Anda dapat menambahkan media (seperti video, audio, atau gambar) ke halaman SharePoint klasik. File media dapat berasal dari komputer Anda, dari SharePoint, atau dari lokasi lain seperti berbagi file. Anda dapat menyematkan video dari situs web berbagi video seperti YouTube, Vimeo, atau hulu.
Peringatan: Jika Anda mengunggah file audio di. Format WAV, Anda mungkin melihat pesan yang tidak benar untuk sebagian besar browser. Status pesan, "komponen Web pemutar media tidak bisa memutar file dalam format ini." Ini tidak benar untuk semua browser yang didukung kecuali Chrome. Abaikan pesan, dan lanjutkan mengunggah file Anda.
Penting: Anda harus memiliki izin untuk mengedit halaman untuk mengikuti prosedur ini.
Menyisipkan video ke dalam halaman SharePoint, 2016, atau 2013 klasik
-
Buka halaman tempat Anda ingin menambahkan media.
-
Pilih tab halaman . Lalu, di pita, klik Edit.
-
Klik di dalam area yang dapat diedit pada halaman.
-
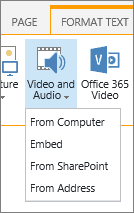
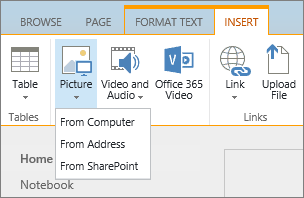
Pilih tab sisipkan , dan di grup media pada pita, klik video dan audio.

-
Anda akan melihat opsi berikut ini:
-
Dari komputer
-
Menyematkan
-
Dari SharePoint
-
Dari alamat
Untuk informasi tentang cara menyisipkan media dengan salah satu opsi ini, klik salah satu tautan berikut ini.
-
Untuk mengunggah file dari komputer Anda, ikuti langkah-langkah berikut.
-
Klik dari komputer.
-
Telusuri ke lokasi file yang Anda inginkan, pilih file, lalu klik buka.
-
Tentukan pustaka tujuan tempat Anda ingin menyimpan file.
Kami menyarankan agar Anda menentukan pustaka aset sebagai tujuan. Pustaka aset didesain khusus untuk media, dan secara otomatis menyertakan fitur seperti pratinjau gambar dan gambar mini untuk video. Fitur ini memudahkan Anda untuk bekerja dengan file media Anda.
Untuk mempelajari cara menyiapkan pustaka aset untuk file media, lihat menyiapkan pustaka aset untuk menyimpan file gambar, audio, atau video. -
Klik OK.
Untuk menyematkan video dari situs web berbagi video seperti YouTube, Vimeo, hulu, atau situs serupa, ikuti langkah-langkah dasar ini.
Pada situs video lakukan ini:
-
Munculkan video yang ingin Anda gunakan.
-
Temukan dan klik bagikan untuk video.
-
Bergantung pada situs, Anda mungkin harus mengklik link semat , atau mungkin ada di sana. Klik kode semat dan tekan CTRL+C untuk menyalin, atau klik kanan dan klik Salin dari menu konteks.
Catatan Keamanan: Demi alasan keamanan, SharePoint hanya mendukung kode semat dengan tag> <iframe.
Pada situs SharePoint Anda lakukan ini:
-
Klik Sematkan.
-
Lalu, tempelkan kode semat dalam kotak dialog.

