Nota: Nos gustaría proporcionarle el contenido de ayuda actual lo más rápido posible en su idioma. Esta página se ha traducido mediante un sistema automático y es posible que contenga imprecisiones o errores gramaticales. Nuestro objetivo es que este contenido sea útil para usted. ¿Puede informarnos sobre si la información le ha sido útil al final de la página? Aquí tiene el artículo en inglés para que pueda consultarlo fácilmente.
En este artículo:
Lista
|
Nombre del diseño |
Descripción |
Imagen |
|
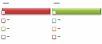
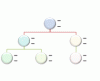
Lista de hexágonos alternados |
Se usa para representar una serie de ideas interconectadas. El texto de Nivel 1 aparece dentro de los hexágonos. El texto de Nivel 2 aparece fuera de las formas. |
|
|
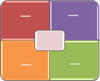
Lista de bloques básicos |
Utilícelo para mostrar los bloques no secuenciales o agrupados de información. Maximiza el espacio de visualización horizontal y vertical de las formas. |
|
|
Lista de tonos de imagen curva |
Utilícelo para mostrar bloques no secuenciales o agrupados de información. Las formas circulares pequeñas están diseñadas para contener imágenes. Funciona bien para ilustrar texto tanto de Nivel 1 como de Nivel 2. Maximiza el espacio de visualización horizontal y vertical para las formas. |
|
|
Lista de imágenes continuas |
Utilícelo para mostrar grupos de información interconectada. Las formas circulares están diseñadas para contener imágenes. |
|
|
Lista descendente de bloques |
Se usa para mostrar grupos de ideas relacionadas o listas de información. Las formas de texto disminuyen en altura de manera secuencial y el texto de Nivel 1 se muestra de manera vertical. |
|
|
Proceso detallado |
Utilícelo con grandes cantidades de texto de Nivel 2 o para mostrar una progresión entre fases. |
|
|
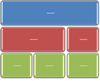
Lista agrupada |
Utilícelo para mostrar grupos y subgrupos de información o pasos y subpasos en una tarea, proceso o flujo de trabajo. El texto de Nivel 1 corresponde a las formas horizontales de nivel superior y el texto de Nivel 2 corresponde a los subpasos verticales bajo cada forma de nivel superior relacionada. Funciona bien para enfatizar subgrupos o subpasos, información jerárquica o múltiples listas de información. |
|
|
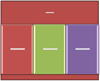
Lista de jerarquías |
Utilícelo para mostrar relaciones jerárquicas que progresan entre grupos. También se puede utilizar para agrupar o enumerar datos. |
|
|
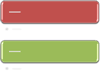
Lista de viñetas horizontal |
Utilícelo para mostrar las listas no secuenciales o agrupadas de información. Funciona bien con grandes cantidades de texto. Todo el texto tiene el mismo nivel de énfasis y la dirección no está incluida. |
|
|
Lista de imágenes horizontales |
Utilícelo para mostrar información no secuencial o agrupada con un énfasis en imágenes relacionadas. Las formas superiores están diseñadas para contener imágenes. |
|
|
Proceso de círculos crecientes |
Se usa para mostrar una serie de pasos, con el interior del círculo aumentando en cada paso. Se limita a siete pasos de Nivel 1, pero no se limita a elementos de Nivel 2. Funciona bien con grandes cantidades de texto de Nivel 2. |
|
|
Lista con líneas |
Se usa para mostrar grandes cantidades de texto dividido en categorías y subcategorías. Funciona bien con varios niveles de texto. El texto del mismo nivel está separado por líneas. |
|
|
Lista de tonos de imagen |
Utilícelo para mostrar información agrupada o relacionada. Las formas pequeñas que aparecen en las esquinas superiores están diseñadas para contener imágenes. Enfatiza el texto de Nivel 2 por encima del texto de Nivel 1 y es una buena opción para grandes cantidades de texto de Nivel 2. |
