarget. Artinya, Anda mungkin belum melihat fitur ini atau fitur mungkin terlihat berbeda dari yang dijelaskan dalam artikel bantuan.
-
Komponen web dalam artikel ini tidak tersedia untuk digunakan di halaman klasik.
Komponen web yang bisa Anda sambungkan meliputi: komponen web Properti daftar, komponen web File dan Media, dan komponen web Sematkan. Berikut adalah beberapa contoh cara menggunakan komponen web tersambung ini.
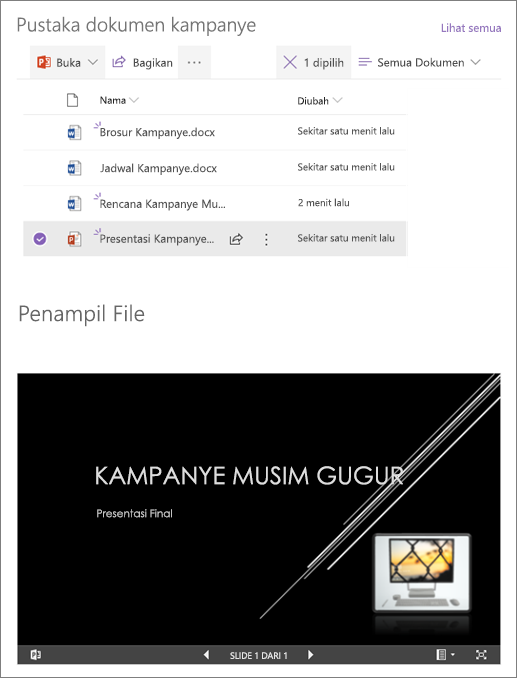
Memperlihatkan file berdasarkan apa yang dipilih pengguna dalam pustaka dokumen (menyambungkan komponen web File dan Media ke komponen web Pustaka dokumen)
Dalam contoh ini, pengguna dapat menelusuri pustaka dokumen kampanye dan melihat konten dalam file yang dipilih tanpa meninggalkan halaman, dan tanpa harus membuka setiap file.

Untuk melakukannya:
-
Di halaman Anda, tambahkan komponen web Pustaka Dokumen dengan pustaka yang ingin Anda gunakan, dan tambahkan komponen web File dan Media.
-
Jika Anda menambahkan komponen web File dan Media untuk pertama kalinya, panel dokumen terbaru akan terbuka. Pilih Batalkan di bagian kanan bawah panel ini.
-
Pilih Edit komponen web

-
Pilih elipsis (...) di bagian kanan atas panel properti, lalu pilihSambungkan ke sumber.

-
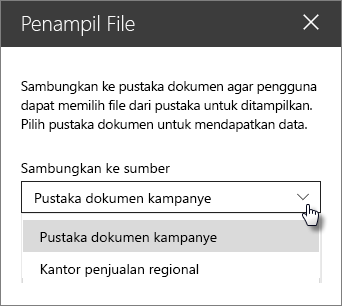
Di bawah Sambungkan ke sumber, pilih pustaka dokumen yang ingin Anda gunakan dari daftar menurun.