Tips: Biasanya, mudah untuk mendapatkan kode semat video dari situs berbagi video populer. Cukup Cari opsi Sematkan atau bagikan lalu ikuti instruksi di layar untuk menampilkan kode semat. Ketika kode semat muncul, Salin dan tempelkan kode seperti yang diperlihatkan dalam gambar sebelumnya.
-
Klik Sisipkan.
Untuk menambahkan video dari lokasi di situs SharePoint, ikuti langkah-langkah berikut.
-
Klik dari SharePoint. Ini akan membuka pemilih aset, yang bisa Anda telusuri untuk folder atau Pustaka yang Anda inginkan.
-
Telusuri ke lokasi di situs Anda, seperti pustaka aset, tempat file video dan audio disimpan.
-
Pilih file yang Anda inginkan, lalu klik sisipkan.
Untuk menambahkan video dari lokasi lain di web, ikuti langkah-langkah berikut.
-
Klik dari alamat.
-
Ketikkan URL untuk file yang ingin Anda gunakan, lalu klik OK. URL harus mengarahkan langsung ke file video. Misalnya: http://contoso.com/VideoFile.wmv.
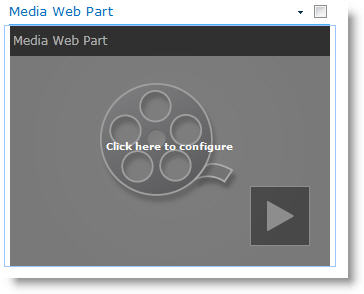
Saat Anda menambahkan video atau audio ke halaman, SharePoint menyisipkan komponen web media. Setelah menambahkan media, Anda dapat mengustomisasi komponen web. Misalnya, Anda mungkin ingin mengubah ukuran atau lokasinya, mengedit judul, atau menambahkan logo Katalog.
Setiap kali menambahkan video ke halaman, pastikan untuk menyertakan keterangan dan deskripsi audio konten tersebut. Keterangan memungkinkan pengguna dengan gangguan pendengaran untuk mempelajari konten, juga menyediakan bantuan bagi penonton yang bukan penutur asli bahasa dalam video.
Jika Anda ingin mengubah komponen web media di halaman, ikuti langkah-langkah berikut:
-
Buka halaman yang berisi video.
-
Pilih tab halaman , lalu klik Edit.
-
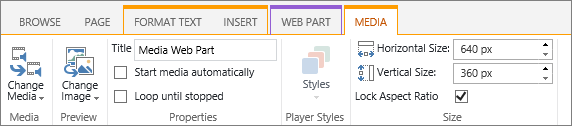
Saat video muncul di halaman, klik di mana saja pada gambar video untuk membuka tab media dan pita.

-
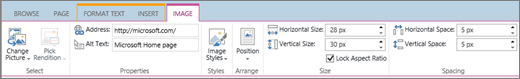
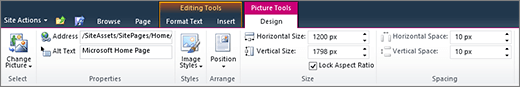
Pada pita, di grup pratinjau , arahkan ke Ubah gambar dan pilih file gambar yang ingin Anda Tampilkan sebagai pratinjau untuk file audio atau video. Jika Anda tidak memperbarui gambar pratinjau, gambar default untuk tipe file tersebut akan ditampilkan.
-
Dalam grup properti , Anda dapat memasukkan atau mengubah judul yang muncul. Anda juga bisa menentukan apakah Anda ingin file diputar secara otomatis saat halaman dimuat, atau jika file harus diulang hingga dihentikan.
-
Dalam grup gaya pemain pada pita, arahkan ke gaya dan pilih gaya yang Anda inginkan untuk pemutar.
-
Dalam grup ukuran pada pita, Anda juga bisa memilih untuk menentukan perubahan yang ingin Anda buat pada ukuran horizontal dan vertikal pemutar.
-
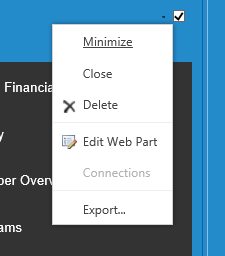
Untuk mengedit komponen web media, arahkan mouse ke judul media, lalu klik panah yang ditampilkan untuk membuka menu komponen web media.

-
Pilih Edit komponen Web untuk membuka jendela edit pada sisi layar.
-
Di panel edit komponen Web, pilih properti yang ingin Anda ubah. Setelah selesai membuat perubahan, klik Terapkan.

