Teie avalik veebisait kasutab kujunduse osana kaskaadlaadistikke ehk CSS-i. Kui veebisaidi redaktor ei võimalda veebisaidi ilmet soovitud viisil muuta, saate selle asemel muuta ja lisada laade.

Selle artikli teemad
Praeguse kujunduse laadide muutmine
Iga kujundus hõlmab laadilehti, millest ühte (alternatiivne laadileht) saab hõlpsasti muuta.
-
Logige teenusekomplektis Office 365 sisse oma veebisaidile.
-
Valige kujundus, mida soovite veebisaidil kasutada. Teavet selle kohta leiate artiklist Veebisaidi ilme muutmine.
Märkus.: Alternatiivse laadilehe muudatused rakenduvad ainult praegust kujundust kasutavatele lehtedele ja seetõttu soovitame enne laadide muutmist otsustada, millist kujundust soovite kasutada.
-
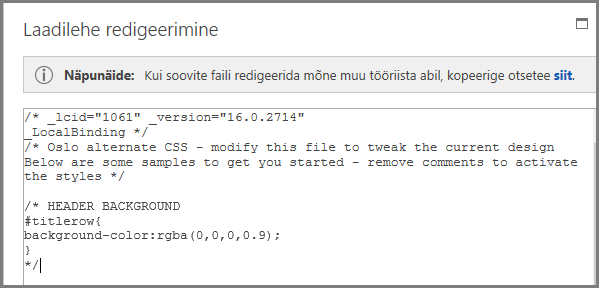
Valige Sait > Laadilehe redigeerimine Avaneb praeguse kujunduse alternatiivne laadileht. Selle laadilehe esimesel avamisel on iga laadi koodiosa välja kommenteeritud.

-
Soovitame enne muudatuste tegemist teha alternatiivsest laadilehest koopia.
-
Klõpsake laadilehe ülaservas kuvatavas näpunäites toodud linki siin.
-
Klõpsake boksis Kas soovite avada või salvestada menüü Salvestamine nuppu Salvesta nimega ja määrake faili nimi ja asukoht.
-
-
Kommenteerige muudetav jaotis välja ja muutke väärtusi.
Järgmises tabelis on toodud näide selle kohta, kuidas näeb välja jaotise HEADER BACKGROUND (PÄISE TAUST) kood enne ja pärast päise tausta punaseks muutmist. Veerus Enne on kommentaari lõputähis (*/) kommentaariploki järel, mis tähendab, et koodi ignoreeritakse ja taust on valge. Veerus Pärast on kommentaari lõputähis kirjelduse järel ning värvi väärtuseks määratakse punane.
|
Enne |
Pärast |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, muudetud punaseks */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Märkus.: Akna Laadileht taga kuvatakse veebisaidil tehtavate muudatuste vahetu eelvaade juba enne laadilehe salvestamist. Kui soovite vaadata tervet lehte või klõpsata linke, et uurida, kuidas muutusid veebisaidi teised lehed, siis saate tekstiboksi eest ära nihutada.
-
Tekstiboksis Laadileht saate lisada teie enda kohandatud laadilehti. Lisage kommentaar, et saada hiljem laadilehte vaadates muudatustest kiire ülevaade.
-
Vaadake tekstiboksi Laadileht taga kuvatavat veebisaiti. Kontrollige, et kõik muudatused kuvatakse ja töötavad nii, nagu soovisite.
-
Vaadake üle kõik veebisaidi lehed kontrollimaks, et te ei ole kogemata muutnud selliseid jaotisi, mida te ei soovinud muuta.
-
Probleemide korral lugege teemat Laadi muutmise tõrkeotsing.
-
-
Klõpsake nuppu Save (Salvesta).
-
Kui teie sait on saadaval veebis ja soovite oma muudatused avaldada, saate klõpsata nuppu Salvesta ja avalda.
