Les images sont attendues sur une page de SharePoint et peuvent souvent afficher des détails qui, autrement, ont un millier de mots. Vous pouvez ajouter des images à partir de votre ordinateur local, SharePoint des bibliothèques multimédias ou des liens à partir d’autres emplacements sur votre site Web ou sur le Web.
Ajouter une image à une page de SharePoint
-
Si vous n’êtes pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
-
Positionnez le pointeur de la souris au-dessus ou en dessous d’un composant WebPart existant ou sous la zone de titre, cliquez sur

-
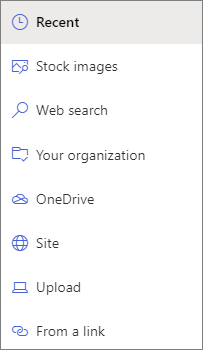
Choisissez une image récente ou une image à partir de l’une des options suivantes :
-
Images boursières fournies par Microsoft
-
Une recherche sur le Web
-
Un site
-
Votre ordinateur
-
Un lien
-
Si votre organisation a spécifié un ensemble d’images approuvées, vous pouvez choisir parmi celles définies par votre organisation.

Remarques :
-
La recherche Web utilise Bing images qui utilisent la licence Creative courante. Vous êtes responsable de la vérification de la licence d’une image avant de l’insérer sur votre page.
-
Si vous êtes un administrateur SharePoint et voulez savoir comment créer une bibliothèque de biens pour votre organisation, voir créer une bibliothèque de ressourcesde l’organisation.
-
Si vous êtes un administrateur SharePoint, nous vous recommandons d’activer un réseau de distribution de contenu (CDN) pour améliorer les performances de l’affichage d’images. En savoir plus sur CDN.
-
-
-
Cliquez sur ouvrir ou Ajouter une image (en fonction de l’origine de l’image).
-
Vous pouvez également taper une légende sous l’image dans le composant WebPart.
-
Cliquez sur modifier les


Texte de remplacement automatique Lorsque vous insérez une image, le texte de remplacement (pour les personnes qui disposent de lecteurs d’écran) est automatiquement généré. Dans de nombreux cas, le texte est automatiquement enregistré avec votre image, sauf si vous l’avez modifié ou supprimé. Dans les cas où le niveau de confiance du texte de remplacement pour l’image n’est pas élevé, une alerte apparaît sur l’image pour vous permettre de passer en revue et de modifier ou conserver le texte de remplacement.

Remarque : Nous vous conseillons de dimensionner votre image avant de la télécharger pour vous assurer qu’elle s’adapte à l’espace dont vous avez besoin. Le fait de conserver les images dans une bibliothèque de biens ou d’images vous permet de stocker plusieurs tailles selon vos besoins. En savoir plus sur le dimensionnement des images et la mise à l’échelle dans les pages modernes SharePoint.
Ajouter une image à un site SharePoint 2016, 2013 ou 2010
-
Accédez à la page à laquelle vous souhaitez ajouter une image.
-
Sélectionnez l’onglet page . Dans le ruban, cliquez sur modifier.
-
Cliquez à l’intérieur d’une zone modifiable dans la page.
-
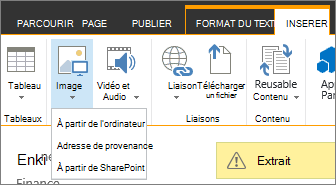
Sélectionnez l’onglet Insérer , puis, dans le groupe média du ruban, cliquez sur image.

