A nyilvános webhely felépítésének részei a stíluslapok (CSS). Ha olyan módosításokat szeretne végezni webhelyének megjelenésén, amelyek nem lehetségesek a webhelyszerkesztővel, módosíthat és hozzáadhat stílusokat.

Tartalom
Az aktuális téma stílusainak módosítása
Minden témának megvannak a saját stíluslapjai, köztük az alternatív stíluslap, amely egyszerűen módosítható.
-
Jelentkezzen be a webhelyére az Office 365 szolgáltatásban.
-
Válasszon egy témát a webhelyhez. Erről tudnivalókat a Webhely megjelenésének módosítása című témakörben talál.
Megjegyzés: Mivel az alternatív stíluslap módosításai csak az aktuális témát használó lapokra vonatkoznak, javasoljuk, hogy a stílusok módosítása előtt válasszon témát.
-
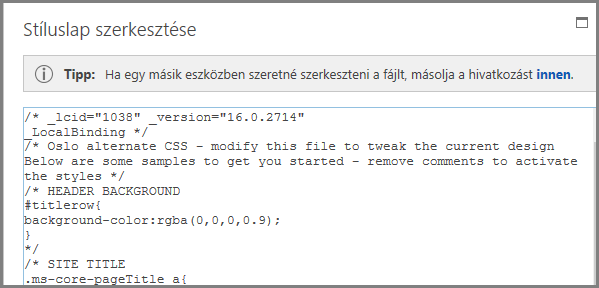
Válassza a Webhely lap Stíluslap szerkesztése pontját. Megnyílik az aktuális témához tartozó alternatív stíluslap. A stíluslap első megnyitásakor minden stílus megjegyzésként van megjelölve.

-
Mielőtt módosítást végez, javasoljuk, hogy mentsen egy másolatot az alternatív stíluslapból.
-
A stíluslap tetején lévő tippben kattintson ide.
-
A megnyitás vagy mentés lehetőségét felajánló panel Mentés menüjében válassza a Mentés másként lehetőséget, és adja meg a fájl nevét és helyét.
-
-
Vegye ki a megjegyzésjeleket a módosítandó szakaszból, és módosítsa az értékeket.
Ebben a táblázatban például az látható, hogy a FEJLÉC HÁTTERE szakasz hogyan néz ki a fejléc hátterének pirosra módosítása előtt és után. Az Előtte oszlopban a megjegyzést záró jelek (*/) a kódblokk után következnek, ami azt jelenti, hogy a kód figyelmen kívül van hagyva, a háttérszín pedig fehér. Az Utána oszlopban a megjegyzést záró szimbólumok a leírás után következnek, és a szín értéke pirosra módosult.
|
Előtte |
Utána |
|
/* FEJLÉC HÁTTERE #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* FEJLÉC HÁTTERE pirosra módosítva */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Megjegyzés: A Stíluslap ablak mögött láthatja a webhelyen végzett módosítások élő képét, még mielőtt mentené a stíluslapot. A Stíluslap szövegmezőt eltávolíthatja az útból, hogy a teljes oldalt láthassa, és a hivatkozásokra is rákattinthat, hogy megnézhesse, a módosított stílus milyen hatással van a webhely többi lapjára.
-
Saját egyéni stílusok hozzáadásához írja be azokat a Stíluslap szövegmezőbe. Megadhat megjegyzést, hogy amikor legközelebb megtekinti a stíluslapot, láthassa, mit módosított.
-
Nézze meg a webhely lapját a Stíluslap szövegmező mögött. Győződjön meg arról, hogy a módosítások megjelennek, és az elképzelésének megfelelőek.
-
Ellenőrizze a webhely összes lapját, nehogy olyan rész is módosuljon, amelyet nem szeretne módosítani.
-
Probléma esetén nézze meg a Stílusmódosítások hibáinak elhárítása című szakaszt.
-
-
Kattintson a Mentés gombra.
-
Ha webhelye elérhető online, és készen áll a módosítások közzétételére, válassza a Mentés és közzététel lehetőséget.