Näpunäide.: Kui olete alternatiivse laadilehega rahul, on soovitatav sellest varukoopia teha. Avage laadileht uuesti ja klõpsake ülaservas linki siin ja seejärel klõpsake menüü Salvesta nuppu Salvesta nimega ja määrake faili asukoht ja nimi.
Sagedamini muudetavad laadielemendid
Alternatiivse laadilehe koodis on välja kommenteeritud näiteks järgmised sagedamini muudetavad elemendid:
-
päise (tiitliala) taustavärv;
-
tiitli fondi suurus, värv ja laad;
-
logo kõrgus;
-
sisuala taustavärv;
-
jaluse taustavärv;
-
tervet lehte hõlmava paigutusega paigutuselehtede taustavärv;
-
konkreetsete tervet lehte hõlmavate paigutuselehtede taustavärv;
-
kahe veeruga paigutuse kõrvallugude taustavärvid;
-
kahe veeruga paigutuse taustavärv.
Alternatiivsel laadilehel oleva elemendi muutmiseks eemaldage kommentaaritähised ja muutke laade.
Teiste muudatuste tegemiseks peate asendama kujunduse põhilaadilehe laadid. Selle hõlbustamiseks oleme toonud näited veeriste, teksti suuruse, reasammu ja päisevormingute muutmiseks.
-
Kui soovitud tüüpi muudatust ei ole selles jaotises loetletud, vaadake teemat Kujunduse laadilehel laadi tuvastamine ja tühistamine.
-
Kui te vajate laadide kasutamisel abi, otsige veebist märksõnu „CSS-i juhend“.
Veeriste muutmine
Ühe veeruga lehel on vaikeveerised põhisisu jaoks 74,9% ja tervet lehte hõlmava paigutuse jaoks 722 pikslit. Järgmiselt näidatakse, kuidas saate muuta veeriste laiuseks 100%.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Kahe veeruga paigutusel põhinevate lehtede puhul on kujunduses määratud iga tulba laius. Näiteks Oslo kujunduse puhul on ühe veeru laius fikseeritud ja teise laius varieerub. Selles Oslo kujunduse muudetud versioonis on fikseeritud laius 200 pikslit ja varieeruva veeru laiuse puhul on määratud minimaalne ja maksimaalne laius.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Fontide muutmine
Järgmiselt on toodud näited fondi suuruse muutmisest.
-
Põhifonti saab kasutada kõikide selliste elementide puhul, mille fondi suurus ei ole kindlaks määratud. Pealkirja ja lõigu fondi suurus on vaikimisi määratud, kuid enamikul muude saidielementide puhul see nii ei ole. Järgmises näites seadistatakse põhifondiks 14-punktiline Arial:
*{font-family:arial;font-size:14pt;} -
Pealkirja fondi muutmiseks, leidke alternatiivselt laadilehelt sektsioon SITE TITLE ja muutke .ms-core-pageTitle väärtused. Muutke kindlasti kommentaari lõputähiste asukohta.
-
Pealkiri 1 kujundusega lõikude fondi muutmiseks lisage järgmine laad. See näide muudab pealkiri 1 teksti roheliseks ja paksuks:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Veebisaidil enimkasutatava lõikude vaikefondi muutmiseks muutke rea .ms-rteFontSize-3 atribuuti. Näiteks teksti muutmiseks 13 piksliseks tehke järgmine muudatus:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Vaikeväärtustega lõikude reasammu muutmiseks muutke rea p.ms-rteElement-P atribuuti. Järgmises näites on reasamm muudetud ühe rea laiuseks. Vaikimisi on selle väärtus 1,6 rida.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Lingivormingu muutmine
Saate lingile eri olekutes vormingute ja värvide muutmiseks lisada iga oleku kohta rea, millega määratakse lingi käitumine. Järgmises näites on avamata lingid lillad, avatud lingid hallid ja link, millest hiirekursoriga üle libistatakse, on paksus kirjas ja allakriipsutatud:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Kujunduse laadilehel laadi tuvastamine ja tühistamine
Kui te ei ole laadidega tuttav, on see toiming pisut keerulisem, kuid siiski jõukohane. Esmalt on vaja vaadata veebilehel konkreetse elemendi puhul kasutatud laade ja seejärel kopeerida laad alternatiivsele laadilehele ning seda seal muuta.