-
Les options suivantes s’affichent :
Pour télécharger un fichier à partir de votre ordinateur, procédez comme suit.
-
Cliquez sur à partir de l’ordinateur.
-
Naviguez jusqu’à l’emplacement du fichier souhaité, sélectionnez-le, puis cliquez sur ouvrir.
-
Spécifiez une bibliothèque de destination dans laquelle vous voulez stocker le fichier.
Nous vous recommandons de spécifier une bibliothèque de biens comme destination. Pour découvrir comment configurer une bibliothèque de biens pour les fichiers image, voir configurer une bibliothèque de biens pour stocker des fichiers image, audio ou vidéo. -
Cliquez sur OK.
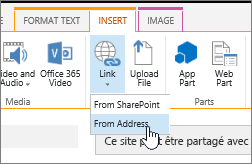
Pour ajouter une image à partir d’un autre emplacement sur le Web, procédez comme suit.
-
Cliquez sur adresse de provenance.
-
Entrez l’URL du fichier que vous voulez utiliser, puis cliquez sur OK. L’URL doit pointer directement vers un fichier image. Par exemple : http://contoso.com/images/selfieImage1.jpg.
Pour ajouter une image à partir d’un emplacement sur un site de SharePoint, procédez comme suit.
-
Cliquez sur à partir de SharePoint. Le sélecteur de composantss’ouvre et vous pouvez rechercher le dossier ou la bibliothèque de votre choix.
-
Naviguez jusqu’à un emplacement sur votre site, tel qu’une bibliothèque de composants, où sont enregistrés les images, les fichiers audio et vidéo.
-
Sélectionnez le fichier souhaité, puis cliquez sur Insérer.
Lorsque vous ajoutez des images à une page de SharePoint, vous pouvez personnaliser celle-ci pour l’adapter à votre page ou en faire ressortir davantage. Par exemple, vous pouvez modifier sa taille ou son emplacement, modifier le texte de remplacement ou créer une bordure.
Pour modifier les propriétés d’une image dans une page, procédez comme suit :
-
Accédez à la page qui contient l’image.
-
Sélectionnez l’onglet page , puis cliquez sur modifier.
-
Cliquez n’importe où sur l’image pour ouvrir l’onglet image et le ruban.

-
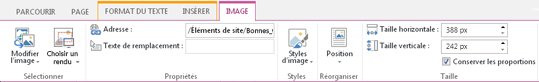
Dans l’onglet image , dans le groupe Sélectionner , cliquez sur modifier l’image pour remplacer l’image par une autre. et sélectionnez le fichier image de votre choix.
-
Dans le groupe Propriétés , vous pouvez entrer ou changer le texte de remplacement ou l' adresse de l’image.
-
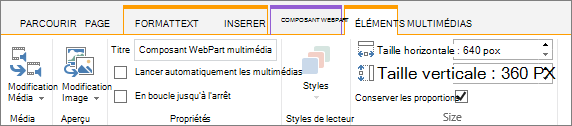
Dans le groupe styles du ruban, pointez sur styles d’image , puis sélectionnez le style de bordure de l’image.

-
Dans le groupe organiser , cliquez sur position pour modifier la position de l’image dans l’espace. Dans la liste déroulante, vous pouvez choisir une position flottante comme à gauche ou à droite, ou une position insérée de haut, de milieu ou de bas par rapport à d’autres objets.
-
Dans le groupe taille du ruban, vous pouvez redimensionner l’image. Si vous laissez la case à cocher verrouiller les proportions activée, les tailles horizontales et verticales sont liées. Lorsque vous en modifiez une, l’autre peut également utiliser une taille proportionnelle.
Si vous désactivez les cases à cocher verrouiller les proportions, les tailles horizontale et verticale de votre image peuvent être modifiées indépendamment, même si votre image risque d’être déformée.
-
Lorsque vous avez fini d’apporter des modifications à la page, sélectionnez l’onglet page , puis cliquez sur Enregistrer. Si la page est extraite pour vous, un message d’avertissement s’affiche avec un lien pour vous permettre de l’archiver.
Ajouter un lien Web à une image
La création d’une image sur une page est bonne, mais la création d’une portière sur une autre page est encore meilleure. Pour créer une image en tant que lien actif, procédez comme suit.
-
Accédez à la page contenant l’image à laquelle vous voulez ajouter un lien hypertexte.
-
Cliquez sur l’onglet page , puis sur modifier.
-
Cliquez sur la photo ou l’image à laquelle vous voulez créer un lien, puis sélectionnez-la.
-
Dans le ruban, cliquez sur Insérer, puis sur lien.

-
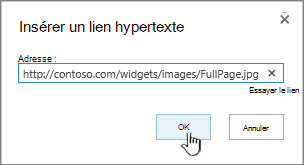
Dans la boîte de dialogue Ajouter un lien hypertexte , tapez l' adresse dans la page Web, le site ou les autres éléments multimédias vers lesquels vous voulez créer un lien. Vous pouvez tester le lien en cliquant sur essayer.

-
Cliquez sur OK.
Supprimer une image d’une page
-
À partir d’une page, dans le ruban, cliquez sur l’onglet Page, puis sur la commande Modifier.