Tipp: Ha elégedett az alternatív stíluslappal, készítsen biztonsági másolatot. Nyissa meg ismét a stíluslapot, a tetején válassza az ide szöveget, a Mentés menüben válassza a Mentés másként lehetőséget, majd adja meg a helyet és a fájlnevet.
Gyakori stílusmódosítások
Az alternatív stíluslap megjegyzésként jelölt példákat tartalmaz számos gyakran módosított elemhez:
-
Fejléc (címterület) háttérszíne
-
Cím betűmérete, betűszíne és betűkészlete
-
Embléma magassága
-
Tartalomterület háttérszíne
-
Lábléc háttérszíne
-
Teljes lapos elrendezésű lapok háttérszíne
-
Bizonyos teljes lapos elrendezésű lapok háttérszíne
-
Oldalsávok, kéthasábos tartalom háttérszínei
-
Kéthasábos elrendezés háttérszínei
Ha az alternatív stíluslapon már szereplő elemet szeretne módosítani, távolítsa el a megjegyzésjeleket, és módosítsa a stílusokat.
Más módosítások elvégzéséhez le kell cserélni a stílusokat az alaptéma stíluslapjairól. Ennek megkönnyítésére megadtunk néhány példát a margók, a szövegméret, a sorköz és a címsorformátumok módosításához.
-
Ha az elvégezni kívánt módosítás nem szerepel ebben a szakaszban, lásd A téma stíluslapján lévő stílus azonosítása és felülbírálása című szakaszt.
-
Ha segítségre van szüksége a stílusokhoz, keressen a „CSS reference guide” (CSS-referencia) kifejezésre a weben.
Margók módosítása
Az egyhasábos elrendezésű lapokhoz az alapértelmezett margók 74,9%-osak a fő tartalomhoz és 722 képpontosak a teljes lapos elrendezéshez. Az alábbi példa bemutatja a margók 100%-osra állítását.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}A kéthasábos elrendezésű lapokhoz a téma adja meg a hasábok szélességét. Például az Oslo témában az egyik hasáb rögzített szélességű, a másik változó. Az Oslo téma ezen módosításában a rögzített szélességű hasáb 200 képpontra van beállítva, a változó szélességű hasábhoz pedig be van állítva egy minimális és egy maximális érték.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Betűtípusok módosítása
Az alábbiakban néhány példát láthat a betűméret módosítására:
-
Módosíthatja az alapbetűtípust, amely minden olyan elemre érvényes, amelyhez nincs megadva betűméret. A címhez és az alapértelmezett bekezdéshez meg van adva a betűméret, a legtöbb egyéb webhelyelemhez nincs. Az alábbi példa az alapbetűtípust 14 pontos Arialra állítja:
*{font-family:arial;font-size:14pt;} -
A cím betűtípusának módosításához keresse meg a stíluslap SITE TITLE szakaszát, és módosítsa az .ms-core-pageTitle beállítás értékét. Ne felejtse el áthelyezni a megjegyzést záró jeleket.
-
A Címsor 1 stílussal formázott bekezdések betűtípusának módosításához vegye fel az alábbi stílust. A példa a Címsor 1 stílusú szöveget zöldre és félkövérre módosítja:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
A webhely legnagyobb részén használt bekezdés-betűtípus módosításához változtassa meg az .ms-rteFontSize-3 értékét. Például a következőképpen állíthatja a szöveget 13 képpontosra:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Az alapértelmezett bekezdések sorközének módosításához változtassa meg a p.ms-rteElement-P értékét. Például a következőképpen állíthatja be a sorközt egysorosra. Alapértelmezésben ennek értéke 1,6 sor.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Hivatkozások formátumának módosítása
A hivatkozások formátumát és színét módosíthatja egy sor hozzáadásával, amely megadja a hivatkozás viselkedését annak minden állapotához. Például az alábbi stílusok a meg nem látogatott hivatkozásokat lilára állítják, a meglátogatott hivatkozásokat szürkére, és amikor a mutató a hivatkozás fölött van, a hivatkozás félkövéren és aláhúzottan jelenik meg:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Téma stíluslapján lévő stílus azonosítása és felülbírálása
Ez valamivel bonyolultabb, de akkor is elvégezhető, ha még nincs tapasztalata a stílusok használatában. Először meg kell keresni a weblap egy adott eleméhez használt stílusokat, majd egy stílust be kell másolni az alternatív stíluslapra, és módosítani kell.
