Una parte de la diversión de la administración de una comunidad es darle un aspecto que coincida con el tono y la personalidad de sus miembros. Entre las cosas que hay que tener en cuenta al realizar el aspecto perfecto se incluyen la fuente, el color y la imagen de fondo. SharePoint incluye numerosos aspectos que puede usar tal cual o compilar para que su comunidad sea exclusiva de su cuenta. Este artículo le muestra cómo hacerlo.
Cambiar el aspecto
Una vez que elijas un aspecto para tu comunidad, todas las páginas nuevas y existentes de esa comunidad lo compartirán. Puedes cambiar el aspecto en cualquier momento.
-
En la página de inicio del sitio de la comunidad, haga clic en configuración

-
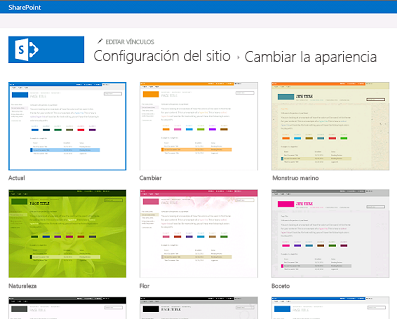
Haga clic en cambiar la apariencia para elegir de entre un conjunto de diseños.

-
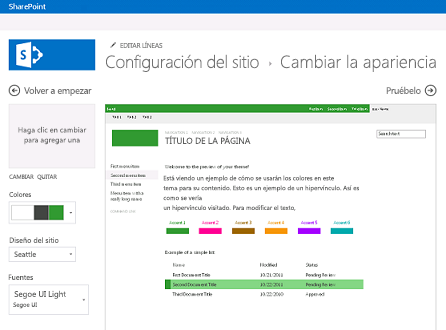
Seleccione el diseño que desea usar y luego personalice el diseño con un nuevo fondo, un nuevo formato, colores y fuentes.
-
Para cambiar el fondo, haga clic en cambiar y busque el equipo o el sitio de SharePoint para la imagen que desea usar. O bien, para quitar la imagen del fondo, haga clic en Quitar.
-
Para cambiar los colores usados en el diseño, haga clic en el menú de color, desplácese por las combinaciones de colores y seleccione la que desea usar.
-
Para cambiar el diseño del sitio, elija entre los diseños de sitio disponibles. (Los diseños de sitio que se muestran se basan en las páginas maestras disponibles para su sitio).
-
Para cambiar la fuente y el tipo de letra, seleccione un conjunto de fuentes, como segue UI, Georgia o Rockwell.
-

-
Haga clic en probar para obtener una vista previa del sitio con su nuevo aspecto.
-
Si le gusta el aspecto, haga clic en sí, guardarlo. Esto le llevará a la página Configuración del sitio, en la que puede modificar el título y el logotipo o configurar opciones adicionales. Si no le gusta el tema, haga clic en no, no es suficiente y repita los pasos 1 a 4.
Agregar un título, un logotipo y una descripción
-
En la página de inicio del sitio de la comunidad, haga clic en configuración

-
En la página Configuración del sitio, en apariencia y funcionamiento, haga clic en título, Descripción y logotipo.
-
En título, escriba el título que se mostrará en la página.
-
En descripción, escriba una breve descripción de su sitio. Esta descripción se mostrará en los resultados de búsqueda y, si se implementa, en el portal de la comunidad.
-
En Insertar logotipo, seleccione:
-
EN equipo para cargar una imagen desde el equipo. En el cuadro de diálogo Agregar un documento, escriba o busque el nombre de archivo y, después, haga clic en Aceptar.
-
DESDE SHAREPOINT para usar una imagen de la carpeta activos del sitio de su sitio de SharePoint. Seleccione el archivo que quiera usar y, después, haga clic en Insertar. También puede agregar documentos a la carpeta haciendo clic en Agregar.
-
-
En escribir una descripción, escriba una breve descripción de la imagen del logotipo. Esta descripción aparecerá en la información sobre herramientas y la leerán los lectores de pantalla.
-
Vuelve a la Página principal de tu comunidad para ver los cambios.
Personalizar la apariencia
Si desea rediseñar un sitio completamente desde cero o volver a usar un diseño anterior, puede usar el administrador de diseño para modificar páginas maestras, diseños de página, vistas móviles y mucho más. Esta característica es especialmente útil para el diseño y la marca de un sitio avanzado en la colección de sitios o el portal internos. También puede usar su propio editor de sitios web para realizar el trabajo de diseño antes de cargar el paquete de diseño completo en el administrador de diseño. Todos los paquetes que cargue se incluirán en el catálogo de temas disponibles en la página cambiar la apariencia.
Debe ser miembro del grupo diseñadores para poder usar el administrador de diseño. Para obtener más información, vea novedades en el desarrollo de sitios de SharePoint 2013.