|
|
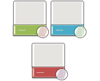
Lista de títulos de imagen |
Utilícelo para mostrar bloques no secuenciales o bloques agrupados de información. Las formas superiores están diseñadas para contener imágenes y las imágenes se enfatizan sobre el texto. Funciona bien para imágenes con capturas de texto reducido. |
|
|
Proceso circular |
Se usa para mostrar los pasos de un proceso con cada sector circular aumentando el tamaño hasta siete formas. El texto de Nivel 1 se muestra de manera vertical. |
|
|
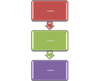
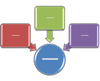
Más y menos |
Se usa para mostrar las ventajas y desventajas de dos ideas. Cada texto de Nivel 1 puede contener varios subniveles. Funciona bien con grandes cantidades de texto. Se limita a dos elementos de Nivel 1. |
|
|
Lista de pirámides |
Utilícelo para mostrar relaciones proporcionales, interconectadas o jerárquicas. El texto aparece en formas rectangulares sobre el fondo de la pirámide. |
|
|
Lista invertida |
Se usa para cambiar entre dos elementos. Solo se muestran los dos primeros elementos del texto y cada elemento puede contener una gran cantidad de texto. Funciona bien para mostrar un cambio entre dos elementos o un cambio de orden. |
|
|
Proceso segmentado |
Utilícelo para mostrar una progresión o secuencia de pasos de una tarea, proceso o flujo de trabajo. Enfatiza el texto de Nivel 2 ya que cada línea aparece en una forma separada. |
|
|
Lista apilada |
Utilícelo para mostrar grupos de información o pasos de una tarea, proceso o flujo de trabajo. Las formas circulares contienen texto de Nivel 1 y los rectángulos correspondientes contienen texto de Nivel 2. Funciona bien para muchos detalles y texto de Nivel 1 mínimo. |
|
|
Lista de imágenes con cuadrados |
Se usa para mostrar listas de información divididas en categorías. El texto de Nivel 2 aparece al lado de un pequeño cuadrado. Funciona bien con una gran cantidad de texto de Nivel 2. |
|
|
Lista de pestañas |
Úselo para mostrar bloques de información agrupados o no consecutivos. Está pensado para listas con una pequeña cantidad de texto de Nivel 1. El primer Nivel 2 aparece junto al texto de Nivel 1, y el otro Nivel 2 aparece debajo del texto de Nivel 1. |
|
|
Jerarquía de tabla |
Utilícelo para mostrar grupos de información creados de abajo a arriba y las jerarquías dentro de cada grupo. Este diseño no contiene líneas de conexión. |
|
|
Lista de tablas |
Utilícelo para mostrar información agrupada o relacionada del mismo valor. La primera línea de texto de Nivel 1 corresponde a la forma superior y su texto de Nivel 2 se utiliza para las listas siguientes. |
|
|
Lista de destinos |
Utilícelo para mostrar información interrelacionada o solapada. Las siete primeras líneas del texto de Nivel 1 se muestran en la forma rectangular. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. Funciona bien con texto de Nivel 1 y Nivel 2. |
|
|
Lista de trapezoides |
Utilícelo para mostrar información agrupada o relacionada de igual valor. Funciona bien con grandes cantidades de texto. |
|
|
Lista de ancho variable |
Se usa para enfatizar elementos de distintos grosores. Es útil para grandes cantidades de texto de nivel 1. El ancho de cada forma independiente se determina en función de su texto. |
|
|
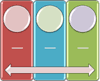
Lista de cuadros verticales |
Utilícelo para mostrar varios grupos de información, especialmente grupos con grandes cantidades de texto de Nivel 2. Es una opción adecuada para listas de información con viñetas. |
|
|
Lista de bloques verticales |
Utilícelo para mostrar grupos de información o pasos en una tarea, proceso o flujo de trabajo. Funciona bien con grandes cantidades de texto de Nivel 2. Es una elección adecuada para el texto con un punto principal y varios subpuntos. |
