Su sitio web público utiliza hojas de estilos en cascada (CSS) como parte de su diseño. Para realizar cambios en el aspecto del sitio web que no son posibles con el editor del sitio web, puede modificar y agregar estilos.

En este artículo...
Cambiar estilos para el tema actual
Cada tema tiene sus propias hojas de estilo, incluyendo una llamada hoja de estilos alternativos, que puede modificar fácilmente.
-
Inicie sesión en su sitio web en Office 365.
-
Elija un tema para usar en su sitio web. Para obtener más información, consulte Cambiar el aspecto del sitio web.
Nota: Debido a que los cambios en la hoja de estilos alternativos solo se aplican a las páginas que usan el tema actual, se recomienda elegir un tema antes de modificar los estilos.
-
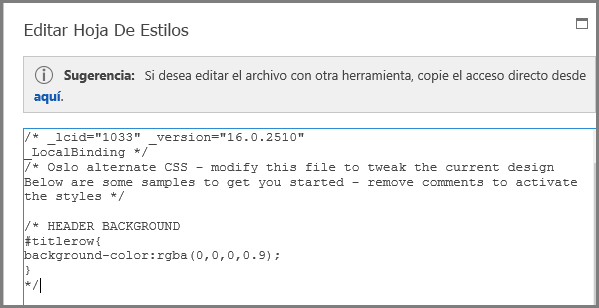
Vaya a Sitio > Editar hoja de estilos. Esto abre la hoja de estilos alternativos para el tema actual. Cuando se abre por primera vez esta hoja de estilos, cada estilo está comentado.

-
Antes de realizar cambios, le recomendamos guardar una copia de la hoja de estilos alternativos.
-
En la sugerencia en la parte superior de la hoja de estilos, haga clic en aquí.
-
En el cuadro ¿Desea abrir o guardar?, en el menú Guardar, seleccione Guardar como y especifique un nombre y una ubicación para el archivo.
-
-
Quite los comentarios de la sección que desea cambiar y modifique los valores.
Por ejemplo, esta tabla muestra el aspecto de la sección FONDO ENCABEZADO antes y después de cambiar el color del fondo del encabezado a rojo. En la columna Antes, los símbolos de cierre de comentario (*/) están después del bloque de código, por lo que se pasa por alto el código, y el color de fondo es blanco. En la columna Después, los símbolos de cierre de comentario están después de la descripción y el valor de color se cambia a rojo.
|
Antes |
Después |
|
/ * FONDO ENCABEZADO #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* ENCABEZADO FONDO, cambiado a rojo */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Nota: Verá una vista previa dinámica de los cambios en el sitio web detrás de la ventana de la hoja de estilos, incluso antes de que haya guardado la hoja de estilo. Puede apartar el cuadro de texto de la hoja de estilos para ver toda la página, e incluso hacer clic en los vínculos para ver cómo los cambios de estilo afectarán a otras páginas de su sitio.
-
Para agregar sus propios estilos personalizados, agréguelos al cuadro de texto Hoja de estilos. Agregue un comentario para que pueda ver con facilidad qué es lo que ha cambiado cuando vuelva a abrir la hoja de estilos.
-
Mire la página del sitio web detrás del cuadro de texto Hoja de estilos. Asegúrese de que los cambios aparezcan y funcionen como se pretende.
-
Revise todas las páginas de su sitio web para asegurarse de que no ha cambiado sin darse cuenta un área que no tenía la intención de cambiar.
-
Si hay problemas, consulte Solucionar problemas de cambios de estilo.
-
-
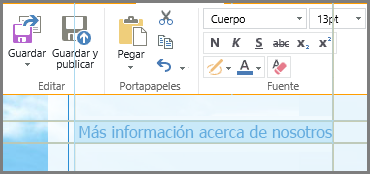
Haga clic en Guardar.
-
Si el sitio está disponible en línea, cuando esté listo para publicar los cambios, seleccione Guardar y publicar.
Sugerencia: Una vez que quede satisfecho con su hoja de estilos alternativos, haga una copia de seguridad. Vuelva a abrir la hoja de estilos; en la parte superior, seleccione aquí y, a continuación, en el menú Guardar, seleccione Guardar como y especifique la ubicación y el nombre de archivo.
Realizar cambios de estilo comunes
La hoja de estilos alternativos proporciona ejemplos comentados de varios elementos que cambian con frecuencia:
-
Color de fondo del encabezado (área de título)
-
Tamaño, color y familia de la fuente del título
-
Altura del logotipo
-
Color de fondo del área de contenido
-
Color de fondo del pie de página
-
Color de fondo para diseño de página de páginas completas
-
Color de fondo para diseño de página de páginas completas específicas
-
Colores de fondo para barras laterales de dos columnas de contenido
-
Color de fondo de diseño en dos columnas
Para cambiar un elemento que ya está en la hoja de estilos alternativos, quite los símbolos de comentario y modifique los estilos.
Para realizar otros cambios, debe reemplazar los estilos de las hojas de estilo del tema base. Para hacer que sea más fácil, le ofrecemos algunos ejemplos de modificación de formato de márgenes, tamaño del texto, interlineado y título.
-
Si el tipo de cambio que desea realizar no está incluido en esta sección, consulte Identificar y anular el estilo de la hoja de estilos del tema.
-
Si necesita ayuda con los estilos, busque "guía de referencia CSS" en la web.
Cambiar los márgenes
Para páginas con un diseño de una columna, los márgenes predeterminados son 74,9 % para contenido principal y 722 píxeles para diseño de página completa. El siguiente ejemplo muestra cómo cambiar los márgenes al 100 %.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Para páginas con diseño en dos columnas, el tema controla el ancho de cada columna. Por ejemplo, en el tema Oslo, una columna es de anchura fija y la otra es variable. En esta modificación del tema Oslo, la columna de anchura fija se establece en 200 píxeles, y la columna de anchura variable tiene un mínimo y máximo establecidos.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Cambiar las fuentes
A continuación se muestran algunos ejemplos de cambio del tamaño de la fuente:
-
Puede cambiar la fuente base utilizada de cada elemento que no tenga el tamaño de fuente especificado. El título y el párrafo predeterminado tienen un tamaño de fuente especificado, pero no así la mayoría de los demás elementos del sitio. Este ejemplo establece la fuente base como Arial de 14 puntos:
*{font-family:arial;font-size:14pt;} -
Para cambiar la fuente del título, busque la sección SITE TITLE en la hoja de estilos alternativos y cambie los valores de .ms-core-pageTitle. Acuérdese de mover los símbolos de cierre de comentario.
-
Para cambiar la fuente de párrafos a los que ha aplicado formato con el estilo Encabezado 1, agregue el estilo siguiente. Este ejemplo cambia el texto "encabezado 1" a verde y lo pone en negrita:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Para cambiar la fuente de párrafo usada en la mayoría del sitio web, cambie el valor de .ms-rteFontSize-3. Por ejemplo, aquí se indica cómo configurar el texto a 13 píxeles:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Para cambiar el interlineado en los párrafos predeterminados, cambie el valor de p.ms-rteElement-P. Por ejemplo, aquí se indica cómo definir el interlineado como una sola línea. De forma predeterminada, se establece en 1,6 líneas.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Cambiar el formato de los vínculos
Puede cambiar el formato y color de los vínculos agregando una línea que especifica el comportamiento de los vínculos según el estado en el que puede estar un vínculo. Por ejemplo, los siguientes estilos vuelven de color púrpura los vínculos no visitados; de color gris, los visitados y, cuando alguien pasa por encima de un enlace, el vínculo en negrita y subrayado:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Identificar y anular el estilo de una hoja de estilos del tema
Esto es un poco más complicado, pero sigue siendo factible aunque sea nuevo usando los estilos. En primer lugar, busque los estilos de un elemento específico en la página web y, a continuación, copie un estilo alternativo en la hoja de estilos y modifíquelo.
-
Cierre y guarde la hoja de estilos alternativos.
-
Haga clic con el botón secundario en cualquier parte de la página en la que esté trabajando en su sitio web y, a continuación, seleccione Inspeccionar elemento.
-
En el panel Explorador DOM, haga clic en Seleccionar elemento

