Lorsque vous voulez partager une présentation ou un diaporama d’images avec vos amis, votre famille ou vos collègues, enregistrez-les dans OneDrive, vous pouvez l’incorporer à une page Web ou un blog.
Le code incorporé dont vous avez besoin doit être obtenu à partir de PowerPoint pour le Web. Il n’est pas disponible dans les versions PC ou Mac de PowerPoint.
Obtenir le code incorporé
-
Enregistrez votre présentation dans OneDrive.com. Le stockage de la présentation dans un dossier public en ligne vous permet de l’incorporer dans une page Web.)
-
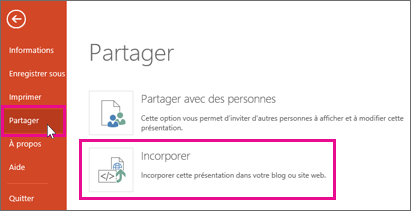
Ouvrez votre présentation dans PowerPoint pour le Web. Dans l’onglet fichier du ruban, cliquez sur partager, puis sur incorporer.

-
Pour créer le code HTML afin d’incorporer votre fichier dans la page Web, cliquez sur générer

-
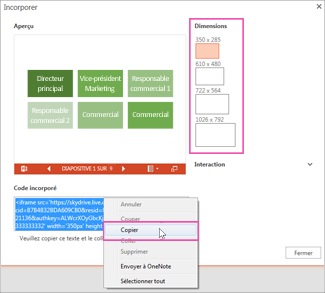
Dans la zone incorporer, sous dimensions, sélectionnez les dimensions appropriées pour le blog ou la page Web.

-
Sous code incorporé, cliquez avec le bouton droit sur le code, cliquez sur copier, puis sur Fermer.
Vous utiliserez ce code incorporé dans la procédure suivante. Vous pouvez le coller quelque part, comme le bloc-notes, afin de ne pas perdre.
Le code HTML copié à partir de la page OneDrive est une balise IFRAME, qui est prise en charge dans de nombreux systèmes de création de sites Web et services de blog. Les étapes décrites dans cet article sont disponibles dans certains services de blog les plus populaires, tels que WordPress, Blogger et TypePad.
-
Même si WordPress n’accepte pas les iframes dans les billets, une exception est faite pour les iframes qui hébergent Office pour le web. Pour utiliser la modification HTML, n’utilisez pas la commande nouveau billet en haut de la page. Accédez au tableau de bord de votre blog et cliquez sur billets > Ajouter nouveau.
Dans TypePad, n’utilisez pas l’éditeur de composition rapide. Rendez -vous sur le blog, cliquez sur le nom de votre blog, puis sur composerpour basculer entre le texte enrichi et l’édition HTML.
-
Dans Blogger, modifiez la fenêtre de rédaction pour modifier le code HTML. Vous pouvez rebasculer vers le mode de rédaction une fois que vous avez terminé l’étape suivante.
-
Dans votre éditeur de blog ou votre éditeur de page Web, rédigez votre contenu, puis basculez vers l’édition HTML.
Si vous utilisez un service de blog qui ne prend pas en charge les iframes dans les billets, contactez le fournisseur de service de blog pour obtenir de l’aide.
-
La balise HTML copiée à partir de la page de OneDrive comme l’élément le plus récent dans le presse-papiers, appuyez sur ⌘ + V.
-
Finissez de rédiger votre billet. Prévisualisez et publiez comme vous le feriez habituellement.
Les mises à jour apportées à la présentation sur OneDrive sont automatiquement reflétées dans la page où la présentation est incorporée.
Une fois que vous avez le code incorporé comme décrit ci-dessus, vous pouvez également incorporer la présentation dans un wiki SharePoint. Dans ce cas, vous devez coller uniquement la partie src de la balise IFRAME copiée dans un composant WebPart Visionneuse de pages.
-
Dans la page wiki, cliquez sur modifier.
-
La balise HTML copiée à partir de la page de OneDrive comme l’élément le plus récent dans le presse-papiers, appuyez sur Ctrl + V pour coller la balise sur la page wiki. Cela permet de copier facilement une partie de la balise dans le composant WebPart. Lorsque vous avez terminé, vous devez supprimer la balise de la page wiki.
-
Copiez la partie de la balise entre guillemets qui commence par http. N’incluez pas de guillemets.
-
Dans l’onglet Outils d’édition , cliquez sur insertion, puis sur composant WebPart.
-
Dans la liste des catégories, cliquez sur média et contenu.
-
Dans la liste des composants WebPart, cliquez sur visionneuse de pages, puis cliquez sur Ajouter.
-
Pour coller l’adresse copiée à l’étape 3, cliquez sur ouvrir le volet d’outils, puis, dans la zone lien , appuyez sur ⌘ + V.
-
Cliquez sur appliquer pour afficher un aperçu de la page.
-
Apportez les modifications souhaitées au composant WebPart. Par exemple, dans l’éditeur de visionneuse de pages, développez apparence et spécifiez une hauteur de 332 pixels et une largeur de 407 pixels pour ajuster la présentation dans le cadre sans barre de défilement.
-
Lorsque vous avez terminé, cliquez sur OK dans l’éditeur visionneuse de pages, puis supprimez la balise IFRAME de la page wiki.
Les mises à jour apportées à la présentation sur OneDrive sont automatiquement reflétées dans la page où la présentation est incorporée.