-
Pilih X di bagian atas panel untuk menutupnya.
-
Pilih Simpan sebagai draf di bagian atas halaman.
-
Uji koneksi Anda dengan memilih dokumen dari pustaka Dokumen yang Anda pilih. Anda akan melihat dokumen ditampilkan di komponen web File dan Media.
-
Jika sudah siap bagi audiens untuk melihat halaman, pilih Terbitkan di bagian kanan atas halaman.
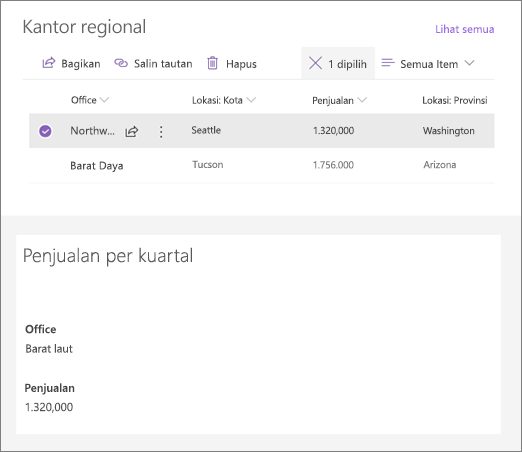
Memperlihatkan item dalam daftar berdasarkan apa yang dipilih pengguna dalam komponen web Daftar (menyambungkan komponen web Properti daftar ke komponen web Daftar)
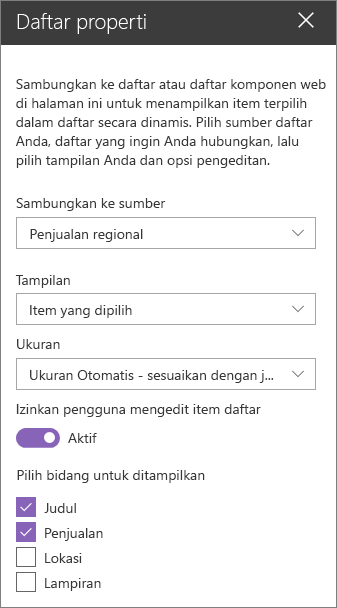
Ketika Anda memiliki daftar besar dengan banyak kolom, mungkin sulit bagi pengguna untuk menemukan informasi tertentu yang mereka cari. Dengan komponen web Properti daftar, pengguna bisa memilih item dari komponen web Daftar, dan hanya melihat nilai yang Anda tentukan. Dalam contoh berikut ini, komponen web Daftar berisi daftar kantor Regional. Saat pengguna memilih item dari daftar, komponen web Properti daftar hanya menampilkan nama Office dan data Penjualan.

Untuk melakukannya:
-
Di halaman Anda, tambahkan komponen web Daftar dengan daftar yang ingin Anda gunakan, lalu tambahkan komponen web Properti daftar.
-
Pilih Edit komponen web

-
Pilih elipsis (...) di bagian kanan atas panel properti, lalu pilih Sambungkan ke sumber.

-
Di bawah Sambungkan ke sumber, pilih daftar yang ingin Anda gunakan dari daftar menurun.
-
Di bawah Tampilan, pilih apa yang Anda inginkan untuk dilihat pengguna di halaman Anda.
-
Di bawah Bidang untuk ditampilkan, pilih kotak centang di samping kolom yang ingin Anda perlihatkan nilainya.

-
Pilih Simpan sebagai draf di bagian atas halaman.
-
Uji koneksi Anda dengan memilih item dari daftar yang Anda pilih. Anda akan melihat nilai yang ditentukan dalam komponen web Properti daftar.
-
Jika sudah siap bagi audiens untuk melihat halaman, pilih Terbitkan di bagian kanan atas halaman.
Memperlihatkan video, gambar, atau lokasi berdasarkan apa yang dipilih pengguna dalam komponen web Daftar (menyambungkan komponen web Sematkan ke komponen web Daftar)
Dengan komponen web Sematkan, Anda bisa memasukkan link atau kode semat yang menggunakan variabel, memungkinkan Anda untuk memperlihatkan berbagai macam item tergantung pada apa yang dipilih penampil halaman Anda. Berikut adalah tiga contoh cara menampilkan gambar, video, dan lokasi yang dipilih.
Menampilkan video YouTube yang dipilih
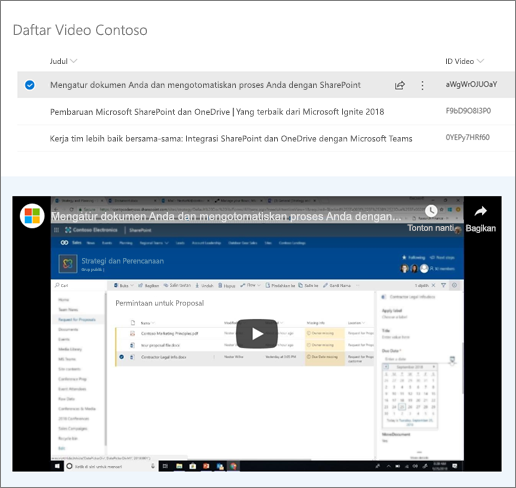
Dalam contoh ini, komponen web Daftar berisi daftar dengan judul video dan ID untuk beberapa video YouTube. Saat pengguna memilih video dari daftar, komponen web Semat memperlihatkan video tersebut. Link dalam komponen web Sematkan menggunakan variabel untuk mewakili ID video video yang dipilih oleh pengguna dari daftar.