Remarque : Si la commande modifier est désactivée, il est possible que vous ne disposiez pas des autorisations nécessaires pour modifier la page.
-
Sélectionnez l’image que vous voulez supprimer, puis appuyez sur la touche Supprimer sur votre clavier.
Ajouter des images à SharePoint pages 2007
Vous pouvez ajouter une image à une page Web qui comporte un contrôle de champ d’image de page en choisissant l’image dans une bibliothèque. Lorsque l’image qui est stockée dans la bibliothèque est modifiée, les pages qui utilisent l’image utilisent automatiquement la nouvelle image.
Vous pouvez également ajouter une image à une page Web qui comporte un contrôle de champ du contenu de la page à l’aide de l’éditeur HTML. Lorsque vous utilisez l’éditeur HTML pour ajouter une image à un contrôle de champ du contenu de la page, l’image est également stockée dans une bibliothèque, de telle sorte que lorsque l’image est mise à jour dans la bibliothèque, les pages qui utilisent l’image utilisent automatiquement la nouvelle image.
Lorsque vous créez une page, si vous souhaitez qu’elle dispose d’une image, vous pouvez créer la page à l’aide d’une mise en page contenant un contrôle de champ d’image de la page.
Mises en page contenant un contrôle de champ d’image de page
Les mises en page suivantes incluses dans Microsoft Office SharePoint Server 2007 contiennent un contrôle de champ d’image de page :
-
Page d’article avec image à gauche
-
Page d’article avec image à droite
-
Accueil intranet
-
Page d’accueil avec liens de synthèse
-
Page d’accueil contenant la table des matières
-
Page d’accueil de l’accueil
Votre site comporte éventuellement des mises en page supplémentaires contenant un contrôle de champ d’image de la page.
Conseil : Pour savoir si une page a un contrôle de champ d’image de page, il est possible de modifier la page. Lorsque vous modifiez une page, chaque contrôle de champ sur cette page affiche une étiquette. Les contrôles de champ d’image de page sur les pages créées à l’aide d’une mise en page incluse dans Office SharePoint Server 2007 sont intitulées image de la page. Il est possible que ce ne soit pas le cas pour les pages créées à l’aide d’une mise en page personnalisée conçue par une personne disposant des autorisations de création de votre site. Contactez l’administrateur de votre collection de sites pour plus d’informations sur les mises en page personnalisées disponibles sur votre site.
Mises en page contenant un contrôle de champ du contenu de la page
Les mises en page suivantes incluses dans Office SharePoint Server 2007 contiennent un contrôle de champ du contenu de la page :
-
Accueil intranet
-
Page d’accueil avec liens de synthèse
-
Page d’accueil contenant la table des matières
Votre site comporte éventuellement des mises en page supplémentaires contenant un contrôle de champ du contenu de la page.
Conseil : Pour savoir si une page a un contrôle de champ contenu de la page, vous pouvez modifier la page. Lorsque vous modifiez une page, chaque contrôle de champ sur cette page affiche une étiquette. Les contrôles de champ du contenu de la page dans les pages créées à l’aide d’une mise en page incluse dans Office SharePoint Server 2007 portent le libellé « contenu de la page ». Il est possible que ce ne soit pas le cas pour les pages créées à l’aide d’une mise en page personnalisée conçue par une personne disposant des autorisations de création de votre site. Contactez l’administrateur de votre collection de sites pour plus d’informations sur les mises en page personnalisées disponibles sur votre site.
Ajouter une image à l’aide du contrôle de champ d’image de la page
-
Accédez à la page à laquelle vous voulez ajouter une image, puis cliquez sur modifier la page dans la barre d’outils d’édition de la page .
Remarque : Si vous ne voyez pas la barre d’outils d’édition de la page , dans le menu actions du site , cliquez sur Afficher la barre d’outils d’éditionde la page.
-
Dans le contrôle de champ d’image de la page , cliquez sur modifier l’image. La boîte de dialogue modifier les propriétés de l’image s’ouvre.
-
