Après avoir créé votre site SharePoint dans Microsoft 365 à l’aide d’un modèle accessible, utilisez une mise en forme, des descriptions de remplacement et des styles appropriés pour conserver votre site accessible.
Remarque : Lorsque vous utilisez SharePoint dans Microsoft 365, nous vous recommandons d’utiliser le navigateur Internet Explorer.
Contenu de cet article
Ajouter et mettre en forme du texte
Votre site SharePoint dans Microsoft 365 contient déjà des éléments de base, tels qu’un volet de Recherche et une zone Documents. Vous pouvez très facilement ajouter votre propre contenu à un site SharePoint dans Microsoft 365.
-
Pour ouvrir le ruban Édition et passer en mode d’édition, dans la page à modifier, sélectionnez le lien Édition.

-
Pour ajouter du texte à un composant WebPart, positionnez le foyer dans celui-ci, puis, à partir du ruban Edition, coupez, copiez, insérez ou mettez en forme un texte, comme vous le feriez dans Word pour le web.
-
Pour sélectionner une mise en forme pour votre texte, ouvrez le groupe Styles.

Sélectionnez le style à utiliser, positionnez le foyer dans la zone d’édition, puis commencez à taper.

-
Lorsque vous avez terminé, sélectionnez Enregistrer.

Remarques sur l’accessibilité
-
Utilisez des polices simples et n’utilisez pas plus de deux ou trois types de polices.
-
Ne définissez pas une taille de police fixe. La configuration d’une taille fixe peut interférer avec les autres éléments à l’écran, notamment si l’utilisateur agrandit ou réduit la taille de l’écran. Par exemple, cela peut constituer un problème au niveau de la disposition d’écran, car les lignes de texte peuvent chevaucher les colonnes ou le texte peut disparaître.
-
Évitez autant que possible d’utiliser les variations de police gras, italique et souligné. Sélectionnez plutôt une option du groupe Styles. Les options du groupe Styles incluent des informations sur l’apparence des polices et leur signification. L’accentuation, par exemple, apparaît en italique et les lecteurs d’écran lisent le mot « accentuation » à haute voix pour les personnes qui ne peuvent pas distinguer le texte en italique.
-
Utilisez des majuscules conventionnelles. Les longs segments en lettres majuscules sont plus difficiles à lire. Par ailleurs, les lecteurs d’écran ne lisent pas les lettres en majuscules différemment des lettres en minuscules, de sorte que l’auditeur n’aura aucune perception de ce que vous voulez communiquer.
L’ajout de titres simplifie le survol rapide de votre contenu
Les titres sont importants pour l’accessibilité dans un document. Les utilisateurs ont tendance à passer en revue rapidement le contenu web, en ne lisant attentivement que ce qui les intéresse particulièrement. En outre, les lecteurs d’écran utilisent les titres pour faciliter le survol du contenu. L’absence de titre sur une page web contraint les utilisateurs malvoyants à écouter, mot après mot, la page entière.
-
Pour ouvrir le ruban Édition et passer en mode d’édition, dans la page à modifier, sélectionnez le lien Édition.
-
Sélectionnez le texte que vous voulez utiliser comme titre.
-
Ouvrez le groupe Styles, puis sélectionnez le niveau de titre souhaité.
Conseil : Les titres sont hiérarchiques. Le style Titre 1 définit généralement un titre de niveau supérieur, le plus important dans un document. Le style Titre 2 correspond au deuxième niveau d’importance. Et le style Titre 3 peut être utilisé pour des sous-titres et est toujours précédé dans le document par au moins un titre de style Titre 2.
-
Lorsque vous avez terminé, sélectionnez Enregistrer.
Remarque : Utilisez les titres pour créer une table des matières afin que les utilisateurs de lecteur d’écran puissent facilement parcourir la page.
Ajouter des tableaux et les rendre accessibles
Les tableaux constituent un excellent moyen pour organiser des informations sur une page. Vous pouvez aisément vous assurer que vos tableaux sont configurés pour fournir un contexte utile pour les lecteurs d’écran, tels que des titres de colonne ou des légendes de tableau.
-
Pour ouvrir le ruban Édition et passer en mode Édition, sélectionnez le lien Modifier.
-
Positionnez le foyer sur l’emplacement où le tableau doit apparaître.
-
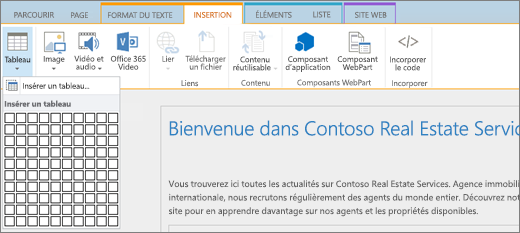
À partir de l’onglet Insertion, ouvrez le groupe Tableau, puis sélectionnez le nombre de lignes et de colonnes souhaité pour le nouveau tableau. Après que vous avez cliqué sur la zone finale, un tableau de la taille spécifiée s’affiche sur votre page.