|
|
Lista de corchetes verticales |
Úsela para mostrar bloques agrupados de información. Funciona bien con grandes cantidades de texto de Nivel 2. |
|
|
Lista de viñetas verticales |
Utilícelo para mostrar bloques no secuenciales o agrupados de información. Funciona bien para listas con encabezados largos o información de nivel superior. |
|
|
Lista de cheurones verticales |
Utilícelo para mostrar una progresión o secuencia de pasos de una tarea, proceso o flujo de trabajo, o para enfatizar el movimiento o la dirección. Enfatiza texto de Nivel 2 por encima del texto de Nivel 1 y es una elección adecuada para largos textos de Nivel 2. |
|
|
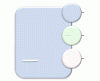
Lista de tonos de imagen verticales |
Utilícelo para mostrar bloques no secuenciales o agrupados de información. Los pequeños círculos están diseñados para contener imágenes. |
|
|
Lista de imágenes verticales |
Utilícelo para mostrar bloques no secuenciales o agrupados de información. Las formas pequeñas situadas a la izquierda están diseñadas para contener imágenes. |
|
|
Lista con rectángulos en vertical |
Se usa para mostrar listas de información. El texto de Nivel 2 aparece en los rectángulos que se encuentran encima de los cheurones verticales. Destaca el texto de Nivel 2 por sobre el texto de Nivel 1 y es una buena opción para una cantidad media de texto de Nivel 2. |
|
|
Lista de flechas verticales |
Utilícelo para mostrar una progresión o pasos secuenciales en una tarea, un proceso o un flujo de trabajo con objetivo común. Funciona bien para listas de información con viñetas. |
|
|
Lista con círculos en vertical |
Se usa para mostrar datos agrupados o secuenciales. Funciona mejor con texto de Nivel 1, el cual se muestra junto a un círculo grande. Los niveles inferiores de texto están separados por círculos más pequeños. |
|
|
Lista curvada vertical |
Se usa para mostrar una lista de información curvada. Para agregar imágenes a los círculos destacadas, aplique un relleno de imagen. |
|
Proceso
|
Nombre del diseño |
Descripción |
Imagen |
|
Proceso de tonos |
Utilícelo para mostrar una progresión, escala de tiempo o secuencia de pasos de una tarea, proceso o flujo de trabajo. Funciona bien para ilustrar texto de Nivel 1 y de Nivel 2. |
|
|
Flujo alternativo |
Utilícelo para mostrar grupos de información o pasos secuenciales en una tarea, un proceso o un flujo de trabajo. Enfatiza la interacción o las relaciones entre los grupos de información. |
|
|
Cinta de flechas |
Utilícelo para mostrar conceptos relacionados o enfrentados, como fuerzas opuestas. Las dos primeras líneas de texto de Nivel 1 se utilizan para el texto que aparece dentro de las flechas. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Proceso de imágenes destacadas ascendente |
Se usa para mostrar una serie ascendente de imágenes con texto descriptivo. Funciona mejor con una cantidad pequeña de texto. |
|
|
Proceso curvo básico |
Utilícelo para mostrar una progresión o secuencia de pasos de una tarea, proceso o flujo de trabajo. Maximiza el espacio de visualización horizontal y vertical de las formas. |
|
|
Proceso cheurón básico |
Utilícelo para mostrar una progresión; una escala de tiempo; una secuencia de pasos de una tarea, un proceso o un flujo de trabajo; o bien para enfatizar el movimiento o la dirección. El texto de Nivel 1 aparece dentro de una forma de flecha y el de Nivel 2 debajo de formas de flecha. |
|
|
Proceso básico |
Utilícelo para mostrar una progresión o secuencia de pasos de una tarea, proceso o flujo de trabajo. |
|
|
Línea de tiempo básica |
