Komponen web adalah wadah yang menyimpan tipe konten berbeda di dalam ruang. Komponen web berbeda tersedia untuk konten 360°, 3D, dan 2D.
Lihat video ini untuk mempelajari cara menambahkan komponen web ke ruang, dan baca langkah-langkah di bawah ini untuk detail selengkapnya.

Di artikel ini
Menambahkan komponen web
|
1. Jika belum berada dalam mode edit, di bagian kanan atas ruang, pilih Edit. Pada kanvas, pilih ikon + dalam lingkaran. |
|
|
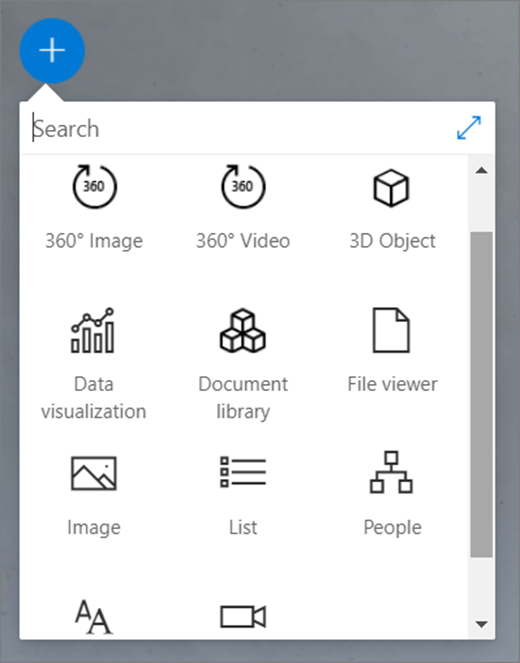
2. Pilih tipe komponen web yang ingin Anda tambahkan. |
|
|
3. Klik untuk menempatkannya di mana saja di struktur (lantai). Di panel yang terbuka, pilih file yang ingin Anda gunakan, lalu pilih Buka. Ini akan menambahkan komponen web ke ruang tersebut. |
|
|
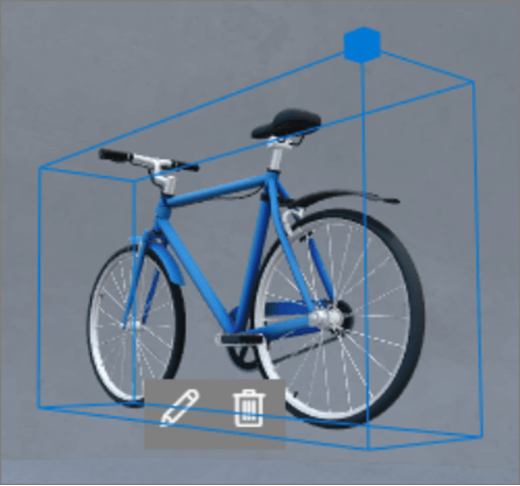
4. Jika Anda ingin mengubah file yang ditambahkan, dalam ruang, pilih komponen web, lalu pilih ikon pensil. Tindakan ini akan membuka panel properti. |
|
|
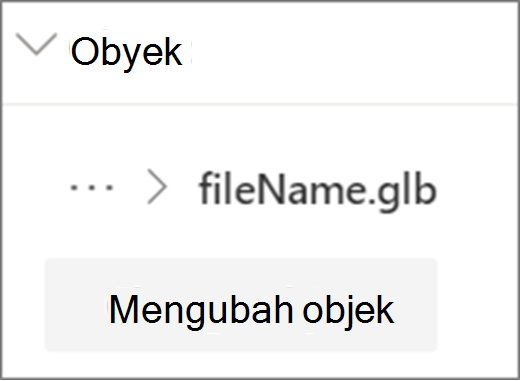
5. Untuk mengubah file, pilih Ubah objek (tipe konten). |
|
Catatan: Saat menambahkan konten ke ruang Anda, simpan konten di situs yang memiliki izin yang sesuai untuk audiens Anda. Ini memastikan bahwa saat Anda membagikannya, pemirsa akan memiliki izin untuk menampilkan konten.
Menduplikasi komponen web
Ada dua cara untuk menduplikasi komponen web.
|
Menggunakan perintah keyboard:
Menggunakan menu:
|
|
Mengatur ukuran komponen web
Ada dua cara untuk mengatur ukuran komponen web saat mengedit.
|
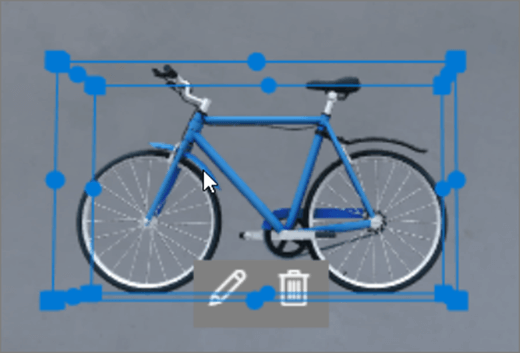
Menggunakan kotak batas:
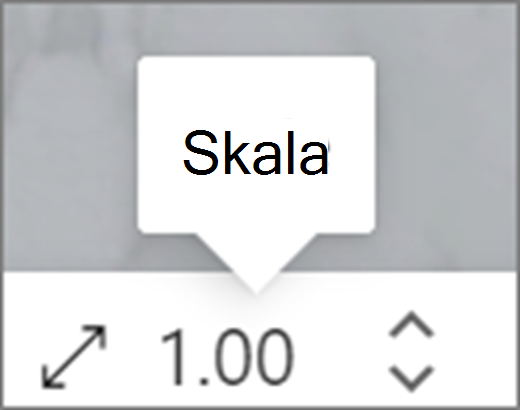
Menggunakan bilah transformasi:
|
|
Tips: 1,00 = 1 meter.
