Nota: Nos gustaría proporcionarle el contenido de ayuda actual lo más rápido posible en su idioma. Esta página se ha traducido mediante un sistema automático y es posible que contenga imprecisiones o errores gramaticales. Nuestro objetivo es que este contenido sea útil para usted. ¿Puede informarnos sobre si la información le ha sido útil al final de la página? Aquí tiene el artículo en inglés para que pueda consultarlo fácilmente.
Puede usar el elemento Web de Visor de páginas para mostrar una página Web, un archivo o una carpeta en una página de SharePoint clásica. Escriba un hipervínculo, ruta del archivo o carpeta para vincular el contenido.
Notas:
-
Puede usar el elemento web Visor de páginas solo en un explorador compatible con el elemento IFRAME de HTML.
-
Para visualizar un archivo o una carpeta se requiere Microsoft Internet Explorer.
Puede usar el elemento web Visor de páginas para mostrar:
-
Una fuente favorita de noticias en Internet en una sección dedicada de resumen de noticias de una página de SharePoint.
-
Una lista de archivos de grupo de trabajo activo en un servidor que desea ver de forma periódica.
-
Un documento u hoja de cálculo utilizados con frecuencia.
Para editar una página, debe tener al menos los permisos de un miembro del grupo de diseñadores del sitio.
-
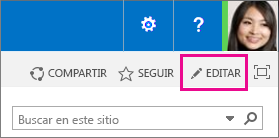
En la página que desea agregar el elemento Web, seleccione Editar en la esquina superior derecha de la página.
Nota: Si el comando Editar está deshabilitado, es posible que no tenga los permisos necesarios para editar la página. Póngase en contacto con el administrador .

-
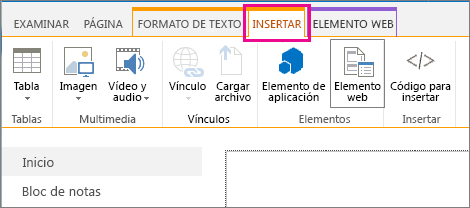
Seleccione la pestaña Insertar y, a continuación, seleccione Elemento web.

-
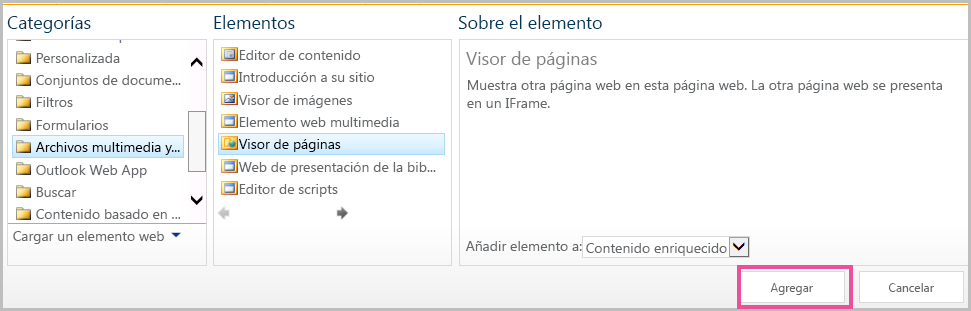
En categorías, seleccione una categoría, como medios y contenido, seleccione un elemento web como el elemento Web Visor de página y, a continuación, seleccione Agregar.

-
Cuando haya terminado de modificar la página, seleccione Guardar.
Para editar las propiedades del elemento web Visor de páginas,
-
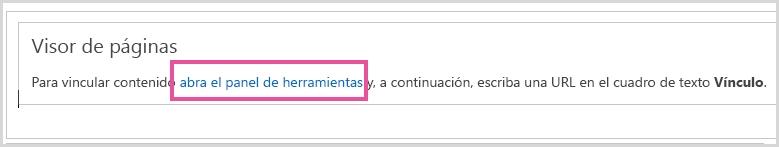
Si aún no ha configurado el elemento Web Visor de páginas, antes de guardar las modificaciones, seleccione Abrir el panel de herramientas.