-
Aparecerán cruces en la página. Ajústelas para resaltar los elementos que desee cambiar. Puede seleccionar un carácter, una frase, un párrafo, una imagen o cualquier otro elemento. Este ejemplo muestra la selección de un vínculo.

-
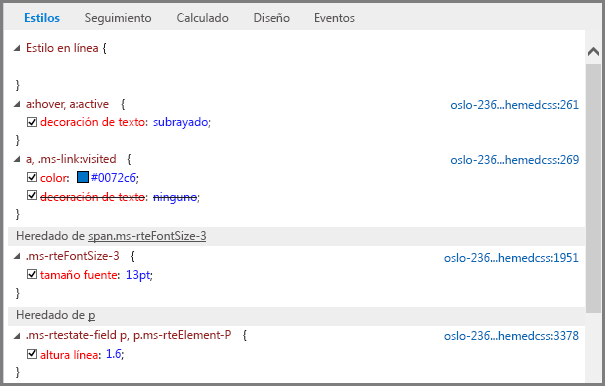
Haga clic para confirmar la selección. El panel Estilos muestra todos los estilos que se aplican a la selección. La vista de árbol muestra los valores que se heredan de otros estilos. Cualquier estilo que se anule se muestra con una fuente tachada.
En este ejemplo, no hay estilos insertados para el vínculo. El tamaño de la fuente se hereda de .ms-rteFontSize-3, y la altura de línea se hereda del formato predeterminado de párrafo.
Puede copiar cualquiera de estos estilos en su hoja de estilos y modificarlos, pero deberá pensar en las consecuencias. Es fácil si desea cambiar algo en la parte superior de la lista. Por ejemplo, si desea cambiar el color de los vínculos visitados, copie la línea que empieza con a, .ms-link:visited. Si desea cambiar el tamaño de la fuente a 16 puntos únicamente para los vínculos activos, pero no para todo el texto con formato de .ms-rteFontSize-3, copie el estilo a:hover, a:active y agregue font-size;16 pt Tendrá que experimentar un poco para que el resultado sea el que desea.

