Cuando agrega una página moderna a un sitio, agrega y personaliza elementos web, que son los bloques de creación de la página. Puede conectar algunos elementos web entre sí para crear una experiencia interactiva y dinámica para los visores de páginas. Por ejemplo, puede conectar un elemento web Biblioteca de documentos a un elemento web Archivo y multimedia. Cuando un usuario hace clic en un nombre de archivo en la lista Biblioteca de documentos, el visor de archivos muestra el contenido de ese archivo específico. O bien, conecte un elemento web Lista a un elemento web Insertar y agregue código personalizado para una variedad de experiencias dinámicas.
Notas:
-
Parte de la funcionalidad se introduce gradualmente para las organizaciones que han optado por el programa Versión dirigida. Esto significa que es posible que todavía no pueda ver esta característica o que la vea con un aspecto diferente a como se describe en los artículos de ayuda.
-
Los elementos web de este artículo no están disponibles para su uso en páginas clásicas.
Entre los elementos web que puede conectar se incluyen: el elemento web Propiedades de lista, el elemento web Archivo y multimedia y el elemento web Insertar. Estos son algunos ejemplos de cómo puede usar estos elementos web conectados.
Mostrar un archivo en función de lo que seleccione un usuario en una biblioteca de documentos (conectar un elemento web Archivo y multimedia a un elemento web Biblioteca de documentos)
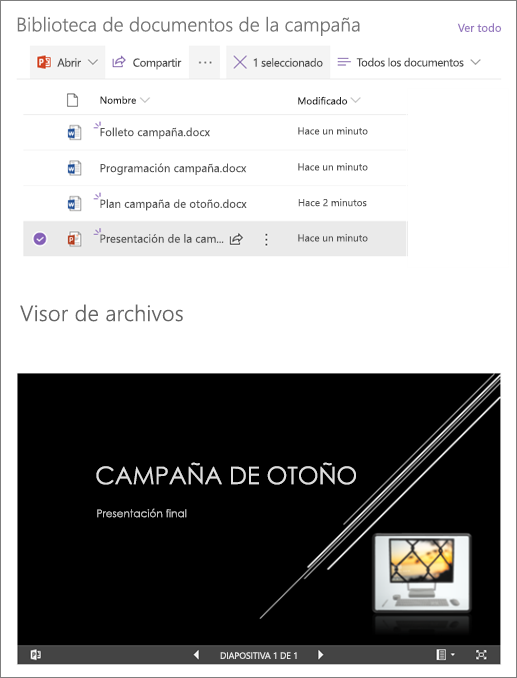
En este ejemplo, los usuarios pueden examinar una biblioteca de documentos de campaña y ver el contenido de un archivo seleccionado sin salir de la página y sin tener que abrir cada archivo.

Para ello, realice lo siguiente:
-
En la página, agregue un elemento web Biblioteca de documentos con la biblioteca que quiera usar y agregue un elemento web Archivo y multimedia.
-
Si va a agregar el elemento web Archivo y multimedia por primera vez, se abrirá el panel Documentos recientes. Seleccione Cancelar en la parte inferior derecha de este panel.
-
Seleccione Editar elemento web

-
Seleccione los puntos suspensivos (...) en la parte superior derecha del panel de propiedades y, después, seleccioneConectar con el origen.

-
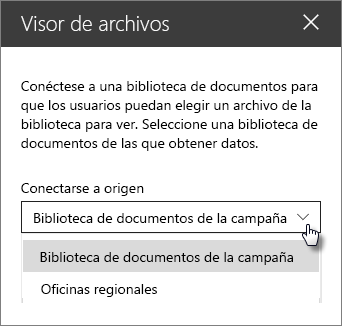
En Conectarse al origen, seleccione la biblioteca de documentos que desea usar en la lista desplegable.