Mengatur sudut komponen web
Ada dua cara untuk mengatur sudut komponen web saat mengedit.
|
Menggunakan kotak batas:
Menggunakan bilah transformasi:
|
|
Tips: 0° lurus di depan kamera.
Mengatur jarak komponen web
Ada dua cara untuk mengatur jarak komponen web dari pengguna (atau kamera) saat mengedit.
|
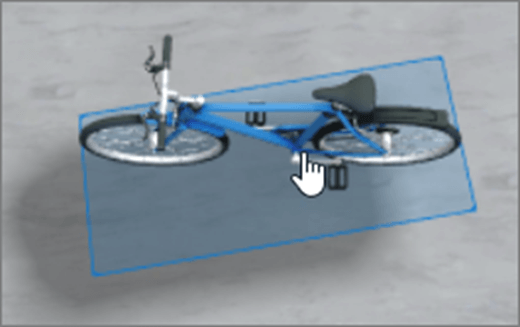
Menggunakan kotak batas:
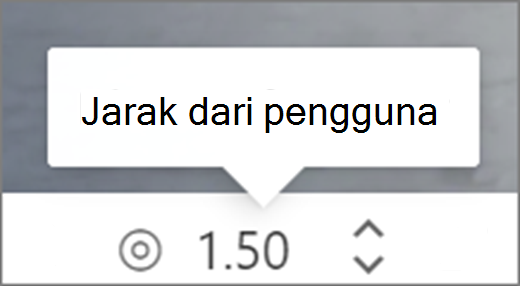
Menggunakan bilah transformasi:
|
|
Tips: 1,00 = 1 meter. Tentang 1,5 meter merupakan jarak tampilan yang nyaman.
Mengatur tinggi komponen web
Ada dua cara untuk mengatur tinggi komponen web saat mengedit.
|
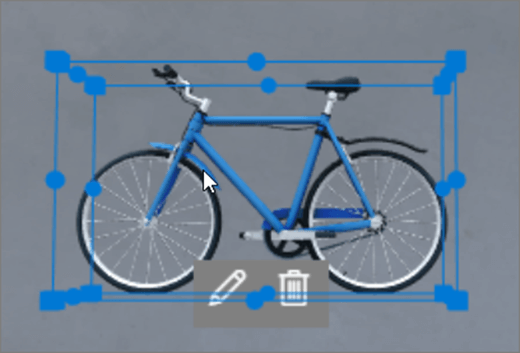
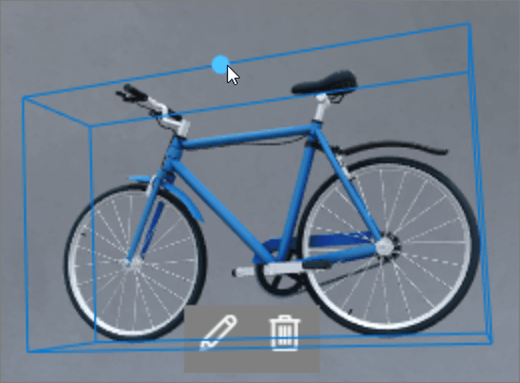
Menggunakan kotak batas:
Menggunakan bilah transformasi:
|
|
Tips: 1,00 = 1 meter.
Mengatur rotasi komponen web
Ada dua cara untuk mengatur rotasi komponen web saat mengedit.
|
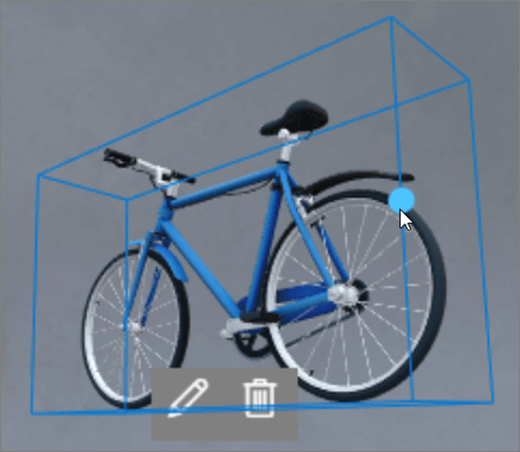
Menggunakan kotak batas:
Menggunakan bilah transformasi:
|
|
Mempelajari tentang komponen web yang bisa Anda gunakan di dalam ruang
Informasi selengkapnya
Menghapus komponen web dari SharePoint spasi