-
Sulgege ja salvestage alternatiivne laadileht.
-
Paremklõpsake veebisaidi töös oleval lehel suvalist kohta ja klõpsake käsku Inspekteeri elementi.
-
Klõpsake paanil DOM Explorer nuppu Vali element

-
Lehel kuvatakse sihikujoonestik. Kohandage joonestikku nii, et see kontuuriks muudetavat elementi. Saate valida tärgi, lause, lõigu, pildi või mõne muu elemendi. Järgmisel näitel on valitud link.

-
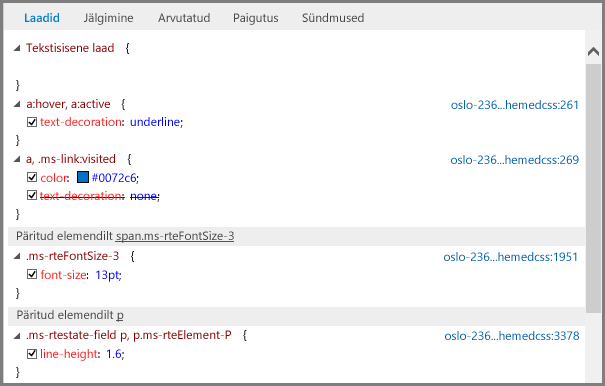
Valiku kinnitamiseks klõpsake. Paanil Laadid on kuvatud kõik laadid, mida saate valitud jaotises kasutada. Puuvaates kuvatakse muudelt laadidelt päritud väärtused. Kõikide tühistatud laadide nimed on läbikriipsutatud.
Selles näites oleva lingi jaoks ei ole tekstisiseseid laade. Fondi suurus pärineb realt .ms-rteFontSize-3 ja fondi kõrgus pärineb lõigu vaikevormingust.
Saate mis tahes laadi oma laadilehele kopeerida ja seda seal muuta, kuid oluline on mõelda ka tagajärgedele. Kõige esimesi elemente on hõlbus muuta. Kui soovite näiteks muuta avatud linkide värvi, kopeerige rida, mille alguses on a, .ms-link:visited. Kui soovite muuta 16-punktilise fondi rakendada üksnes aktiivsetele linkidele, kuid mitte kogu tekstile, millele on rakendatud vorming .ms-rteFontSize-3, kopeerige laad a:hover, a:active ja lisage täpsustus „font-size;16 pt“. Ilmselt peate soovitud tulemuse saavutamiseks pisut katsetama.

-
Valige laad, mille soovite lisada alternatiivsele laadilehele, paremklõpsake seda ja klõpsake käsku Kopeeri ning seejärel kleepige laad tekstiboksi Laadileht. Tehke vajalikud muudatused.
Märkus.: Tekstiboksis Laadileht olevad laadid tühistavad kujunduse laadilehel olevad laadid, kuid need ei tühista jaotises Tekstisisene laad loetletud laade.
Laadi muutmise tõrkeotsing
Laadilehtede laade töödeldakse alati kindlate reeglite järgi. Mõnikord võib laadide muutmisel olla ootamatuid tulemusi. Varuge veidi aega testimiseks ja tõrkeotsinguks. Kõik muudatused kuvatakse kohe laadihele tekstiboksi taga oleval lehel.
Kas avalikul veebisaidil on laade, mida ei saa muuta?
