Cette rubrique vous propose des instructions détaillées pour rendre vos sites et projets Microsoft Project Online accessibles aux personnes souffrant de handicaps.

Microsoft Project Online sites sont généralement très visuels, et les personnes aveugles ou malvoyants peuvent les comprendre plus facilement si vous créez vos sites et projets en ayant l’accessibilité à l’esprit.
En ligne : meilleures pratiques pour rendre Project Online sites et projets accessibles
Le tableau suivant comporte des meilleures pratiques clés en matière de création Microsoft Project Online sites et projets accessibles aux personnes présentant un handicap.
|
Que corriger |
Comment le trouver |
Pourquoi le corriger |
Comment le corriger |
|
Appliquer un contraste suffisant aux couleurs du texte et de l’arrière-plan. |
Recherchez des graphiques, des tableaux et du texte dans vos sites de projets qui sont difficiles à lire ou à distinguer de l’arrière-plan. |
Utilisez un contraste élevé entre le texte et l’arrière-plan de telle sorte que les personnes malvoyantes puissent voir et utiliser correctement le contenu. Utilisez du texte foncé sur un arrière-plan blanc ou blanc cassé, ou au contraire, du texte blanc sur un arrière-plan sombre. Les modèles Noir et blanc aident également les utilisateurs daltoniens à distinguer le texte et les formes. |
|
|
S’assurer que la couleur n’est pas le seul moyen utilisé pour communiquer les informations. |
Pour rechercher des instances de codage en couleurs, analysez visuellement le contenu de vos sites de projet. |
Le sens véhiculé par certaines couleurs peut échapper à des personnes aveugles, malvoyantes ou daltoniennes. Par exemple, ajoutez un soulignement au texte d’un lien hypertexte en couleur afin que des personnes daltonien sachent qu’il s’agit d’un lien, même si elles ne peuvent pas en voir la couleur. Pour les titres, songez à les mettre en caractères gras ou à utiliser une police de plus grande taille. |
|
|
Utiliser des polices sans serif. |
Pour rechercher les problèmes potentiels liés aux polices, examinez vos données afin de rechercher les zones surchargées ou illisibles. |
Les personnes atteintes de dyslexie expliquent voir le texte « se mélanger » sur la page (une ligne de texte se confondant avec la ligne du dessous). Elles voient souvent le texte fusionner ou se distordre. Pour les personnes malvoyantes ou souffrant de dyslexie, réduisez la charge de lecture. Par exemple, il peut être judicieux d’utiliser des polices sans serif courantes, telles Arial ou Calibri. N’abusez pas des lettres majuscules, des soulignements et des italiques. |
|
|
Ajoutez une description à votre site et vos projets. |
Vérifiez que les descriptions du site et du projet ont un texte significatif. |
Les personnes qui utilisent des lecteurs d’écran analysent parfois le contenu du site. Des informations claires et précises sur le site et le contenu du projet aident les utilisateurs à naviguer et à déterminer si les informations sur le site ou le projet sont pertinentes pour eux. |
|
|
Ajoutez un texte de remplacement pour le logo de votre site. |
Vérifiez que la description du logo présente un texte significatif. |
Un texte de remplacement aide les personnes qui ne peuvent pas voir l’écran à comprendre ce qui est important dans les images et autres éléments visuels. Évitez d’utiliser du texte dans des images comme seule méthode pour communiquer des informations importantes. Si vous devez utiliser une image contenant du texte, répétez ce texte dans le document. Dans le texte de remplacement, décrivez brièvement l’image et mentionnez l’existence du texte ainsi que son sens. |
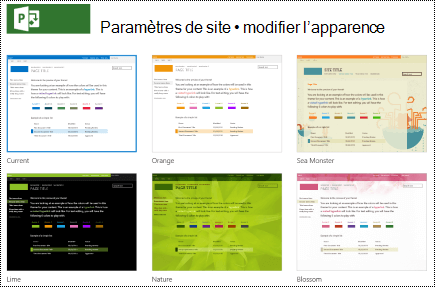
Utiliser une conception de site accessible
Microsoft Project Online fournit des conceptions de site prédéfines qui incluent des couleurs et des polices accessibles.
-
Dans Microsoft Project Online, sélectionnez l’icône de menu Paramètres

-
Dans le menu Paramètres, sélectionnez Modifier l’apparence.
-
Dans la liste des conceptions de sites, sélectionnez la conception de votre choix.

-
Dans la page des détails de la conception, sélectionnez Essayer.
-
Pour utiliser la conception, sélectionnez Oui, conserver. La nouvelle conception est appliquée à votre site.
Modifier les couleurs du site
-
Dans Microsoft Project Online, sélectionnez l’icône du menu Paramètres.

