En este tema se proporcionan instrucciones paso a paso para que sus Project Online y proyectos accesibles para personas con discapacidades.

Project Online sitios tienden a ser muy visuales, y las personas ciegas o con dificultades visuales pueden comprenderlos más fácilmente si crea sus sitios y proyectos pensando en la accesibilidad.
En línea: Procedimientos recomendados para hacer que Project Online y proyectos accesibles
En la tabla siguiente se incluyen los procedimientos recomendados clave para crear Project Online y proyectos accesibles para personas con discapacidades.
|
Qué corregir |
Dónde encontrarlo |
Por qué corregirlo |
Cómo corregirlo |
|
Aplique un contraste suficiente entre el texto y los colores de fondo. |
Busque gráficos, tablas y texto en los sitios de proyecto que sean difíciles de leer o distinguir del fondo. |
Use un gran contraste entre el texto y el fondo para que los usuarios con deficiencias visuales puedan ver y usar el contenido. Use un texto oscuro sobre un fondo blanco o de un color muy claro, o bien inviértalo y use texto blanco sobre un fondo oscuro. Las combinaciones de colores de blanco y negro también permiten que las personas daltónicas puedan distinguir el texto y las formas con mayor facilidad. |
|
|
No use el color como único medio para transmitir información. |
Para buscar instancias de codificación de color, digitalizar visualmente el contenido de los sitios del proyecto. |
Las personas invidentes, con dificultades de visión o daltónicas pueden perderse el significado transmitido por determinados colores. Por ejemplo, agregue un subrayado al texto de hipervínculo codificado por colores para que los usuarios daltónicos sepan que el texto es un vínculo aunque no puedan ver el color. En los títulos puede usar negrita o una fuente más grande. |
|
|
Use fuentes sans serif. |
Para encontrar posibles problemas relacionados con las fuentes, revise los datos de las áreas que parecen abarrotados o ilegibles. |
Las personas con dislexia describen que ven el texto “cambiado” en una página (por ejemplo, ven una línea de texto en la línea inferior). A menudo ven el texto combinado o distorsionado. Para las personas con dislexia o con dificultades de visión, reduzca la carga de lectura. Algo que podría beneficiarles es el empleo de fuentes sans serif, como Arial o Calibri. Evite usar todas las letras en mayúscula y no abuse de la cursiva o los subrayados. |
|
|
Agregue una descripción a su sitio y proyectos. |
Compruebe que las descripciones del sitio y del proyecto tienen un texto significativo. |
Las personas que usan lectores de pantalla a veces analizan el contenido del sitio. La información clara y precisa sobre el contenido del sitio y del proyecto ayuda a los usuarios a navegar y decidir si la información del sitio o proyecto es relevante para ellos. |
|
|
Agregue texto alternativo para el logotipo del sitio. |
Compruebe que la descripción del logotipo tiene un texto significativo. |
El texto alternativo ayuda a que las personas que no pueden ver la pantalla entiendan las imágenes y otros objetos visuales. Evite usar texto en las imágenes como método único para ofrecer información importante. Si una imagen debe incluir necesariamente texto, repita ese texto en el documento. En el texto alternativo, describa brevemente la imagen y mencione la existencia del texto y su finalidad. |
Usar un diseño de sitio accesible
Project Online proporciona diseños de sitio predefinidos que incluyen colores y fuentes accesibles.
-
En Project Online, seleccione el icono de menú configuración

-
En el menú configuración, seleccione Cambiar el aspecto.
-
En la lista de diseños de sitio, seleccione el diseño que desee.

-
En la página de detalles del diseño, seleccione Probarlo.
-
Para usar el diseño, seleccione Sí, conservarlo. El nuevo diseño se aplica a su sitio.
Cambiar los colores del sitio
-
En Project Online, seleccione el icono de menú configuración.