Se usa para mostrar pasos secuenciales en una tarea, proceso o flujo de trabajo, o para mostrar información de escala de tiempo. Funciona bien con texto de nivel 1 y nivel 2. Para obtener más información sobre el uso de esta herramienta, consulte crear una escala de tiempo. |
|
|
Proceso de cheurón |
Úselo para mostrar la secuencia de pasos de una tarea, proceso o flujo de trabajo, o para enfatizar un movimiento o dirección. Funciona mejor con texto mínimo de Nivel 1 y Nivel 2. |
|
|
Lista de cheurones |
Utilícelo para mostrar una progresión a través de varios procesos que forman un flujo de trabajo completo. También funciona para ilustrar procesos de contraste. El texto de Nivel 1 corresponde a la primera forma de flecha de la izquierda, mientras que el texto de Nivel 2 corresponde a los subpasos horizontales de cada forma que contiene texto de Nivel 1. |
|
|
Proceso curvo circular |
Utilícelo para mostrar la secuencia larga o no lineal de pasos en una tarea, proceso o flujo de trabajo. Funciona mejor sólo con texto de Nivel 1. Maximiza el espacio de visualización horizontal y vertical para las formas. |
|
|
Proceso de cheurón cerrado |
Utilícelo para mostrar una progresión, una línea de tiempo o pasos secuenciales de una tarea, un proceso o un flujo de trabajo, o bien para enfatizar movimiento o dirección. Se puede utilizar para enfatizar información en la forma de inicio. Funciona mejor solamente con texto de Nivel 1. |
|
|
Escala de tiempo con círculos |
Se usa para mostrar una serie de eventos o información sobre escalas de tiempo. El texto de Nivel 1 aparece junto a los círculos de mayor tamaño. El texto de Nivel 2 aparece junto a los círculos más pequeños. |
|
|
Proceso de círculos con flecha |
Se usa para mostrar los elementos secuenciales con texto auxiliar para cada elemento. Este diagrama funciona mejor con una cantidad pequeña de texto de Nivel 1. |
|
|
Proceso de flechas continuo |
Utilícelo para mostrar una escala de tiempo o secuencia de pasos en una tarea, proceso o flujo de trabajo. Funciona mejor con texto de Nivel 1 porque cada línea de este tipo de texto aparece dentro de la forma de flecha. El texto de nivel 2 aparece fuera de la forma de flecha. |
|
|
Bloque continuo |
Utilícelo para mostrar una progresión o secuencia de pasos en una tarea, proceso o flujo de trabajo. Funciona mejor con texto mínimo de Niveles 1 y 2. |
|
|
Lista de imágenes continuas |
Utilícelo para mostrar grupos de información interconectada. Las formas circulares están diseñadas para contener imágenes. |
|
|
Flechas convergentes |
Utilícelo para mostrar ideas o conceptos que convergen en un punto central. Funciona mejor solamente con texto de Nivel 1. |
|
|
Texto convergente |
Úselo para mostrar múltiples pasos o partes que se fusionan en un todo. Está limitado a una forma de Nivel 1 que contiene texto y a un máximo de cinco formas de Nivel 2. El texto que no use no aparece, pero puede recuperarlo si decide cambiar de diseño. |
|
|
Proceso descendente |
Se usa para mostrar una serie descendente de eventos. El primer texto de Nivel 1 se encuentra en la parte superior de la flecha, y el último texto de Nivel 1 se muestra en la parte inferior de la flecha. Solo aparecen los primeros siete elementos de Nivel 1. Funciona mejor con cantidades de texto pequeñas o medianas. |
|
|
Proceso detallado |
Utilícelo con grandes cantidades de texto de Nivel 2 o para mostrar una progresión entre fases. |
|
|
Flechas divergentes |
Utilícelo para mostrar ideas o conceptos que progresan saliendo de un origen central. Funciona mejor solamente con texto de Nivel 1. |
|
|
Ecuación |
Utilícelo para mostrar la secuencia de pasos o tareas que describen un plan o resultado. La última línea de texto de Nivel 1 aparece después del signo igual (=). Funciona mejor solamente con texto de Nivel 1. |
|
|
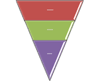
