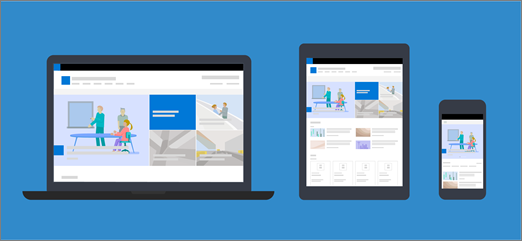
A modern lapok és kijelzők úgy vannak kialakítva, hogy teljes mértékben reagálnak az eszközökre, ami azt jelenti, hogy a kijelzőkben használt képek mérete a megjelenésüktől, a használt elrendezéstől és a megtekintett eszköztől függően eltérő lesz. A modern lapok például úgy vannak kialakítva, hogy nagyszerűen nézzenek ki a mobileszközökön, az automatikus képméretezés pedig ezt a tetszető élményt segíti.

Milyen képméretek működnek a legjobban?
Az rugalmas lapterv miatt nincs képpontban megadott magasság vagy szélesség, amely gondoskodik arról, hogy a kép egy adott alakzatot tartson fenn az eszközökön és az elrendezések között. A képek átméretezése és körülvágása automatikusan történik, hogy a lehető legjobb eredményt mutasson a különböző eszközökön és elrendezésekben. Van azonban néhány útmutatás, amely segíthet abban, hogy a képek nagyszerűen nézzenek ki a lapokon.
Az oldalnak leginkább megfelelő képméretek megkeresása az alábbi tényezőktől függ:
-
Méretarány:a képek magassága és szélessége közötti kapcsolat
-
Oszlopelrendezés:a lapon lévő oszlopok típusa és száma
-
Kijelzőelrendezés:annak a kijelzőnek az elrendezése, amelyben a képet használja
Méretarány
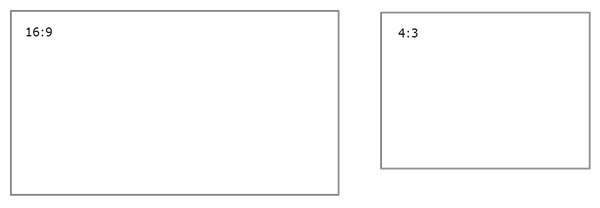
A méretarány a képek szélessége és magassága közötti kapcsolat. Ez általában két számként van kifejezve, például 3:2, 4:3 vagy 16:9. A szélesség mindig az első szám. A 16:9-es arány például 1600 képpont szélességű és 900 képpont magasságú lehet. Vagy lehet 1920 x 1080, 1280 x 720, illetve bármilyen más, a 16:9-es értékhez kiszámítható szélesség/magasság kombináció. A méretarány-kalkulátorokat online és egyes fényképszerkesztő eszközökben találja, amelyek segítenek a képek méretarányának meghatározásában.

A legtöbb esetben a modern kijelzőkben lévő képek az elrendezéstől függően 16:9 vagy 4:3 arányú elrendezések esetén működnek a legjobban.
Oszlopelrendezések
A lap elrendezése különböző oszloptípusokat és elrendezéseket tartalmaz, például teljes szélességű oszlopokat, egy oszlopot, két oszlopot, három oszlopot, egy-harmadikat és egy harmadik jobb oldali oszlopot. Általános szabály, hogy a képek várhatóan kitöltik egy oszlop szélességét, hogy legalább olyan szélesek, mint az a hasáb, amelyben el vannak helyezve. Egy kép kijelzőben egy oszlopban lévő képnek például legalább 1204 képpont szélesnek kell lennie. Az egyes oszlopelrendezések szélességére vonatkozó útmutatások:
|
Elrendezés |
Szélesség képpontban |
|
Teljes szélességű oszlop |
1920 |
|
Egy hasáb |
1204 |
|
Két oszlop |
586 oszloponként |
|
Három oszlop |
380 oszloponként |
|
Egy harmadik bal oldali oszlop |
380 a bal oldali oszlophoz; 792 a jobb oldali oszlophoz |
|
Egy harmadik jobb oldali oszlop |
792 a bal oldali oszlophoz; 380 a jobb oldali oszlophoz |
A lapok rugalmas természete miatt a teljes szélességű oszlopokban lévő képek mindig a képernyő teljes szélességében, a képernyő méretétől függően automatikus magasságban jelennek meg.
