Catatan: Kami ingin secepatnya menyediakan konten bantuan terbaru dalam bahasa Anda. Halaman ini diterjemahkan menggunakan mesin dan mungkin terdapat kesalahan tata bahasa atau masalah keakuratan. Kami bertujuan menyediakan konten yang bermanfaat untuk Anda. Dapatkah Anda memberi tahu kami apakah informasi ini bermanfaat untuk Anda di bagian bawah halaman ini? Berikut artikel dalam bahasa Inggris untuk referensi.
Dalam artikel ini
Daftar
|
Nama tata letak |
Deskripsi |
Gambar |
|
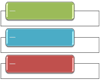
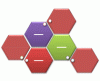
Daftar Segi Enam Berselang-Seling |
Gunakan untuk menyatakan seri interkoneksi ide. Teks Tingkat 1 muncul di sisi dalam segi enam. Teks Tingkat 2 muncul di sisi luar segi enam. |
|
|
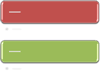
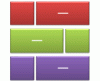
Daftar Blok Dasar |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Memaksimalkan ruang tampilan horizontal maupun vertikal untuk bentuk. |
|
|
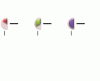
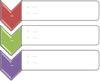
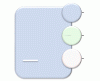
Daftar Aksen Gambar Meliuk |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Bentuk melingkar kecil didesain untuk memuat gambar. Berfungsi dengan baik untuk menggambarkan teks Tingkat 1 dan Tingkat 2. Memaksimalkan ruang tampilan horizontal maupun vertikal untuk bentuk. |
|
|
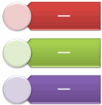
Daftar Gambar Berkelanjutan |
Gunakan untuk memperlihatkan grup interkoneksi informasi. Bentuk melingkar didesain untuk memuat gambar. |
|
|
Daftar Blok Menurun |
Gunakan untuk memperlihatkan grup ide yang terkait atau daftar informasi. Bentuk teks berkurang tingginya secara berurutan, dan teks Tingkat 1 ditampilkan secara vertikal. |
|
|
Proses Detail |
Gunakan dengan teks Tingkat 2 yang berjumlah banyak guna memperlihatkan kemajuan melalui tahapan. |
|
|
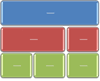
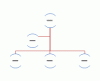
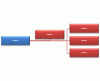
Daftar yang Dikelompokkan |
Gunakan untuk memperlihatkan informasi grup dan subgrup, atau langkah dan sublangkah dalam tugas, proses atau alur kerja. Teks Tingkat 1 terkait dengan bentuk horizontal tingkat atas, dan teks Tingkat 2 berkaitan dengan sublangkah vertikal di bawah setiap bentuk tingkat atas yang terkait. Berfungsi dengan baik untuk menekankan subgrup atau sublangkah, informasi hierarkis, atau beberapa daftar informasi. |
|
|
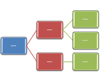
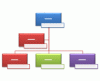
Daftar Hierarki |
Gunakan untuk memperlihatkan kemajuan hubungan hierarki di seluruh grup. Juga bisa digunakan untuk mengelompokkan atau membuat daftar informasi. |
|
|
Daftar Poin Horizontal |
Gunakan untuk memperlihatkan daftar informasi yang tidak berurutan atau yang dikelompokkan. Berfungsi baik dengan teks yang berjumlah besar. Semua teks mempunyai tingkat penekanan yang sama, dan arah tidak dinyatakan. |
|
|
Daftar Gambar Horizontal |
Gunakan untuk memperlihatkan informasi yang tidak berurutan atau yang dikelompokkan dengan penekanan pada gambar terkait. Bentuk bagian atas didesain untuk memuat gambar. |
|
|
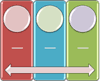
Proses Lingkaran Meningkat |
Gunakan untuk memperlihatkan seri langkah, dengan interior lingkaran yang bertambah seiring tiap langkahnya. Terbatas sampai tujuh langkah Tingkat 1 namun tidak terbatas pada item Tingkat 2. Berfungsi baik dengan teks Tingkat 2 yang berjumlah besar. |
|
|
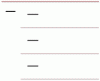
Daftar Bergaris |
Gunakan untuk memperlihatkan teks dalam jumlah banyak yang dibagi ke dalam kategori dan subkategori. Berfungsi baik dengan beberapa level teks. Teks pada level yang sama dipisahkan dengan garis. |
|
|
Daftar Aksen Gambar |
Gunakan untuk memperlihatkan informasi yang dikelompokkan atau berkaitan. Bentuk kecil di sudut atas didesain untuk memuat gambar. Menekankan teks Tingkat 2 di atas teks Tingkat 1, dan merupakan pilihan bagus untuk teks Tingkat 2 yang berjumlah besar. |
|
|
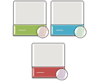
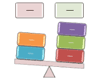
Daftar Judul Gambar |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Bentuk bagian atas didesain untuk memuat gambar dan gambar lebih ditekankan daripada teks. Berfungsi baik untuk gambar dengan judul teks pendek. |
|
|
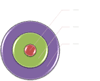
Proses Pai |
Gunakan untuk memperlihatkan dalam proses dengan setiap potongan pai yang bertambah ukurannya sampai tujuh potongan. Teks Tingkat 1 ditampilkan secara vertikal. |
|
|
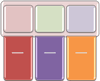
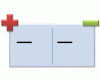
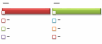
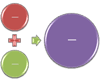
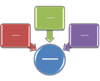
Plus dan Minus |
Gunakan untuk memperlihatkan kelebihan dan kekurangan dari dua ide. Setiap teks Tingkat 1 bisa memuat beberapa subtingkat. Berfungsi baik dengan teks yang berjumlah besar. Terbatas sampai dua item Tingkat 1. |
|
|
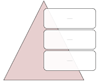
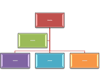
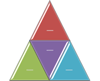
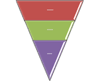
Daftar Piramida |
Gunakan untuk memperlihatkan hubungan yang proporsional, saling terkait, atau hierarkis. Teks muncul dalam bentuk persegi di bagian atas latar belakang piramida. |
|
|
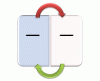
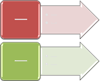
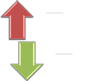
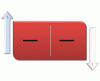
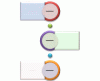
Daftar Terbalik |
Gunakan untuk mengganti di antara dua item. Hanya dua item pertama teks yang tampil, dan setiap item bisa memuat teks dalam jumlah besar. Berfungsi baik untuk memperlihatkan perubahan di antara dua item atau peralihan urutan. |
|
|
Proses Tersegmentasi |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja. Menekankan teks Tingkat 2, karena setiap garis muncul dalam bentuk yang terpisah. |
|
|
Daftar Bertumpuk |
Gunakan untuk memperlihatkan grup informasi atau langkah dalam tugas, proses, atau alur kerja. Bentuk melingkar memuat teks Tingkat 1, dan persegi yang terkait memuat teks Tingkat 2. Berfungsi baik untuk detail yang banyak dan teks Tingkat 1 minimal. |