-
Seleccione la X en la parte superior del panel para cerrarla.
-
Seleccione Guardar como borrador en la parte superior de la página.
-
Pruebe la conexión seleccionando un documento de la biblioteca de documentos que eligió. Debería ver el documento en el elemento web Archivo y multimedia.
-
Cuando esté listo para que el público vea la página, seleccione Publicar en la parte superior derecha de la página.
Mostrar un elemento de una lista en función de lo que seleccione un usuario en un elemento web Lista (conectar un elemento web Propiedades de lista a un elemento web Lista)
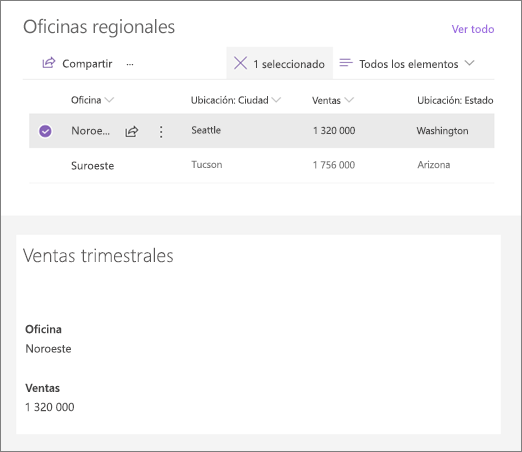
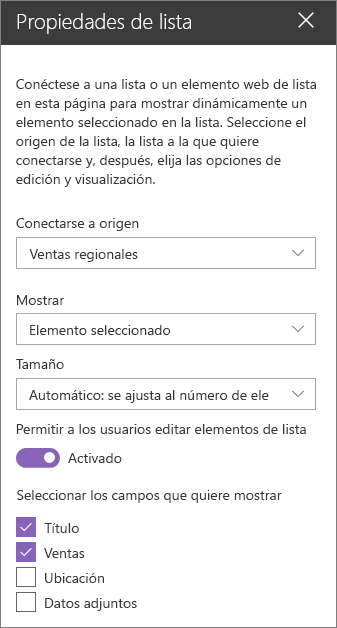
Cuando tiene una lista grande con muchas columnas, puede resultar difícil para los usuarios encontrar la información específica que buscan. Con el elemento web Propiedades de lista, un usuario puede seleccionar un elemento de un elemento web Lista y ver solo los valores que especifique. En el ejemplo siguiente, un elemento web Lista contiene una lista de oficinas regionales. Cuando el usuario selecciona un elemento de la lista, el elemento web Propiedades de lista solo muestra el nombre de Office y los datos de ventas.

Para ello, realice lo siguiente:
-
En la página, agregue un elemento web Lista con la lista que quiera usar y, después, agregue un elemento web Propiedades de lista.
-
Seleccione Editar elemento web

-
Seleccione los puntos suspensivos (...) en la parte superior derecha del panel de propiedades y, después, seleccione Conectar con el origen.

-
En Conectarse al origen, seleccione la lista que desea usar de la lista desplegable.
-
En Mostrar, seleccione lo que quiere que el usuario vea en la página.
-
En Campos para mostrar, active las casillas junto a las columnas de las que desea mostrar los valores.

-
Seleccione Guardar como borrador en la parte superior de la página.
-
Pruebe la conexión seleccionando un elemento de la lista que eligió. Debería ver el valor especificado en el elemento web Propiedades de lista.
-
Cuando esté listo para que el público vea la página, seleccione Publicar en la parte superior derecha de la página.
Mostrar un vídeo, una imagen o una ubicación según lo que seleccione un usuario en un elemento web Lista (conectar un elemento web Insertar a un elemento web Lista)
Con el elemento web Insertar, puede escribir vínculos o código para insertar que usen variables, lo que le permite mostrar una amplia variedad de elementos en función de lo que seleccione el visor de la página. Estos son tres ejemplos de cómo puede mostrar imágenes, vídeos y ubicaciones seleccionados.
Mostrar un vídeo de YouTube seleccionado
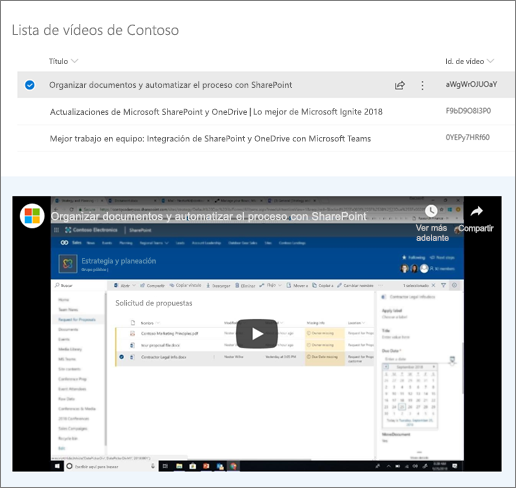
En este ejemplo, el elemento web Lista contiene una lista con títulos de vídeo e identificadores para varios vídeos de YouTube. Cuando un usuario elige un vídeo de la lista, el elemento web Insertar muestra ese vídeo. El vínculo del elemento web Insertar usa una variable para representar el id. de vídeo del vídeo elegido por un usuario de la lista.