Jah. Osa avaliku veebisaidi vormingust põhineb tekstisisestel laadidel, mida ei saa tühistada alternatiivset laadilehte muutes. Seega kui muudate vormingut juhtelementide Vorminda teksti abil, siis ei tühista alternatiivsel laadilehel tehtud muudatused neid laade.
Redigeerisin alternatiivset laadilehte, kuid muudatused ei ole nähtaval.
Laadilehti muutes peab järgima täpset süntaksit ja enamiku probleemide põhjuseks on väikesed trükivead. Järgmiselt on kirjeldatud sagedasi trükivigu, mille suhtes peaks ettevaatlik olema.
-
Kõiki näidislaade alternatiivsel laadilehel ümbritsevad kommentaaritähised /* … */. Kontrollige, et te ei unustanud muudetud laadi kommentaari eemaldada. Parema jälgitavuse huvides on soovitatav teisaldada kommentaari lõputähis (*/) jaotise pealkirjarea lõppu ja lisada muudatuse kohta selgitav märge. Näiteks pärast sisu taustavärvi roheliseks muutmiseks saate kasutada järgmist võimalust:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Iga laadimääratluse alguses ja lõpus peab olema looksulg ( { } ).
-
Elemendi ja määratluse vahel peab olema koolon ( : ) ning laadide vahel peab olema semikoolon ( ; ).
Vahetasin kujunduse välja ja nüüd ei näe ma oma kohandatud laade.
Alternatiivne laadileht on iga kujunduse puhul unikaalne, seega kui kasutate mõnda muud kujundust ja klõpsate nuppu Laadilehe redigeerimine, avaneb teine laadileht. Peate seda uuesti muutma.
Saate eelmise alternatiivse laadilehe üles otsida ka siis, kui te ei teinud sellest varukoopiat. Aktiveerige uuesti eelmine kujundus, avage laadileht, kopeerige muudatused Notepadi, seejärel aktiveerige uus kujundus ning kopeerige muudatused uue kujunduse alternatiivsele laadilehele.
Üks kindel muudatus ei ole nähtaval.
Laade töödeldakse eelmääratletud järjestuses ning mõnikord võib mõni muu laad teie muudatustega konflikti sattuda.
Kui soovite, et konkreetne muudatus tühistaks kõik muud võimalikud laadid, saate kasutada deklaratsiooni !important. Näiteks hiirekursori alla jääva lingi käitumise määramiseks lisage rea lõppu deklaratsioon !important:
a:hover {text-decoration: underline; color: #000000 !important;}
Linkide vormindamisel on oluline järjestus. Linkide töötamise määravad ära neli rida ja need peaks sisestama järgmises järjestuses:
a:link { }
a:visited { }
a:hover { }
a:active { }
Laadilehel tehtud muudatused ei ole pärast avaldamist nähtaval.
Pidage meeles pärast laadilehe muutmist see salvestada ja avaldada.
Kui te ei kopeeri kujundust alternatiivsele laadilehele, vaid redigeerite otse kujunduse laadilehte, siis kuvatakse muudatused töö käigus jooksvalt, kuid kinnitamata muudatusi ei rakendata avaldatud saidil.
Kinnitage kujunduse laadilehed ja proovige uuesti.
Märkus.: Alternatiivset laadilehte ei pea kinnitama.
Laadilehel tehtud muudatused kuvatakse Internet Exploreris, kuid mitte Chrome ja Firefoxis.
Pidage meeles pärast laadilehe muutmist see salvestada ja avaldada.
Kui te ei kopeeri kujundust alternatiivsele laadilehele, vaid redigeerite otse kujunduse laadilehte, siis kuvatakse muudatused töö käigus jooksvalt, kuid kinnitamata muudatusi ei rakendata avaldatud saidil.
Kinnitage kujunduse laadilehed ja proovige uuesti.
Märkus.: Alternatiivset laadilehte ei pea kinnitama.
Lisateave
Kujundusvalikute kohta leiate lisateavet artiklist Avaliku veebisaidi spikker Office 365 jaoks.