Lorsque vous Ajoutez une page moderne à un site, vous ajoutez et personnalisez des composants WebPart, qui sont les blocs de construction de votre page. Cet article est axé sur le composant WebPart démarque.
Le composant WebPart démarque vous permet d’ajouter du texte à votre page et de le mettre en forme à l’aide de la langue de démarque.
Remarques :
-
Certaines fonctionnalités sont progressivement introduites dans les organisations ayant opté pour le programme de publication ciblée. Il se peut donc que cette fonctionnalité n’apparaisse pas ou soit différente de ce qui est décrit dans les articles d’aide.
-
Le composant WebPart démarque n’est pas disponible dans SharePoint Server 2019.
Ajouter le composant WebPart démarque
-
Accédez à la page à laquelle vous souhaitez ajouter le composant WebPart démarque.
-
Si votre page n’est pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
Positionnez le pointeur de la souris au-dessus ou en dessous d’un composant WebPart existant et vous verrez apparaître une ligne accompagnée d’un signe + encerclé, comme ceci :

-
Cliquez sur +, puis recherchez et sélectionnez démarque dans la liste des composants WebPart.
-
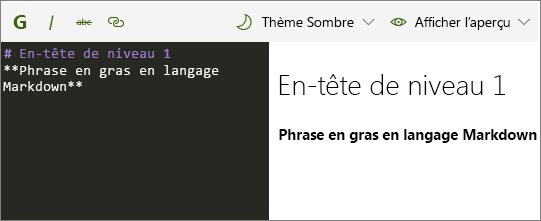
Commencez à entrer votre code de démarque.
Conseil : Cliquez sur l'


-
Dans la barre d’outils, vous pouvez:
-
Utilisez les boutons gras, italique et barré pour mettre en forme du texte rapidement. Pour plus d’informations sur les types de mises en forme, entrez la syntaxe de démarque appropriée.
-
Utilisez le bouton lier pour créer des liens vers d’autres pages.
-
Sélectionnez un thème clair ou foncé pour la fenêtre de code.
-
Affichez ou masquez un aperçu.
-
-
Lorsque vous êtes prêt, cliquez sur publier en haut à droite de votre page.
Pour plus d’informations sur la démarque utilisée par ce composant WebPart, consultez la documentation marquée. js.










