Dé enfoque e interés visual a su página y vídeo con el elemento web Imagen prominente. Puede mostrar hasta cinco elementos en el elemento web Imagen prominente y usar imágenes, texto y vínculos atractivos para llamar la atención sobre cada uno de ellos. El elemento web Imagen prominente se incluye de forma predeterminada en sitios de comunicación, pero también se puede agregar el elemento web Imagen prominente a otras páginas.
Si los vídeos están configurados en elemento web Imagen prominente, se reproducirán en línea mientras puedes permanecer y navegar por la misma página en lugar de ir a una ventana nueva.
Parte de la funcionalidad se introduce gradualmente para las organizaciones que han optado por el programa Versión dirigida. Esto significa que es posible que todavía no pueda ver esta característica o que la vea con un aspecto diferente a como se describe en los artículos de ayuda.
Notas:
-
Debe tener permisos de edición para crear páginas. Si es propietario pero no puede agregar una página, es posible que el administrador haya desactivado la posibilidad de hacerlo.
Contenido
Elemento web Imagen prominente en sitios de comunicación: Tema y Escaparate
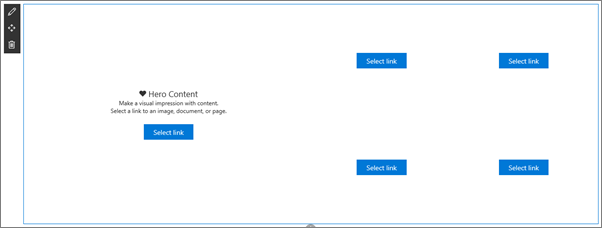
Al crear un sitio de comunicación, el elemento web Imagen prominente se incluye en la página de forma predeterminada. Se rellena previamente con imágenes, texto y vínculos predeterminados que se cambian para mostrar sus propias imágenes, texto, páginas, vínculos o documentos.
Al seleccionar Tema para el tipo de sitio de comunicación que desea, el elemento principal predeterminado es un diseño en mosaico con cinco mosaicos (que puede cambiar de uno a cinco):

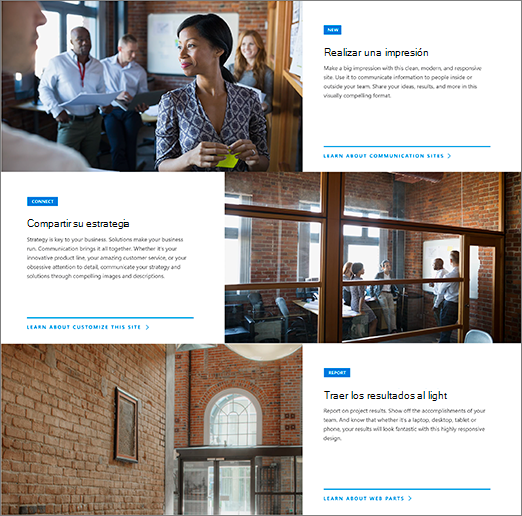
Al seleccionar Escaparate para el tipo de sitio de comunicación que desea, el elemento principal predeterminado es un diseño vertical con tres capas (que puede cambiar de una a cinco capas):

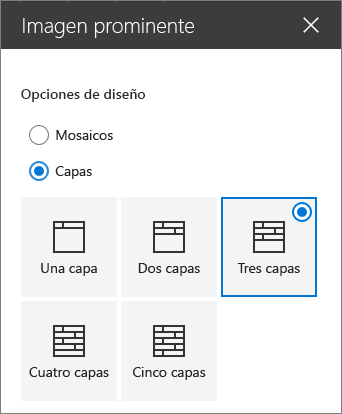
Puede cambiar el diseño del elemento web Imagen prominente de una cuadrícula a capas verticales con el botón Editar elemento web 


1. Botón Editar elemento web
2. Botón Editar detalles
Cambiar el diseño del elemento web Imagen prominente
Vea este vídeo para ver cómo se hace o siga los pasos que se indican a continuación.

-
Si aún no está en modo de edición en la página, seleccione Editar en la parte superior derecha de la página.
-
Seleccione el botón Editar elemento web



Cambiar la imagen, el texto y los vínculos de cada mosaico o capa
Vea este vídeo para ver cómo se hace o siga los pasos que se indican a continuación.

