Saat Anda ingin berbagi presentasi atau peragaan slide gambar dengan teman, Keluarga, atau kolega Anda, Simpanlah ke OneDrive, maka Anda bisa menyematkan dalam halaman web atau blog.
Kode semat yang Anda perlukan harus didapat dari PowerPoint untuk web. Tidak tersedia dari versi PC atau Mac PowerPoint.
Mendapatkan kode semat
-
Simpan presentasi Anda ke OneDrive.com. (Menyimpan presentasi ke folder publik secara online adalah hal yang memungkinkan Anda untuk menyematkan di halaman web.)
-
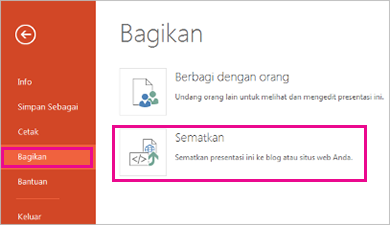
Buka presentasi Anda di PowerPoint untuk web. Pada tab file di pita, klik bagikan, lalu klik Sematkan.

-
Untuk membuat kode HTML untuk menyematkan file Anda di halaman web, klik buat

-
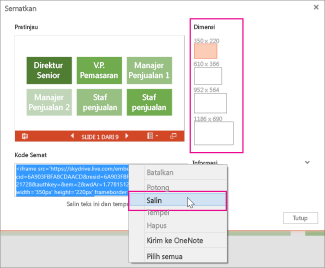
Dalam kotak Sematkan , di bawah dimensi, pilih dimensi yang benar untuk blog atau halaman web.

-
Di bawah kode semat, klik kanan kode, klik Salin, lalu klik tutup.
Anda akan menggunakan kode semat ini dalam prosedur berikutnya. Anda mungkin ingin menempelkannya di tempat yang praktis, seperti Notepad, sehingga Anda tidak menghilangnya.
HTML yang Anda salin dari halaman OneDrive adalah tag iframe, yang didukung di banyak sistem penulisan web dan layanan blog. Langkah-langkah yang disediakan di sini bekerja dalam beberapa layanan blogging paling populer, seperti WordPress, blogger, dan TypePad.
-
Meskipun biasanya WordPress tidak memperbolehkan iframe dalam postingan, pengecualian dibuat untuk iframe yang menjadi host Office untuk web. Untuk menggunakan pengeditan HTML, jangan gunakan perintah postingan baru di bagian atas halaman. Masuk ke dasbor blog Anda dan klik postingan > Tambahkan baru.
Dalam TypePad, jangan gunakan editor pembuatan cepat. Buka blog, klik nama blog Anda, lalu klik tulis, di mana Anda bisa beralih dari teks kaya ke pengeditan HTML.
-
Di blogger, Ubah jendela buat untuk mengedit HTML. Anda dapat beralih kembali ke mode penulisan setelah Anda menyelesaikan langkah berikutnya.
-
Di editor blog atau editor halaman web Anda, tulis konten Anda, lalu beralih ke pengeditan HTML.
Jika Anda menggunakan layanan blogging yang tidak mendukung iframe dalam postingan, konsultasikan dengan penyedia layanan blog Anda untuk mendapatkan bantuan.
-
Dengan tag HTML yang Anda salin dari halaman OneDrive sebagai item terbaru di clipboard Anda, tekan ⌘ + V.
-
Selesai menulis postingan Anda. Pratinjau dan terbitkan seperti biasa.
Pembaruan pada presentasi di OneDrive secara otomatis tercermin pada halaman tempat presentasi disematkan.
Setelah Anda memiliki kode semat seperti yang dijelaskan di atas, Anda juga bisa menyematkan presentasi dalam wiki SharePoint. Dalam kasus ini, Anda hanya menempelkan bagian src dari Tag iframe yang disalin ke komponen Web penampil halaman.
-
Pada halaman wiki klik Edit.
-
Dengan tag HTML yang Anda salin dari halaman OneDrive sebagai item terbaru di clipboard Anda, tekan Ctrl + V untuk menempelkan Tag di halaman wiki. Ini agar Anda bisa dengan mudah menyalin bagian tag ke dalam komponen web. Anda akan menghapus tag dari halaman wiki sebelum Anda selesai.
-
Salin bagian Tag antara tanda kutip yang diawali dengan http. Jangan Sertakan tanda kutip.
-
Pada tab alat pengeditan , klik sisipkan, lalu klik komponen web.
-
Dalam daftar kategori, klik media dan konten.
-
Di daftar komponen Web, klik penampil halaman, lalu klik Tambahkan.
-
Untuk menempelkan alamat yang Anda salin di langkah 3, klik Buka panel alat, lalu di kotak link , tekan ⌘ + V.
-
Klik Terapkan untuk mempratinjau halaman.
-
Membuat penyesuaian pada komponen web seperti yang diinginkan. Misalnya, di editor penampil halaman, Perluas tampilan dan tentukan tinggi 332 piksel dan lebar 407 piksel agar pas dengan presentasi dalam bingkai tanpa bilah gulir.
-
Setelah selesai, klik OK di editor penampil halaman, dan Hapus tag iframe dari halaman wiki.
Pembaruan pada presentasi di OneDrive secara otomatis tercermin pada halaman tempat presentasi disematkan.










