Catatan: Kami ingin secepatnya menyediakan konten bantuan terbaru dalam bahasa Anda. Halaman ini diterjemahkan menggunakan mesin dan mungkin terdapat kesalahan tata bahasa atau masalah keakuratan. Kami bertujuan menyediakan konten yang bermanfaat untuk Anda. Dapatkah Anda memberi tahu kami apakah informasi ini bermanfaat untuk Anda di bagian bawah halaman ini? Berikut artikel dalam bahasa Inggris untuk referensi.
Anda bisa menggunakan komponen Web penampil halaman untuk menampilkan halaman Web, file atau folder di halaman SharePoint klasik. Anda memasukkan hyperlink, jalur file, atau jalur folder untuk menautkan ke konten.
Catatan:
-
Anda hanya bisa menggunakan Komponen Web Penampil Halaman dalam browser yang mendukung elemen IFRAME HTML.
-
Menampilkan file atau folder memerlukan Microsoft Internet Explorer.
Anda bisa menggunakan Komponen Web Penampil Halaman untuk menampilkan:
-
Sumber berita internet favorit di bagian khusus ringkasan berita berita halaman SharePoint.
-
Daftar file grup kerja aktif di server yang ingin Anda tampilkan di secara berkala.
-
Dokumen atau lembar bentang yang sering digunakan
Untuk mengedit halaman, Anda setidaknya harus memiliki izin anggota grup Desainer untuk situs.
-
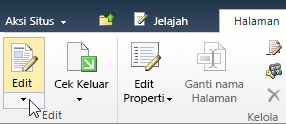
Pada halaman yang ingin Anda tambahkan komponen Web, pilih Edit di sudut kanan atas halaman.
Catatan: Jika perintah Edit dinonaktifkan, Anda mungkin tidak memiliki izin untuk mengedit halaman tersebut. Hubungi administrator Anda.

-
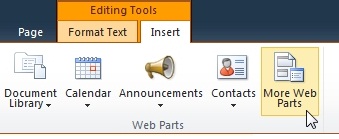
Pilih tab Sisipkan, lalu pilih Komponen Web.

-
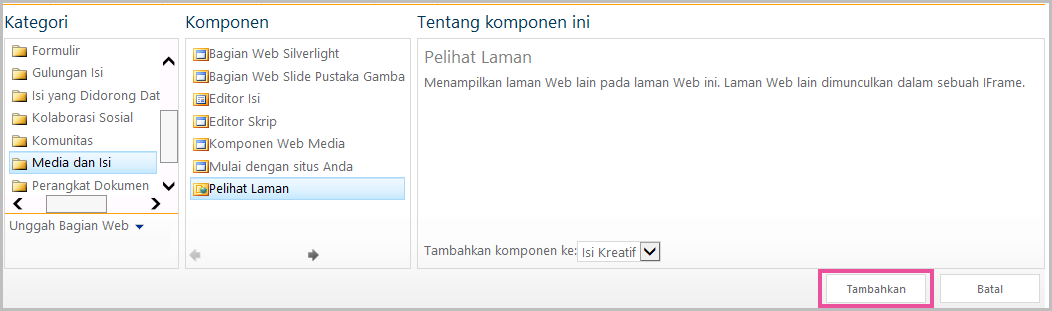
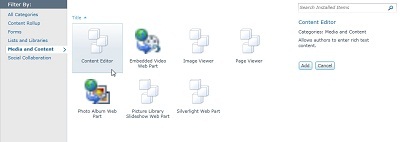
Di bawah kategori, pilih sebuah kategori, seperti Media dan konten, pilih komponen web seperti komponen Web Penampil halaman , dan lalu pilih Tambahkan.

-
Saat Anda sudah selesai mengedit halaman, pilih Simpan.
Untuk mengedit properti Komponen Web Penampil Halaman,
-
Jika Anda tidak memiliki belum mengonfigurasi komponen Web penampil halaman, sebelum Anda menyimpan hasil editan Anda, pilih Buka panel alat.

Properti komponen Web yang muncul di panel alat. Anda bisa menggunakan deskripsi berikut ini untuk membantu mengonfigurasi properti kustom komponen Web PartWeb:
|
Properti |
Deskripsi |
|
Grup Halaman Web, Folder, atau File |
Menentukan jenis konten yang ingin Anda tampilkan di Komponen Web Penampil Halaman. Pilih salah satu yang berikut ini:
|
|
Link |
Menentukan hyperlink, folder, atau file untuk menautkan ke konten yang ingin Anda tampilkan di Komponen Web Penampil Halaman:
|
Komponen web berbagi sekumpulan properti umum yang mengontrol tampilan, tata letak, dan karakteristik tingkat lanjutnya. Anda bisa mengubah properti Komponen Web di panel alat.