|
|
Daftar Aksen Persegi |
Gunakan untuk memperlihatkan daftar informasi yang dibagi dalam dua kategori. Teks Tingkat 2 muncul di samping bentuk persegi kecil. Berfungsi baik dengan teks Tingkat 2 yang berjumlah besar. |
|
|
Daftar Tab |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Berfungsi baik untuk daftar dengan teks Tingkat 1 dalam jumlah sedikit. Teks tingkat 2 yang pertama tampil di samping teks Tingkat 1 dan teks tingkat 2 sisanya muncul di bawah teks Tingkat 1. |
|
|
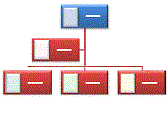
Hierarki Tabel |
Gunakan untuk memperlihatkan grup informasi yang disusun dari atas ke bawah, dan hierarki di dalam setiap grup. Tata letak ini tidak berisi garis penghubung. |
|
|
Daftar Tabel |
Gunakan untuk memperlihatkan informasi yang dikelompokkan atau berkaitan dari nilai yang sama. Baris pertama teks Tingkat 1 terkait dengan bagian atas bentuk dan teks Tingkat 2 digunakan untuk daftar berikutnya. |
|
|
Daftar Target |
Gunakan untuk memperlihatkan informasi yang saling terkait atau tumpang tindih. Setiap tujuh baris pertama teks tingkat 1 muncul dalam bentuk persegi. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Berfungsi baik dengan teks Tingkat 1 dan Tingkat 2. |
|
|
Daftar Trapesium |
Gunakan untuk memperlihatkan informasi yang dikelompokkan atau berkaitan dari nilai yang sama. Berfungsi baik dengan teks yang berjumlah besar. |
|
|
Daftar Lebar Bervariasi |
Gunakan untuk menekankan item ketebalan berbeda. Baik untuk sejumlah besar teks tingkat 1. Lebar setiap bentuk secara independen ditentukan berdasarkan pada teks. |
|
|
Daftar Kotak Vertikal |
Gunakan untuk memperlihatkan beberapa grup informasi, khususnya grup dengan teks Tingkat 2 yang berjumlah besar. Pilihan bagus untuk daftar informasi berpoin. |
|
|
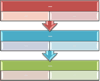
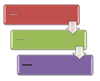
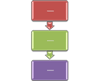
Daftar Blok Vertikal |
Gunakan untuk memperlihatkan grup informasi atau langkah dalam tugas, proses, atau alur kerja. Berfungsi baik dengan teks Tingkat 2 yang berjumlah besar. Pilihan bagus untuk teks dengan poin utama dan beberapa subpoin. |
|
|
Daftar Kurung Kurawal Vertikal |
Gunakan untuk memperlihatkan dikelompokkan blok informasi. Bekerja dengan baik dengan teks tingkat 2 yang berjumlah besar. |
|
|
Daftar Poin Vertikal |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Berfungsi baik untuk daftar dengan judul panjang atau informasi tingkat atas. |
|
|
Daftar Chevron Vertikal |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja, atau untuk menekankan gerakan atau arah. Menekankan teks Tingkat 2 di atas teks Tingkat 1, dan merupakan pilihan bagus untuk teks Tingkat 2 yang berjumlah besar. |
|
|
Daftar Aksen Gambar Vertikal |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Lingkaran kecil didesain untuk memuat gambar. |
|
|
Daftar Gambar Vertikal |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Bentuk kecil di samping kiri didesain untuk memuat gambar. |
|
|
Daftar Aksen Vertikal |
Gunakan untuk memperlihatkan daftar informasi. Teks Tingkat 2 muncul dalam bentuk persegi di atas chevron vertikal. Menekankan teks Tingkat 2 di atas teks Tingkat 1, dan merupakan pilihan bagus untuk teks Tingkat 2 yang berjumlah sedang. |
|
|
Daftar Panah Vertikal |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja, yang bergerak menuju sasaran bersama. Berfungsi baik untuk daftar informasi berpoin. |
|
|
Daftar Lingkaran Vertikal |
Gunakan untuk memperlihatkan data berurutan atau yang dikelompokkan. Berfungsi paling baik untuk teks Tingkat 1, yang tampil di samping bentuk lingkaran besar. Tingkat teks lebih rendah dipisahkan dengan bentuk lingkaran lebih kecil. |
|
|
Daftar Melengkung Vertikal |
Gunakan untuk memperlihatkan daftar informasi melengkung. Untuk menambahkan gambar ke bentuk lingkaran akses, terapkan isian gambar. |
|
Proses
|
Nama tata letak |
Deskripsi |
Gambar |
|
Proses Aksen |
Gunakan untuk memperlihatkan kemajuan, garis waktu, atau langkah berurutan dalam tugas, proses, atau alur kerja. Berfungsi dengan baik untuk menggambarkan teks Tingkat 1 dan Tingkat 2. |
|
|
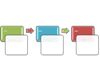
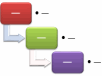
Aliran Selang-Seling |
Gunakan untuk memperlihatkan grup informasi atau langkah berurutan dalam tugas, proses, atau alur kerja. Menekankan interaksi atau hubungan di antara grup informasi. |
|
|
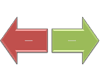
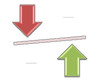
Pita Panah |
Gunakan untuk memperlihatkan konsep yang terkait atau bertentangan dengan beberapa koneksi, seperti kekuatan yang berlawanan. Dua baris pertama teks Tingkat 1 digunakan untuk teks dalam panah. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
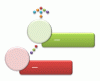
Proses Aksen Gambar Menaik |
Gunakan untuk memperlihatkan rangkaian gambar secara menaik dengan teks deskriptif. Paling baik digunakan dengan teks dalam jumlah kecil. |
|
|
Proses Meliuk Dasar |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja. Memaksimalkan ruang tampilan horizontal maupun vertikal untuk bentuk. |
|
|
Proses Chevron Dasar |
Gunakan untuk memperlihatkan kemajuan; garis waktu; langkah berurutan dalam tugas, proses, atau alur kerja; atau untuk menekankan gerakan atau arah. Teks Tingkat 1 muncul di dalam bentuk panah saat teks Tingkat 2 muncul di bawah bentuk panah. |
|
|
Proses Dasar |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja. |
|
|
Garis Waktu Dasar |
Gunakan untuk memperlihatkan langkah berurutan dalam tugas, proses atau alur kerja, atau untuk memperlihatkan informasi garis waktu. Bekerja dengan baik dengan teks tingkat 1 dan tingkat 2. Untuk informasi selengkapnya tentang menggunakan alat ini lihat membuat garis waktu. |
|
|
Proses Aksen Chevron |
Digunakan untuk memperlihatkan urutan langkah dalam tugas, proses, atau alur kerja, atau untuk menekankan pergerakan atau arah. Berfungsi baik dengan teks minimal Tingkat 1 dan Tingkat 2. |
|
|
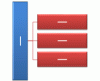
Daftar Chevron |