-
Klik OK untuk menutup jendela edit dan kembali ke halaman.
-
Setelah selesai membuat perubahan pada halaman, pilih tab halaman , lalu klik Simpan. Jika halaman telah dicek kepada Anda, Anda akan melihat pesan peringatan bersama dengan link sehingga Anda bisa memeriksanya.
Berikut cara meletakkan bilah kontrol yang lebih kecil dan ramping ke halaman web. Bilah kontrol ini paling sesuai untuk file audio, seperti podcast, saat komponen web penuh media mungkin akan terlalu besar.
-
Unggah file audio dan file transkrip Anda ke folder Aset situs.
-
Untuk membuka menu pengaturan , di sudut kanan atas, pilih pengaturan .
-
Pilih tautan Konten Situs.
-
Masuk ke folder Aset Situs.
-
Seret file audio dan transkrip ke dalam folder.
-
Dapatkan URL untuk file. Untuk membuka menu tindakan file, di samping nama file, pilih elipsis. Salin dan tempelkan tautan dari menu tindakan ke file lainnya. Anda akan memerlukan tautan ini nanti, dalam kode semat audio.
-
-
Untuk membuka pita Pengeditan dan masuk ke mode Edit, di halaman yang diinginkan untuk menampilkan video, pilih tautan Edit.
-
Letakkan fokus di tempat yang diinginkan untuk menampilkan video.
-
Untuk membuka kotak dialog Sematkan, dari tab Sisipkan, buka grup Video dan Audio dan pilih Sematkan.

-
Tempelkan kode semat ke bidang, dengan URL file audio Anda setelah "src=" dan di antara tanda kutip.
<audio src="your-audio-file-URL-here.mp3"controls="controls"></audio>
Kode ini menempatkan bilah kontrol media di halaman. Bilah memungkinkan pengguna memulai dan menghentikan pemutaran.
Tips: Jika kode semat tidak diformat dengan benar atau jika mengarah ke lokasi file yang tidak ada, tombol Sisipkan tidak akan aktif.
-
Setelah selesai, pilih sisipkan untuk meletakkan kontrol audio Anda di halaman. Kontrol audio yang disematkan terlihat seperti ini:

-
Letakkan fokus pada akhir potongan kontrol audio, dan untuk masuk ke baris berikutnya, tekan Enter.
-
Sisipkan tautan ke file transkrip audio.
-
Untuk membuka kotak dialog Pilih Aset, dari tab Sisipkan, pilih Tautan dan Dari SharePoint.
-
Pilih file transkrip audio Anda, lalu tekan Sisipkan. Tindakan ini akan menyisipkan hyperlink dengan nama file sebagai teks tautan.
-
Letakkan fokus dalam tautan, sebelum karakter terakhir dari nama file. Tekan backspace perlahan untuk menghapus semua teks kecuali karakter pertama dan terakhir dalam nama file.
Tips: Tindakan ini akan mempertahankan tautan dan meletakkan kursor di tempat yang diperlukan sehingga Anda dapat mengubah teks tautan tersebut.
-
Ketik teks yang diinginkan untuk tautan tersebut. Sebagai contoh, untuk transkrip audio, ketik Tampilkan transkrip audio.
-
Hapus sisa karakter dari nama file.
-
-
Jika sudah selesai, di bagian atas halaman, klik Simpan untuk menyimpan semua perubahan.
Jika Anda menggunakan SharePoint Classic, Anda bisa menambahkan Video Office 365 atau Microsoft Stream ke halaman Anda. Lihat menyematkan video dari video Microsoft 365 atau menggunakan komponen web streaming.
Saat menggunakan foto, gambar, clip art, atau audio, Anda bertanggung jawab untuk menghormati hak ciptanya.
-
Untuk membuka pita Pengeditan dan masuk ke mode Edit, di halaman yang ingin diedit, pilih tautan Edit.
-
Letakkan fokus di tempat yang diinginkan untuk menampilkan gambar.
-
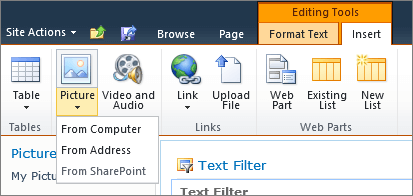
Untuk membuka kotak dialog Unggah Gambar, dari tab Sisipkan, buka grup Gambar dan pilih Dari Komputer.

