Saat Anda menambahkan halaman modern ke situs, Anda menambahkan dan mengkustomisasi komponen Web, yang merupakan blok penyusun halaman Anda. Artikel ini berfokus pada komponen Web Markdown.
Komponen Web Markdown memungkinkan Anda untuk menambahkan teks ke halaman Anda dan formatnya menggunakan bahasa Markdown.
Catatan:
-
Beberapa fungsi diperkenalkan secara bertahap ke organisasi yang telah memilih untuk mengikuti program rilis bertarget. Artinya, Anda mungkin belum melihat fitur ini atau fitur mungkin terlihat berbeda dari yang dijelaskan dalam artikel bantuan.
-
Komponen Web Markdown tidak tersedia di SharePoint Server 2019.
Menambahkan komponen Web Markdown
-
Buka halaman tempat Anda ingin menambahkan komponen Web Markdown.
-
Jika halaman Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
Arahkan mouse ke atas atau ke bawah komponen web yang sudah ada, lalu Anda akan melihat garis dengan tanda + dalam lingkaran, seperti ini:

-
Klik +, lalu Cari dan pilih Markdown dari daftar komponen web.
-
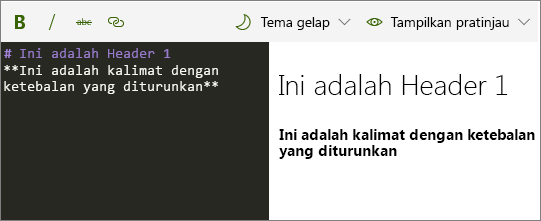
Mulai masukkan kode Tandai Anda.
Tips: Klik


-
Pada Toolbar, Anda bisa:
-
Gunakan tombol tebal, miring, dan coret untuk memformat teks dengan cepat. Untuk tipe pemformatan lainnya, masukkan sintaks Tandai yang sesuai.
-
Gunakan tombol link untuk membuat link ke halaman lain.
-
Pilih tema terang atau gelap untuk jendela kode.
-
Memperlihatkan atau menyembunyikan pratinjau.
-
-
Jika sudah siap, klik terbitkan di bagian kanan atas halaman Anda.
Untuk informasi selengkapnya tentang Tandai yang digunakan oleh komponen web ini, lihat dokumentasi. js yang ditandai.










