Remarque : Nous faisons de notre mieux pour vous fournir le contenu d’aide le plus récent aussi rapidement que possible dans votre langue. Cette page a été traduite automatiquement et peut donc contenir des erreurs grammaticales ou des imprécisions. Notre objectif est de faire en sorte que ce contenu vous soit utile. Pouvez-vous nous indiquer en bas de page si ces informations vous ont aidé ? Voici l’article en anglais à des fins de référence aisée.
Vous pouvez utiliser le composant WebPart Visionneuse de pages pour afficher une page Web, un fichier ou un dossier sur une page SharePoint classique. Vous permet d’entrer un lien hypertexte, le chemin d’accès du fichier ou le chemin du dossier pour créer un lien vers le contenu.
Remarques :
-
Vous pouvez utiliser le composant WebPart Visionneuse de pages uniquement dans un navigateur qui prend en charge l’élément HTML IFRAME.
-
Microsoft Internet Explorer est requis pour afficher un fichier ou un dossier.
Le composant WebPart Visionneuse de pages vous permet d’afficher les éléments suivants :
-
une source d’actualités Internet favorite dans la section consacrée à la synthèse des actualités sur une page SharePoint ;
-
une liste de fichiers de groupe de travail actif sur un serveur que vous souhaitez afficher régulièrement ;
-
un document ou une feuille de calcul fréquemment utilisé.
Pour modifier une page, vous devez au minimum disposer des autorisations d’un membre du groupe Concepteur pour le site.
-
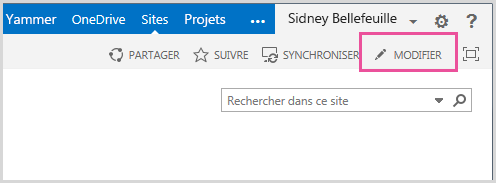
Dans la page que vous souhaitez ajouter le composant WebPart, sélectionnez Modifier dans le coin supérieur droit de la page.
Remarque : Si la commande Modifier est désactivée, il est possible que vous ne disposiez pas des autorisations nécessaires pour modifier la page. Contactez l’administrateur.

-
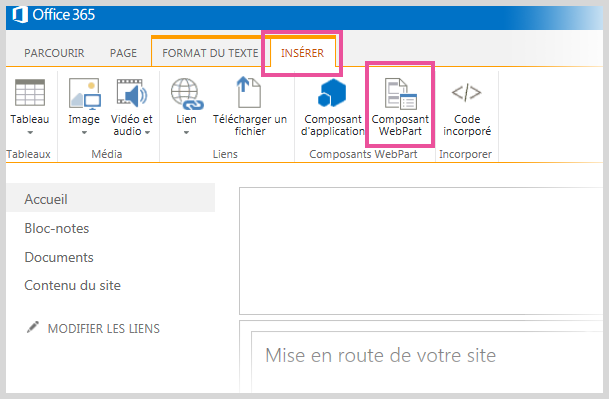
Sous l’onglet Insérer, sélectionnez Composant WebPart.

-
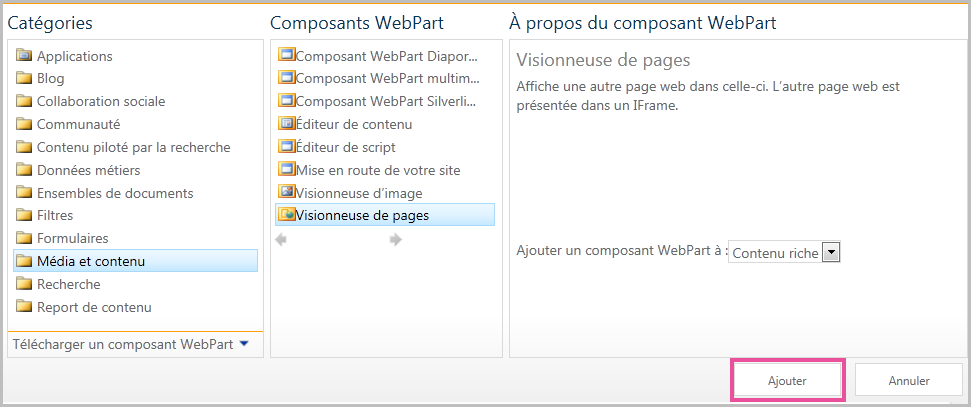
Sous catégories, sélectionnez une catégorie, par exemple média et contenu, sélectionnez un composant WebPart tels que le composant WebPart Visionneuse de pages, puis Ajouter.

