Votre site web public utilise des feuilles de style en cascade (CSS) dans le cadre de sa conception. Pour apporter des modifications à l’apparence de votre site web que l’éditeur de site ne vous permet pas d’effectuer, vous pouvez modifier et ajouter des styles.

Contenu de cet article
Modifier les styles du thème actuel
Chaque thème possède ses propres feuilles de style, notamment une, la feuille de style secondaire, que vous pouvez facilement modifier.
-
Connectez-vous à votre site web dans Office 365.
-
Choisissez un thème à utiliser pour votre site web. Pour plus d’informations, voir Modifier l’apparence de votre site web.
Remarque : Les modifications apportées à la feuille de style secondaire s’appliquent uniquement aux pages qui utilisent le thème actuel. Par conséquent, nous vous recommandons de choisir un thème avant de modifier les styles.
-
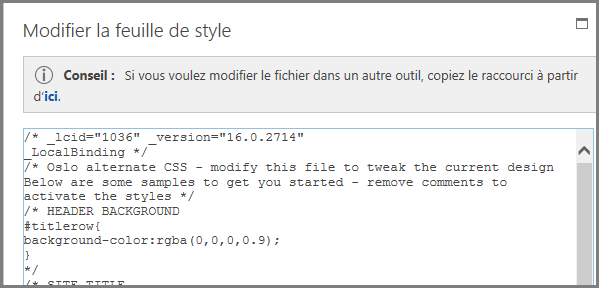
Accédez à Site > Modifier la feuille de style. Ceci ouvre la feuille de style secondaire du thème actuel. Lorsque vous ouvrez cette feuille de style pour la première fois, chaque style est commenté.

-
Avant d’apporter des modifications, nous vous recommandons de conserver une copie de la feuille de style secondaire.
-
Dans l’info-bulle située en haut de la feuille de style, cliquez sur ici.
-
Dans le menu Enregistrer, dans la zone Voulez-vous ouvrir ou enregistrer ?, sélectionnez Enregistrer sous et indiquez un nom et un emplacement pour le fichier.
-
-
Supprimez les marques de commentaire de la section à modifier, puis modifiez les valeurs.
Par exemple, ce tableau illustre la section HEADER BACKGROUND avant et après la modification de l’arrière-plan de l’en-tête en rouge. Dans la colonne Avant, les symboles de fermeture de commentaire (*/) se trouvent après le bloc de code, de sorte que le code est ignoré, et l’arrière-plan est blanc. Dans la colonne Après, ces mêmes symboles se trouvent après la description, et la valeur de couleur est modifiée en rouge.
|
Avant |
Après |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, changed to red */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Remarque : Vous obtiendrez un aperçu instantané des modifications effectuées sur le site web derrière la fenêtre Feuille de style, même avant que vous n’ayez enregistré la feuille de style. Vous pouvez déplacer la zone de texte Feuille de style de manière à voir votre page entière. Vous pouvez également cliquer sur des liens pour observer les impacts du style modifié sur d’autres pages de votre site.
-
Pour ajouter vos styles personnalisés, ajoutez-les à la zone de texte Feuille de style. Ajoutez un commentaire afin de vous rappeler les modifications effectuées d’un simple coup d’œil.
-
Observez la page du site web derrière la zone de texte Feuille de style. Vérifiez que vos modifications apparaissent et fonctionnent comme prévu.
-
Passez en revue toutes les pages de votre site web pour vous assurer que vous n’avez modifié par inadvertance une zone qui n’aurait pas dû l’être.
-
S’il existe des problèmes, voir Résoudre les problèmes liés aux modifications de style.
-
-
Cliquez sur Enregistrer.
-
Si votre site est disponible en ligne, lorsque vous êtes prêt à publier vos modifications, sélectionnez Enregistrer et publier.
Conseil : Lorsque votre feuille de style secondaire vous convient, effectuez une sauvegarde. Ouvrez de nouveau la feuille de style. Dans la partie supérieure, sélectionnez ici puis, dans le menu Enregistrer, sélectionnez Enregistrer sous et spécifiez l’emplacement et le nom de fichier.
Apporter des modifications de style courantes
La feuille de style secondaire fournit des exemples commentés de différents éléments fréquemment modifiés :
-
Couleur d’arrière-plan d’en-tête (zone de titre)
-
Famille, couleur et taille de la police de titre
-
Hauteur du logo
-
Couleur d’arrière-plan de la zone de contenu
-
Couleur d’arrière-plan du pied de page
-
Couleur d’arrière-plan des pages de mise en page complète
-
Couleur d’arrière-plan de certaines pages de mise en page complète
-
Couleurs d’arrière-plan des barres latérales à deux colonnes pour le contenu
-
Couleur d’arrière-plan de la mise en page à deux colonnes
Pour modifier un élément qui se trouve déjà dans la feuille de style secondaire, vous devez supprimer les symboles de commentaire et modifier les styles.
Pour effectuer d’autres modifications, vous devez remplacer les styles des feuilles de style du thème de base. Pour vous faciliter la tâche, nous vous proposons des exemples de modifications de marges, de taille de texte, d’interligne et de format de titre.
-
Si le type de modification souhaité ne figure pas dans cette section, voir Identifier et remplacer un style à partir de la feuille de style du thème.
-
Si vous avez besoin d’aide sur les styles, recherchez le « guide de référence CSS » sur le web.
Modifier les marges
Pour les pages avec une mise en page à une colonne, les marges par défaut sont 74,9 % pour le contenu principal et 722 pixels pour la mise en page complète. L’exemple suivant illustre la modification des marges à 100 %.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Pour les pages avec une mise en page à deux colonnes, le thème détermine la largeur de chaque colonne. Par exemple, dans le thème Oslo, une colonne est à largeur fixe, et l’autre à largeur variable. Dans cette modification du thème Oslo, la colonne à largeur fixe est définie sur 200 pixels et des valeurs minimale et maximale sont définies pour la colonne à largeur variable.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Modifier les polices
Voici quelques exemples de modifications de la taille de police :
-
Vous pouvez modifier la police de base utilisée pour tous les éléments dont la taille de police n’est pas spécifiée. La taille de police du titre et du paragraphe par défaut est spécifiée, mais ce n’est pas le cas pour la plupart des autres éléments de site. Cet exemple définit la police de base sur Arial 14 points :
*{font-family:arial;font-size:14pt;} -
Pour modifier la police du titre, recherchez la section SITE TITLE dans la feuille de style secondaire et modifiez les valeurs de .ms-core-pageTitle. N’oubliez pas de déplacer les symboles de fermeture de commentaire.
-
Pour modifier la police des paragraphes que vous avez mis en forme avec le style Titre 1, ajoutez le style suivant. Cet exemple applique une mise en forme verte au texte de style Titre 1 et applique une mise en forme gras au texte :
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Pour modifier la police utilisée dans la majeure partie du site web, modifiez la valeur de .ms-rteFontSize-3. Par exemple, voici comment définir le texte sur 13 pixels :
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Pour modifier l’interligne des paragraphes par défaut, modifiez la valeur de p.ms-rteElement-P. Par exemple, voici comment définir l’interligne sur une ligne. Par défaut, il est défini sur 1,6 lignes.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Modifier la mise en forme des liens
Vous pouvez modifier la mise en forme et la couleur des liens en ajoutant une ligne spécifiant le comportement de lien pour chaque état dans lequel un lien peut se trouver. Par exemple, dans les styles suivants, les liens non consultés apparaissent en violet, les liens consultés en gris, et un lien survolé apparaît en gras et souligné :
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Identifier et remplacer un style à partir de la feuille de style de thème
Cette procédure est un peu plus complexe, mais vous pouvez la réaliser même si vous commencez seulement à utiliser les styles. Recherchez tout d’abord les styles utilisés pour un élément spécifique sur la page web, puis copiez un style dans la feuille de style secondaire et modifiez-le.
-
Fermez et enregistrez la feuille de style secondaire.
-
Cliquez avec le bouton droit n’importe où dans la page de votre site web sur laquelle vous travaillez, puis sélectionnez Inspecter l’élément.
-
Dans le volet Explorateur DOM, cliquez sur Sélectionner un élément