Gunakan untuk memperlihatkan kemajuan melalui beberapa proses yang membentuk keseluruhan arus kerja. Juga sesuai untuk mengilustrasikan proses yang kontras. Teks Tingkat 1 berhubungan dengan bentuk panah pertama di kiri, sementara teks Tingkat 2 berhubungan dengan sublangkah horizontal untuk tiap bentuk yang berisi teks Tingkat 1. |
|
|
Proses Lingkaran Meliuk |
Gunakan untuk memperlihatkan urutan atau langkah panjang atau nonlinear di dalam tugas, proses, atau alur kerja. Berfungsi paling baik dengan teks Tingkat 1 saja. Memaksimalkan ruang tampilan horizontal maupun vertikal untuk bentuk. |
|
|
Proses Chevron Tertutup |
Gunakan untuk memperlihatkan kemajuan; garis waktu; langkah berurutan dalam tugas, proses, atau alur kerja, atau untuk menekankan gerakan atau arah. Dapat digunakan untuk menekankan informasi di bentuk awal. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
Garis Waktu Aksen Lingkaran |
Gunakan untuk memperlihatkan rangkaian acara atau informasi garis waktu. Teks Tingkat 1 muncul di sebelah bentuk melingkar yang lebih besar. Teks Tingkat 2 muncul di sebelah bentuk melingkar yang lebih kecil. |
|
|
Proses Panah Lingkaran |
Gunakan untuk memperlihatkan item berurutan dengan teks pendukung untuk setiap item. Diagram ini paling baik digunakan dengan teks Tingkat 1 dalam jumlah kecil. |
|
|
Proses Panah Berkelanjutan |
Gunakan untuk memperlihatkan garis waktu atau langkah berurutan dalam tugas, proses, atau alur kerja. Bekerja sangat baik dengan teks Tingkat 1 karena setiap baris di teks Tingkat 1 muncul di bentuk panah. Teks Tingkat 2 muncul di luar bentuk panah. |
|
|
Proses Blok Berkelanjutan |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja. Paling sesuai dengan teks minimal Tingkat 1 dan Tingkat 2. |
|
|
Daftar Gambar Berkelanjutan |
Gunakan untuk memperlihatkan grup interkoneksi informasi. Bentuk melingkar didesain untuk memuat gambar. |
|
|
Panah Memusat |
Gunakan untuk memperlihatkan ide atau konsep yang memusat ke poin utama. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
Teks Memusat |
Gunakan untuk memperlihatkan beberapa langkah atau bagian yang bergabung ke membentuk sebuah keseluruhan. Terbatas untuk satu bentuk Tingkat 1 yang memuat teks dan maksimum lima bentuk Tingkat 2. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak |
|
|
Proses Urutan Turun |
Gunakan untuk memperlihatkan urutan turun rangkaian acara. Teks Tingkat 1 pertama berada di bagian atas panah, teks Tingkat 1 terakhir ditampilkan di bagian bawah panah. Hanya tujuh item Tingkat 1 pertama yang muncul. Bekerja sangat baik dengan jumlah teks kecil hingga menengah. |
|
|
Proses Detail |
Gunakan dengan teks Tingkat 2 yang berjumlah banyak guna memperlihatkan kemajuan melalui tahapan. |
|
|
Panah Menyebar |
Gunakan untuk memperlihatkan kemajuan ide atau konsep ke luar dari sumber utama. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
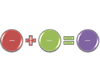
Persamaan |
Gunakan untuk memperlihatkan tahap atau tugas berurutan yang menggambarkan rencana atau hasil. Baris teks Tingkat 1 yang terakhir muncul setelah tanda sama dengan (=).Berfungsi paling baik hanya dengan teks Tingkat 1. |
|
|
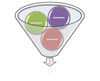
Corong |
Gunakan untuk memperlihatkan pemfilteran informasi atau cara bagian bergabung ke dalam keseluruhan. Menekankan hasil akhir. Bisa memuat sampai empat baris teks Tingkat 1; baris terakhir dari empat baris teks Tingkat 1 muncul di bawah corong dan baris lain yang terkait dengan bentuk melingkar. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Gerigi |
Gunakan untuk memperlihatkan ide yang saling terkait. Setiap tiga baris pertama teks Tingkat 1 terkait dengan bentuk gerigi, dan teks tingkat 2 terkait muncul dalam persegi di sebelah bentuk gerigi. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Proses Panah Bertambah |
Gunakan untuk memperlihatkan langkah berurutan dan tumpang tindih di dalam proses. Terbatas sampai lima item Tingkat 1. Tingkat 2 dapat berisi jumlah teks yang besar. |
|
|
Proses Blok Interkoneksi |
Gunakan untuk memperlihatkan langkah dalam suatu proses. Bekerja sangat baik dengan jumlah kecil teks Tingkat 1 dan jumlah menengah teks Tingkat 2. |
|
|
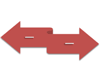
Panah Berlawanan |
Gunakan untuk memperlihatkan dua ide yang berlawanan, atau ide yang menyebar dari poin utama. Setiap dua baris pertama teks Tingkat 1 terkait dengan sebuah panah. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
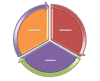
Proses Berfase |
Gunakan untuk memperlihatkan tiga fase proses. Terbatas sampai tiga item Tingkat 1. Dua item Tingkat 1 pertama dapat berisi empat item Tingkat 2, dan item ketiga Tingkat 1 dapat berisi jumlah item tak terbatas Tingkat 2. Berfungsi paling baik dengan teks yang berjumlah kecil. |
|
|
Proses Aksen Gambar |
Gunakan untuk memperlihatkan langkah berurutan dalam tugas, proses, atau alur kerja. Bentuk persegi di latar belakang didesain untuk memuat gambar. |
|
|
Proses Pai |
Gunakan untuk memperlihatkan dalam proses dengan setiap potongan pai yang bertambah ukurannya sampai tujuh potongan. Teks Tingkat 1 ditampilkan secara vertikal. |
|
|
Panah Proses |
Gunakan untuk memperlihatkan informasi yang menggambarkan proses atau alur kerja. Teks Tingkat 1 muncul di bentuk melingkar dan teks Tingkat 2 muncul dalam bentuk panah. Bekerja sangat baik untuk teks minimal dan untuk menekankan gerakan atau arah. |
|
|
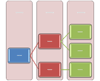
Daftar Proses |
Gunakan untuk memperlihatkan beberapa grup informasi atau langkah dan sublangkah dalam tugas, proses, atau alur kerja. Teks Tingkat 1 berkaitan dengan bentuk horizontal tingkat atas, dan teks Tingkat 2 berkaitan dengan sublangkah vertikal di bawah setiap bentuk tingkat atas yang terkait. |
|
|
Proses Acak ke Hasil |
Gunakan untuk memperlihatkan, melalui rangkaian langkah-langkah, bagaimana beberapa ide yang kacau dapat menghasilkan tujuan atau ide yang terpadu. Mendukung beberapa item teks Tingkat 1, namun bentuk yang berkaitan di Tingkat 1 pertama dan terakhir diperbaiki. Bekerja sangat baik dengan jumlah kecil teks Tingkat 1 dan jumlah menengah teks Tingkat 2. |
|
|
Proses Meliuk Berulang |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja. Memaksimalkan ruang tampilan horizontal maupun vertikal untuk bentuk. |
|
|