Catatan: Properti Komponen Web umum yang Anda lihat di panel alat mungkin berbeda dari yang didokumentasikan di bagian ini untuk beberapa alasan:
-
Pengembang komponen Web bisa memilih untuk tidak menampilkan satu atau beberapa properti umum ini. Selain itu, pengembang komponen Web bisa membuat dan menampilkan properti tambahan. Properti kustom ini mungkin tidak tercantum di bagian tampilan, tata letak, atau tingkat lanjut di panel alat.
-
Beberapa izin dan pengaturan properti mungkin menonaktifkan atau menyembunyikan properti Komponen Web.
|
Properti |
Deskripsi |
|
Judul |
Menentukan judul Komponen Web yang muncul di bilah judul Komponen Web. |
|
Tinggi |
Menentukan tinggi Komponen Web. |
|
Lebar |
Menentukan lebar Komponen Web. |
|
Status Chrome |
Menentukan apakah seluruh Komponen Web muncul di halaman saat pengguna membuka halaman. Secara default, pengaturan status chrome adalah Normal dan seluruh Komponen Web muncul. Hanya bilah judul yang muncul saat status disetel ke Diminimalkan. |
|
Tipe Chrome |
Menentukan apakah bilah judul dan batas bingkai Komponen Web akan ditampilkan. |
|
Properti |
Deskripsi |
|
Tersembunyi |
Menentukan apakah Komponen Web terlihat saat pengguna membuka halaman. Jika kotak centang dipilih, Komponen Web hanya terlihat ketika Anda mendesain halaman dan memiliki akhiran (tersembunyi) yang ditambahkan ke judul. Anda bisa menyembunyikan Komponen Web. Misalnya, Anda mungkin ingin menggunakannya untuk menyediakan data bagi Komponen Web lainnya melalui koneksi Komponen Web, tapi Anda tidak ingin menampilkan Komponen Web. |
|
Zona |
Menentukan zona di halaman tempat Komponen Web tersebut berada. Catatan: Zona di halaman tidak dicantumkan di daftar saat Anda tidak memiliki izin untuk memodifikasi zona. |
|
Indeks Zona |
Menentukan posisi Komponen Web dalam suatu zona ketika zona berisi lebih dari satu Komponen Web. Untuk menentukan urutan, ketik bilangan bulat positif dalam kotak teks. Jika Komponen Web dalam zona diurutkan dari atas ke bawah, nilai 1 berarti bahwa Komponen Web akan muncul pada bagian atas zona. Jika Komponen Web dalam zona diurutkan dari kiri ke kanan, nilai 1 berarti bahwa Komponen Web akan muncul di sebelah kiri zona. Misalnya, ketika Anda menambahkan Komponen Web ke zona kosong yang diurutkan dari atas ke bawah, Zona Indeksnya adalah 0. Ketika Anda menambahkan Komponen Web kedua ke sebelah bawah zona, Zona Indeksnya adalah 1. Untuk memindahkan Komponen Web kedua ke atas zona, ketik 0, dan kemudian ketik1 pada Komponen Web pertama. Catatan: Setiap Komponen Web di zona harus memiliki nilai Zona Indeks yang unik. Oleh karena itu, mengubah nilai Zona Indeks untuk Komponen Web saat ini juga mengubah nilai Zona Indeks untuk Komponen Web lainnya di zona tersebut. |
Penting: Untuk melihat bagian Tingkat Lanjut di panel alat, Anda harus memiliki izin yang sesuai.