Untuk melakukannya:
-
Buat daftar yang memiliki kolom Judul dan kolom untuk ID Video Anda (seperti dalam contoh di atas). ID adalah bagian dari tautan YouTube yang mengidentifikasi video, dan ditemukan setelah bagian "v=" tautan. Misalnya, dalam tautan berikut ini, bagian miringnya adalah ID Video:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Di halaman Anda, tambahkan komponen web Daftar dan pilih daftar dengan ID video.
-
Menambahkan komponen web Sematkan.
-
Pilih Edit komponen web

-
Pilih elipsis (...) di bagian kanan atas panel properti, lalu pilih Sambungkan ke sumber.

-
Di bawah Sambungkan ke sumber, pilih daftar dari menu menurun.
-
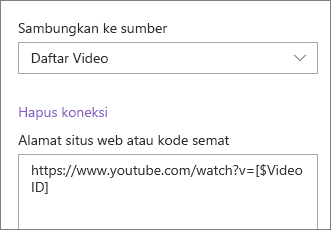
Di bawah Alamat situs web atau kode semat, tambahkan tautan YouTube. Namun, alih-alih menggunakan ID video individual, gunakan nama kolom daftar yang berisi ID sebagai variabel. Variabel ditunjukkan dengan tanda kurung siku buka, $, dan kurung siku penutup setelah nama. Berikut contohnya, di mana ID Video adalah nama kolom:

-
Pilih Simpan sebagai draf di bagian atas halaman.
-
Uji koneksi Anda dengan memilih item dari daftar yang Anda pilih. Anda akan melihat video yang ditampilkan di komponen web Sematkan.
-
Jika sudah siap bagi audiens untuk melihat halaman, pilih Terbitkan di bagian kanan atas halaman.
Memperlihatkan gambar yang dipilih
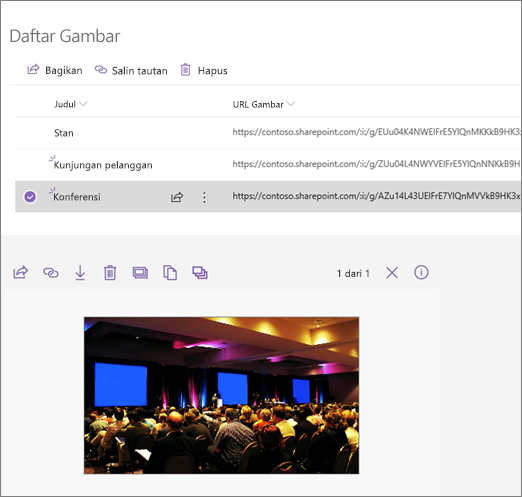
Dalam contoh ini, komponen web Daftar berisi judul gambar dan URL untuk gambar yang disimpan di situs SharePoint. Saat pengguna memilih gambar dari daftar, komponen web Semat memperlihatkan gambar tersebut. Dalam contoh ini, kode IFrame digunakan dalam komponen web Semat, dan variabel mewakili tautan gambar.

Untuk melakukannya:
-
Buat daftar yang memiliki kolom Judul dan kolom untuk URL Gambar Anda.
Tips: Untuk mendapatkan URL untuk gambar Anda, masuk ke pustaka tempat gambar disimpan, klik kanan pada gambar, dan klik Salin tautan. Lalu klik Salin. Sekarang Anda bisa menempelkan tautan ke dalam daftar Anda.
-
Di halaman Anda, tambahkan komponen web Daftar dan pilih daftar dengan URL Gambar Anda.
-
Menambahkan komponen web Sematkan.
-
Pilih Edit komponen web

-
Pilih elipsis (...) di bagian kanan atas panel properti, lalu pilihSambungkan ke sumber.