Las propiedades del elemento Web aparecen en el panel de herramientas. Puede utilizar las descripciones siguientes para ayudar a configurar las propiedades personalizadas del elemento de PartWeb Web:
|
Propiedad |
Descripción |
|
Página web, Carpeta o grupo de Archivos |
Especifica el tipo de contenido que desea que se muestre en el elemento web Visor de páginas. Seleccione una de las opciones siguientes:
|
|
Vínculo |
Especifica un hipervínculo, carpeta o archivo al que vincular el contenido que desee que se muestre en el elemento web Visor de páginas:
|
Todos los elementos web comparten un conjunto común de propiedades que controlan su aspecto, diseño y otras características avanzadas. Puede cambiar las propiedades del elemento web en el panel de herramientas.
Nota: Las propiedades comunes de los elementos web que se observan en el panel de herramientas pueden diferir de lo documentado en esta sección por diversos motivos:
-
Un desarrollador puede elegir no mostrar una o varias de estas propiedades comunes. Además, un desarrollador puede crear y mostrar propiedades adicionales. Estas propiedades personalizadas no pueden aparecer en las secciones apariencia, Diseño o avanzado del panel de herramientas.
-
Algunas configuraciones de permisos y propiedades pueden deshabilitar u ocultar propiedades del elemento web.
|
Propiedad |
Descripción |
|
Título |
Especifica el título del elemento web que aparece en la barra de título del elemento web. |
|
Alto |
Especifica el alto del elemento web. |
|
Ancho |
Especifica el ancho del elemento web. |
|
Estado de contenedor visual |
Especifica si desea mostrar el elemento web completo en la página cuando un usuario abra la página. De forma predeterminada, el estado del contenedor visual está establecido en Normal y muestra el elemento web completo. Si lo establece en Minimizado, solo aparecerá la barra de título. |
|
Tipo de contenedor visual |
Especifica si se muestran la barra de título y el borde del marco del elemento web. |
|
Propiedad |
Descripción |
|
Oculto |
Especifica si el elemento web está visible cuando los usuarios abren la página. Si la casilla está activada, el elemento web solo estará visible cuando se esté diseñando la página y tenga el sufijo (Oculto) anexado al título. Puede ocultar un elemento web. Por ejemplo, es posible que desee utilizarlo para proporcionar datos a otro elemento web a través de una conexión de elementos web, pero no quiera que se muestre el elemento web. |
|
Zona |
Especifica la zona de la página en que se encuentra el elemento web. Nota: Las zonas de la página no aparecen en el cuadro de lista cuando no tiene permisos para modificar la zona. |
|
Índice de zona |
Especifica la posición del elemento web en una zona cuando contiene varios elementos web. Para especificar el orden, escriba un entero positivo en el cuadro de texto. Si los elementos web de la zona están ordenados de arriba abajo, el valor 1 significa que el elemento web aparece en la parte superior de la zona. Si los elementos web de la zona están ordenados de izquierda a derecha, el valor 1 significa que el elemento web aparecerá en la parte izquierda de la zona. Por ejemplo, si se agrega un elemento web a una zona vacía que está ordenada de arriba abajo, el Índice de zona será 0. Si se agrega un segundo elemento web en la parte inferior de la zona, su Índice de zona será 1. Para trasladar el segundo elemento web a la parte superior de la zona, escriba 0 y, a continuación, escriba 1 para el primer elemento web. Nota: Cada elemento web de la zona debe tener un valor de Índice de zona exclusivo. Por consiguiente, si modifica este valor para el elemento web actual, es posible que también cambien los valores de los demás elementos web de la zona. |
Importante: Para ver la sección Opciones avanzadas en el panel de herramientas, debe tener el permiso adecuado.