-
Quand vous avez terminé de modifier la page, cliquez sur Enregistrer.
Pour modifier les propriétés du composant WebPart Visionneuse de pages :
-
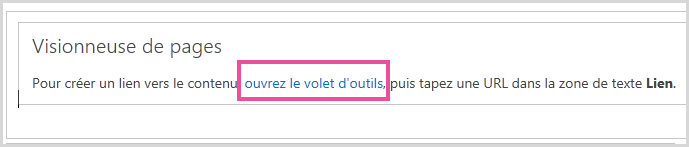
Si vous n'avez pas encore configuré le composant WebPart Visionneuse de pages, avant d’enregistrer vos modifications, sélectionnez Ouvrir le volet d’outils.

Les propriétés du composant WebPart apparaissent dans le volet d’outils. Vous pouvez utiliser les descriptions suivantes pour aider à configurer les propriétés personnalisées du composant WebPart PartWeb :
|
Propriété |
Description |
|
Groupe Page web, Dossier ou Fichier |
Spécifie le type de contenu à afficher dans le composant WebPart Visionneuse de pages. Sélectionnez l’une des options suivantes :
|
|
Lien |
Spécifie un lien hypertexte, un dossier ou un fichier à lier au contenu à afficher dans le composant WebPart Visionneuse de pages :
|
Tous les composants WebPart ont un ensemble de propriétés en commun qui permet de contrôler l’apparence, la disposition et les caractéristiques avancées.
Remarque : Les propriétés communes des composants WebPart disponibles dans le volet d’outils peuvent différer de celles présentées dans cette section pour plusieurs raisons :
-
Un développeur de composant WebPart peut choisir de ne pas afficher une ou plusieurs de ces propriétés communes. En outre, un développeur de composant WebPart peut créer et afficher des propriétés supplémentaires. Ces propriétés personnalisées ne peuvent pas être répertoriées dans les sections apparence, la disposition ou Avancé du volet d’outils.
-
Certains paramètres d’autorisations et de propriétés peuvent désactiver ou masquer des propriétés de composants WebPart.