-
Si aún no está en modo de edición en la página, seleccione Editar en la parte superior derecha de la página.
-
Seleccione Editar detalles

-
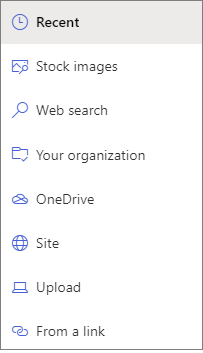
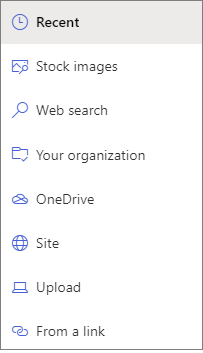
En el cuadro de herramientas, seleccione Cambiar y, a continuación, elija una ubicación desde la que obtener el vínculo:

-
Recientes: Si ha abierto recientemente imágenes, páginas o documentos, los encontrará enumerados aquí.
-
Imágenes de archivo Microsoft proporciona imágenes de archivo. Son de alta calidad y tienen un tamaño adecuado para su uso. Si es administrador de SharePoint, le recomendamos que habilite una red de entrega de contenido (CDN) para mejorar el rendimiento de la obtención de imágenes.
-
Búsqueda en la Web: Puede encontrar imágenes de Bing que usan la licencia Creative Common. Usted es responsable de revisar las licencias de una imagen antes de insertarla en su página. SharePoint solo en Microsoft 365.
-
Su organización: si su organización ha especificado un conjunto de activos aprobados, podrá elegir entre ese conjunto aquí. Si es un Administración de SharePoint y desea obtener información sobre cómo crear una biblioteca de activos para Su organización, vea Crear una biblioteca de activos de la organización.
-
OneDrive: Puede obtener un vínculo para un documento o imagen que haya almacenado en OneDrive. SharePoint solo en Microsoft 365.
-
Sitio: Puede obtener un vínculo para un documento, imagen o página de un sitio que especifique.
-
Cargar: puede cargar un documento o imagen desde un dispositivo personal.
-
Desde un vínculo: escriba un vínculo para su página, documento o imagen de OneDrive o SharePoint en Microsoft 365.
Nota: Los vínculos externos al sitio no mostrarán una vista previa de imagen en U.S. Government GCC High and DoD, y Office 365 operados por 21Vianet.
-
-
Seleccione la imagen, la página o el documento y haga clic en Abrir.
-
En el cuadro de herramientas, en Imagen, seleccione Imagen personalizada o Solo color (solo color está disponible para el diseño Mosaicos y el color corresponde al color del tema del sitio).
La opción Selección automática selecciona automáticamente una imagen de la página o del documento al que está vinculando, si está disponible.
-
Escriba texto alternativo para la imagen.
-
En Opciones:
-
Puede mostrar un vínculo Llamar a la acción cambiando el botón de alternancia a Sí. A continuación, agregue el texto llamada a la acción (por ejemplo, "Más información"). El vínculo Llamada a la acción está disponible para cada capa en un diseño en capas, pero solo para el icono más grande de un diseño en mosaico.
-
Para un diseño de capas, también puede mostrar un título tema para cada capa si cambia el botón de alternancia del encabezado Tema a Sí. A continuación, agregue el texto del título del tema.
-
Cambiar el punto focal de una imagen
En SharePoint de Microsoft 365, puede cambiar el punto focal de una imagen seleccionada dentro del elemento web Imagen prominente para obtener la parte más importante de la imagen en el marco.
-
Si aún no está en modo de edición en la página, seleccione Editar en la parte superior derecha de la página.
-
Selecciona Establecer punto focal

-
Arrastre el punto focal donde desee que aparezca en la imagen.

Reordenar mosaicos o capas
Puede reordenar los mosaicos o las capas moviéndolos donde quiera.
-
Si aún no está en modo de edición en la página, seleccione Editar en la parte superior derecha de la página.
-
Seleccione y mantenga presionado el botón Mover elemento y, a continuación, arrastre el icono o la capa donde quiera.

Poner el elemento web Imagen prominente en una columna
El elemento web Imagen prominente está diseñado para ocupar todo el ancho de la página. Si prefiere que el elemento web Imagen prominente no ocupa el ancho completo, puede agregar moverlo a una columna que no tenga el ancho completo.
Vea este vídeo para ver cómo se hace o siga los pasos que se indican a continuación.