Proses Tersegmentasi |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja. Menekankan teks Tingkat 2, karena setiap garis muncul dalam bentuk yang terpisah. |
|
|
Proses Pengaturan |
Gunakan untuk memperlihatkan kemajuan ke bawah melalui tahapan-tahapan. Tiap lima garis teks Tingkat 1 pertama berhubungan dengan persegi. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Proses Menurun |
Gunakan untuk memperlihatkan proses menurun dengan beberapa langkah dan sublangkah. Berfungsi paling baik dengan teks yang berjumlah kecil. |
|
|
Proses Menaik |
Gunakan untuk memperlihatkan rangkaian langkah atau daftar informasi menaik. |
|
|
Proses SubLangkah |
Gunakan untuk memperlihatkan proses multilangkah dengan sublangkah di antara tiap contoh teks Tingkat 1. Bekerja sangat baik dengan sejumlah kecil teks dan terbatas hingga tujuh langkah Tingkat 1. Tiap langkah Tingkat 1 dapat memiliki sublangkah yang tak terbatas. |
|
|
Pipa garis waktu |
Gunakan untuk memperlihatkan langkah berurutan dalam tugas, proses atau alur kerja, atau untuk memperlihatkan informasi garis waktu. Teks tingkat 1 muncul lebih besar dari teks tingkat 2. |
|
|
Panah Maju |
Gunakan untuk memperlihatkan kemajuan atau langkah yang cenderung maju dalam tugas, proses, atau alur kerja. Tiap lima baris teks Tingkat 1 pertama berkaitan ke titik di panah. Bekerja sangat baik dengan teks minimal. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Daftar Panah Vertikal |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja, yang bergerak menuju sasaran bersama. Berfungsi baik untuk daftar informasi berpoin. |
|
|
Proses Meliuk Vertikal |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja. Memaksimalkan ruang tampilan horizontal maupun vertikal untuk bentuk. Menempatkan lebih banyak penekanan dalam hubungan timbal balik antar bentuk daripada arah atau gerakan. |
|
|
Daftar Chevron Vertikal |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja, atau untuk menekankan gerakan atau arah. Menekankan teks Tingkat 2 di atas teks Tingkat 1, dan merupakan pilihan bagus untuk teks Tingkat 2 yang berjumlah besar. |
|
|
Persamaan Vertikal |
Gunakan untuk memperlihatkan tahap atau tugas berurutan yang menggambarkan rencana atau hasil. Baris teks Tingkat 1 terakhir muncul setelah panah. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
Proses Vertikal |
Gunakan untuk memperlihatkan kemajuan atau langkah berurutan dalam tugas, proses, atau alur kerja dari atas ke bawah. Bekerja sangat baik dengan teks Tingkat 1, karena ruang vertikal terbatas. |
|
Siklus
|
Nama tata letak |
Deskripsi |
Gambar |
|
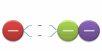
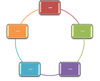
Siklus Dasar |
Gunakan untuk menyatakan urutan tahap, tugas, atau kejadian yang berkelanjutan dalam aliran melingkar. Menekankan pada tahap atau langkah daripada panah penghubung atau aliran. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
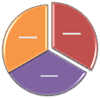
Pai Dasar |
Gunakan untuk memperlihatkan bagaimana bagian-bagian individual membentuk sebuah keseluruhan. Tujuh baris pertama teks Tingkat 1 terkait dengan bentuk irisan atau pai yang sama rata. Bentuk teks Tingkat 1 teratas muncul di luar sisa pai untuk penekanan. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
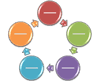
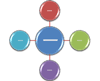
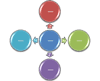
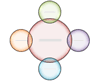
Radial Dasar |
Gunakan untuk memperlihatkan hubungan ke ide utama dalam siklus. Baris pertama teks Tingkat 1 terkait dengan bentuk pusat, dan teks Tingkat 2 berhubungan dengan bentuk lingkaran di sekitarnya. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
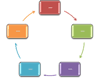
Siklus Blok |
Gunakan untuk menyatakan urutan tahap, tugas, atau kejadian yang berkelanjutan dalam aliran melingkar. Menekankan pada tahap atau langkah ketimbang panah penghubung atau aliran. |
|
|
Proses Panah Lingkaran |
Gunakan untuk memperlihatkan item berurutan dengan teks pendukung untuk setiap item. Diagram ini paling baik digunakan dengan teks Tingkat 1 dalam jumlah kecil. |
|
|
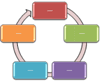
Siklus Berkelanjutan |
Gunakan untuk menyatakan urutan tahap, tugas, atau kejadian yang berkelanjutan dalam aliran melingkar. Menekankan pada koneksi di antara semua komponen. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
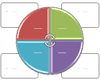
Matriks Siklus |
Gunakan untuk memperlihatkan hubungan ke ide utama dalam kemajuan bersiklus. Setiap empat baris pertama teks Tingkat 1 terkait dengan irisan atau bentuk pai, dan teks Tingkat 2 muncul dalam bentuk persegi di sisi irisan atau bentuk pai. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Radial Menyebar |
Gunakan untuk memperlihatkan hubungan ke ide utama dalam siklus. Baris pertama teks tingkat 1 terkait dengan bentuk melingkar pusat. Menekankan pada lingkaran di sekitarnya daripada ide utama. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Gerigi |
Gunakan untuk memperlihatkan ide yang saling terkait. Setiap tiga baris pertama teks Tingkat 1 terkait dengan bentuk gerigi, dan teks tingkat 2 terkait muncul dalam persegi di sebelah bentuk gerigi. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
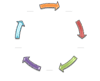
Siklus Multiarah |
Gunakan untuk menyatakan tahap, tugas, atau kejadian berurutan yang berkelanjutan, yang bisa terjadi dengan arah mana saja. |
|
|
Siklus Tanpa Arah |
Gunakan untuk menyatakan urutan tahap, tugas, atau kejadian yang berkelanjutan dalam aliran melingkar. Setiap bentuk mempunyai tingkat kepentingan yang sama. Berfungsi dengan baik ketika arah tidak perlu ditunjukkan. |
|
|
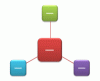
Kluster Radial |
Gunakan untuk memperlihatkan data yang berhubungan ke ide atau tema utama. Teks Tingkat 1 teratas muncul di tengah. Teks Tingkat 2 muncul dalam bentuk di sekitarnya. Bisa memuat sampai tujuh bentuk Tingkat 2. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Berfungsi paling baik dengan teks yang berjumlah kecil. |
|
|
Siklus Radial |