|
Propriété |
Description |
|
Titre |
Indique le titre du composant WebPart affiché dans la barre de titre du composant WebPart. |
|
Hauteur |
Indique la hauteur du composant WebPart. |
|
Largeur |
Indique la largeur du composant WebPart. |
|
État de chrome |
Indique si le composant WebPart s’affiche en entier lorsqu’un utilisateur ouvre la page. Par défaut, le paramètre de l’état de chrome est Normal et le composant WebPart s’affiche en entier. Si l’état a la valeur Réduit, seule la barre de titre s’affiche. |
|
Style de cadre |
Indique si la barre de titre et la bordure du cadre WebPart sont affichées. |
|
Propriété |
Description |
|
Masqué |
Indique si le composant WebPart est visible lorsqu’un utilisateur ouvre la page. Si la case est cochée, le composant WebPart n’est visible que lorsque vous êtes en train de créer la page et le suffixe (Masqué) est ajouté à son titre. Vous pouvez masquer un composant WebPart. Par exemple, si vous souhaitez l’utiliser pour fournir des données à un autre composant WebPart à l’aide d’une connexion WebPart, mais que vous ne souhaitez pas afficher le composant WebPart. |
|
Zone |
Indique la zone dans la page où se trouve le composant WebPart. Remarque : Les zones dans la page ne sont pas indiquées dans la liste lorsque vous n’êtes pas autorisé à modifier la zone. |
|
Index de zone |
Spécifie la position du composant WebPart dans une zone lorsque celle-ci contient plusieurs composants WebPart. Pour indiquer l’ordre, tapez un entier positif dans la zone de texte. Si les composants WebPart contenus dans la zone sont organisés de haut en bas, la valeur 1 signifie que le composant WebPart apparaît en haut de la zone. Si les composants WebPart contenus dans la zone sont organisés de gauche à droite, la valeur 1 signifie que le composant WebPart apparaît dans la partie gauche de la zone. Par exemple, lorsque vous ajoutez un composant WebPart à une zone vide organisée de haut en bas, son index de zone est 0. Lorsque vous ajoutez un deuxième composant WebPart au bas de la zone, son index de zone est 1. Pour déplacer le deuxième composant WebPart vers le haut de la zone, tapez 0, puis tapez 1 pour le premier composant WebPart. Remarque : Chaque composant WebPart dans la zone doit avoir une valeur Index de zone unique. Par conséquent, si vous changez la valeur Index de zone du composant WebPart actif, cela peut changer la valeur Index de zone d’autres composants WebPart dans la zone. |
Important : Pour voir la section Avancé du volet d’outils, vous devez bénéficier de l’autorisation appropriée.
|
Propriété |
Description |
|
Autoriser la réduction |
Indique si le composant WebPart peut être réduit. |
|
Autoriser la fermeture |
Indique si le composant WebPart peut être supprimé de la page. |
|
Autoriser les éléments masqués |
Indique si le composant WebPart peut être masqué. |
|
Autoriser le changement de zone |
Indique si le composant WebPart peut être déplacé vers une autre zone. |
|
Autoriser les connexions |
Indique si le composant WebPart peut participer à des connexions à d’autres composants WebPart. |
|
Autoriser les modifications en mode Affichage personnel |
Indique si les propriétés du composant WebPart peuvent être modifiées en mode Affichage personnel. |
|
Mode d’exportation |
Indique le niveau des données autorisées à être exportées pour ce composant WebPart. Selon votre configuration, ce paramètre peut ne pas être disponible. |
|
URL de titre |
Indique l’URL d’un fichier contenant des informations supplémentaires sur le composant WebPart Le fichier est affiché dans une fenêtre distincte du navigateur lorsque vous cliquez sur le titre du composant WebPart. |
|
Description |
Indique l’info-bulle qui s’affiche lorsque vous placez le pointeur de la souris sur le titre ou l’icône WebPart. La valeur de cette propriété est utilisée lorsque vous recherchez des composants WebPart avec la commande Rechercher du menu Rechercher des composants WebPart du volet d’outils. |
|
URL de l’aide |
Indique l’emplacement d’un fichier contenant des informations d’aide sur le composant WebPart. Ces informations sont affichées dans une fenêtre distincte du navigateur lorsque vous sélectionnez la commande Aide du menu Composant WebPart. |
|
Mode d’aide |
