Penting: Artikel ini adalah terjemahan mesin, lihat penafian. Temukan versi bahasa Inggris artikel di sini sebagai rujukan Anda.
Ada beberapa cara berbeda, Anda bisa menambahkan klip audio atau video ke halaman SharePoint saat Anda mengedit halaman di browser. Anda bisa menambahkan komponen Web Media ke halaman untuk memutar individual audio atau video file. Anda dapat mengonfigurasi dinamis menampilkan video atau audio dengan mengonfigurasi komponen Web kueri konten untuk menampilkan file audio atau video. Atau Anda bisa menyematkan video dari pihak ketiga video berbagi situs dengan menggunakan kode semat.
Di artikel ini
Menambahkan komponen Web Media ke halaman
Anda bisa menggunakan komponen Web Media untuk memutar klip audio atau video di halaman. Untuk informasi tentang tertentu format video dan audio yang didukung oleh komponen Web Media, lihat format Media yang didukung dan protokol di Silverlight.
Anda harus mempunyai izin untuk mengedit halaman guna mengikuti prosedur ini.
-
Masuk ke halaman yang ingin Anda perbarui.
-
Pada tab halaman di pita, klik Edit.
-
Lakukan salah satu hal berikut ini:
-
Jika Anda mengedit halaman wiki atau halaman penerbitan, klik lokasi yang bisa diedit di halaman tempat Anda ingin menambahkan komponen Web Media, klik tab sisipkan di bawah Alat pengeditan pada pita, dan kemudian klik Video dan Audio.
-
Jika Anda mengedit halaman komponen Web, klik Tambahkan komponen Web di kolom atau zona Anda tempat Anda ingin menyematkan media. Di bawah kategori, klik Media dan konten. Di bawah Komponen Web, klik Komponen Web Media, dan lalu klik Tambahkan.
-
-
Saat komponen Web Media muncul pada halaman, klik teks yang menyatakan Klik di sini untuk mengonfigurasi.

-
Klik tab Opsi Media pada pita.
-
Untuk mengonfigurasi komponen Web Media untuk menampilkan tertentu audio atau video file, arahkan ke Ubah Media, dan lalu pilih salah satu hal berikut ini:
-
Untuk mengunggah file dari komputer Anda, klik Dari komputer, telusuri ke lokasi file yang Anda inginkan, dan lalu klik OK.
-
Untuk menyematkan video yang telah disimpan ke situs SharePoint, klik Dari SharePoint, lalu lalu Telusuri ke lokasi di situs Anda, misalnya Pustaka aset, tempat menyimpan file video dan audio. Pilih file yang Anda inginkan, dan lalu klik OK.
-
Untuk menyematkan video dari situs web berbagi video, klik Dari alamat, dan lalu ketik URL untuk file yang ingin Anda gunakan, dan lalu klik OK.
Komponen Web Media mendukung memutar file dari alamat URL yang mengarah secara langsung ke video file. Misalnya: http://contoso.com/VideoFile.wmv. Jika Anda menggunakan kode semat atau berbagi link untuk halaman yang menjadi host video, mereka tidak akan berfungsi. Untuk informasi tentang menyematkan video menggunakan kode semat, lihat menyematkan video di halaman menggunakan kode semat.
-
-
Ketika Anda telah memilih file yang Anda inginkan, klik OK.
-
Di grup pratinjau , arahkan ke Gambar Ubah, dan pilih file gambar yang ingin Anda Tampilkan sebagai pratinjau untuk file audio atau video. Jika Anda tidak memperbarui gambar pratinjau, gambar default untuk tipe file akan ditampilkan.
-
Di grup properti , tentukan judul yang ingin Anda Tampilkan untuk komponen Web. Anda juga bisa menentukan apakah Anda menginginkan file tersebut untuk memutar secara otomatis saat halaman dimuat, atau jika harus berulang hingga dihentikan.
-
Di grup Gaya pemutar pada pita, arahkan ke gaya dan pilih gaya yang Anda sukai untuk pemutar tersebut.
-
Di grup ukuran pada pita, Anda dapat secara opsional menentukan perubahan apa pun yang Anda inginkan untuk membuat ukuran Horizontal dan vertikal pemutar.
Mengonfigurasi komponen Web kueri konten untuk menampilkan video
Anda bisa menggunakan komponen Web kueri konten untuk menambahkan tampilan dinamis file video atau audio ke halaman. Ini akan berguna khususnya jika Anda ingin menambahkan bagian ke halaman yang memiliki "nilai tertinggi" video, atau semua video dengan tag metadata tertentu.