Gunakan untuk memperlihatkan hubungan ke ide utama. Menekankan informasi baik dalam lingkaran di tengah maupun bagaimana informasi di cincin bagian luar berkontribusi ke ide utama. Baris pertama teks Tingkat 1 terkait dengan lingkaran tengah, teks Tingkat 2 berhubungan ke cincin lingkaran luar. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Venn Radial |
Gunakan untuk memperlihatkan hubungan yang bertumpang tindih maupun hubungan ke ide utama dalam siklus. Baris pertama teks Tingkat 1 terkait dengan bentuk pusat dan baris teks Tingkat 2 terkait dengan bentuk melingkar di sekitarnya. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Siklus Tersegmentasi |
Gunakan untuk memperlihatkan kemajuan atau urutan tahap, tugas, atau kejadian dalam aliran melingkar. Menekankan pada bagian interkoneksi. Setiap tujuh baris pertama teks tingkat 1 terkait dengan irisan atau bentuk pai. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Siklus Teks |
Gunakan untuk menyatakan urutan tahap, tugas, atau kejadian yang berkelanjutan dalam aliran melingkar. Menekankan panah atau aliran daripada tahapan atau langkah. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
Hierarki
|
Nama tata letak |
Deskripsi |
Gambar |
|
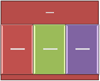
Tata Letak Arsitektur |
Gunakan untuk memperlihatkan hubungan hierarki yang dibangun dari dasar. Tata letak ini mampu memperlihatkan komponen arsitektural atau objek yang disusun pada objek lainnya. |
|
|
Hierarki Gambar Lingkaran |
Gunakan untuk memperlihatkan informasi hierarki atau hubungan pelaporan dalam organisasi. Gambar muncul di lingkaran dan teks yang terkait muncul di samping gambar. |
|
|
Bagan Organisasi Setengah Lingkaran |
Gunakan untuk memperlihatkan informasi hierarki atau hubungan pelaporan dalam organisasi. Bentuk asisten dan tata letak menggantung Bagan Organisasi tersedia dengan tata letak ini. |
|
|
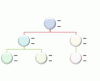
Hierarki |
Gunakan untuk memperlihatkan hubungan hierarki yang bergerak dari atas ke bawah. |
|
|
Daftar Hierarki |
Gunakan untuk memperlihatkan kemajuan hubungan hierarki di seluruh grup. Juga bisa digunakan untuk mengelompokkan atau membuat daftar informasi. |
|
|
Hierarki Horizontal |
Gunakan untuk memperlihatkan hubungan hierarkis yang bergerak secara horizontal. Sesuai untuk digunakan di pohon keputusan. |
|
|
Hierarki Berlabel Horizontal |
Gunakan untuk memperlihatkan hubungan hierarki yang mengarah secara horizontal dan dikelompokkan secara hierarki. Menekankan judul atau teks tingkat 1. Baris pertama teks Tingkat 1 muncul dalam bentuk di awal hierarki, baris kedua dan berikutnya dari teks Tingkat 1 muncul di bagian atas persegi tinggi. |
|
|
Hierarki Multi-Tingkat Horizontal |
Gunakan untuk memperlihatkan sejumlah besar informasi hierarki yang bergerak secara horizontal. Bagian atas hierarki ditampilkan secara vertikal. Tata letak ini mendukung banyak tingkat di hierarki. |
|
|
Bagan Organisasi Horizontal |
Gunakan untuk memperlihatkan informasi hierarki secara horizontal atau hubungan pelaporan dalam organisasi. Bentuk asisten dan tata letak menggantung Bagan Organisasi tersedia dengan tata letak ini. |
|
|
Hierarki Berlabel |
Gunakan untuk memperlihatkan hubungan hierarki yang mengarah dari atas ke bawah dan dikelompokkan secara hierarkis. Menekankan judul atau teks tingkat 1. Baris pertama teks Tingkat 1 muncul dalam bentuk di awal hierarki, dan baris berikutnya dari teks Tingkat 1 muncul di bagian kiri persegi tinggi. |
|
|
Daftar Bergaris |
Gunakan untuk memperlihatkan teks dalam jumlah banyak yang dibagi ke dalam kategori dan subkategori. Berfungsi baik dengan beberapa level teks. Teks pada level yang sama dipisahkan dengan garis. |
|
|
Bagan Nama dan Judul Organisasi |
Gunakan untuk memperlihatkan informasi hierarki atau hubungan pelaporan dalam organisasi. Untuk memasukkan teks di kotak judul, ketik langsung di dalam bentuk persegi yang lebih kecil. Bentuk asisten dan tata letak menggantung Bagan Organisasi tersedia dengan tata letak ini. |
|
|
Bagan Organisasi |
Gunakan untuk memperlihatkan informasi hierarki atau hubungan pelaporan dalam organisasi. Bentuk asisten dan tata letak menggantung Bagan Organisasi tersedia dengan tata letak ini. |
|
|
Gambar Bagan Organisasi |
Gunakan untuk memperlihatkan informasi hierarki atau hubungan pelaporan dalam organisasi, dengan gambar terkait. Bentuk asisten dan tata letak menggantung Bagan Organisasi tersedia dengan tata letak ini. |
|
|
Hierarki Tabel |
Gunakan untuk memperlihatkan grup informasi yang disusun dari atas ke bawah, dan hierarki di dalam setiap grup. Tata letak ini tidak berisi garis penghubung. |
|
Hubungan
|
Nama tata letak |
Deskripsi |
Gambar |
|
Pita Panah |
Gunakan untuk memperlihatkan konsep yang terkait atau bertentangan dengan beberapa koneksi, seperti kekuatan yang berlawanan. Dua baris pertama teks Tingkat 1 digunakan untuk teks dalam panah. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Seimbang |
Gunakan untuk membandingkan atau memperlihatkan hubungan di antara dua ide. Setiap dua baris pertama teks Tingkat 1 terkait dengan teks di atas salah satu sisi titik tengah. Menekankan teks Tingkat 2, yang terbatas pada empat bentuk pada setiap sisi titik tengah. Keseimbangan menyinggung terhadap sisi dengan sebagian besar bentuk yang berisi teks Tingkat 2. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Pai Dasar |
Gunakan untuk memperlihatkan bagaimana bagian-bagian individual membentuk sebuah keseluruhan. Tujuh baris pertama teks Tingkat 1 terkait dengan bentuk irisan atau pai yang sama rata. Bentuk teks Tingkat 1 teratas muncul di luar sisa pai untuk penekanan. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
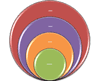
Radial Dasar |
Gunakan untuk memperlihatkan hubungan ke ide utama dalam siklus. Baris pertama teks Tingkat 1 terkait dengan bentuk pusat, dan teks Tingkat 2 berhubungan dengan bentuk lingkaran di sekitarnya. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Target Dasar |
Gunakan untuk memperlihatkan hubungan pemuatan, gradasi, atau hierarki. Lima baris pertama teks Tingkat 1 berhubungan dengan lingkaran. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
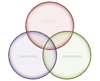
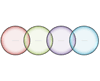
Venn Dasar |