Para ello, realice lo siguiente:
-
Cree una lista que tenga una columna Título y una columna para los Id. de vídeo (como en el ejemplo anterior). El Id. es la parte del vínculo de YouTube que identifica el vídeo y se encuentra después de la parte "v=" del vínculo. Por ejemplo, en el siguiente vínculo, la parte en cursiva es el Id. de vídeo:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
En la página, agregue un elemento web Lista y elija la lista con los identificadores de vídeo.
-
Agregar un elemento web Insertar.
-
Seleccione Editar elemento web

-
Seleccione los puntos suspensivos (...) en la parte superior derecha del panel de propiedades y, después, seleccione Conectar con el origen.

-
En Conectarse a origen, seleccione la lista en la lista desplegable.
-
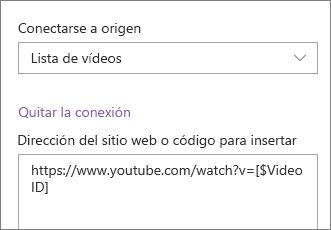
En Dirección del sitio web o código para insertar, agregue el vínculo de YouTube. Sin embargo, en lugar de usar un id. de vídeo individual, use el nombre de la columna de lista que contiene los identificadores como variable. Una variable se indica con un corchete de apertura, $, y un corchete de cierre después del nombre. Aquí tiene un ejemplo, donde Id. de vídeo es el nombre de columna:

-
Seleccione Guardar como borrador en la parte superior de la página.
-
Pruebe la conexión seleccionando un elemento de la lista que eligió. Debería ver el vídeo en el elemento web Insertar.
-
Cuando esté listo para que el público vea la página, seleccione Publicar en la parte superior derecha de la página.
Mostrar una imagen seleccionada
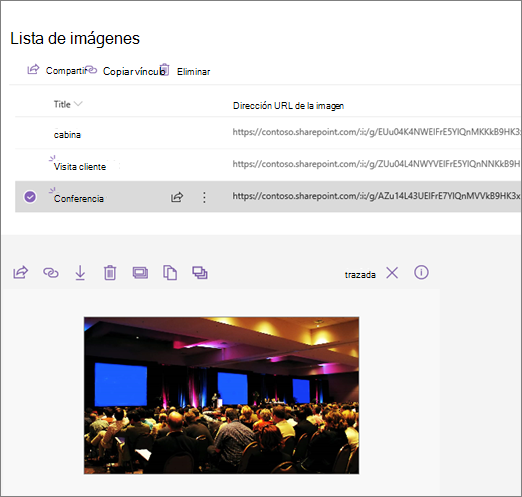
En este ejemplo, el elemento web Lista contiene títulos de imágenes y direcciones URL para las imágenes almacenadas en un sitio de SharePoint. Cuando un usuario elige una imagen de la lista, el elemento web Insertar muestra esa imagen. En este ejemplo, se usa código IFrame en el elemento web Embed y la variable representa el vínculo de la imagen.