|
Propiedad |
Descripción |
|
Permitir minimizar |
Especifica si se puede minimizar el elemento web. |
|
Permitir cerrar |
Especifica si el elemento web se puede quitar de la página. |
|
Permitir ocultar |
Especifica si se puede ocultar el elemento web. |
|
Permitir cambio de zona |
Especifica si se puede mover el elemento web a otra zona distinta. |
|
Permitir conexiones |
Especifica si el elemento web puede participar en las conexiones con otros elementos web. |
|
Permitir edición en vista personal |
Especifica si las propiedades del elemento web pueden modificarse en una vista personal. |
|
Modo de exportación |
Especifica el nivel de datos que se puede exportar para este elemento web. En función de la configuración, es posible que este valor no esté disponible. |
|
Dirección URL de título |
Especifica la dirección URL de un archivo que contiene información adicional sobre el elemento web. El archivo se muestra en una ventana de explorador distinta cuando se selecciona el título del elemento web. |
|
Descripción |
Especifica la información en pantalla que aparecerá cuando mantenga el puntero del mouse sobre el título o el icono del elemento web. El valor de esta propiedad se usa para buscar elementos web con el comando Buscar del menú Buscar elementos web, que se encuentra en el panel de herramientas. |
|
Dirección URL de la Ayuda |
Especifica la ubicación de un archivo que contiene información de Ayuda sobre el elemento web. Cuando seleccione el comando Ayuda del menú de elementos web, esta información aparecerá en una ventana de explorador independiente. |
|
Modo de ayuda |
Especifica cómo mostrará un explorador el contenido de la ayuda de un elemento web. Seleccione una de estas opciones: Modal Abre otra ventana del explorador, si el explorador cuenta con esta capacidad. El usuario debe cerrar la ventana antes de volver a la página web. Sin modo Abre otra ventana del explorador, si el explorador cuenta con esta capacidad. El usuario no necesita cerrar la ventana antes de volver a la página web. Este es el valor predeterminado. Explorar Abre la página web dentro de la ventana de explorador actual. Nota: Aunque los elementos web personalizados de Microsoft ASP.NET admiten esta propiedad, los temas de Ayuda predeterminados de SharePoint solo se abren en una ventana de explorador diferente. |
|
Dirección URL de imagen de icono de catálogo |
Especifica la ubicación de un archivo que contiene una imagen que se usará como icono del elemento web en la lista de elementos web. El tamaño de la imagen debe ser de 16 por 16 píxeles. |
|
Dirección URL de imagen de icono de título |
Especifica la ubicación de un archivo que contiene una imagen que se usará en la barra de título del elemento web. El tamaño de la imagen debe ser de 16 por 16 píxeles. |
|
Mensaje de error de importación |
Especifica un mensaje que aparece si se produce algún problema al importar el elemento web. |
|
Audiencias de destino |
Una audiencia puede identificarse mediante un grupo de SharePoint, una lista de distribución, un grupo de seguridad, o una audiencia global. El elemento web aparece únicamente a las personas que son miembros de las audiencias que especifique aquí. |
El contenido vinculado del elemento Web de Visor de página se aislará del resto del contenido en la página mediante el elemento IFRAME de HTML. El elemento Web Visor muestra el contenido de forma asincrónica desde el resto de la página. Esto significa que puede ver y utilizar otros elementos Web en la página si el vínculo a llevar mucho tiempo para devolver el contenido.
Este elemento garantiza que cualquier elemento HTML que se muestre como contenido en el elemento web Visor de páginas no entre en conflicto con otros elementos HTML de la página. Por ejemplo, es posible que la página ya contenga un elemento FORM de HTML y que la página no se muestre correctamente si el contenido vinculado también contenía un elemento FORM de HTML que no estuviese dentro del elemento IFRAME de HTML.
Puede usar el elemento web Visor de páginas para mostrar:
-
Una fuente favorita de noticias en Internet en una sección dedicada de resumen de noticias de una página de SharePoint.
-
Una lista de archivos de grupo de trabajo activo en un servidor que desea ver de forma periódica.
-
Un documento u hoja de cálculo utilizados con frecuencia.
El contenido vinculado del elemento Web de Visor de página está aislado del resto del contenido en la página mediante el elemento IFRAME de HTML. Este elemento garantiza que todos los elementos HTML que se muestran como contenido en el elemento Web Visor no entran en conflicto con otros elementos HTML en la página. Por ejemplo, la página ya puede contener un elemento de formulario HTML y la página ¿no se muestren correctamente si el contenido vinculado también contiene un elemento de formulario HTML que no se encuentra dentro del elemento IFRAME de HTML.