Tips: Untuk menyisipkan gambar dari Internet dengan menempelkan URL gambar, pilih Dari Alamat. Untuk menyisipkan gambar dari situs SharePoint , pilih dari SharePoint.
-
Pilih file Anda, pilih folder tujuan dalam situs SharePoint Anda (pilihan defaultnya adalah folder aset situs ), dan sertakan catatan apa pun tentang versi gambar yang berbeda.
-
Untuk menyisipkan gambar dan mengaktifkan tab gambar , pilih OK.

Tips: Tab Gambar hanya terlihat ketika gambar dipilih.
-
Alihkan ke kotak Teks Alt di tab Gambar, lalu masukkan teks alternatif untuk gambar.
-
Setelah selesai, klik Simpan.
Tips aksesibilitas
-
Teks alt harus tetap singkat namun deskriptif.
-
Teks alt yang baik memberi tahu pendengar mengapa gambar tersebut penting.
Untuk informasi selengkapnya tentang teks alt, termasuk contoh dan tautan ke informasi selengkapnya, kunjungi halaman Teks Alternatif WebAIM.
Menambahkan komponen web media ke halaman
Anda bisa menggunakan komponen web media untuk memutar klip audio atau video di sebuah halaman. Untuk informasi tentang format video dan audio tertentu yang didukung oleh komponen web media, lihat format dan protokol media yang didukung di Silverlight.
Anda harus memiliki izin untuk mengedit halaman untuk mengikuti prosedur ini.
-
Buka halaman yang ingin Anda perbarui.
-
Pada tab halaman pada pita, klik Edit.
-
Lakukan salah satu dari hal berikut ini:
-
Jika Anda sedang mengedit halaman wiki atau halaman penerbitan, klik lokasi yang dapat diedit pada halaman tempat Anda ingin menambahkan komponen web media, klik tab sisipkan di bawah alat pengeditan pada pita, lalu klik video dan audio.
-
Jika Anda sedang mengedit halaman komponen Web, klik Tambahkan komponen Web di kolom atau zona tempat Anda ingin menyematkan media. Di bawah kategori, klik media dan konten. Di bawah komponen Web, klik komponen web media, lalu klik Tambahkan.
-
-
Saat komponen web media muncul di halaman, klik teks yang menyatakan Klik di sini untuk mengonfigurasi.

-
Klik tab opsi media pada pita.
-
Untuk mengonfigurasi komponen web media untuk menampilkan file audio atau video tertentu, arahkan ke Ubah media, lalu pilih salah satu hal berikut ini:
-
Untuk mengunggah file dari komputer Anda, klik dari komputer, telusuri ke lokasi file yang Anda inginkan, lalu klik OK.
-
Untuk menyematkan video yang sudah disimpan ke situs SharePoint, klik dari SharePoint, lalu lalu Telusuri ke lokasi di situs Anda, seperti pustaka aset, tempat file video dan audio disimpan. Pilih file yang Anda inginkan, lalu klik OK.
-
Untuk menyematkan video dari situs web berbagi video, klik dari alamat, lalu ketikkan URL untuk file yang ingin Anda gunakan, lalu klik OK.
Komponen web media mendukung pemutaran file dari alamat URL yang mengarahkan langsung ke file video. Misalnya: http://contoso.com/VideoFile.wmv. Jika Anda menggunakan kode semat atau berbagi link untuk halaman yang menghosting video, itu tidak akan berfungsi. Untuk informasi tentang menyematkan video menggunakan kode semat, lihat menyematkan video di halaman menggunakan kode semat.
-
-
Saat Anda telah memilih file yang Anda inginkan, klik OK.
-
Di grup pratinjau , arahkan ke Ubah gambar, dan pilih file gambar yang ingin Anda Tampilkan sebagai pratinjau untuk file audio atau video. Jika Anda tidak memperbarui gambar pratinjau, gambar default untuk tipe file tersebut akan ditampilkan.
-
Dalam grup properti , tentukan judul yang ingin Anda Tampilkan untuk komponen web. Anda juga bisa menentukan apakah Anda ingin file diputar secara otomatis saat halaman dimuat, atau jika file harus diulang hingga dihentikan.
-
Dalam grup gaya pemain pada pita, arahkan ke gaya dan pilih gaya yang Anda inginkan untuk pemutar.
-
Dalam grup ukuran pada pita, Anda bisa secara opsional menentukan perubahan yang ingin Anda buat pada ukuran horizontal dan vertikal pemutar.
Anda bisa menggunakan komponen Web kueri konten untuk menambahkan tampilan dinamis file video atau audio ke halaman. Ini berguna jika Anda ingin menambahkan bagian ke halaman Anda yang menampilkan video "peringkat teratas", atau semua video dengan tag metadata tertentu.