-
En el menú configuración, seleccione Cambiar el aspecto.
-
En la lista de diseños de sitio, seleccione Actual.
-
En la página detalles del diseño, seleccione la paleta de combinación de colores actual en el menú Colores.
-
En el menú, seleccione la nueva combinación de colores.
-
Seleccione Probar.
-
Para usar la nueva combinación de colores, seleccione Sí, conservarla. Los nuevos colores se aplican al sitio.
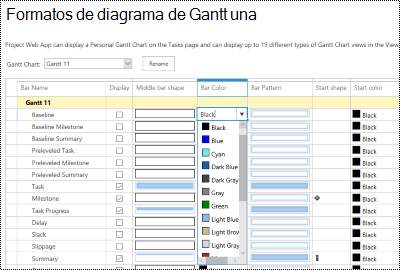
Usar un diseño de diagrama de Gantt accesible
Puede personalizar diseños de diagramas de Gantt para hacerlos más accesibles. Por ejemplo, puede cambiar el color de la barra.
-
En Project Online, seleccione el icono de menú configuración.

-
En el menú configuración, seleccione PWA Configuración.
-
En la lista de PWA, seleccione Formatos de diagrama de Gantt.
-
En el menú Diagrama de Gantt: seleccione el gráfico que desee.
-
En la tabla de detalles del gráfico, realice los cambios que desee.

-
Si desea guardar los cambios con un nombre diferente, seleccione Cambiar nombre. Escriba un nombre nuevo para el gráfico y, a continuación, seleccione Aceptar.
-
Para guardar los cambios seleccione Guardar.
Cambiar las fuentes del sitio
-
En Project Online, seleccione el icono de menú configuración.

-
En el menú configuración, seleccione Cambiar el aspecto.
-
En la lista de diseños de sitio, seleccione Actual.
-
En la página detalles del diseño, seleccione la combinación de fuentes actual en el menú Fuente.

-
En el menú, seleccione la nueva combinación de fuentes.
-
Seleccione Probar.
-
Para usar la nueva combinación de fuentes, seleccione Sí, conservarla. Las nuevas fuentes se aplican al sitio.
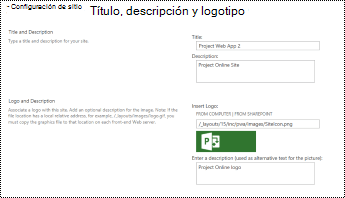
Agregar una descripción para el sitio
-
En Project Online, seleccione el icono de menú configuración.

-
En el menú configuración, seleccione Configuración del sitio.
-
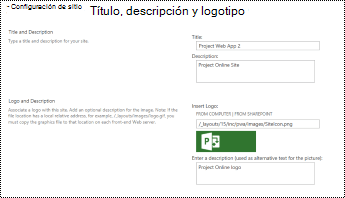
En la página Configuración sitio, seleccione Título, descripción y logotipo.
-
En el campo de texto Descripción: escriba una breve descripción del sitio.

-
Seleccione Aceptar.
Agregar una descripción para el proyecto
-
En la Project, seleccione el proyecto que desee.
-
En el panel de navegación de la izquierda, seleccione Project detalles.
-
Seleccione Editar.
-
En el campo de texto Descripción, escriba una breve descripción del proyecto.

-
Seleccione Guardar.
Agregar texto alternativo al logotipo del sitio
-
En Project Online, seleccione el icono de menú configuración.

-
En el menú configuración, seleccione Configuración del sitio.
-
En la página Configuración sitio, seleccione Título, descripción y logotipo.
-
En el campo Escribir una descripción (que se usa como texto alternativo para la imagen): campo de texto, escriba un texto corto que describa el logotipo.

-
Seleccione Aceptar.
Vea también
Crear documentos de Word accesibles
Haga que los documentos de Excel sean accesibles para personas con discapacidades.
Soporte técnico para los clientes con discapacidades
Microsoft desea proporcionar la mejor experiencia posible a todos los clientes. Si tiene alguna discapacidad o tiene preguntas relacionadas con la accesibilidad, póngase en contacto con Answer Desk Accesibilidad de Microsoft para obtener asistencia técnica. El equipo de soporte técnico de Answer Desk Accesibilidad está preparado para usar muchas tecnologías de asistencia conocidas y puede ofrecer asistencia en lenguaje de signos en inglés, español, francés y estadounidense. Vaya al sitio de Answer Desk Accesibilidad de Microsoft para saber los detalles de contacto de su región.
Si es un usuario de la administración pública, un usuario comercial o de empresa, póngase en contacto con Answer Desk Accesibilidad para empresas.