-
Des croix apparaissent sur la page. Ajustez-les pour créer un plan de l’élément à modifier. Vous pouvez sélectionner un caractère, une phrase, un paragraphe, une image ou tout autre élément. Cet exemple illustre la sélection d’un lien.

-
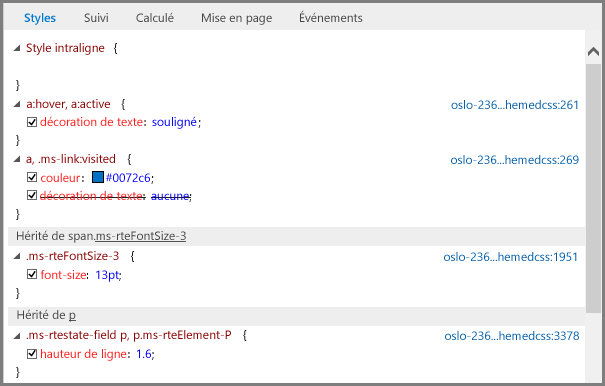
Cliquez pour confirmer la sélection. Le volet Styles présente tous les styles qui s’appliquent à votre sélection. L’arborescence comporte les valeurs héritées d’autres styles. Tous les styles remplacés apparaissent dans une police barrée.
Dans cet exemple, le lien ne comporte aucun style intraligne. La taille de police est héritée de .ms-rteFontSize-3 et la hauteur de ligne est héritée du format de paragraphe par défaut.
Vous pouvez copier ces styles dans votre feuille de style et les modifier, mais vous devez penser aux conséquences. Vous pouvez aisément modifier un élément en haut de la liste. Par exemple, pour modifier la couleur des liens consultés, copiez la ligne commençant par a, .ms-link:visited. Pour modifier la taille de police en 16 points pour les liens actifs uniquement, mais pas pour tout le texte mis en forme en tant que .ms-rteFontSize-3, copiez le style a:hover, a:active et ajoutez font-size;16 pt. Il vous faudra sans doute effectuer quelques essais avant de trouver la bonne taille.