El elemento web Visor de páginas muestra contenido de forma asíncrona del resto de la página. Esto significa que puede ver y utilizar otros elementos web de la página si el vínculo parece que va a tardar mucho tiempo en devolver el contenido.
Para editar una página, debe tener al menos los permisos de un miembro del grupo de diseñadores del sitio.
-
Desde una página, en la cinta de opciones, haga clic en la ficha página y, a continuación Haga clic en el comando Editar.

Nota: Si el comando Editar está deshabilitado, es posible que no tenga los permisos necesarios para editar la página. Póngase en contacto con el administrador .
-
Haga clic en la página donde desea agregar un elemento Web, haga clic en la ficha Insertar y, a continuación, haga clic en Más elementos Web.

-
En categorías, seleccione una categoría, como medios y contenido, seleccione el elemento Web que desea agregar a la página, como el Editor de contenido y, a continuación, haga clic en Agregar.

cuando se selecciona un elemento Web, se muestra información sobre el elemento Web. -
Cuando haya terminado de editar la página, haga clic en la pestaña Página y, a continuación, haga clic en Guardar.
Notas:
-
En SharePoint Foundation 2010, el elemento Web Visor de páginas se encuentra en la categoría de medios y contenido.
-
En Microsoft SharePoint Server 2010 el Visor de página elemento Web está en la categoría de Edición.
-
Para editar las propiedades del elemento Web, de Visor de página
-
Si aún no ha configurado el Visor de página de elemento Web, en el elemento Web Visor de páginas, haga clic en Abrir el panel de herramientas.
-
Seleccione el elemento Web, haga clic en la flecha abajo y, a continuación, haga clic en Editar elemento Web.
Las propiedades del elemento Web aparecen en el panel de herramientas. Puede usar las descripciones siguientes para ayudar a configurar las propiedades personalizadas del elemento Web.
|
Propiedad |
Descripción |
|
Página web, Carpeta o grupo de Archivos |
Especifica el tipo de contenido que desea que se muestre en el elemento web Visor de páginas. Seleccione una de las opciones siguientes:
|
|
Vínculo |
Especifica un hipervínculo, carpeta o archivo al que vincular el contenido que desee que se muestre en el elemento web Visor de páginas:
|
Elementos Web comparten un conjunto común de propiedades que controlan su aspecto, diseño y otras características avanzadas. Cambiar propiedades de elemento Web en el panel de herramientas.
Nota: Las propiedades comunes de los elementos web que se observan en el panel de herramientas pueden diferir de lo documentado en esta sección por diversos motivos:
-
Para ver la sección Opciones avanzadas en el panel de herramientas, debe tener el permiso adecuado.
-
Un desarrollador puede elegir no mostrar una o varias de estas propiedades comunes. Además, un desarrollador puede crear y mostrar propiedades adicionales. Estas propiedades personalizadas no pueden aparecer en las secciones apariencia, Diseño o avanzado del panel de herramientas.
-
Algunas configuraciones de permisos y propiedades pueden deshabilitar u ocultar propiedades del elemento web.