A más oszlopelrendezésekbe helyezett képek magassága a méretaránytól függ. Az alábbi útmutatás a 16:9-es és a 4:3-as méretarányra vonatkozik (felfelé/lefelé kerekítés a legközelebbi képpontra). Ez hasznos lehet, ha például a képeket a mobileszközöknek megfelelő szélességű és magasságúra tartja.
|
MÉRETARÁNY LAYOUT |
16 x 9 Width x Height in pixels |
4 x 3 Width x Height in pixels |
|---|---|---|
|
Egy hasáb |
1204 x 677 |
1204 x 903 |
|
Két oszlop |
586 x 330 |
586 x 439 |
|
Három oszlop |
380 x 214 |
380 x 285 |
|
Egy harmadik bal oldali oszlop |
380 x 446 a bal oldali oszlophoz; 792 x 446 a jobb oldali oszlophoz |
380 x 594 a bal oldali oszlophoz; 792 x 594 a jobb oldali oszlophoz |
|
Egy harmadik jobb oldali oszlop |
792 x 446 a bal oldali oszlophoz; 380 x 446 a jobb oldali oszlophoz |
792 x 594 a bal oldali oszlophoz; 380 x 594 a jobb oldali oszlophoz |
Kijelzőelrendezések
A használt kijelzők elrendezései a képek méretezését is befolyásolják. Az alábbi példák egy oszlopon belül szemléltetik a különböző kijelzőket és elrendezésüket, valamint az egyes oszlopokban használt méretarányokat.
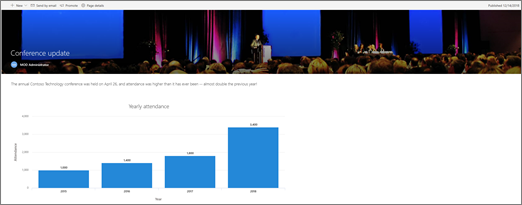
Vegyük ezt a képet, amelynek eredeti oldalaránya 16:9:

Az alábbiakban példákat mutatunk be erre a képre egy oszloplapelrendezésben, különböző kijelzőkben és elrendezésekben.
|
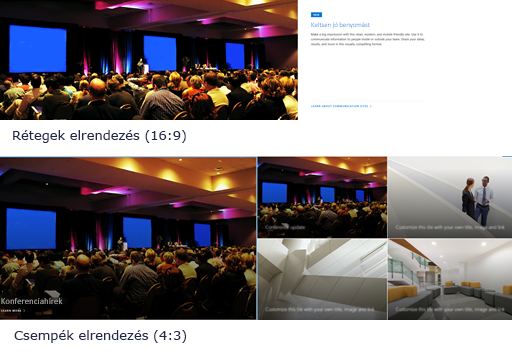
A mozaik- és rétegelrendezések méretarányai a következők:
Megjelenik egy példa a Rétegek (felül) és a Mozaik elrendezésben (alul) látható képre.
|
|
|
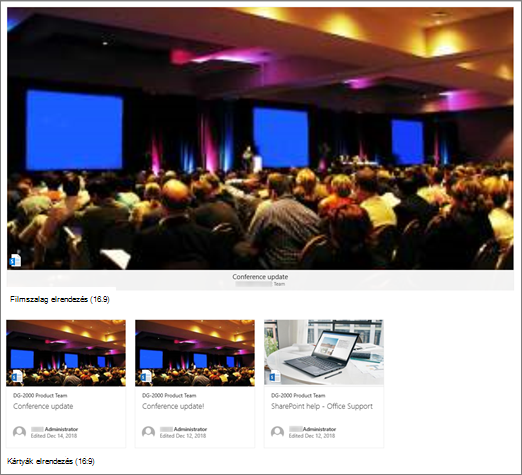
A 16:9-es oldalarány a körhinta-, a Filmstrip- és a Kártyák elrendezés méretaránya. Megjelenik egy példa a Filmstrip (felül) és a Kártyák (alul) elrendezésben látható képre.
|
|
|
A képek a kijelzőt tartalmazó szakasz szélességére fognak kiterjedni. A Kép eszköztárral módosíthatja a méretarányt vagy a szabad kézzel körülvágást, vagy a méretezőpontokkal nagyobbra vagy kisebbre módosíthatja a képet. Az alábbi példa kép vágásjeleket (kék vonalakat) mutat be 4:3-kor
|
|
|
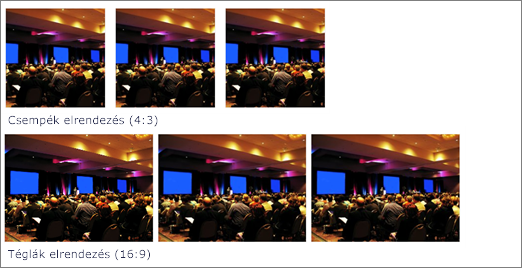
A különböző elrendezések az alábbi méretarányokat használják:
Megjelenik egy példa a Mozaik elrendezésben (felül) és a Kőműves elrendezésben (alul)
|
|
|
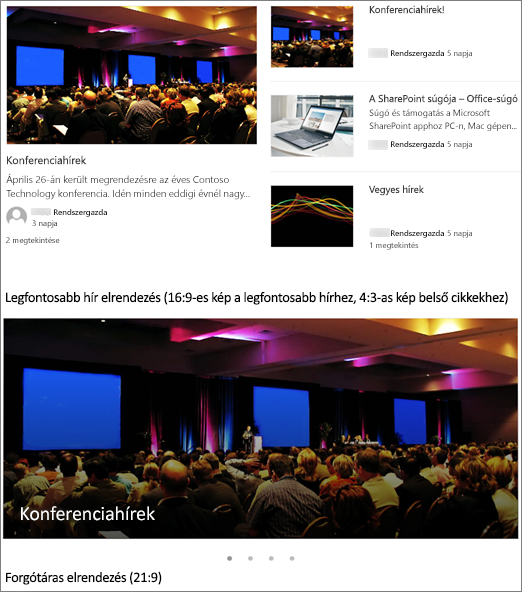
Az elrendezéstől függően a Hírek kijelzőben a képek 4:3, 16:9 vagy 21:9 lehet. Az alábbi példa egy felső történetben és egy autóhinta elrendezésben lévő képekre mutat.