Para ello, realice lo siguiente:
-
Cree una lista que tenga una columna Título y una columna para las direcciones URL de imagen.
Sugerencia: Para obtener una dirección URL para la imagen, vaya a la biblioteca donde está almacenada la imagen, haga clic con el botón derecho en la imagen y haga clic en Copiar vínculo. A continuación, haga clic en Copiar. Ahora puede pegar el vínculo en la lista.
-
En la página, agregue un elemento web Lista y elija la lista con las direcciones URL de imagen.
-
Agregar un elemento web Insertar.
-
Seleccione Editar elemento web

-
Seleccione los puntos suspensivos (...) en la parte superior derecha del panel de propiedades y, después, seleccioneConectar con el origen.

-
En Conectarse a origen, seleccione la lista en la lista desplegable.
-
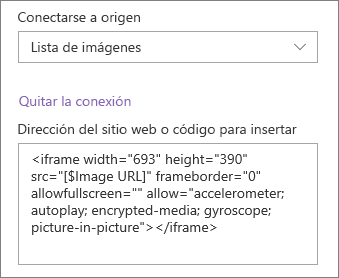
En Dirección del sitio web o código para insertar, agregue el código para insertar. En este ejemplo, el código para insertar es:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Autoplay; medios cifrados; Giroscopio; picture-in-picture"></iframe>
donde [$Image URL] es la variable que representa el nombre de columna para las direcciones URL de imagen.

-
Seleccione Guardar como borrador en la parte superior de la página.
-
Pruebe la conexión seleccionando un elemento de la lista que eligió. Debería ver la imagen en el elemento web Insertar.
-
Cuando esté listo para que el público vea la página, seleccione Publicar en la parte superior derecha de la página.
Mostrar una ubicación seleccionada
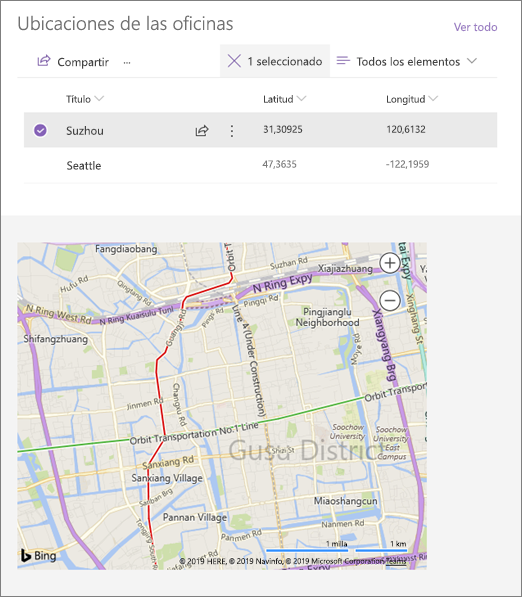
En este ejemplo, el elemento web Lista contiene ubicaciones y sus coordenadas. Cuando un usuario elige una ubicación de la lista, el elemento web Insertar muestra esa ubicación en un mapa de Bing. En este ejemplo, se usa código IFrame en el elemento web Embed y las variables representan las coordenadas.

Para ello, realice lo siguiente:
-
Cree una lista que tenga una columna Título y columnas para longitud y latitud.
-
En la página, agregue un elemento web Lista y elija la lista con la información de ubicación.
-
Agregar un elemento web Insertar.
-
Seleccione Editar elemento web

-
Seleccione los puntos suspensivos (...) en la parte superior derecha del panel de propiedades y, después, seleccione Conectar con el origen.

-
En Conectarse a origen, seleccione la lista en la lista desplegable.
-
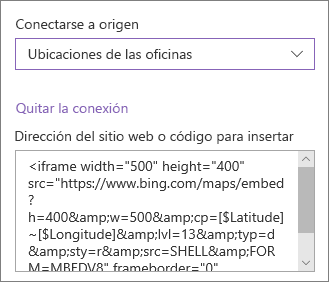
En Dirección del sitio web o código para insertar, agregue el código para insertar. En este ejemplo, el código para insertar es:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
donde [$Latitude] y [$Longitude] son las variables que representan los nombres de columna para cada uno de esos puntos.