-
Di bawah Sambungkan ke sumber, pilih daftar dari menu menurun.
-
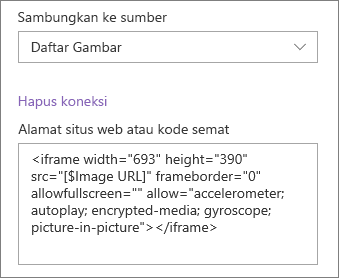
Di bawah Alamat situs web atau kode semat, tambahkan kode semat Anda. Dalam contoh ini, kode sematnya adalah:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Autoplay; media terenkripsi; Giroskop; picture-in-picture"></iframe>
di mana [$Image URL] adalah variabel yang mewakili nama kolom untuk URL Gambar.

-
Pilih Simpan sebagai draf di bagian atas halaman.
-
Uji koneksi Anda dengan memilih item dari daftar yang Anda pilih. Anda akan melihat gambar yang ditampilkan di komponen web Sematkan.
-
Jika sudah siap bagi audiens untuk melihat halaman, pilih Terbitkan di bagian kanan atas halaman.
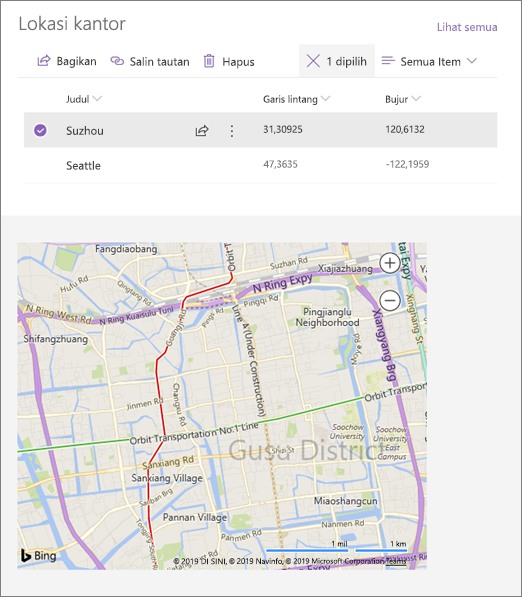
Memperlihatkan lokasi yang dipilih
Dalam contoh ini, komponen web Daftar berisi lokasi dan koordinatnya. Saat pengguna memilih lokasi dari daftar, komponen web Sematkan memperlihatkan lokasi tersebut di peta Bing. Dalam contoh ini, kode IFrame digunakan dalam komponen web Semat, dan variabel mewakili koordinat.

Untuk melakukannya:
-
Buat daftar yang memiliki kolom dan kolom Judul untuk garis bujur dan lintang.
-
Di halaman Anda, tambahkan komponen web Daftar dan pilih daftar dengan informasi lokasi.
-
Menambahkan komponen web Sematkan.
-
Pilih Edit komponen web

-
Pilih elipsis (...) di bagian kanan atas panel properti, lalu pilih Sambungkan ke sumber.

-
Di bawah Sambungkan ke sumber, pilih daftar dari menu menurun.
-
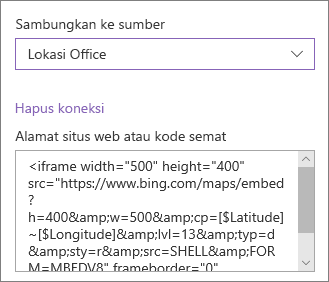
Di bawah Alamat situs web atau kode semat, tambahkan kode semat Anda. Dalam contoh ini, kode sematnya adalah:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
di mana [$Latitude] dan [$Longitude] adalah variabel yang mewakili nama kolom untuk setiap titik tersebut.