Saat Anda menambahkan komponen Web kueri konten ke sebuah halaman, Anda bisa mengonfigurasikannya ke kueri untuk semua item konten di situs yang memenuhi kriteria tertentu. Kemudian menampilkan hasil dari kueri tersebut pada halaman. Jika konten baru ditambahkan ke situs dan memenuhi kriteria untuk kueri, konten tersebut juga akan ditampilkan di komponen web. Komponen Web kueri konten bisa mengembalikan konten dari daftar atau pustaka individual, atau dari beberapa daftar dan pustaka di seluruh kumpulan situs.
Anda harus memiliki izin untuk mengedit halaman untuk mengikuti prosedur ini.
Prosedur ini mengasumsikan Anda ingin menampilkan video, tetapi juga akan berfungsi untuk file audio atau gambar.
-
Buka halaman yang ingin Anda perbarui.
-
Pada tab halaman pada pita, klik Edit. Lakukan salah satu dari hal berikut ini:
-
Jika Anda sedang mengedit halaman wiki atau halaman penerbitan, klik area yang dapat diedit dari halaman tempat Anda ingin menambahkan komponen Web kueri konten. Klik tab sisipkan dari pita alat pengeditan , lalu klik komponen Web. Di bawah kategori, klik Rollup konten. Di bawah komponen Web, klik kueri konten, lalu klik Tambahkan.
-
Jika Anda sedang mengedit halaman komponen Web, klik Tambahkan komponen Web di kolom atau zona tempat Anda ingin menambahkan komponen Web kueri konten. Di bawah kategori, klik Rollup konten. Di bawah komponen Web, klik kueri konten, lalu klik Tambahkan.
-
-
Di komponen Web kueri konten, klik Panah, lalu klik Edit komponen Web.
-
Klik link Buka panel alat .
-
Di panel alat kueri konten, klik untuk memperluas kueri.
-
Di bawah sumber, tentukan lokasi untuk item yang ingin Anda Perlihatkan. Jika perlu, telusuri ke lokasi situs tertentu, subsitus, atau daftar.
-
Jika Anda memasukkan kueri Anda ke situs, di bawah tipe daftar, tentukan tipe Daftar tempat Anda ingin memperlihatkan item. Jika Anda memilih daftar atau pustaka tertentu di langkah 6, maka bidang ini akan secara otomatis terisi untuk Anda.
-
Di bawah tipe konten, di bawah Perlihatkan item grup tipe konten ini , pilih tipe konten aset digital.
-
Di bawah Perlihatkan item tipe konten ini, pilih video. Jika organisasi Anda telah membuat versi yang dikustomisasi dari tipe konten aset digital, Anda mungkin juga ingin memilih kotak centang sertakan tipe konten turunan .
-
Secara opsional, di bawah penargetan audiens, Anda bisa memilih untuk menerapkan pemfilteran audiens, yang akan menampilkan item tertentu ke audiens tertentu, bergantung pada bagaimana audiens yang dikonfigurasi untuk situs Anda.
-
Di bawah filter tambahan, Anda bisa menggunakan metadata item untuk memfilter apa yang ditampilkan. Misalnya, jika Anda ingin memperlihatkan video yang telah ditandai dengan kata kunci tertentu, pilih kata kunci perusahaan dengan operator berisi apa pun, lalu ketikkan nilai yang Anda inginkan.
-