Indique la manière dont un navigateur doit afficher le contenu de l’aide d’un composant WebPart. Sélectionnez l’une des options suivantes : Modal Ouvre une fenêtre distincte du navigateur, si celui-ci en est capable. La fenêtre doit être fermée pour revenir à la page web. Non modal Ouvre une fenêtre distincte du navigateur, si celui-ci en est capable. Il n’est pas obligatoire de fermer la fenêtre pour revenir à la page web. Il s’agit de la valeur par défaut. Naviguer Ouvre la page web dans la fenêtre du navigateur active. Remarque : Même si les composants WebPart Microsoft ASP.NET personnalisés prennent en charge cette propriété, les rubriques d’aide SharePoint par défaut s’ouvrent uniquement dans une fenêtre distincte du navigateur. |
|
URL de l’image de l’icône de catalogue |
Indique l’emplacement d’un fichier contenant une image destinée à être utilisée comme icône de composant WebPart dans la liste des composants WebPart. La taille de l’image doit être 16 x 16 pixels. |
|
URL de l’image de l’icône de titre |
Indique l’emplacement d’un fichier contenant une image destinée à être utilisée dans la barre de titre du composant WebPart. La taille de l’image doit être 16 x 16 pixels. |
|
Message d’erreur d’importation |
Indique un message qui s’affiche si un problème est généré lors de l’importation d’un composant WebPart. |
|
Audiences ciblées |
Une audience peut être identifiée à l’aide d’un groupe SharePoint, d’une liste de distribution, d’un groupe de sécurité ou d’un public mondial. Le composant WebPart s’affiche uniquement pour les personnes qui sont membres des audiences spécifiées ici. |
Le contenu lié du composant WebPart Visionneuse de pages est isolé de tout autre contenu dans la page par l’élément HTML IFRAME. Le composant WebPart Visionneuse de pages affiche le contenu en mode asynchrone du reste de la page. Cela signifie que vous pouvez afficher et utiliser les autres composants WebPart sur la page si le lien se produit à prendre beaucoup de temps pour renvoyer le contenu.
Cet élément permet de s’assurer que tous les éléments HTML affichés sous forme de contenu dans le composant WebPart Visionneuse de pages n’entrent pas en conflit avec d’autres éléments HTML de la page. Il est possible, par exemple, que la page contienne déjà un élément HTML FORM. Elle ne s’affichera pas correctement si le contenu lié contient également un élément HTML FORM qui n’était pas dans l’élément HTML IFRAME.
Le composant WebPart Visionneuse de pages vous permet d’afficher les éléments suivants :
-
une source d’actualités Internet favorite dans la section consacrée à la synthèse des actualités sur une page SharePoint ;
-
une liste de fichiers de groupe de travail actif sur un serveur que vous souhaitez afficher régulièrement ;
-
un document ou une feuille de calcul fréquemment utilisé.
Le contenu lié du composant WebPart Visionneuse de pages est isolé de tout autre contenu dans la page à l’aide de l’élément HTML IFRAME. Cet élément garantit que tous les éléments HTML qui sont affichés sous forme de contenu dans le composant WebPart Visionneuse de pages ne sont pas en conflit avec d’autres éléments HTML dans la page. Par exemple, la page peut contenir déjà un élément HTML FORM et la page n'aurait pas être affichée correctement si le contenu contient également un élément HTML FORM qui n’était pas à l’intérieur de l’élément HTML IFRAME.
Le composant WebPart Visionneuse de pages affiche le contenu de façon asynchrone par rapport au reste de la page. En d’autres termes, vous pouvez afficher et utiliser d’autres composants WebPart sur la page si le lien prend du temps pour renvoyer le contenu.
Pour modifier une page, vous devez au minimum disposer des autorisations d’un membre du groupe Concepteur pour le site.
-
À partir d’une page, dans le ruban, cliquez sur l’onglet Page, puis Cliquez sur la commande Modifier.

Remarque : Si la commande Modifier est désactivée, il est possible que vous ne disposiez pas des autorisations nécessaires pour modifier la page. Contactez l’administrateur.
-
Cliquez sur la page où vous voulez ajouter un composant WebPart, cliquez sur l’onglet Insérer, puis sur Autres composants WebPart.

-
Sous catégories, sélectionnez une catégorie, par exemple média et contenu et sélectionnez le composant WebPart que vous voulez ajouter à la page, tel que l' Éditeur de contenu, puis cliquez sur Ajouter.

lorsque vous sélectionnez un composant WebPart, les informations relatives au composant WebPart sont affichées. -
Lorsque vous avez terminé de modifier la page, cliquez sur l’onglet Page, puis sur Enregistrer.