Gunakan untuk memperlihatkan hubungan tumpang tindih atau interkoneksi. Tujuh baris pertama teks Tingkat 1 berhubungan dengan lingkaran. Jika terdapat empat baris atau kurang teks Tingkat 1, maka teks berada di dalam lingkaran. Jika terdapat lebih dari empat baris teks Tingkat 1, maka teks berada di luar lingkaran. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Hubungan Lingkaran |
Gunakan untuk memperlihatkan hubungan ke atau dari ide utama. Teks Tingkat 2 ditambahkan tidak berurutan dan terbatas pada lima item. Hanya bisa ada satu item Tingkat 1. |
|
|
Daftar Gambar Berkelanjutan |
Gunakan untuk memperlihatkan grup interkoneksi informasi. Bentuk melingkar didesain untuk memuat gambar. |
|
|
Panah Memusat |
Gunakan untuk memperlihatkan ide atau konsep yang memusat ke poin utama. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
Radial Memusat |
Gunakan untuk memperlihatkan hubungan konsep atau komponen ke ide utama dalam sebuah siklus. Baris pertama teks Tingkat 1 terkait dengan bentuk melingkar utama dan baris teks Tingkat 2 terkait dengan bentuk persegi di sekitarnya. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Panah Pengimbang |
Gunakan untuk memperlihatkan dua ide atau konsep yang berlawanan. Setiap dua baris pertama teks Tingkat 1 terkait dengan sebuah panah dan berfungsi baik dengan teks Tingkat 2. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Matriks Siklus |
Gunakan untuk memperlihatkan hubungan ke ide utama dalam kemajuan bersiklus. Setiap empat baris pertama teks Tingkat 1 terkait dengan irisan atau bentuk pai, dan teks Tingkat 2 muncul dalam bentuk persegi di sisi irisan atau bentuk pai. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Panah Menyebar |
Gunakan untuk memperlihatkan kemajuan ide atau konsep ke luar dari sumber utama. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
Radial Menyebar |
Gunakan untuk memperlihatkan hubungan ke ide utama dalam siklus. Baris pertama teks tingkat 1 terkait dengan bentuk melingkar pusat. Menekankan pada lingkaran di sekitarnya daripada ide utama. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Persamaan |
Gunakan untuk memperlihatkan tahap atau tugas berurutan yang menggambarkan rencana atau hasil. Baris teks Tingkat 1 yang terakhir muncul setelah tanda sama dengan (=).Berfungsi paling baik hanya dengan teks Tingkat 1. |
|
|
Corong |
Gunakan untuk memperlihatkan pemfilteran informasi atau cara bagian bergabung ke dalam keseluruhan. Menekankan hasil akhir. Bisa memuat sampai empat baris teks Tingkat 1; baris terakhir dari empat baris teks Tingkat 1 muncul di bawah corong dan baris lain yang terkait dengan bentuk melingkar. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Gerigi |
Gunakan untuk memperlihatkan ide yang saling terkait. Setiap tiga baris pertama teks Tingkat 1 terkait dengan bentuk gerigi, dan teks tingkat 2 terkait muncul dalam persegi di sebelah bentuk gerigi. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Daftar yang Dikelompokkan |
Gunakan untuk memperlihatkan informasi grup dan subgrup, atau langkah dan sublangkah dalam tugas, proses atau alur kerja. Teks Tingkat 1 terkait dengan bentuk horizontal tingkat atas, dan teks Tingkat 2 berkaitan dengan sublangkah vertikal di bawah setiap bentuk tingkat atas yang terkait. Berfungsi dengan baik untuk menekankan subgrup atau sublangkah, informasi hierarkis, atau beberapa daftar informasi. |
|
|
Daftar Hierarki |
Gunakan untuk memperlihatkan kemajuan hubungan hierarki di seluruh grup. Juga bisa digunakan untuk mengelompokkan atau membuat daftar informasi. |
|
|
Venn Linear |
Gunakan untuk memperlihatkan hubungan bertumpang tindih yang berurutan. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
Target Bertumpuk |
Gunakan untuk memperlihatkan hubungan pemuatan. Setiap tiga baris pertama teks Tingkat 1 terkait dengan bagian kiri atas teks dalam bentuk, dan teks Tingkat 2 terkait dengan bentuk yang lebih kecil. Berfungsi paling baik dengan baris teks Tingkat 2 yang minimal. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Siklus Tanpa Arah |
Gunakan untuk menyatakan urutan tahap, tugas, atau kejadian yang berkelanjutan dalam aliran melingkar. Setiap bentuk mempunyai tingkat kepentingan yang sama. Berfungsi dengan baik ketika arah tidak perlu ditunjukkan. |
|
|
Panah Berlawanan |
Gunakan untuk memperlihatkan dua ide yang berlawanan, atau ide yang menyebar dari poin utama. Setiap dua baris pertama teks Tingkat 1 terkait dengan sebuah panah. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
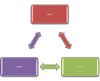
Ide yang berlawanan |
Gunakan untuk memperlihatkan dua ide yang berlawanan atau kontras. Bisa memiliki satu atau dua tingkat 1 item. Setiap teks tingkat 1 bisa berisi beberapa sub-tingkat. Bekerja dengan baik dengan teks dalam jumlah besar. |
|
|
Daftar Aksen Gambar |
Gunakan untuk memperlihatkan informasi yang dikelompokkan atau berkaitan. Bentuk kecil di sudut atas didesain untuk memuat gambar. Menekankan teks Tingkat 2 di atas teks Tingkat 1, dan merupakan pilihan bagus untuk teks Tingkat 2 yang berjumlah besar. |
|
|
Kluster Radial |
Gunakan untuk memperlihatkan data yang berhubungan ke ide atau tema utama. Teks Tingkat 1 teratas muncul di tengah. Teks Tingkat 2 muncul dalam bentuk di sekitarnya. Bisa memuat sampai tujuh bentuk Tingkat 2. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Berfungsi paling baik dengan teks yang berjumlah kecil. |
|
|
Siklus Radial |
Gunakan untuk memperlihatkan hubungan ke ide utama. Menekankan informasi baik dalam lingkaran di tengah maupun bagaimana informasi di cincin bagian luar berkontribusi ke ide utama. Baris pertama teks Tingkat 1 terkait dengan lingkaran tengah, teks Tingkat 2 berhubungan ke cincin lingkaran luar. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Daftar Radial |
Gunakan untuk memperlihatkan hubungan ke ide utama dalam siklus. Bentuk tengah bisa memuat gambar. Teks Tingkat 1 muncul dalam lingkaran yang lebih kecil dan teks Tingkat 2 yang terkait muncul di samping lingkaran yang lebih kecil. |
|
|
Venn Radial |
Gunakan untuk memperlihatkan hubungan yang bertumpang tindih maupun hubungan ke ide utama dalam siklus. Baris pertama teks Tingkat 1 terkait dengan bentuk pusat dan baris teks Tingkat 2 terkait dengan bentuk melingkar di sekitarnya. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Piramida Tersegmentasi |