-
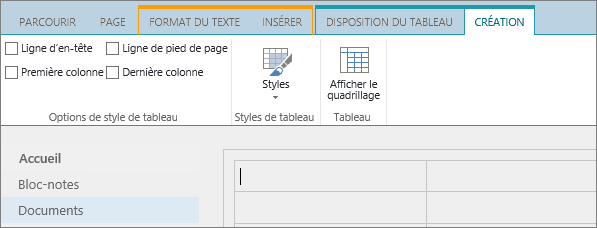
Positionnez le foyer dans la ligne supérieure gauche de votre nouveau tableau, puis sélectionnez l’onglet Création.

Remarque : L’onglet Création n’est visible que lorsque le curseur se trouve dans un élément modifiable tel qu’un tableau.
-
Sélectionnez la case à cocher ligne d’en-tête.
Remarque : Pour faciliter la lecture de votre tableau, utilisez un style de ligne coloré, ou affichez le quadrillage. Ces options sont toutes deux disponibles sous l’onglet Création.
-
Lorsque vous avez terminé, sélectionnez Enregistrer.
Remarques sur l’accessibilité des tableaux
-
Désignez toujours une ligne d’en-tête, puis placez des étiquettes dans chaque colonne. Le cas échéant, vous pouvez également désigner une Première colonne.
-
Les en-têtes de tableau ne doivent pas être vides.
-
Ajoutez une brève description tableau en tant que légende.
-
Comme pour les polices, utilisez un dimensionnement proportionnel (pourcentages) plutôt qu’absolu pour les largeurs des colonnes et hauteurs des lignes. N’utilisez pas de valeurs exprimées en pixels ou points. . Si des utilisateurs consultent votre site via un appareil mobile, ou s’ils doivent effectuer un zoom avant sur votre site pour mieux voir des détails, les valeurs exprimées en pixels ou points conservent l’élément figé à la taille définie.
Ajouter des liens hypertexte accessibles
-
Pour ouvrir le ruban Édition et passer en mode Édition, sélectionnez le lien Modifier.
-
Positionnez le curseur sur l’emplacement où le lien hypertexte doit apparaître.
-
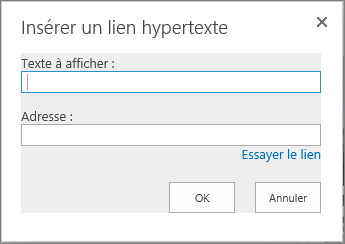
Pour ouvrir la boîte de dialogue Insérer un lien hypertexte, sous l’onglet Insertion, sélectionnez Lien et Adresse de provenance, ou appuyez sur Ctrl+K.

-
Dans le champ Texte à afficher, tapez la destination du lien.
Conseil : Le texte du lien est souvent le nom ou la page de titre du site web. Le texte d’affichage du lien doit être explicite dans tout contexte, et ne doit jamais être, par exemple, « Cliquez ici ».
-
Dans le champ Adresse, tapez ou collez l’URL.
Conseil : Pour vous assurer que le lien fonctionne comme vous le voulez, sélectionnez Essayer le lien.
-
Lorsque vous avez fini, sélectionnez OK.
Informations connexes
Ressources pour créer des sites accessibles à tous dans SharePoint Online
Après avoir créé votre site SharePoint à l’aide des fonctionnalités d’accessibilité, utilisez une mise en forme, des descriptions de remplacement et des styles appropriés pour conserver votre site accessible.
Remarque : Lorsque vous utilisez SharePoint, nous vous recommandons d’utiliser le navigateur Microsoft Edge.
Contenu de cet article
Ajouter et mettre en forme du texte
Votre site SharePoint contient déjà des éléments de base, tels qu’un volet de Recherche et une zone Documents. Vous pouvez très facilement ajouter votre propre contenu à un site SharePoint.
-
Pour ouvrir le ruban Édition et passer en mode d’édition, dans la page à modifier, sélectionnez le lien Édition.