Remarques :
-
Dans SharePoint Foundation 2010, la composant WebPart Visionneuse de pages est dans la catégorie média et contenu.
-
Dans Microsoft SharePoint Server 2010 la visionneuse de pages WebPart est dans la catégorie de Création.
-
Pour modifier les propriétés de la visionneuse de pages WebPart
-
Si vous n’avez pas encore configuré la composant WebPart Visionneuse de pages dans la composant WebPart Visionneuse de pages, cliquez sur Ouvrir le volet d’outils.
-
Pointez sur le composant WebPart, cliquez sur la flèche vers le bas, puis cliquez sur Modifier le composant WebPart.
Les propriétés du composant WebPart apparaissent dans le volet d’outils. Vous pouvez utiliser les descriptions suivantes pour aider à configurer les propriétés personnalisées du composant WebPart.
|
Propriété |
Description |
|
Groupe Page web, Dossier ou Fichier |
Spécifie le type de contenu à afficher dans le composant WebPart Visionneuse de pages. Sélectionnez l’une des options suivantes :
|
|
Lien |
Spécifie un lien hypertexte, un dossier ou un fichier à lier au contenu à afficher dans le composant WebPart Visionneuse de pages :
|
Composants WebPart partagent un ensemble commun de propriétés qui contrôlent leur apparence, disposition et caractéristiques avancées. Vous modifiez les propriétés du composant WebPart dans le volet d’outils.
Remarque : Les propriétés communes des composants WebPart disponibles dans le volet d’outils peuvent différer de celles présentées dans cette section pour plusieurs raisons :
-
Pour voir la section Avancé du volet d’outils, vous devez bénéficier de l’autorisation appropriée.
-
Un développeur de composant WebPart peut choisir de ne pas afficher une ou plusieurs de ces propriétés communes. En outre, un développeur de composant WebPart peut créer et afficher des propriétés supplémentaires. Ces propriétés personnalisées ne peuvent pas être répertoriées dans les sections apparence, la disposition ou Avancé du volet d’outils.
-
Certains paramètres d’autorisations et de propriétés peuvent désactiver ou masquer des propriétés de composants WebPart.
|
Propriété |
Description |
|
Titre |
Indique le titre du composant WebPart affiché dans la barre de titre du composant WebPart. |
|
Hauteur |
Indique la hauteur du composant WebPart. |
|
Largeur |
Indique la largeur du composant WebPart. |
|
État de chrome |
Indique si le composant WebPart s’affiche en entier lorsqu’un utilisateur ouvre la page. Par défaut, le paramètre de l’état de chrome est Normal et le composant WebPart s’affiche en entier. Si l’état a la valeur Réduit, seule la barre de titre s’affiche. |
|
Style de cadre |
Indique si la barre de titre et la bordure du cadre WebPart sont affichées. |
|
Propriété |
Description |
|
Masqué |
Indique si le composant WebPart est visible lorsqu’un utilisateur ouvre la page. Si la case est cochée, le composant WebPart n’est visible que lorsque vous êtes en train de créer la page et le suffixe (Masqué) est ajouté à son titre. Vous pouvez masquer un composant WebPart. Par exemple, si vous souhaitez l’utiliser pour fournir des données à un autre composant WebPart à l’aide d’une connexion WebPart, mais que vous ne souhaitez pas afficher le composant WebPart. |
|
Sens |
Spécifie l’orientation du texte dans le contenu du composant WebPart. Par exemple, arabe est une langue de droite à gauche ; Anglais et la plupart des autres langues européennes sont des langues de droite à gauche. Ce paramètre ne peut pas être disponible pour tous les types de composants WebPart. |
|
Zone |
Indique la zone dans la page où se trouve le composant WebPart. Remarque : Zones dans la page n’apparaîtront pas dans la liste si vous n’êtes pas autorisé à modifier la zone. |
|
Index de zone |