Gunakan untuk memperlihatkan hubungan pemuatan, proporsional, atau interkoneksi. Sembilan baris pertama dari Teks tingkat 1 muncul dalam bentuk segitiga. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
Venn Tumpuk |
Gunakan untuk memperlihatkan hubungan yang tumpang tindih. Pilihan bagus untuk menekankan pertumbuhan atau gradasi. Berfungsi paling baik dengan teks Tingkat 1 saja. Tujuh baris pertama teks Tingkat 1 terkait dengan bentuk melingkar. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Hierarki Tabel |
Gunakan untuk memperlihatkan grup informasi yang disusun dari atas ke bawah, dan hierarki di dalam setiap grup. Tata letak ini tidak berisi garis penghubung. |
|
|
Daftar Target |
Gunakan untuk memperlihatkan informasi yang saling terkait atau tumpang tindih. Setiap tujuh baris pertama teks tingkat 1 muncul dalam bentuk persegi. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Berfungsi baik dengan teks Tingkat 1 dan Tingkat 2. |
|
|
Persamaan Vertikal |
Gunakan untuk memperlihatkan tahap atau tugas berurutan yang menggambarkan rencana atau hasil. Baris teks Tingkat 1 terakhir muncul setelah panah. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
Matriks
|
Nama tata letak |
Deskripsi |
Gambar |
|
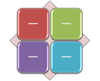
Matriks Dasar |
Gunakan untuk memperlihatkan hubungan komponen terhadap sebuah keseluruhan dalam kuadran. Empat baris pertama teks Tingkat 1 muncul di kuadran. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Matriks Siklus |
Gunakan untuk memperlihatkan hubungan ke ide utama dalam kemajuan bersiklus. Setiap empat baris pertama teks Tingkat 1 terkait dengan irisan atau bentuk pai, dan teks Tingkat 2 muncul dalam bentuk persegi di sisi irisan atau bentuk pai. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Matriks Kisi |
Gunakan untuk memperlihatkan penempatan konsep di sepanjang dua sumbu. Menekankan komponen individual daripada keseluruhan. Empat garis pertama dari teks Tingkat 1 muncul di kuadran. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
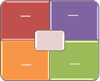
Matriks Berjudul |
Gunakan untuk memperlihatkan hubungan empat kuadran dengan sebuah keseluruhan. Baris pertama teks Tingkat 1 terkait dengan bentuk pusat, dan empat garis pertama teks Tingkat 2 muncul di kuadran. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
Piramida
|
Nama tata letak |
Deskripsi |
Gambar |
|
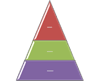
Piramida Dasar |
Gunakan untuk memperlihatkan hubungan proporsional, interkoneksi, atau hierarkis dengan komponen terbesar pada bagian bawah dan menyempit ke atas. Teks Tingkat 1 muncul di segmen piramida dan teks Tingkat 2 muncul dalam bentuk di samping setiap segmen. |
|
|
Piramida Terbalik |
Gunakan untuk memperlihatkan hubungan proporsional, interkonesi, atau hierarkis dengan komponen terbesar pada bagian atas dan menyempit ke bawah. Teks Tingkat 1 muncul di segmen piramida dan teks Tingkat 2 muncul dalam bentuk di samping setiap segmen. |
|
|
Daftar Piramida |
Gunakan untuk memperlihatkan hubungan yang proporsional, saling terkait, atau hierarkis. Teks muncul dalam bentuk persegi di bagian atas latar belakang piramida. |
|
|
Piramida Tersegmentasi |
Gunakan untuk memperlihatkan hubungan pemuatan, proporsional, atau interkoneksi. Sembilan baris pertama dari Teks tingkat 1 muncul dalam bentuk segitiga. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
Gambar
|
Nama tata letak |
Deskripsi |
Gambar |
|
Gambar Beraksen |
Gunakan untuk memperlihatkan ide fotografik utama dengan ide terkait di sisinya. Teks bagian atas Tingkat 1 muncul di atas gambar utama. Teks terkait untuk bentuk Tingkat 1 yang lain muncul di samping gambar lingkaran kecil. Tata letak ini juga berfungsi baik tanpa teks. |
|
|
Blok Gambar Berselang-Seling |
Gunakan untuk memperlihatkan rangkaian gambar dari atas ke bawah. Teks muncul bergantian di samping kanan atau kiri gambar. |
|
|
Lingkaran Gambar Berselang-Seling |
Gunakan untuk memperlihatkan sekumpulan gambar dengan teks. Teks terkait muncul di pusat lingkaran dengan gambar alternatif dari kiri ke kanan. |
|
|
Proses Aksen Gambar Menaik |
Gunakan untuk memperlihatkan rangkaian gambar secara menaik dengan teks deskriptif. Paling baik digunakan dengan teks dalam jumlah kecil. |
|
|
Daftar Aksen Gambar Meliuk |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Bentuk melingkar kecil didesain untuk memuat gambar. Berfungsi dengan baik untuk menggambarkan teks Tingkat 1 dan Tingkat 2. Memaksimalkan ruang tampilan horizontal maupun vertikal untuk bentuk. |
|
|
Blok Gambar Meliuk |
Gunakan untuk memperlihatkan rangkaian gambar. Kotak yang menutup bagian sudut bawah bisa memuat sedikit teks. |
|
|
Keterangan Gambar Meliuk |
Gunakan untuk memperlihatkan rangkaian gambar berurutan. Kotak yang menutup bagian sudut bawah bisa memuat sedikit teks. |
|
|
Daftar Keterangan Gambar Meliuk |
Gunakan untuk memperlihatkan rangkaian gambar. Judul dan deskripsi muncul dalam bentuk callout di bawah setiap gambar. |
|
|
Teks Semi Transparan Gambar Meliuk |
Gunakan untuk memperlihatkan rangkaian gambar. Kotak semi transparan menutupi bagian bawah gambar dan berisi semua tingkat teks. |
|
|
Daftar Gambar Gelembung |
Gunakan untuk memperlihatkan rangkaian gambar. Bisa memuat sampai delapan gambar Tingkat 1. Teks dan gambar yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Berfungsi paling baik dengan teks yang berjumlah kecil. |
|
|
Gambar Berjudul |
Gunakan untuk memperlihatkan gambar dengan beberapa tingkat teks. Berfungsi paling baik dengan teks Tingkat 1 berjumlah sedikit dan teks Tingkat 2 berjumlah sedang. |
|
|
Hierarki Gambar Lingkaran |
Gunakan untuk memperlihatkan informasi hierarki atau hubungan pelaporan dalam organisasi. Gambar muncul di lingkaran dan teks yang terkait muncul di samping gambar. |
|
|
Callout Gambar Melingkar |
Gunakan untuk memperlihatkan ide utama dan sub ide atau item terkait. Teks dari gambar pertama menutupi bagian bawah gambar. Teks yang terkait ke bentuk Tingkat 1 yang lain muncul di samping gambar melingkar kecil. Diagram ini juga berfungsi baik tanpa teks. |