|
Properti |
Deskripsi |
|
Perbolehkan Minimalkan |
Menentukan apakah Komponen Web bisa diminimalkan. |
|
Perbolehkan Tutup |
Menentukan apakah Komponen Web bisa dihapus dari halaman. |
|
Perbolehkan Sembunyikan |
Menentukan apakah Komponen Web bisa disembunyikan. |
|
Perbolehkan Perubahan Zona |
Menentukan apakah Komponen Web bisa dipindahkan ke Zona yang berbeda. |
|
Perbolehkan Koneksi |
Menentukan apakah Komponen Web bisa berpartisipasi dalam koneksi dengan Komponen Web lainnya. |
|
Perbolehkan Pengeditan di Tampilan Pribadi |
Menentukan apakah properti Web bisa dimodifikasi di tampilan pribadi. |
|
Mode Ekspor |
Menentukan level data yang diizinkan untuk diekspor untuk Komponen Web ini. Bergantung pada konfigurasi Anda, pengaturan ini mungkin tidak tersedia. |
|
Judul URL |
Menentukan URL file yang berisi informasi tambahan tentang Komponen Web tersebut. File ditampilkan di jendela browser terpisah saat Anda memilih judul Komponen Web. |
|
Deskripsi |
Menentukan TipsLayar yang muncul saat Anda menaruh penunjuk mouse di judul Komponen Web atau ikon Komponen Web. Nilai properti ini digunakan saat Anda mencari Komponen Web dengan menggunakan perintah Cari di menu Temukan Komponen Web dari panel alat. |
|
URL Bantuan |
Menentukan lokasi file yang berisi informasi Bantuan tentang Komponen Web. Informasi Bantuan ditampilkan di jendela browser terpisah saat Anda memilih perintah Bantuan di menu Komponen Web. |
|
Mode Bantuan |
Menentukan bagaimana browser akan menampilkan konten Bantuan untuk Komponen Web. Pilih salah satu hal berikut ini: Modal Buka jendela browser terpisah, jika browser memiliki kapabilitas ini. Pengguna harus menutup jendela sebelum kembali ke halaman web. Tanpa Mode Membuka jendela browser terpisah, jika browser memiliki kapabilitas ini. Pengguna tidak harus menutup jendela sebelum kembali ke halaman web. Ini adalah nilai default. Navigasi Buka halaman Web di jendela browser saat ini. Catatan: Meskipun Komponen Web Microsoft ASP.NET kustom mendukung properti ini, topik Bantuan SharePoint default terbuka hanya di jendela browser terpisah. |
|
URL Gambar Ikon Katalog |
Menentukan lokasi file yang berisi gambar untuk digunakan sebagai ikon Komponen Web di Daftar Komponen Web. Ukuran gambar harus 16 x 16 piksel. |
|
URL Gambar Ikon Judul |
Menentukan lokasi file yang berisi gambar untuk digunakan di bilah judul Komponen Web. Ukuran gambar harus 16 x 16 piksel. |
|
Mengimpor Pesan Kesalahan |
Menentukan pesan yang muncul jika ada masalah ketika mengimpor Komponen Web. |
|
Audiens Target |
Audiens dapat diidentifikasi menggunakan grup SharePoint, daftar distribusi, grup keamanan, atau audiens global. Komponen Web hanya akan muncul kepada orang merupakan anggota audiens yang Anda tentukan di sini. |
Konten yang ditautkan dari komponen Web penampil halaman diisolasi dari konten lainnya di halaman dengan elemen HTML IFRAME. Komponen Web penampil halaman menampilkan konten asynchronously dari halaman lainnya. Ini berarti bahwa Anda bisa menampilkan dan menggunakan komponen Web lainnya di halaman jika link yang terjadi pada menghabiskan waktu lama untuk kembali konten.
Elemen ini memastikan setiap elemen HTML yang ditampilkan sebagai konten di Komponen Web Penampil Halaman tidak berkonflik dengan elemen HTML lain di halaman. Misalnya, halaman mungkin sudah berisi elemen FORM HTML, dan halaman tidak akan ditampilkan dengan benar jika konten yang ditautkan juga berisi elemen FORM HTML yang tidak berada dalam elemen IFRAME HTML.
Anda bisa menggunakan Komponen Web Penampil Halaman untuk menampilkan:
-
Sumber berita internet favorit di bagian khusus ringkasan berita berita halaman SharePoint.
-
Daftar file grup kerja aktif di server yang ingin Anda tampilkan di secara berkala.
-
Dokumen atau lembar bentang yang sering digunakan
Konten yang ditautkan dari komponen Web penampil halaman diisolasi dari konten lainnya di halaman dengan menggunakan elemen HTML IFRAME. Elemen ini memastikan bahwa setiap elemen HTML yang ditampilkan sebagai konten dalam komponen Web penampil halaman tidak berkonflik dengan elemen HTML lainnya di halaman. Sebagai contoh, halaman mungkin sudah berisi elemen HTML formulir, dan halaman akan tidak ditampilkan dengan benar jika tertaut konten juga berisi elemen HTML formulir itu bukan di dalam elemen HTML IFRAME.