Saat Anda menambahkan komponen Web kueri konten ke halaman, Anda dapat mengonfigurasi kueri untuk semua item konten pada situs yang memenuhi kriteria tertentu. Itu lalu Menampilkan hasil kueri itu di halaman. Jika konten baru ditambahkan ke situs dan memenuhi kriteria untuk kueri, itu akan juga ditampilkan di komponen Web. Komponen Web kueri konten bisa kembali konten dari daftar atau pustaka individual, atau dari beberapa daftar dan pustaka di kumpulan situs.
Anda harus mempunyai izin untuk mengedit halaman guna mengikuti prosedur ini.
Prosedur ini mengasumsikan Anda ingin menampilkan video, tapi juga akan berfungsi untuk file Audio atau gambar.
-
Masuk ke halaman yang ingin Anda perbarui.
-
Pada tab halaman di pita, klik Edit. Lakukan salah satu hal berikut ini:
-
Jika Anda mengedit halaman wiki atau halaman penerbitan, klik area yang dapat diedit halaman tempat Anda ingin menambahkan komponen Web kueri konten. Klik tab sisipkan di pita Alat pengeditan , dan lalu klik Komponen Web. Di bawah kategori, klik Rollup konten. Di bawah Komponen Web, klik Kueri konten, dan lalu klik Tambahkan.
-
Jika Anda mengedit halaman komponen Web, klik Tambahkan komponen Web di kolom atau zona Anda tempat Anda ingin menambahkan komponen Web kueri konten. Di bawah kategori, klik Rollup konten. Di bawah Komponen Web, klik Kueri konten, dan lalu klik Tambahkan.
-
-
Di komponen Web kueri konten, klik Panah, dan lalu klik Edit komponen Web.
-
Klik link Buka panel alat .
-
Di panel alat kueri konten, klik untuk memperluas kueri.
-
Di bawah sumber, tentukan lokasi untuk item yang ingin Anda Tampilkan. Jika perlu, telusuri ke lokasi tertentu situs, subsitus, atau daftar.
-
Jika Anda mencakup kueri Anda untuk situs, di bawah daftar tipe, tentukan tipe daftar yang ingin Anda gunakan untuk memperlihatkan item. Jika Anda memilih daftar atau pustaka tertentu di langkah 6, lalu bidang ini akan secara otomatis diisi untuk Anda.
-
Di bawah Tipe konten, di bawah memperlihatkan item dari grup tipe konten ini pilih Tipe konten aset Digital.
-
Di bawah memperlihatkan item dari tipe konten ini, pilih Video. Jika organisasi Anda telah membuat versi dikustomisasi aset digital tipe konten, Anda mungkin juga ingin memilih kotak centang sertakan tipe konten turunan .
-
Secara opsional, di bawah Penargetan audiens, Anda bisa memilih untuk menerapkan audiens pemfilteran, yang akan menampilkan item tertentu untuk audiens tertentu, bergantung pada bagaimana penargetan audiens dikonfigurasikan untuk situs Anda.
-
Di bawah Filter tambahan, Anda bisa menggunakan item metadata untuk memfilter apa yang ditampilkan. Misalnya, jika Anda ingin menampilkan video yang telah Ditag Dengan kata kunci tertentu, pilih Kata kunci perusahaan dengan operator berisi salah satu, dan lalu ketik nilai yang Anda inginkan.
-
Jika Anda ingin menambahkan beberapa filter, klik dan atau atau dan tentukan filter tambahan.
-
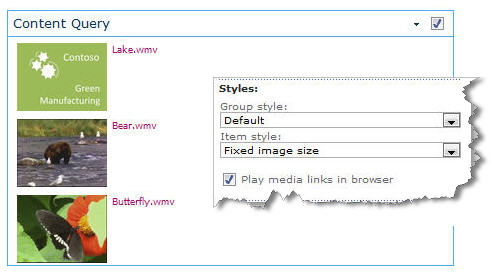
Memperluas presentasi, buat kustomisasi yang Anda inginkan di bawah pengelompokan dan pengurutan, gaya, dan bidang untuk ditampilkan. Di bawah gaya, sangat berguna untuk memastikan bahwa kotak centang putar media link di browser dipilih jika Anda ingin pengunjung situs dapat memutar klip media secara langsung dalam browser.
Saat Anda awalnya mengonfigurasi komponen Web kueri konten, Anda mungkin tidak tahu cara yang Anda inginkan untuk mengonfigurasi item di bawah presentasi. Mungkin berguna untuk terlebih dahulu pratinjau kueri di komponen Web, lalu edit lagi untuk membuat kustomisasi ke tampilan informasi.
Sebagai contoh, jika Anda tidak mengkustomisasi pengaturan di bawah presentasi, video mungkin ditampilkan dengan gambar pratinjau besar, yang mungkin tidak berfungsi dengan desain halaman. Dalam kasus ini, Anda mungkin ingin memilih ukuran gambar tetap di bawah gaya | Item gaya pengunjung situs menyediakan gambar pratinjau kecil yang bisa mereka klik untuk memutar video. Contoh berikut memperlihatkan komponen Web kueri konten yang menampilkan tiga video. Dikonfigurasikan dengan ukuran gambar tetap.