Jika Anda ingin menambahkan lebih banyak filter, klik dan atau atau dan tentukan filter tambahan.
-
Perluas presentasi, buat kustomisasi apa pun yang Anda inginkan di bawah pengelompokan dan pengurutan, gaya, dan bidang untuk ditampilkan. Di bawah gaya, sangat berguna untuk memastikan kotak centang putar link media di browser dipilih jika Anda ingin pengunjung situs dapat memutar klip media langsung di browser.
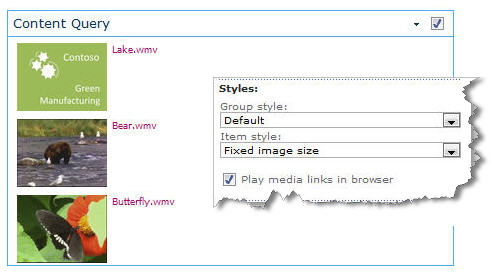
Saat Anda pertama kali mengonfigurasi komponen Web kueri konten, Anda mungkin tidak mengetahui cara Anda ingin mengonfigurasi item di bawah presentasi. Mungkin sangat berguna untuk pertama-tama mempratinjau kueri Anda di komponen web lalu mengeditnya lagi untuk membuat kustomisasi pada tampilan informasi.
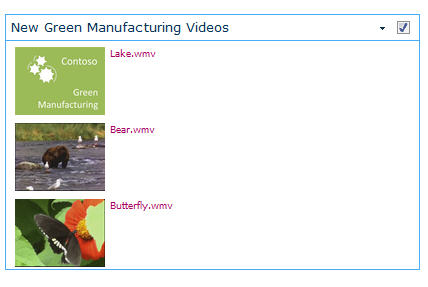
Misalnya, jika Anda tidak mengustomisasi pengaturan di bawah presentasi, video mungkin ditampilkan dengan gambar pratinjau besar, yang mungkin tidak berfungsi dengan desain halaman. Dalam hal ini, Anda mungkin ingin memilih ukuran gambar tetap di bawah gaya | Gaya item untuk menyediakan pengunjung situs dengan gambar pratinjau kecil yang bisa Anda klik untuk memutar video. Contoh berikut memperlihatkan komponen Web kueri konten yang menampilkan tiga video. Telah dikonfigurasikan dengan ukuran gambar tetap.
-
Klik OK.
-
Simpan perubahan Anda ke halaman.
Untuk informasi selengkapnya tentang komponen Web kueri konten, lihat menampilkan tampilan konten dinamis pada halaman dengan menambahkan komponen Web kueri konten.
Jika Anda ingin menggunakan kode semat dari situs web berbagi video pihak ketiga untuk menambahkan video ke halaman, Anda bisa melakukannya dengan menambahkan kode semat ke komponen web editor konten.
Anda harus memiliki izin Designer untuk mengikuti prosedur ini.
-
Temukan video yang ingin Anda sematkan di halaman, dan Salin kode semat.
-
Buka halaman yang ingin Anda perbarui.
-
Pada tab halaman pada pita, klik Edit. Lakukan salah satu dari hal berikut ini:
-
Jika Anda sedang mengedit halaman wiki, klik lokasi di halaman tempat Anda ingin menambahkan komponen web editor konten, klik tab sisipkan di pita alat pengeditan , lalu klik komponen Web. Di bawah kategori, klik media dan konten. Di bawah komponen Web, klik editor konten, lalu klik Tambahkan.
-
Jika Anda sedang mengedit halaman komponen Web, klik Tambahkan komponen Web di kolom atau zona tempat Anda ingin menyematkan media. Di bawah kategori, klik media dan konten. Di bawah komponen Web, klik editor konten, lalu klik Tambahkan.
-
-
Di komponen web editor konten, arahkan ke Panah, lalu klik Edit komponen Web.
-
Di komponen web editor konten, ketikkan teks yang ingin Anda Tampilkan untuk memperkenalkan video.
-
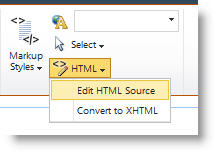
Pada tab format teks dari pita alat pengeditan , dalam grup markup , klik HTML, lalu klik Edit sumber html.