Komponen Web Penampil Halaman menampilkan konten secara asinkron terpisahkan dari halaman selebihnya. Ini artinya Anda bisa menampilkan dan menggunakan Komponen Web lainnya di halaman jika link tersebut memakan waktu lama untuk kembali konten.
Untuk mengedit halaman, Anda setidaknya harus memiliki izin anggota grup Desainer untuk situs.
-
Dari halaman, di pita, klik tab halaman , lalu Klik perintah Edit .

Catatan: Jika perintah Edit dinonaktifkan, Anda mungkin tidak memiliki izin untuk mengedit halaman tersebut. Hubungi administrator Anda.
-
Klik pada halaman tempat Anda ingin menambahkan komponen Web, klik sisipkan tab, dan kemudian klik Komponen Web lainnya.

-
Di bawah kategori, pilih sebuah kategori, seperti Media dan konten, pilih komponen Web yang ingin Anda tambahkan ke halaman, seperti Editor konten, dan kemudian klik Tambahkan.

saat Anda memilih komponen Web, informasi tentang komponen Web ditampilkan. -
Bila Anda sudah selesai mengedit halaman, klik tab Halaman, lalu klik Simpan.
Catatan:
-
Di SharePoint Foundation 2010, penampil halaman komponen Web berada dalam kategori Media dan konten .
-
Di Microsoft SharePoint Server 2010penampil halaman komponen Web berada dalam kategori penulisan .
-
Untuk mengedit properti komponen Web penampil Halaman
-
Jika Anda tidak belum mengonfigurasi penampil halaman komponen Web, di penampil halaman komponen Web, klik Buka panel alat.
-
Arahkan ke komponen Web, klik panah bawah, dan lalu klik Edit komponen Web.
Properti komponen Web yang muncul di panel alat. Anda bisa menggunakan deskripsi berikut ini untuk membantu mengonfigurasi properti kustom komponen Web.
|
Properti |
Deskripsi |
|
Grup Halaman Web, Folder, atau File |
Menentukan jenis konten yang ingin Anda tampilkan di Komponen Web Penampil Halaman. Pilih salah satu yang berikut ini:
|
|
Link |
Menentukan hyperlink, folder, atau file untuk menautkan ke konten yang ingin Anda tampilkan di Komponen Web Penampil Halaman:
|
Komponen web berbagi sekumpulan umum properti yang mengontrol tampilan, tata letak, dan karakteristik tingkat lanjut. Anda mengubah properti komponen Web di panel alat.
Catatan: Properti Komponen Web umum yang Anda lihat di panel alat mungkin berbeda dari yang didokumentasikan di bagian ini untuk beberapa alasan:
-
Untuk melihat bagian Tingkat Lanjut di panel alat, Anda harus memiliki izin yang sesuai.
-
Pengembang komponen Web bisa memilih untuk tidak menampilkan satu atau beberapa properti umum ini. Selain itu, pengembang komponen Web bisa membuat dan menampilkan properti tambahan. Properti kustom ini mungkin tidak tercantum di bagian tampilan, tata letak, atau tingkat lanjut di panel alat.
-
Beberapa izin dan pengaturan properti mungkin menonaktifkan atau menyembunyikan properti Komponen Web.