-
Dans le menu Paramètres, sélectionnez Modifier l’apparence.
-
Dans la liste des conceptions de sites, sélectionnez Actuel.
-
Dans la page des détails de la conception, sélectionnez la palette de couleurs actuelle dans le menu Couleurs.
-
Dans le menu, sélectionnez le nouveau modèle de couleurs.
-
Sélectionnez Essayer.
-
Pour utiliser le nouveau modèle de couleurs, sélectionnez Oui, conserver. Les nouvelles couleurs sont appliquées à votre site.
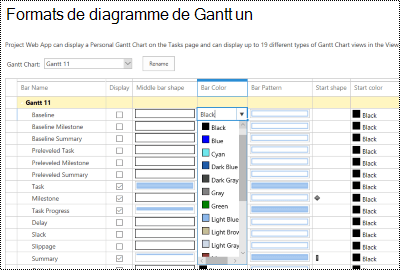
Utiliser un diagramme de Gantt accessible
Vous pouvez personnaliser les diagrammes de Gantt pour les rendre plus accessibles. Vous pouvez, par exemple, modifier la couleur de la barre.
-
Dans Microsoft Project Online, sélectionnez l’icône du menu Paramètres.

-
Dans le menu Paramètres, sélectionnez PWA Paramètres.
-
Dans la liste des paramètres PWA, sélectionnez Formats du diagramme de Gantt.
-
Dans le menu Diagramme de Gantt : sélectionnez le graphique de votre choix.
-
Dans le tableau de détails du graphique, a effectuer les modifications que vous souhaitez.

-
Si vous voulez enregistrer vos modifications sous un autre nom, sélectionnez Renommer. Tapez un nouveau nom pour le graphique, puis sélectionnez OK.
-
Pour enregistrer vos modifications, sélectionnez Enregistrer.
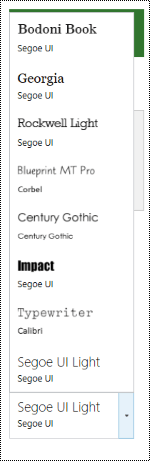
Modifier les polices du site
-
Dans Microsoft Project Online, sélectionnez l’icône du menu Paramètres.

-
Dans le menu Paramètres, sélectionnez Modifier l’apparence.
-
Dans la liste des conceptions de sites, sélectionnez Actuel.
-
Dans la page des détails de la conception, sélectionnez le modèle de police actuel dans le menu Police.

-
Dans le menu, sélectionnez le nouveau modèle de polices.
-
Sélectionnez Essayer.
-
Pour utiliser le nouveau modèle de polices, sélectionnez Oui, conserver. Les nouvelles polices sont appliquées à votre site.
Ajouter une description pour votre site
-
Dans Microsoft Project Online, sélectionnez l’icône du menu Paramètres.

-
Dans le menu Paramètres, sélectionnez Paramètres du site.
-
Dans la page Paramètres site, sélectionnez Titre, description et logo.
-
Dans la description : champ de texte, tapez une brève description du site.

-
Sélectionnez OK.
Ajouter une description pour votre projet
-
Dans la Project, sélectionnez le projet de votre choix.
-
Dans le volet de navigation à gauche, sélectionnez Project détails.
-
Sélectionnez Modifier.
-
Dans le champ texte Description, tapez une brève description du projet.

-
Sélectionnez Enregistrer.
Ajouter un texte de remplacement au logo du site
-
Dans Microsoft Project Online, sélectionnez l’icône du menu Paramètres.

-
Dans le menu Paramètres, sélectionnez Paramètres du site.
-
Dans la page Paramètres site, sélectionnez Titre, description et logo.
-
Dans la zone entrer une description (utilisée comme texte de remplacement pour l’image) : champ de texte, tapez un texte court décrivant le logo.

-
Sélectionnez OK.
Voir aussi
Rendre les documents Word accessibles
Rendre vos documents Excel accessibles aux personnes atteintes d’un handicap.
Support technique pour les clients souffrant d’un handicap
L’objectif de Microsoft est d’offrir la meilleure expérience possible à tous ses clients. Si vous souffrez d’un handicap ou si vous avez des questions liées à l’accessibilité, veuillez contacter Microsoft Answer Desk Accessibilité pour obtenir une assistance technique. Les membres de l’équipe du support Answer Desk Accessibilité sont formés à l’utilisation des technologies d’assistance les plus répandues et peuvent vous offrir une aide en anglais, en espagnol, en français et en langue des signes américaine. Accédez au site Microsoft Answer Desk Accessibilité pour connaître les informations de contact pour votre pays ou région.
Si vous êtes un utilisateur au sein d’un organisme gouvernemental, d’une PME ou d’une grande entreprise, veuillez contacter Answer Desk Accessibilité pour les entreprises.