Embudo |
Utilícelo para mostrar el filtro de información o cómo se unen las partes para formar un todo. Enfatiza el resultado final. Puede contener hasta cuatro líneas de texto de Nivel 1; la última de las cuales aparece debajo del embudo y el resto corresponden a una forma circular. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Engranaje |
Utilícelo para mostrar ideas entrelazadas. Cada una de las tres primeras líneas de texto de Nivel 1 corresponde a una forma de engranaje y su texto correspondiente de Nivel 2 aparece en rectángulos junto a la forma de engranaje. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Proceso de flechas en aumento |
Se usa para mostrar pasos secuenciales y superpuestos en un proceso. Se limita a cinco elementos de Nivel 1. El Nivel 2 puede contener grandes cantidades de texto. |
|
|
Proceso de bloques interconectados |
Úselo para mostrar los pasos consecutivos de un proceso. Es ideal para pequeñas cantidades de texto de Nivel 1 y cantidades medias de texto de Nivel 2. |
|
|
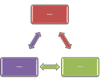
Flechas opuestas |
Utilícelo para mostrar dos ideas opuestas o que divergen de un punto central. Cada una de las dos primeras líneas del texto de Nivel 1 corresponde a una flecha. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Proceso en fases |
Se usa para mostrar tres fases de un proceso. Se limita a tres elementos de Nivel 1. Cada uno de los dos primeros elementos de Nivel 1 puede contener cuatro elementos de Nivel 2, y el tercer elemento de Nivel 1 puede contener una cantidad ilimitada de elementos de Nivel 2. Funciona mejor con pequeñas cantidades de texto. |
|
|
Proceso de tonos de imagen |
Utilícelo para mostrar pasos secuenciales en una tarea, proceso o flujo de trabajo. Las formas rectangulares del fondo están diseñadas para contener imágenes. |
|
|
Proceso circular |
Se usa para mostrar los pasos de un proceso con cada sector circular aumentando el tamaño hasta siete formas. El texto de Nivel 1 se muestra de manera vertical. |
|
|
Flechas de proceso |
Utilícelo para mostrar información que ilustre un proceso o flujo de trabajo. El texto de Nivel 1 aparece en formas circulares y el de Nivel 2 en formas de flecha. Funciona mejor con texto mínimo y para dar énfasis al movimiento o la dirección. |
|
|
Lista de procesos |
Utilícelo para mostrar varios grupos de información o pasos y subpasos en una tarea, proceso o flujo de trabajo. El texto de Nivel 1 corresponde a las formas horizontales superiores y el texto de Nivel 2 corresponde a los subpasos verticales bajo cada forma de nivel superior relacionada. |
|
|
Proceso de azar a resultado |
Se usa para mostrar, a través de una serie de pasos, cómo diversas ideas caóticas pueden resultar en un objetivo o una idea unificada. Admite varios elementos de texto de Nivel 1, excepto el primero y el último elemento de Nivel 1 correspondiente a las formas son fijos. Funciona mejor con pequeñas cantidades de texto de Nivel 1 y cantidades medias de texto de Nivel 2. |
|
|
Proceso curvo repetitivo |
Utilícelo para mostrar una progresión o secuencia de pasos en una tarea, proceso o flujo de trabajo. Maximiza el espacio de visualización horizontal y vertical para las formas. |
|
|
Proceso segmentado |
Utilícelo para mostrar una progresión o secuencia de pasos de una tarea, proceso o flujo de trabajo. Enfatiza el texto de Nivel 2 ya que cada línea aparece en una forma separada. |
|
|
Proceso escalonado |
Utilícelo para mostrar una progresión hacia abajo mediante fases. Cada una de las primeras cinco líneas de texto de Nivel 1 se corresponde con un rectángulo. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Proceso de nivel inferior |