-
Sélectionnez le style à insérer dans la feuille de style secondaire, cliquez dessus avec le bouton droit, sélectionnez Copier, puis collez le style dans la zone de texte Feuille de style. Effectuez les modifications nécessaires.
Remarque : Les styles de la zone de texte Feuille de style remplacent ceux d’une feuille de style de thème, mais pas ceux qui figurent dans la section Style intraligne.
Résoudre les problèmes liés aux modifications de style
Les feuilles de style sont assez délicates à gérer, et comportent des règles sur l’ordre de traitement des styles. De plus, les modifications de style peuvent parfois provoquer des résultats inattendus. Préparez-vous à consacrer un peu de temps aux tests et à la résolution des problèmes. Toutes vos modifications s’afficheront immédiatement dans la page derrière la zone de texte de la feuille de style.
Existe-t-il des styles que je ne peux pas modifier sur mon site web public ?
Oui. Certaines mises en forme de sites web publics incluent des styles intraligne, qui ne peuvent pas être remplacés en modifiant la feuille de style secondaire. Par conséquent, si vous modifiez le format à l’aide des contrôles Mettre en forme le texte, les modifications apportées aux styles dans la feuille de style secondaire ne les remplacent pas.
J’ai modifié la feuille de style secondaire et mes modifications n’apparaissent pas.
Les feuilles de style exigent une syntaxe précise, et la majorité des problèmes sont dus à des fautes de frappe. Voici quelques fautes de frappe courantes à rechercher :
-
Tous les styles d’exemple de la feuille de style secondaire répertoriée se trouvent entre commentaires /* … */. Vérifiez que vous n’avez pas oublié de supprimer les marques de commentaire d’un style modifié. Pour vous aider à vous organiser, nous vous recommandons de déplacer les symboles de fermeture de commentaire (*/) à la fin de la ligne de titre de section, et d’insérer une note pour vous rappeler les modifications effectuées. Par exemple, après avoir modifié la couleur d’arrière-plan du contenu en vert, vous pourriez utiliser les paramètres suivants :
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Chaque définition de style doit être placée entre accolades ({ }).
-
L’élément et la définition doivent être séparés par deux points ( : ), et les styles par un point-virgule ( ; ).
J’ai modifié mon thème et mes styles personnalisés n’apparaissent pas.
La feuille de style secondaire est propre à chaque thème. Ainsi, lorsque vous modifiez le thème et sélectionnez Modifier la feuille de style, vous vous trouvez en fait dans une autre feuille de style secondaire. Vous devez de nouveau apporter des modifications.
Même si vous n’avez pas effectué de sauvegarde, vous pouvez toujours retrouver votre feuille de style secondaire précédente. Modifiez de nouveau le thème pour celui que vous utilisiez, ouvrez la feuille de style, copiez les modifications dans le Bloc-notes, puis revenez à votre nouveau thème et collez vos modifications dans sa feuille de style secondaire.
Une modification particulière n’apparaît pas.
Les styles sont traités dans un ordre prédéfini, et il arrive qu’un autre style entre en conflit avec les modifications que vous effectuez.
Vous pouvez utiliser !important pour faire en sorte que cette modification soit prioritaire sur tous les autres styles qui peuvent s’appliquer. Par exemple, pour que ce lien se comporte de la manière définie lors du survol d’un lien, ajoutez !important à la fin :
a:hover {text-decoration: underline; color: #000000 !important;}
Lors de la mise en forme des liens, l’ordre est important. Quatre lignes régissent le fonctionnement des liens. Elles doivent être entrées dans l’ordre suivant :
a:link { }
a:visited { }
a:hover { }
a:active { }
Les modifications de la feuille de style n’apparaissent pas lors de la publication du site.
Veillez à Enregistrer et publier les modifications apportées à la feuille de style.
Si vous modifiez une des feuilles de style du thème directement (au lieu de copier le style dans la feuille de style secondaire) et que vous n’archivez pas vos modifications, celles-ci apparaissent lorsque vous travaillez sur le site, mais elles ne sont pas appliquées au site publié.
Archivez les feuilles de style du thème, puis réessayez.
Remarque : Vous n’avez pas à archiver la feuille de style secondaire.
Internet Explorer reflète les modifications de la feuille de style, mais pas Chrome ni Firefox.
Veillez à Enregistrer et publier les modifications apportées à la feuille de style.
Si vous modifiez une des feuilles de style du thème directement (au lieu de copier le style dans la feuille de style secondaire) et que vous n’archivez pas vos modifications, celles-ci apparaissent lorsque vous travaillez sur le site, mais elles ne sont pas appliquées au site publié.
Archivez les feuilles de style du thème, puis réessayez.
Remarque : Vous n’avez pas à archiver la feuille de style secondaire.
En savoir plus
Pour plus d’informations sur les options de conception, voir Aide sur le site web public pour Office 365.