|
|
|
A képek akkor néznek ki a legjobban, ha fekvő vagy 16:9-es vagy annál nagyobb méretarányúak, és legalább 1 MB méretűek. Ezenkívül mindenképpen állítson be fókuszpontot, hogy a kép legfontosabb része mindig látható legyen, különösen akkor, ha a képet miniatűrökben, hírelrendezésben és keresési eredményekben használja. Példa (16:9-es eredeti kép) hangszórón beállított fókuszponttal.
|
|
|
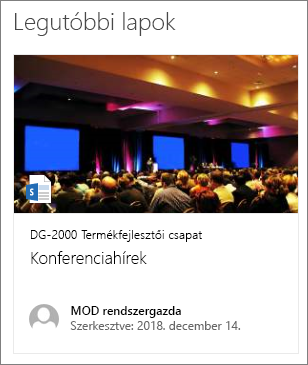
A lap miniatűrjei olyan helyeken jelennek meg, mint a keresési eredmények, a kiemelt tartalomeredmények, a hírbejegyzések stb. A miniatűrök alapértelmezés szerint a lap címterületén vagy a lap első sorrendjében lévő kijelzőből (például a lapelrendezés bal felső részén) jelennek meg. Felülbírálhatja az alapértelmezett beállítást, és módosíthatja a lap miniatűrjeit. Ha így van, akkor 16:9-es oldalarányú képet ajánlott használni. Példa (eredeti kép 16:9)
|
|
|
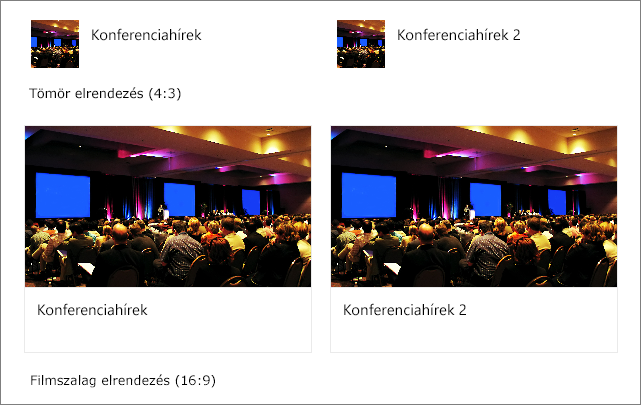
A Gyorshivatkozások kijelző hat különböző elrendezést tartalmaz. Az ajánlott méretarányok:
Az alábbi képen egy kompakt (felül) és egy Filmszalag (alul) elrendezésben látható kép látható.
|
Tippek:
-
Amikor képet ad egy lapcímterülethez vagy fő kép kijelzőhez, akkor a fókuszpontot is a mindig megjeleníteni kívánt területen állíthatja be. A fókuszpont e két esethez való beállításával kapcsolatban a Fő kép kijelző fókuszának módosítása és a lap címterületének testreszabása című cikkből tájékozódhat.
-

A webhelyfejlécre vonatkozó javaslatok
A lapok mellett egyéni emblémákat vagy képeket is hozzáadhat kiterjesztett elrendezésben. Íme a méretre vonatkozó javaslatok ezekhez az elemekhez.
|
Elem |
Leírás |
Javaslat Width x Height in pixels |
|---|---|---|
|
Webhely emblémája |
Nagyobb embléma, amely a feltöltött látványtervtől függően nem négyzetes és áttetsző lehet |
192 x 64 Formátum: PNG, JPEG, SVG (a csoporthoz kapcsolt webhelyeken nem engedélyezett SVG) |
|
Webhelyembléma miniatűrje |
Négyzetes embléma miniatűrje, amely akkor használatos, ha nincs feltöltve webhelyembléma, vagy olyan helyeken, ahol négyzetes formátumra van szükség Ezt az elemet kötelező megadni. |
64 x 64 Formátum: PNG, JPEG, SVG (a csoporthoz kapcsolt webhelyeken nem engedélyezett SVG) |
|
Bővített elrendezésű webhely emblémája |
A bővített fejlécelrendezésnek széles a webhely emblémája. |
300 x 64p Formátum: JPEG, PNG, SVG |
|
Kiterjesztett elrendezés háttérképe |
Új háttérkép, amely használható a bővített élőfejben. |
2560 x 164 Formátum: JPEG, PNG |