-
Zárja be és mentse az alternatív stíluslapot.
-
Kattintson a jobb gombbal bárhová a webhely azon lapján, amelyen dolgozik, majd válassza az Elem vizsgálata lehetőséget.
-
A DOM-tallózó panelen kattintson az Elem kijelölése

-
A lapon fonalkereszt jelenik meg. Ennek beállításával megadhatja a módosítandó elemet. Kijelölhet egy karaktert, egy mondatot, egy bekezdést, egy képet vagy bármilyen más elemet. Ez a példa egy hivatkozás kijelölését mutatja be.

-
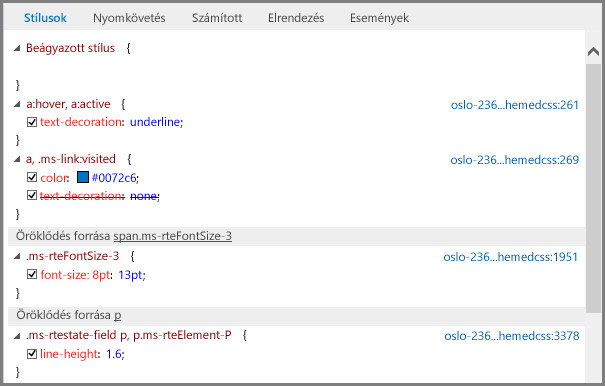
Kattintson a kijelölés megerősítéséhez. A Stílusok panelen megjelenik a kijelölésre vonatkozó összes stílus. A fanézet a más stílusoktól örökölt értékeket mutatja. Minden felülbírált stílus áthúzott betűtípussal jelenik meg.
Ebben a példában nincsenek beágyazott stílusok a hivatkozáshoz. A betűméret forrása az .ms-rteFontSize-3, a sormagasság pedig az alapértelmezett bekezdésformátumból öröklődik.
Ezen stílusok bármelyikét bemásolhatja a stíluslapra és módosíthatja, de végig kell gondolni a következményeket. Egyszerűen módosíthatja a lista tetején lévő elemeket. Ha például a meglátogatott hivatkozások színét szeretné módosítani, másolja az a, .ms-link:visited kezdetű sort. Ha a betűméretet csak az aktív hivatkozásokhoz szeretné 16 pontra módosítani, nem az összes .ms-rteFontSize-3 formátumú szöveghez, másolja az a:hover, a:active stílust, és adja hozzá a font-size;16 pt kódot. Valószínűleg szükség lesz némi kísérletezésre, amíg megfelelő lesz a beállítás.

-
Jelölje ki azt a stílust, amelyet használni szeretne az alternatív stíluslapon, kattintson rá a jobb gombbal, kattintson a Másolás lehetőségre, majd illessze be a stílust a Stíluslap szövegmezőbe. Végezze el a szükséges módosításokat.
Megjegyzés: A Stíluslap szövegmezőben lévő stílusok felülbírálják a téma stíluslapjának stílusait, de a Beágyazott stílus szakaszban lévő stílusokat nem.
Stílusmódosítások hibáinak elhárítása
A stíluslapok nagyon érzékenyek, és szabályaik vannak arra vonatkozóan, hogy milyen sorrendben legyenek feldolgozva a stílusok. A stílusmódosításoknak lehetnek váratlan következményei. Valószínűleg időt kell fordítania a tesztelésre és a hibaelhárításra. Minden módosítás azonnal látható a stíluslap szövegmezője mögötti lapon.
Vannak olyan stílusok, amelyeket nem módosíthatok a nyilvános webhelyemen?