Dans la section général de la boîte de dialogue modifier les propriétés de l’image, cliquez sur le bouton Parcourir situé en regard de la zone de l' image sélectionnée . La bibliothèque d’images s’ouvre dans une nouvelle fenêtre.
-
Cliquez sur l’image que vous voulez utiliser, puis cliquez sur OK. La bibliothèque d’images se ferme et l’adresse de l’image que vous avez sélectionnée apparaît désormais dans la zone image sélectionnée .
-
Vous pouvez définir les propriétés d’image restantes comme suit :
-
Texte de remplacement Taper du texte qui décrit brièvement l’image. Ce texte est affiché au lieu de l’image si le navigateur de la visionneuse de pages n’affiche pas l’image. Le texte de remplacement est également lu par les lecteurs d’écran.
-
Hyperlink L’image peut éventuellement agir en tant que lien hypertexte. Tapez la cible du lien hypertexte de votre choix dans cette zone. Vous pouvez également utiliser le bouton Parcourir pour rechercher une cible pour le lien hypertexte. Activez la case à cocher ouvrir ce lien dans une nouvelle fenêtre si vous souhaitez que le lien hypertexte s’ouvre dans une nouvelle fenêtre du navigateur.
Dans la section disposition , vous pouvez définir les propriétés suivantes :
-
Centré Vous pouvez modifier la position de l’image dans le contrôle de champ en choisissant dans la liste alignement . Dans la mesure où un contrôle de champ d’image de page est dimensionné pour s’adapter à l’image, cette option n’a pas d’effet notable lorsqu’il est utilisé sur une image figurant dans un contrôle de champ d’image de page.
-
Épaisseur de bordure Vous pouvez donner une bordure à l’image en spécifiant l’épaisseur de la bordure. L’épaisseur de la bordure est mesurée en pixels.
-
Espacement horizontal Vous pouvez ajouter un espacement sur les deux côtés de l’image en spécifiant une valeur, en pixels, correspondant à la taille de l’espace.
-
Espacement vertical Vous pouvez ajouter un espacement au-dessus et au-dessous de l’image en spécifiant une valeur, en pixels, correspondant à la taille de l’espace.
Dans la section taille , vous pouvez définir les propriétés suivantes :
-
Utiliser la taille de l’image par défaut Sélectionnez cette option si vous souhaitez que l’image apparaisse dans sa taille par défaut, qui correspond à la taille spécifiée par les propriétés du fichier image.
-
Spécifier la taille Sélectionnez cette option si vous souhaitez spécifier la taille de l’image sur la page publiée. Cette opération a pour priorité de définir les propriétés de taille du fichier image. Si vous sélectionnez cette option, vous devez définir la largeur, la hauteur ou les deux pour l’image en utilisant les propriétés Width et Height .
-
Largeur (pixels) Si vous sélectionnez spécifier la taille, vous utilisez une largeur (pixels) pour spécifier la largeur de l’image en pixels.
-
Hauteur (pixels) Si vous sélectionnez spécifier la taille, vous utilisez hauteur (pixels) pour spécifier la hauteur de l’image en pixels.
-
Conserver les proportions Vous pouvez utiliser cette option pour conserver le rapport entre la largeur et la hauteur de l’image. Si vous sélectionnez cette option, vous pouvez uniquement définir la largeur ou la hauteur de l’image, car la valeur que vous choisissez pour la largeur ou la hauteur de l’image détermine la valeur de l’autre dimension en fonction du rapport entre la largeur et la hauteur de l’image d’origine.
-
Ajouter une image à un contrôle de champ du contenu de la page à l’aide de l’éditeur HTML
-
Accédez à la page à laquelle vous voulez ajouter une image, puis cliquez sur modifier la page dans la barre d’outils d’édition de la page .
Remarque : Si vous ne voyez pas la barre d’outils d’édition de la page , dans le menu actions du site , cliquez sur Afficher la barre d’outils d’éditionde la page.
-
Dans le contrôle de champ contenu de la page, cliquez sur modifier le contenu pour démarrer l’éditeur HTML. L’éditeur HTML est susceptible de s’afficher dans le texte ou dans une nouvelle fenêtre de la boîte de dialogue page Web.
-
Positionnez le curseur dans le contrôle de champ du contenu de la page à l’endroit où vous voulez ajouter l’image.
-
Dans la barre d’outils de l’éditeur HTML, cliquez sur le bouton Insérer une Image