-
Pilih Simpan sebagai draf di bagian atas halaman.
-
Uji koneksi Anda dengan memilih item dari daftar yang Anda pilih. Anda akan melihat peta Bing yang memperlihatkan lokasi yang ditampilkan dalam komponen web Sematkan.
-
Jika sudah siap bagi audiens untuk melihat halaman, pilih Terbitkan di bagian kanan atas halaman.
Catatan:
-
Kode semat harus berbasis iframe (yaitu, mulai dan diakhiri dengan <iframe> tag). Kode semat yang menggunakan <skrip> tag tidak didukung.
-
Hanya situs web aman yang bisa disematkan. Pastikan URL situs web dimulai dengan HTTPS.
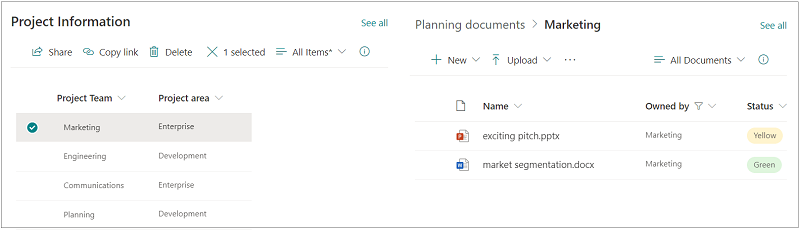
Memfilter daftar berdasarkan pilihan di daftar atau pustaka lain
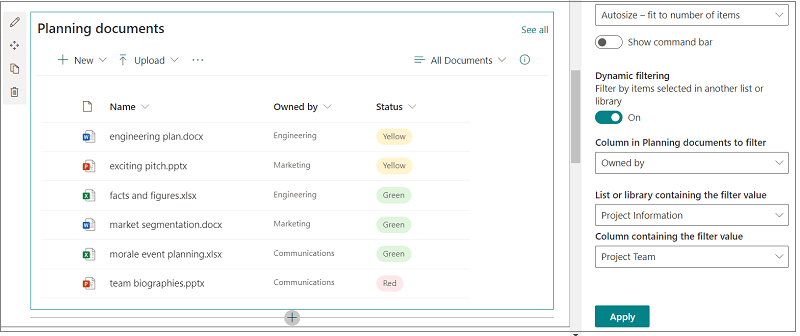
Dengan pemfilteran dinamis, Anda bisa memfilter satu daftar berdasarkan pilihan yang dibuat dalam daftar lain. Dalam contoh berikut ini, pustaka Perencanaan Dokumen difilter menurut pilihan dalam daftar Informasi Proyek. Nilai "Pemasaran" di kolom Tim Proyek dipilih, jadi hanya dokumen yang dimiliki oleh tim Pemasaran yang ditampilkan dalam pustaka Dokumen Perencanaan.

Untuk melakukannya:
-
Di halaman Anda, tambahkan komponen web Daftar atau komponen web Pustaka dan pilih daftar atau pustaka dengan nilai yang ingin Anda filter.
-
Tambahkan komponen web Daftar atau komponen web Pustaka lainnya dan pilih daftar atau pustaka yang berisi informasi yang ingin Anda filter.
-
Pilih komponen web daftar atau pustaka yang ingin Anda filter, dan pilih Edit komponen web

-
Di bawah Pemfilteran dinamis, geser tombol ke posisi Aktif .
-
Pilih kolom yang ingin Anda filter dalam bidang Kolom di [nama daftar Anda] untuk memfilter.
-
Di bawah Daftar atau Pustaka yang berisi nilai filter, pilih daftar atau pustaka yang Anda tambahkan ke halaman Anda di Langkah 1.
-
Di bawah Kolom yang berisi nilai filter, pilih kolom yang memiliki nilai yang ingin Anda filter.
-
Pilih Terapkan.
Menggunakan gambar contoh di awal bagian, opsi Pemfilteran dinamis untuk pustaka Perencanaan Dokumen akan terlihat seperti berikut ini:

-
Setelah selesai, pilih Simpan sebagai draf di bagian atas halaman, atau jika Sudah siap audiens melihat halaman, pilih Terbitkan di bagian kanan atas halaman.