Igen. A nyilvános webhelyek bizonyos formázásai beágyazott stílusokból származnak, és ezek nem bírálhatók felül az alternatív stíluslap módosításával. Ezért ha a Szöveg formázása vezérlőkkel módosítja a formátumot, az alternatív stíluslap stílusainak módosításai nem bírálják felül őket.
Szerkesztettem az alternatív stíluslapot, de nem láthatók a módosítások.
A stíluslapok kötött szintaxist használnak, és a legtöbb probléma apró elírásokból származik. Néhány gyakori elírás, amelyekre érdemes odafigyelni:
-
Az alternatív stíluslap minden mintastílusát megjegyzésjelek veszik körül /* … */. Győződjön meg arról, hogy a módosított stílus megjegyzésjeleit eltávolította. A rendszerezettség érdekében javasoljuk, hogy a megjegyzést záró jeleket (*/) helyezze a szakaszcím sorának végére, és írjon bele a maga számára megjegyzést arról, hogy mit módosított. Például az alábbi szöveget írhatja be, ha a tartalom háttérszínét zöldre módosította:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Minden stílusdefiníciónak kezdő és záró kapcsos zárójelben ({ }) kell lennie.
-
Az elem és a definíció között kettőspontnak ( : ), a stílusok között pontosvesszőnek ( ; ) kell lennie.
Módosítottam a témámat, és most nem láthatók az egyéni stílusok.
Az alternatív stíluslap minden témához egyedi, ezért amikor módosítja a témát és a Stíluslap szerkesztése lehetőséget választja, akkor egy másik alternatív stíluslapon van. Itt újra el kell végeznie a módosításokat.
Ha nem készített biztonsági másolatot, akkor is megtalálhatja az előző alternatív stíluslapját. Módosítsa a témát vissza az előzőleg használtra, nyissa meg a stíluslapot, másolja a módosításokat a Jegyzettömbbe, majd térjen vissza az új témához, és illessze be a módosításokat az új téma alternatív stíluslapjára.
Egy adott módosítás nem jelenik meg.
A stílusok feldolgozása előre meghatározott sorrendben történik, és előfordul, hogy egy másik stílus ütközik az Ön módosításaival.
A !important kóddal megadhatja, hogy ez a módosítás bíráljon felül minden más érvényes stílust. Például ennek a rámutatási eseményt megadó hivatkozásnak az elkészítéséhez adja hozzá a !important kódot a végéhez:
a:hover {text-decoration: underline; color: #000000 !important;}
Hivatkozások formázásánál fontos a sorrend. Négy sor adja meg a hivatkozások működési módját, és ezeket a következő sorrendben kell megadni:
a:link { }
a:visited { }
a:hover { }
a:active { }
A stíluslap-módosítások nem láthatók a webhely nyilvánossá tételekor.
Ne felejtse el menteni és közzétenni a stíluslap módosításait.
Ha a téma egyik stíluslapját nem a stílus alternatív stíluslapba másolásával, hanem közvetlenül szerkeszti, és nem adja be a módosításokat, akkor a webhely szerkesztésekor látja a módosításokat, de azok a közzétett webhelyen nem jelennek meg.
Adja be a téma stíluslapjait, és próbálkozzon újra.
Megjegyzés: Az alternatív stíluslapot nem szükséges beadni.
Az Internet Explorer megjeleníti a stíluslap-módosításokat, a Chrome és a Firefox azonban nem.
Ne felejtse el menteni és közzétenni a stíluslap módosításait.
Ha a téma egyik stíluslapját nem a stílus alternatív stíluslapba másolásával, hanem közvetlenül szerkeszti, és nem adja be a módosításokat, akkor a webhely szerkesztésekor látja a módosításokat, de azok a közzétett webhelyen nem jelennek meg.
Adja be a téma stíluslapjait, és próbálkozzon újra.
Megjegyzés: Az alternatív stíluslapot nem szükséges beadni.
További információ
A többi látványtervezési lehetőségről további információt A Nyilvános webhely súgója az Office 365-höz című lapon elérhető témakörökben talál.