-
Seleccione el estilo que desea colocar en la hoja de estilos alternativos, haga clic con el botón derecho en él, haga clic en Copiar y, a continuación, pegue el estilo en el cuadro de texto Hoja de estilo. Haga los cambios que sean necesarios.
Nota: Los estilos del cuadro de texto Hoja de estilos anularán los estilos de una hoja de estilo de tema, pero no anularán los estilos que figuran en la sección Estilo en línea.
Solucionar problemas de cambios de estilo
Las hojas de estilo son extremadamente detalladas y tienen reglas acerca del orden en el que se procesan los estilos. A veces, los cambios de estilo pueden dar resultados inesperados. Prepárese para pasar algún tiempo probando y solucionando problemas. Todos los cambios se mostrarán inmediatamente en la página detrás del cuadro de texto Hoja de estilos.
¿Hay estilos que no puedo cambiar en mi sitio web público?
Sí. Algunos formatos de los sitios web públicos se realizan con los estilos en línea, y no se pueden anular mediante cambios en la hoja de estilos alternativos. Por lo tanto, si cambia el formato con los controles de Aplicar formato a texto, los cambios en los estilos alternativos de la hoja de estilos no los anulan.
He editado la hoja de estilos alternativos, y no veo mis cambios.
Las hojas de estilo requieren una sintaxis precisa, y la mayoría de los problemas se deben a errores tipográficos menores. A continuación se indican algunos errores tipográficos comunes para que los tenga en cuenta:
-
Todos los estilos de muestra enumerados en la hoja de estilos alternativos están rodeados por comentarios /*…*/. Asegúrese de que no se ha olvidado de comentar un estilo que ha cambiado. Para mantener la organización, le recomendamos mover los símbolos de cierre del comentario (*/) al final de la línea de título de sección e incluir una nota para usted mismo sobre lo que ha cambiado. Por ejemplo, he aquí lo que podría usar después de cambiar a verde el color de fondo para el contenido:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Tiene que haber una llave de apertura y cierre ({ }) para cada definición del estilo).
-
Debe haber dos puntos (:) entre el elemento y la definición; y un punto y coma ( ;) entre los estilos.
He cambiado mi tema y ahora no veo mis estilos personalizados.
La hoja de estilos alternativos es única para cada tema; por lo tanto, al cambiar el tema y seleccionar Editar hoja de estilos, realmente se encontrará en otra hoja de estilos alternativos. Debe realizar los cambios de nuevo.
Si no ha hecho una copia de seguridad, aún puede encontrar su hoja de estilos alternativos anterior. Vuelva al tema que estaba utilizando, abra la hoja de estilos, copie los cambios en Bloc de notas y, a continuación, vuelva a su tema nuevo y pegue los cambios en la hoja de estilos alternativos para el nuevo tema.
No se muestra un cambio específico realizado.
Los estilos se procesan en un orden predefinido, y a veces otro estilo puede entrar en conflicto con los cambios que realice.
Puede utilizar !important para hacer que este cambio prevalezca sobre cualquier otro estilo que pueda aplicarse. Por ejemplo, para usar este vínculo para lo que sucede cuando coloca el puntero sobre un vínculo, añada !important al final:
a:hover {text-decoration: underline; color: #000000 !important;}
Al dar formato a vínculos, el orden es importante. Hay cuatro líneas que rigen la manera en que sus vínculos funcionan y se deben introducir en este orden:
a:link { }
a:visited { }
a:hover { }
a:active { }
Los cambios de la hoja de estilo no son visibles cuando se aplican al sitio público.
Asegúrese de Guardar y publicar los cambios en la hoja de estilo.
Si modifica una de las hojas de estilo de tema directamente, en lugar de copiar el estilo en la hoja de estilos alternativos, y no comprueba los cambios, verá los cambios al trabajar en el sitio, pero los cambios no se aplicarán al sitio publicado.
Compruebe en las hojas de estilo del tema y, a continuación, inténtelo de nuevo.
Nota: No es necesario proteger la hoja de estilos alternativos.
Internet Explorer muestra los cambios de la hoja de estilos, pero Chrome y Firefox no.
Asegúrese de Guardar y publicar los cambios en la hoja de estilo.
Si modifica una de las hojas de estilo de tema directamente, en lugar de copiar el estilo en la hoja de estilos alternativos, y no comprueba los cambios, verá los cambios al trabajar en el sitio, pero los cambios no se aplicarán al sitio publicado.
Compruebe en las hojas de estilo del tema y, a continuación, inténtelo de nuevo.
Nota: No es necesario proteger la hoja de estilos alternativos.
Más información
Para obtener más información sobre las opciones de diseño, consulte la ayuda para sitios web públicos de Office 365.