|
Propiedad |
Descripción |
|
Título |
Especifica el título del elemento web que aparece en la barra de título del elemento web. |
|
Alto |
Especifica el alto del elemento web. |
|
Ancho |
Especifica el ancho del elemento web. |
|
Estado de contenedor visual |
Especifica si desea mostrar el elemento web completo en la página cuando un usuario abra la página. De forma predeterminada, el estado del contenedor visual está establecido en Normal y muestra el elemento web completo. Si lo establece en Minimizado, solo aparecerá la barra de título. |
|
Tipo de contenedor visual |
Especifica si se muestran la barra de título y el borde del marco del elemento web. |
|
Propiedad |
Descripción |
|
Oculto |
Especifica si el elemento web está visible cuando los usuarios abren la página. Si la casilla está activada, el elemento web solo estará visible cuando se esté diseñando la página y tenga el sufijo (Oculto) anexado al título. Puede ocultar un elemento web. Por ejemplo, es posible que desee utilizarlo para proporcionar datos a otro elemento web a través de una conexión de elementos web, pero no quiera que se muestre el elemento web. |
|
Dirección |
Especifica la dirección del texto en el contenido del elemento Web. Por ejemplo, árabe es un idioma de derecha a izquierda; Inglés y la mayoría de idiomas europeos es idiomas de derecha a izquierda. Esta opción no esté disponible para todos los tipos de elementos Web. |
|
Zona |
Especifica la zona de la página en que se encuentra el elemento web. Nota: Las zonas de la página no aparecerá en la lista si no tiene permiso para modificar la zona. |
|
Índice de zona |
Especifica la posición del elemento web en una zona cuando contiene varios elementos web. Para especificar el orden, escriba un entero positivo en el cuadro de texto. Si los elementos web de la zona están ordenados de arriba abajo, el valor 1 significa que el elemento web aparece en la parte superior de la zona. Si los elementos web de la zona están ordenados de izquierda a derecha, el valor 1 significa que el elemento web aparecerá en la parte izquierda de la zona. Por ejemplo, si se agrega un elemento web a una zona vacía que está ordenada de arriba abajo, el Índice de zona será 0. Si se agrega un segundo elemento web en la parte inferior de la zona, su Índice de zona será 1. Para trasladar el segundo elemento web a la parte superior de la zona, escriba 0 y, a continuación, escriba 1 para el primer elemento web. Nota: Cada elemento web de la zona debe tener un valor de Índice de zona exclusivo. Por consiguiente, si modifica este valor para el elemento web actual, es posible que también cambien los valores de los demás elementos web de la zona. |
|
Propiedad |
Descripción |
|
Permitir minimizar |
Especifica si se puede minimizar el elemento web. |
|
Permitir cerrar |
Especifica si el elemento web se puede quitar de la página. |
|
Permitir ocultar |
Especifica si se puede ocultar el elemento web. |
|
Permitir cambio de zona |
Especifica si se puede mover el elemento web a otra zona distinta. |
|
Permitir conexiones |
Especifica si el elemento web puede participar en las conexiones con otros elementos web. |
|
Permitir edición en vista personal |
Especifica si las propiedades del elemento web pueden modificarse en una vista personal. |
|
Modo de exportación |
Especifica el nivel de datos que se puede exportar para este elemento web. En función de la configuración, es posible que este valor no esté disponible. |
|
Dirección URL de título |
Especifica la dirección URL de un archivo que contiene información adicional sobre el elemento Web. El archivo se muestra en una ventana del explorador independiente al hacer clic en el título del elemento Web. |
|
Descripción |
Especifica la información en pantalla que aparecerá cuando mantenga el puntero del mouse sobre el título o el icono del elemento web. El valor de esta propiedad se usa para buscar elementos web con el comando Buscar del menú Buscar elementos web, que se encuentra en el panel de herramientas. |
|
Dirección URL de la Ayuda |
Especifica la ubicación de un archivo que contiene la información de ayuda sobre el elemento Web. La información de ayuda se muestra en una ventana del explorador independiente al hacer clic en el comando Ayuda en el menú elemento Web. |
|
Modo de ayuda |
Especifica cómo mostrará un explorador el contenido de la ayuda de un elemento web. Seleccione una de estas opciones:
Nota: Aunque los elementos web personalizados de Microsoft ASP.NET admiten esta propiedad, los temas de Ayuda predeterminados de SharePoint solo se abren en una ventana de explorador diferente. |
|
Dirección URL de imagen de icono de catálogo |
Especifica la ubicación de un archivo que contiene una imagen que se usará como icono del elemento web en la lista de elementos web. El tamaño de la imagen debe ser de 16 por 16 píxeles. |
|
Dirección URL de imagen de icono de título |
Especifica la ubicación de un archivo que contiene una imagen que se usará en la barra de título del elemento web. El tamaño de la imagen debe ser de 16 por 16 píxeles. |
|
Mensaje de error de importación |
Especifica un mensaje que aparece si se produce algún problema al importar el elemento web. |