|
|
Daftar Gambar Berkelanjutan |
Gunakan untuk memperlihatkan grup interkoneksi informasi. Bentuk melingkar didesain untuk memuat gambar. |
|
|
Gambar Teks Berbingkai |
Gunakan untuk memperlihatkan gambar dengan teks Tingkat 1 yang terkait ditampilkan dalam bingkai. |
|
|
Kluster Segi Enam |
Gunakan untuk memperlihatkan gambar dengan teks dekskriptif yang berhubungan. Segi enam kecil menunjukkan gambar dan pasangan teks. Berfungsi paling baik dengan teks yang berjumlah kecil. |
|
|
Daftar Gambar Horizontal |
Gunakan untuk memperlihatkan informasi yang tidak berurutan atau yang dikelompokkan dengan penekanan pada gambar terkait. Bentuk bagian atas didesain untuk memuat gambar. |
|
|
Blok Aksen Gambar |
Gunakan untuk memperlihatkan grup gambar dalam blok yang dimulai dari sudut. Teks yang terkait ditampilkan secara vertikal. Berfungsi baik sebagai aksen pada slide judul atau sub judul atau untuk pemutus bagian dokumen. |
|
|
Daftar Aksen Gambar |
Gunakan untuk memperlihatkan informasi yang dikelompokkan atau berkaitan. Bentuk kecil di sudut atas didesain untuk memuat gambar. Menekankan teks Tingkat 2 di atas teks Tingkat 1, dan merupakan pilihan bagus untuk teks Tingkat 2 yang berjumlah besar. |
|
|
Proses Aksen Gambar |
Gunakan untuk memperlihatkan langkah berurutan dalam tugas, proses, atau alur kerja. Bentuk persegi di latar belakang didesain untuk memuat gambar. |
|
|
Daftar Judul Gambar |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Bentuk bagian atas didesain untuk memuat gambar dan gambar lebih ditekankan daripada teks. Berfungsi baik untuk gambar dengan judul teks pendek. |
|
|
Kisi Gambar |
Gunakan untuk memperlihatkan gambar yang ditata pada kisi persegi. Paling baik dengan teks Tingkat 1 dalam jumlah sedikit, yang muncul di atas gambar. |
|
|
Jajaran Gambar |
Gunakan untuk memperlihatkan rangkaian gambar secara berdampingan. Teks Tingkat 1 menutupi bagian atas gambar. Teks Tingkat 2 muncul di bawah gambar. |
|
|
Strip Gambar |
Gunakan untuk memperlihatkan rangkaian gambar dari atas ke bawah dengan teks Tingkat 1 di samping setiap gambar. |
|
|
Daftar Gambar Snapshot |
Gunakan untuk memperlihatkan gambar dengan teks penjelasan. Teks Tingkat 2 bisa menampilkan daftar informasi. Berfungsi baik dengan teks dengan jumlah banyak. |
|
|
Gambar Spiral |
Gunakan untuk memperlihatkan seri dari maksimal lima gambar dengan judul Tingkat 1 yang terkait, yang memilin ke pusat. |
|
|
Daftar Akses Gambar Berjudul |
Gunakan untuk memperlihatkan daftar informasi dengan gambar aksen untuk setiap teks Tingkat 2. Teks Tingkat 1 tampil dalam kotak terpisah di atas daftar. |
|
|
Jajaran Gambar Berjudul |
Gunakan untuk memperlihatkan rangkaian gambar yang masing-masing mempunyai judul dan deskripsi sendiri. Teks Tingkat 1 muncul dalam kotak di atas gambar. Teks Tingkat 2 muncul di bawah gambar. |
|
|
Blok Gambar Berjudul |
Gunakan untuk memperlihatkan rangkaian gambar. Teks Tingkat 1 muncul di atas setiap gambar. Teks Tingkat 2 muncul di samping dan sedikit tumpang tindih dengan setiap gambar. |
|
|
Daftar Aksen Gambar Vertikal |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Lingkaran kecil didesain untuk memuat gambar. |
|
|
Daftar Gambar Vertikal |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Bentuk kecil di samping kiri didesain untuk memuat gambar. |
|
Office.com
|
Nama tata letak |
Deskripsi |
Gambar |
|
Proses Lingkaran |
Gunakan untuk memperlihatkan langkah dalam suatu proses. Terbatas sampai sebelas bentuk Tingkat 1 dengan jumlah bentuk Tingkat 2 yang tidak terbatas. Berfungsi paling baik dengan teks yang berjumlah kecil. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Teks Memusat |
Gunakan untuk memperlihatkan beberapa langkah atau bagian yang bergabung ke membentuk sebuah keseluruhan. Terbatas untuk satu bentuk Tingkat 1 yang memuat teks dan maksimum lima bentuk Tingkat 2. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak |
|
|
Radial Segi Enam |
Gunakan untuk memperlihatkan data berurutan yang berhubungan ke sebuah ide atau tema utama. Terbatas sampai enam bentuk Tingkat 2. Berfungsi paling baik dengan teks yang berjumlah kecil. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Proses Blok Interkoneksi |
Gunakan untuk memperlihatkan langkah dalam suatu proses. Bekerja sangat baik dengan jumlah kecil teks Tingkat 1 dan jumlah menengah teks Tingkat 2. |
|
|
Bingkai Gambar |
Gunakan untuk memperlihatkan gambar dan teks Tingkat 1 yang terkait, keduanya ditampilkan dalam bingkai offset. Berfungsi paling baik dengan teks Tingkat 1 saja. |
|
|
Daftar Gambar Radial |
Gunakan untuk memperlihatkan hubungan ke ide pusat. Bentuk tingkat 1 yang berisi teks dan semua tingkat 2 bentuk berisi gambar dengan teks yang terkait. Terbatas pada empat tingkat 2 gambar. Gambar tak terpakai tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Bekerja paling baik dengan sedikit teks tingkat 2. |
|
|
Daftar Tab |
Gunakan untuk memperlihatkan blok informasi tidak berurutan atau yang dikelompokkan. Berfungsi baik untuk daftar dengan teks Tingkat 1 dalam jumlah sedikit. Teks tingkat 2 yang pertama tampil di samping teks Tingkat 1 dan teks tingkat 2 sisanya muncul di bawah teks Tingkat 1. |
|
|
Aksen Gambar Tema |
Gunakan untuk memperlihatkan grup gambar dengan gambar pertama berpusat dan terbesar. Bisa berisi sampai enam gambar tingkat 1. Gambar tak terpakai tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Bekerja paling baik dengan sedikit teks. |
|
|
Aksen Berselang-Seling Gambar Tema |
Gunakan untuk memperlihatkan gambar dengan gambar pertama yang dibuat paling besar dan berada di atas. Gambar Tingkat 1 tambahan berselang-seling antara bujur sangkar dan persegi dengan batas sembilan gambar Tingkat 1. Berfungsi paling baik dengan teks yang berjumlah kecil. Teks yang tidak digunakan tidak muncul, namun tetap tersedia jika Anda beralih tata letak. |
|
|
Kisi Gambar Tema |
Gunakan untuk memperlihatkan grup gambar dengan gambar pertama menjadi yang terbesar. Bisa berisi hingga lima tingkat 1 gambar. Gambar tak terpakai tidak muncul, namun tetap tersedia jika Anda beralih tata letak. Bekerja paling baik dengan sejumlah kecil teks terkait. |
|