-
Seleccione Guardar como borrador en la parte superior de la página.
-
Pruebe la conexión seleccionando un elemento de la lista que eligió. Debería ver un mapa de Bing que muestre la ubicación que se muestra en el elemento web Insertar.
-
Cuando esté listo para que el público vea la página, seleccione Publicar en la parte superior derecha de la página.
Notas:
-
El código para insertar debe estar basado en iframe (es decir, debe empezar y terminar con <etiquetas de> iframe). No se admite el código para insertar que usa <script> etiquetas.
-
Solo se pueden insertar sitios web seguros. Asegúrese de que la dirección URL del sitio web comienza con HTTPS.
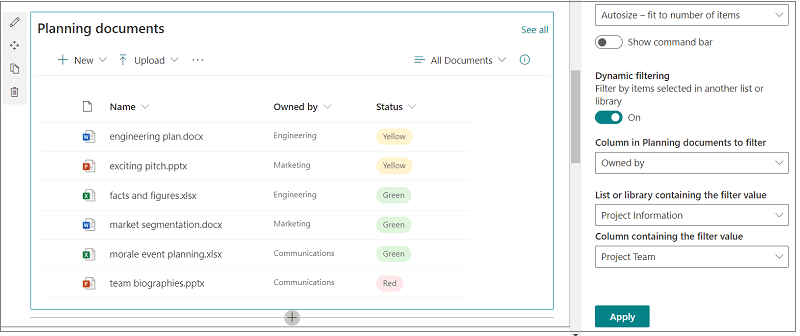
Filtrar una lista según una selección de otra lista o biblioteca
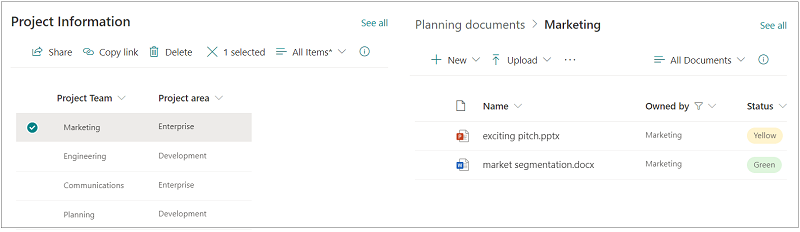
Con el filtrado dinámico, puede filtrar una lista en función de una selección realizada en otra lista. En el ejemplo siguiente, la biblioteca Documentos de planificación se filtra por una selección en la lista Información del proyecto. El valor "Marketing" de la columna Equipo de proyecto está seleccionado, por lo que solo los documentos que pertenecen al equipo de marketing se muestran en la biblioteca Documentos de planificación.

Para ello, realice lo siguiente:
-
En la página, agregue un elemento web Lista o un elemento web Biblioteca y seleccione la lista o biblioteca con los valores por los que desea filtrar.
-
Agregue otro elemento web Lista o un elemento web Biblioteca y seleccione la lista o biblioteca que contiene la información que desea filtrar.
-
Seleccione el elemento web de lista o biblioteca que desea filtrar y seleccione Editar elemento web

-
En Filtrado dinámico, deslice el botón de alternancia a la posición Activado .
-
Seleccione la columna que desea filtrar en el campo Columna de [su nombre de lista] para filtrar.
-
En Lista o Biblioteca que contiene el valor del filtro, seleccione la lista o biblioteca que agregó a la página en el paso 1.
-
En Columna que contiene el valor del filtro, seleccione la columna que contiene los valores por los que desea filtrar.
-
Seleccione Aplicar.
Con la imagen de ejemplo al principio de la sección, las opciones de filtrado dinámico para la biblioteca Documentos de planificación tendrían el siguiente aspecto:

-
Cuando haya terminado, seleccione Guardar como borrador en la parte superior de la página o, si está listo para que el público vea la página, seleccione Publicar en la parte superior derecha de la página.