-
Si aún no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Desplace el mouse justo encima del elemento web Imagen prominente y seleccione el signo + en el círculo a la izquierda del elemento web
-
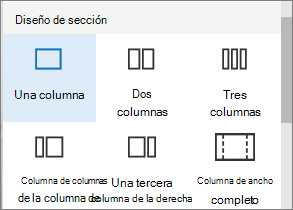
En Diseño de sección, seleccione una columna.

-
En el lado izquierdo del elemento web, use el botón Mover elemento web para arrastrar el elemento web Imagen prominente a la columna que acaba de agregar.


Agregar un elemento web Imagen prominente vacío a una página
Puede agregar un elemento web Imagen prominente a una página en un sitio de grupo o un sitio de comunicación . Para ello, realice lo siguiente:
-
Si aún no está en modo de edición en la página, seleccione Editar en la parte superior derecha de la página.
-
En la página, mueva el puntero del mouse por encima o por debajo de un elemento web existente y verá una línea con un +, como este:

Seleccione + y, a continuación, elija el elemento web Imagen prominente.

-
Seleccione el botón Editar del elemento web

-
Selecciona Seleccionar vínculo para cada icono que quieras cambiar.
-
Para cada mosaico, en el cuadro de herramientas, seleccione Seleccionar y, a continuación, elija una ubicación desde la que obtener el vínculo:
En el cuadro de herramientas, seleccione Cambiar y, a continuación, elija una ubicación desde la que obtener el vínculo:

-
Recientes: Si ha abierto recientemente imágenes, páginas o documentos, los encontrará enumerados aquí.
-
Búsqueda en la Web: Puede encontrar imágenes de Bing que usan la licencia Creative Common. Usted es responsable de revisar las licencias de una imagen antes de insertarla en su página. SharePoint solo en Microsoft 365.
-
Su organización: si su organización ha especificado un conjunto de activos aprobados, podrá elegir entre ese conjunto aquí. Si es un Administración de SharePoint y desea obtener información sobre cómo crear una biblioteca de activos para Su organización, vea Crear una biblioteca de activos de la organización.
-
OneDrive: Puede obtener un vínculo para un documento o imagen que haya almacenado en OneDrive. SharePoint solo en Microsoft 365.
-
Sitio: Puede obtener un vínculo para un documento, imagen o página de un sitio que especifique.
-
Cargar: puede cargar un documento o imagen desde un dispositivo personal.
-
Desde un vínculo: escriba un vínculo para su página, documento o imagen de OneDrive para SharePoint en Microsoft 365.
-
-
Seleccione la imagen, página o documento y haga clic en Abrir.
-
En el cuadro de herramientas, en Imagen, seleccione Imagen personalizada o Solo color. La opción Selección automática selecciona automáticamente una imagen de la página o del documento al que está vinculando, si está disponible. El color solo está disponible para el diseño Mosaicos y el color corresponde al color del tema del sitio.
-
Escriba texto alternativo para la imagen.
-
En Opciones (SharePoint solo en Microsoft 365):
-
Puede mostrar un vínculo Llamar a la acción cambiando el botón de alternancia a Sí. A continuación, agregue el texto llamada a la acción (por ejemplo, "Más información"). El vínculo Llamada a la acción está disponible para cada capa en un diseño en capas, pero solo para el icono más grande de un diseño en mosaico.
-
Para un diseño de capas, también puede mostrar un título tema para cada capa si cambia el botón de alternancia del encabezado Tema a Sí. A continuación, agregue el texto del título del tema.
-
Ajuste de escala de imagen en el elemento web Imagen prominente
Para elegir la adaptación de imágenes de tamaño para el elemento web Imagen prominente, tenga en cuenta lo siguiente:
-
El elemento web está diseñado para adaptarse al ancho de la pantalla en un diseño de impresión a sangre completa.
-
En el diseño Mosaicos , la altura del elemento web se escala para seguir una relación de aspecto de 8:3 e imágenes dentro de la escala del elemento web a una relación de aspecto de 4:3.
-
En el diseño Capas , una capa individual se escala a una relación de aspecto de 8:3 e imágenes dentro de cada capa se escalan a una relación de aspecto cercana a 9:16.
Nota: Puede agregar un vínculo a un vídeo o cargar un vídeo en el elemento web Imagen prominente. Los vídeos ahora son compatibles con el elemento web Imagen prominente con la integración de Stream.