Spécifie la position du composant WebPart dans une zone lorsque celle-ci contient plusieurs composants WebPart. Pour indiquer l’ordre, tapez un entier positif dans la zone de texte. Si les composants WebPart contenus dans la zone sont organisés de haut en bas, la valeur 1 signifie que le composant WebPart apparaît en haut de la zone. Si les composants WebPart contenus dans la zone sont organisés de gauche à droite, la valeur 1 signifie que le composant WebPart apparaît dans la partie gauche de la zone. Par exemple, lorsque vous ajoutez un composant WebPart à une zone vide organisée de haut en bas, son index de zone est 0. Lorsque vous ajoutez un deuxième composant WebPart au bas de la zone, son index de zone est 1. Pour déplacer le deuxième composant WebPart vers le haut de la zone, tapez 0, puis tapez 1 pour le premier composant WebPart. Remarque : Chaque composant WebPart dans la zone doit avoir une valeur Index de zone unique. Par conséquent, si vous changez la valeur Index de zone du composant WebPart actif, cela peut changer la valeur Index de zone d’autres composants WebPart dans la zone. |
|
Propriété |
Description |
|
Autoriser la réduction |
Indique si le composant WebPart peut être réduit. |
|
Autoriser la fermeture |
Indique si le composant WebPart peut être supprimé de la page. |
|
Autoriser les éléments masqués |
Indique si le composant WebPart peut être masqué. |
|
Autoriser le changement de zone |
Indique si le composant WebPart peut être déplacé vers une autre zone. |
|
Autoriser les connexions |
Indique si le composant WebPart peut participer à des connexions à d’autres composants WebPart. |
|
Autoriser les modifications en mode Affichage personnel |
Indique si les propriétés du composant WebPart peuvent être modifiées en mode Affichage personnel. |
|
Mode d’exportation |
Indique le niveau des données autorisées à être exportées pour ce composant WebPart. Selon votre configuration, ce paramètre peut ne pas être disponible. |
|
URL de titre |
Spécifie l’URL d’un fichier qui contient des informations supplémentaires sur le composant WebPart. Le fichier s’affiche dans une fenêtre distincte du navigateur lorsque vous cliquez sur le titre du composant WebPart. |
|
Description |
Indique l’info-bulle qui s’affiche lorsque vous placez le pointeur de la souris sur le titre ou l’icône WebPart. La valeur de cette propriété est utilisée lorsque vous recherchez des composants WebPart avec la commande Rechercher du menu Rechercher des composants WebPart du volet d’outils. |
|
URL de l’aide |
Spécifie l’emplacement d’un fichier qui contient des informations d’aide sur le composant WebPart. Les informations sont affichées dans une fenêtre distincte du navigateur lorsque vous cliquez sur la commande aide dans le menu composant WebPart. |
|
Mode d’aide |
Indique la manière dont un navigateur doit afficher le contenu de l’aide d’un composant WebPart. Sélectionnez l’une des options suivantes :
Remarque : Même si les composants WebPart Microsoft ASP.NET personnalisés prennent en charge cette propriété, les rubriques d’aide SharePoint par défaut s’ouvrent uniquement dans une fenêtre distincte du navigateur. |
|
URL de l’image de l’icône de catalogue |
Indique l’emplacement d’un fichier contenant une image destinée à être utilisée comme icône de composant WebPart dans la liste des composants WebPart. La taille de l’image doit être 16 x 16 pixels. |
|
URL de l’image de l’icône de titre |
Indique l’emplacement d’un fichier contenant une image destinée à être utilisée dans la barre de titre du composant WebPart. La taille de l’image doit être 16 x 16 pixels. |
|
Message d’erreur d’importation |
Indique un message qui s’affiche si un problème est généré lors de l’importation d’un composant WebPart. |