|
Properti |
Deskripsi |
|
Judul |
Menentukan judul Komponen Web yang muncul di bilah judul Komponen Web. |
|
Tinggi |
Menentukan tinggi Komponen Web. |
|
Lebar |
Menentukan lebar Komponen Web. |
|
Status Chrome |
Menentukan apakah seluruh Komponen Web muncul di halaman saat pengguna membuka halaman. Secara default, pengaturan status chrome adalah Normal dan seluruh Komponen Web muncul. Hanya bilah judul yang muncul saat status disetel ke Diminimalkan. |
|
Tipe Chrome |
Menentukan apakah bilah judul dan batas bingkai Komponen Web akan ditampilkan. |
|
Properti |
Deskripsi |
|
Tersembunyi |
Menentukan apakah Komponen Web terlihat saat pengguna membuka halaman. Jika kotak centang dipilih, Komponen Web hanya terlihat ketika Anda mendesain halaman dan memiliki akhiran (tersembunyi) yang ditambahkan ke judul. Anda bisa menyembunyikan Komponen Web. Misalnya, Anda mungkin ingin menggunakannya untuk menyediakan data bagi Komponen Web lainnya melalui koneksi Komponen Web, tapi Anda tidak ingin menampilkan Komponen Web. |
|
Arah |
Menentukan arah teks dalam konten komponen Web. Misalnya, Arab adalah bahasa kanan-ke-kiri; Bahasa Inggris dan sebagian besar bahasa Eropa lainnya adalah bahasa kiri ke kanan. Pengaturan ini mungkin tidak tersedia untuk semua jenis komponen Web. |
|
Zona |
Menentukan zona di halaman tempat Komponen Web tersebut berada. Catatan: Zona di halaman tidak akan muncul di daftar jika Anda tidak memiliki izin untuk memodifikasi zona. |
|
Indeks Zona |
Menentukan posisi Komponen Web dalam suatu zona ketika zona berisi lebih dari satu Komponen Web. Untuk menentukan urutan, ketik bilangan bulat positif dalam kotak teks. Jika Komponen Web dalam zona diurutkan dari atas ke bawah, nilai 1 berarti bahwa Komponen Web akan muncul pada bagian atas zona. Jika Komponen Web dalam zona diurutkan dari kiri ke kanan, nilai 1 berarti bahwa Komponen Web akan muncul di sebelah kiri zona. Misalnya, ketika Anda menambahkan Komponen Web ke zona kosong yang diurutkan dari atas ke bawah, Zona Indeksnya adalah 0. Ketika Anda menambahkan Komponen Web kedua ke sebelah bawah zona, Zona Indeksnya adalah 1. Untuk memindahkan Komponen Web kedua ke atas zona, ketik 0, dan kemudian ketik1 pada Komponen Web pertama. Catatan: Setiap Komponen Web di zona harus memiliki nilai Zona Indeks yang unik. Oleh karena itu, mengubah nilai Zona Indeks untuk Komponen Web saat ini juga mengubah nilai Zona Indeks untuk Komponen Web lainnya di zona tersebut. |
|
Properti |
Deskripsi |
|
Perbolehkan Minimalkan |
Menentukan apakah Komponen Web bisa diminimalkan. |
|
Perbolehkan Tutup |
Menentukan apakah Komponen Web bisa dihapus dari halaman. |
|
Perbolehkan Sembunyikan |
Menentukan apakah Komponen Web bisa disembunyikan. |
|
Perbolehkan Perubahan Zona |
Menentukan apakah Komponen Web bisa dipindahkan ke Zona yang berbeda. |
|
Perbolehkan Koneksi |
Menentukan apakah Komponen Web bisa berpartisipasi dalam koneksi dengan Komponen Web lainnya. |
|
Perbolehkan Pengeditan di Tampilan Pribadi |
Menentukan apakah properti Web bisa dimodifikasi di tampilan pribadi. |
|
Mode Ekspor |
Menentukan level data yang diizinkan untuk diekspor untuk Komponen Web ini. Bergantung pada konfigurasi Anda, pengaturan ini mungkin tidak tersedia. |
|
Judul URL |
Menentukan URL file yang berisi informasi tambahan tentang komponen Web. File ditampilkan di jendela browser terpisah saat Anda mengklik judul komponen Web. |
|
Deskripsi |
Menentukan TipsLayar yang muncul saat Anda menaruh penunjuk mouse di judul Komponen Web atau ikon Komponen Web. Nilai properti ini digunakan saat Anda mencari Komponen Web dengan menggunakan perintah Cari di menu Temukan Komponen Web dari panel alat. |
|
URL Bantuan |
Menentukan lokasi file yang berisi informasi bantuan tentang komponen Web. Informasi bantuan yang ditampilkan di jendela browser terpisah saat Anda mengklik bantuan perintah pada menu komponen Web. |
|
Mode Bantuan |
Menentukan bagaimana browser akan menampilkan konten Bantuan untuk Komponen Web. Pilih salah satu hal berikut ini:
Catatan: Meskipun Komponen Web Microsoft ASP.NET kustom mendukung properti ini, topik Bantuan SharePoint default terbuka hanya di jendela browser terpisah. |
|
URL Gambar Ikon Katalog |
Menentukan lokasi file yang berisi gambar untuk digunakan sebagai ikon Komponen Web di Daftar Komponen Web. Ukuran gambar harus 16 x 16 piksel. |
|
URL Gambar Ikon Judul |
Menentukan lokasi file yang berisi gambar untuk digunakan di bilah judul Komponen Web. Ukuran gambar harus 16 x 16 piksel. |
|
Mengimpor Pesan Kesalahan |
Menentukan pesan yang muncul jika ada masalah ketika mengimpor Komponen Web. |