-
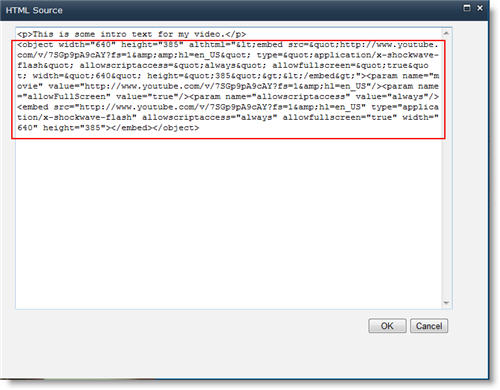
Tempelkan kode semat ke dalam kotak dialog sumber html , lalu klik OK.

-
Simpan halaman (atau Simpan dan Check In, jika checkout diperlukan untuk halaman pada situs).
-
Klik tombol putar pada pemutar video yang disematkan untuk memutar video.
Menambahkan gambar dengan teks Alt
Untuk menjadikan konten Anda mudah diakses oleh semua pengguna, ikuti panduan ini.
Saat menggunakan foto, gambar, clip art, atau audio, Anda bertanggung jawab untuk menghormati hak ciptanya.
-
Untuk membuka pita Pengeditan dan masuk ke mode Edit, di halaman yang ingin diedit, pilih tautan Edit.
-
Letakkan fokus di tempat yang diinginkan untuk menampilkan gambar.
-
Untuk menambahkan gambar, dari tab sisipkan , buka grup gambar dan pilih dari komputer.

Tips: Untuk menyisipkan gambar dari Internet dengan menempelkan URL gambar, pilih Dari Alamat. Untuk menyisipkan gambar dari situs SharePoint , pilih dari SharePoint.
-
Pilih file Anda, pilih folder tujuan dalam situs SharePoint Anda (pilihan defaultnya adalah folder aset situs ), dan sertakan catatan apa pun tentang versi gambar yang berbeda.
-
Untuk menyisipkan gambar dan mengaktifkan tab alat gambar , pilih OK.

Tips: Tab alat gambar hanya terlihat ketika gambar dipilih.
-
Alihkan ke kotak Teks Alt di tab Gambar, lalu masukkan teks alternatif untuk gambar.
-
Setelah selesai, klik Simpan.
Tips aksesibilitas
-
Teks alt harus tetap singkat namun deskriptif.
-
Teks alt yang baik memberi tahu pendengar mengapa gambar tersebut penting.
Untuk informasi selengkapnya tentang teks alt, termasuk contoh dan tautan ke informasi selengkapnya, kunjungi halaman Teks Alternatif WebAIM.
Format video yang didukung
Komponen web media menggunakan video HTML5 dan mendukung. asf,. AVI,. mpg,. mp3,. mp4,. OGG,. ogv,. webm,. wma, dan format video. wmv.
Komponen web media Silverlight klasik mendukung. asf,. mp3,. mp4,. wma, dan. wmv.
Catatan: Sementara semua format di atas didukung, tidak semuanya dapat diakses dari kotak (misalnya,. wmv). Silakan gunakan format. mp4 untuk solusi yang paling mudah diakses.