Raccourci clavier pour insérer une image, appuyez sur CTRL + MAJ + G.
La boîte de dialogue modifier les propriétés de l’image s’ouvre.
-
Dans la section général de la boîte de dialogue modifier les propriétés de l’image, cliquez sur le bouton Parcourir situé en regard de la zone de l' image sélectionnée . La bibliothèque d’images s’ouvre dans une nouvelle fenêtre.
-
Cliquez sur l’image que vous voulez utiliser, puis cliquez sur OK. La bibliothèque d’images se ferme et l’adresse de l’image que vous avez sélectionnée apparaît désormais dans la zone image sélectionnée .
-
Vous pouvez définir les propriétés d’image restantes comme suit :
-
Texte de remplacement Taper du texte qui décrit brièvement l’image. Ce texte est affiché au lieu de l’image si le navigateur de la visionneuse de pages n’affiche pas l’image. Le texte de remplacement est également lu par les lecteurs d’écran.
-
Hyperlink L’image peut éventuellement agir en tant que lien hypertexte. Tapez la cible du lien hypertexte de votre choix dans cette zone. Vous pouvez également utiliser le bouton Parcourir pour rechercher une cible pour le lien hypertexte. Activez la case à cocher ouvrir ce lien dans une nouvelle fenêtre si vous souhaitez que le lien hypertexte s’ouvre dans une nouvelle fenêtre du navigateur.
Dans la section disposition , vous pouvez définir les propriétés suivantes :
-
Centré Vous pouvez modifier la position de l’image dans le contrôle de champ en choisissant dans la liste alignement .
-
Épaisseur de bordure Vous pouvez donner une bordure à l’image en spécifiant l’épaisseur de la bordure. L’épaisseur de la bordure est mesurée en pixels.
-
Espacement horizontal Vous pouvez ajouter un espacement sur les deux côtés de l’image en spécifiant une valeur, en pixels, correspondant à la taille de l’espace.
-
Espacement vertical Vous pouvez ajouter un espacement au-dessus et au-dessous de l’image en spécifiant une valeur, en pixels, correspondant à la taille de l’espace.
Dans la section taille , vous pouvez définir les propriétés suivantes :
-
Utiliser la taille de l’image par défaut Sélectionnez cette option si vous souhaitez que l’image apparaisse dans sa taille par défaut, qui correspond à la taille spécifiée par les propriétés du fichier image.
-
Spécifier la taille Sélectionnez cette option si vous souhaitez spécifier la taille de l’image sur la page publiée. Cette opération a pour priorité de définir les propriétés de taille du fichier image. Si vous sélectionnez cette option, vous devez définir la largeur, la hauteur ou les deux pour l’image en utilisant les propriétés Width et Height .
-
Largeur (pixels) Si vous sélectionnez spécifier la taille, vous utilisez une largeur (pixels) pour spécifier la largeur de l’image en pixels.
-
Hauteur (pixels) Si vous sélectionnez spécifier la taille, vous utilisez hauteur (pixels) pour spécifier la hauteur de l’image en pixels.
-
Conserver les proportions Vous pouvez utiliser cette option pour conserver le rapport entre la largeur et la hauteur de l’image. Si vous sélectionnez cette option, vous pouvez uniquement définir la largeur ou la hauteur de l’image, car la valeur que vous choisissez pour la largeur ou la hauteur de l’image détermine la valeur de l’autre dimension en fonction du rapport entre la largeur et la hauteur de l’image d’origine.
Remarques :
-
Si la page à laquelle vous souhaitez ajouter une image est une page de composants WebPart, vous pouvez ajouter une image à l’aide d’un composant WebPart image. Pour plus d’informations sur l’utilisation d’un composant WebPart image, voir le composant WebPart image.
-
Si l’image que vous voulez ajouter à une page n’est pas disponible dans la bibliothèque d’images, vous pouvez l’ajouter si vous disposez d’autorisations de collaboration. Pour plus d’informations sur l’ajout d’un fichier image à une bibliothèque, voir l’article Ajouter un ou plusieurs fichiers à une bibliothèque.
-
-
N’hésitez pas à nous laisser un commentaire
Cet article vous a-t-il été utile ? Si c’est le cas, faites-le nous savoir en bas de cette page. Sinon, indiquez-nous les informations qu’il manquait ou celles qui portaient à confusion. Si vous avez consulté cette page dans le cadre d’une recherche et que les informations présentées ne correspondent pas à ce que vous recherchiez, faites nous connaître l’objet de votre recherche. Veuillez inclure la version de SharePoint, de votre système d’exploitation et de votre navigateur. Nous utiliserons vos commentaires pour vérifier les procédures et mettre à jour le contenu de cet article.










