Al Agregar una página moderna a un sitio, agrega y personaliza elementos Web, que son los bloques de creación de la página. Este artículo se centra en el elemento Web de Markdown.
El elemento Web de Markdown le permite agregar texto a la página y darle formato con el lenguaje Markdown.
Notas:
-
Algunas funcionalidades se introducen gradualmente en organizaciones que han optado por el programa de versión dirigido. Esto significa que es posible que todavía no pueda ver esta característica o que la vea con un aspecto diferente a como se describe en los artículos de ayuda.
-
El elemento Web de Markdown no está disponible en SharePoint Server 2019.
Agregar el elemento Web de Markdown
-
Vaya a la página donde desea agregar el elemento Web de Markdown.
-
Si la página aún no está en modo de edición, haga clic en Editar en la parte superior derecha de la página.
Pase el mouse por encima o por debajo de un elemento web para ver una línea con un + en un círculo, como este:

-
Haga clic en +y, a continuación, busque y seleccione Markdown en la lista de elementos Web.
-
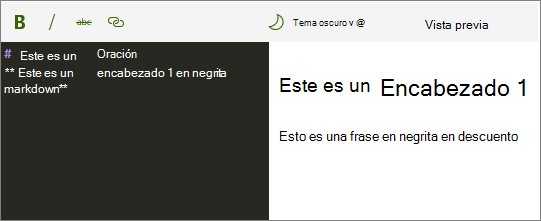
Comienza a introducir tu código de descuento.
Sugerencia: Haga clic en Editar lápiz


-
En la barra de herramientas, puede:
-
Use los botones negrita, cursiva y tachado para dar formato al texto rápidamente. Para obtener más tipos de formato, escriba la sintaxis de Markdown adecuada.
-
Use el botón vínculo para crear vínculos a otras páginas.
-
Seleccione un tema claro o oscuro para la ventana de código.
-
Mostrar u ocultar una vista previa.
-
-
Cuando esté listo, haga clic en publicar en la parte superior derecha de la página.
Para obtener más información sobre Markdown utilizada por este elemento Web, consulte la documentación de Mark. js.