-
Pour ajouter du texte à un composant WebPart, positionnez le focus dessus, puis sélectionnez le bouton Modifier le composant WebPart.

-
Pour sélectionner une mise en forme pour votre texte, ouvrez l’Éditeur de texte enrichi.

-
Sélectionnez le style à utiliser, positionnez le foyer dans la zone d’édition, puis commencez à taper.

Remarques sur l’accessibilité
-
Utilisez des polices simples et n’utilisez pas plus de deux ou trois types de polices.
-
Ne définissez pas une taille de police fixe. La configuration d’une taille fixe peut interférer avec les autres éléments à l’écran, notamment si l’utilisateur agrandit ou réduit la taille de l’écran. Par exemple, cela peut constituer un problème au niveau de la disposition d’écran, car les lignes de texte peuvent chevaucher les colonnes ou le texte peut disparaître.
-
Évitez autant que possible d’utiliser les variations de police gras, italique et souligné. Sélectionnez plutôt une option du groupe Styles. Les options du groupe Styles incluent des informations sur l’apparence des polices et leur signification.
-
Utilisez des majuscules conventionnelles. Les longs segments en lettres majuscules sont plus difficiles à lire. Par ailleurs, les lecteurs d’écran ne lisent pas les lettres en majuscules différemment des lettres en minuscules, de sorte que l’auditeur se saura pas ce que vous voulez communiquer.
Ajout de titres pour simplifier le survol rapide du contenu
Les titres sont importants pour l’accessibilité dans un document. Les utilisateurs ont tendance à passer en revue rapidement le contenu web, en ne lisant attentivement que ce qui les intéresse particulièrement. En outre, les lecteurs d’écran utilisent les titres pour faciliter le survol du contenu. L’absence de titre sur une page web contraint les utilisateurs de lecteurs d’écran à écouter, mot après mot, la page entière.
-
Sélectionnez le lien Modifier sur la page à modifier.
-
Sélectionnez le texte que vous voulez utiliser comme titre.
-
Ouvrez le menu Styles, puis sélectionnez le niveau de titre souhaité.

Conseil : Les titres sont hiérarchiques. Le style Titre 1 définit généralement un titre de niveau supérieur, le plus important dans un document. Le style Titre 2 correspond au deuxième niveau d’importance. Et le style Titre 3 peut être utilisé pour des sous-titres et est toujours précédé dans le document par au moins un titre de style Titre 2.
Remarque : Utilisez les titres pour créer une table des matières afin que les utilisateurs de lecteur d’écran puissent facilement parcourir la page.
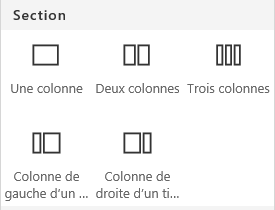
Ajouter des sections disposition et les rendre accessibles
Les sections de disposition constituent un excellent moyen pour organiser des informations sur une page. Les sections sont aisément accessibles en attribuant des titres aux sections de texte et des légendes aux images et autres éléments multimédias.
-
Pour ajouter une section de disposition, sélectionnez le lien Modifier.
-
Positionnez le focus là où vous souhaitez ajouter le tableau.
-
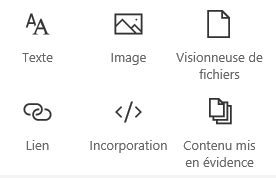
Sélectionnez le lien Ajouter une nouvelle section ou un composant WebPart.

-
Sélectionnez la section de disposition à utiliser.

-
Ajoutez du contenu à chaque section en sélectionnant le lien Ajouter un nouveau composant WebPart.

Ajouter des liens hypertexte accessibles
-
Sélectionnez le lien modifier de la section dans laquelle vous voulez ajouter le lien hypertexte.
-
Sélectionnez le lien Ajouter un nouveau composant WebPart.

-
Sélectionnez Lien dans le menu Composant WebPart.

-
Insérez l’adresse du lien de destination.

-
Dans le champ Adresse, tapez ou collez l’URL.
Conseil : Vérifiez l’aperçu du lien pour vous assurer qu’il est clair pour les utilisateurs de lecteurs d’écran avec votre site.
Informations connexes
Ressources pour créer des sites accessibles à tous dans SharePoint