-
Klik OK.
-
Menyimpan perubahan Anda ke halaman.
Untuk informasi selengkapnya tentang komponen Web kueri konten, lihat menampilkan tampilan dinamis konten pada halaman dengan menambahkan komponen Web kueri konten.
Menyematkan video di halaman menggunakan kode semat
Jika Anda ingin gunakan kode semat dari situs web berbagi video pihak ketiga untuk menambahkan video ke halaman, Anda bisa melakukannya dengan menambahkan kode semat ke komponen Web Editor konten.
Anda harus memiliki izin desainer untuk mengikuti prosedur ini.
-
Temukan video yang ingin Anda sematkan pada halaman, dan Salin kode semat.
-
Masuk ke halaman yang ingin Anda perbarui.
-
Pada tab halaman di pita, klik Edit. Lakukan salah satu hal berikut ini:
-
Jika Anda mengedit halaman wiki, klik lokasi di halaman tempat Anda ingin menambahkan komponen Web Editor konten, klik sisipkan tab pita Alat pengeditan dan lalu klik Komponen Web. Di bawah kategori, klik Media dan konten. Di bawah Komponen Web, klik Editor konten, dan lalu klik Tambahkan.
-
Jika Anda mengedit halaman komponen Web, klik Tambahkan komponen Web di kolom atau zona Anda tempat Anda ingin menyematkan media. Di bawah kategori, klik Media dan konten. Di bawah Komponen Web, klik Editor konten, dan lalu klik Tambahkan.
-
-
Di komponen Web Editor konten, arahkan ke Panah, dan klik Edit komponen Web.
-
Di komponen Web Editor konten, ketikkan teks yang ingin Anda Tampilkan untuk memperkenalkan video.
-
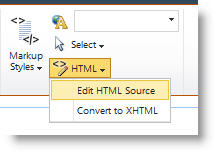
Pada tab Format teks pita Alat pengeditan , di grup Markup , klik HTML, dan lalu klik Edit sumber HTML.

-
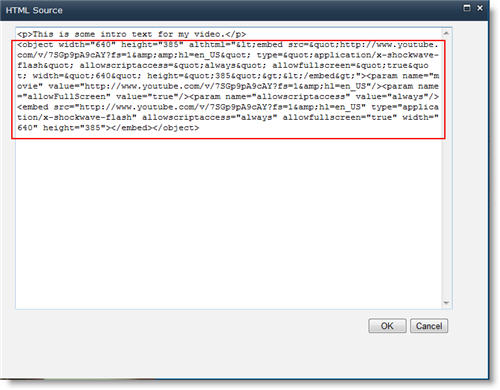
Tempelkan kode semat ke dalam kotak dialog Sumber HTML , dan lalu klik OK.

-
Menyimpan halaman (atau Simpan dan cek masuk, jika Check Out diharuskan untuk halaman pada situs).
-
Klik tombol putar pada pemutar video yang disematkan untuk memutar video.