Se usa para mostrar un proceso descendente con varios pasos y subpasos. Funciona mejor con pequeñas cantidades de texto. |
|
|
Proceso de nivel superior |
Se usa para mostrar una serie ascendente de pasos o listas de información. |
|
|
Proceso de subpasos |
Se usa para mostrar un proceso de varios pasos con subpasos entre cada caso de texto de Nivel 1. Funciona mejor con pequeñas cantidades de texto y se limita a siete pasos de Nivel 1. Cada paso de Nivel 1 puede tener una cantidad ilimitada de subpasos. |
|
|
Canalización de escala de tiempo |
Se usa para mostrar pasos secuenciales de una tarea, un proceso o un flujo de trabajo, o bien para mostrar información de escala de tiempo. El texto de Nivel 1 tiene un tamaño mayor que el texto de Nivel 2. |
|
|
Flecha arriba |
Utilícelo para mostrar una progresión o pasos que tienden al alza en una tarea, un proceso o un flujo de trabajo. Cada una de las cinco primeras líneas de texto de Nivel 1 se corresponde con un punto de la flecha. Funciona mejor con texto mínimo. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Lista de flechas verticales |
Utilícelo para mostrar una progresión o pasos secuenciales en una tarea, un proceso o un flujo de trabajo con objetivo común. Funciona bien para listas de información con viñetas. |
|
|
Proceso curvo vertical |
Utilícelo para mostrar una progresión o pasos secuenciales en una tarea, proceso o flujo de trabajo. Maximiza el espacio de visualización horizontal y vertical para las formas. Pone mayor énfasis en las relaciones entre las formas que en la dirección o el movimiento. |
|
|
Lista de cheurones verticales |
Utilícelo para mostrar una progresión o secuencia de pasos de una tarea, proceso o flujo de trabajo, o para enfatizar el movimiento o la dirección. Enfatiza texto de Nivel 2 por encima del texto de Nivel 1 y es una elección adecuada para largos textos de Nivel 2. |
|
|
Ecuación vertical |
Utilícelo para mostrar una secuencia de pasos o tareas que muestran un plan o resultado. La última línea de texto de Nivel 1 aparece después de la flecha. Funciona mejor sólo con el texto de Nivel 1. |
|
|
Proceso vertical |
Utilícelo para mostrar una progresión o secuencia de pasos de una tarea, proceso o flujo de trabajo de arriba a abajo. Funciona mejor con texto de Nivel 1 ya que el espacio vertical es limitado. |
|
Ciclo
|
Nombre del diseño |
Descripción |
Imagen |
|
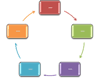
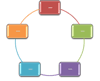
Ciclo básico |
Utilícelo para representar una secuencia continua de fases, tareas o eventos en un flujo circular. Enfatiza las fases o los pasos en lugar de las flechas o el flujo de conexión. Funciona mejor sólo con texto de Nivel 1. |
|
|
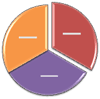
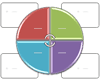
Circular básico |
Utilícelo para mostrar cómo partes individuales forman un conjunto. Las siete primeras líneas de texto de Nivel 1 corresponden a las formas de cuña o circulares distribuidas uniformemente. La forma del texto de Nivel 1 superior aparece fuera del resto del gráfico circular para enfatizarla. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
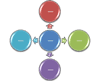
Radial básico |
Utilícelo para mostrar la relación con una idea central en un ciclo. La primera línea del texto de Nivel 1 corresponde a la forma central y el texto de Nivel 2 corresponde a las formas circulares adyacentes. El texto que no se utiliza no aparece, pero permanece disponible si cambia diseños. |
|
|
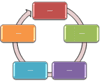
Ciclo de bloque |
Utilícelo para representar una secuencia continua de fases, tareas o eventos en un flujo circular. Enfatiza las fases o los pasos en lugar de las flechas o el flujo de conexión. |
|
|
Proceso de círculos con flecha |
Se usa para mostrar los elementos secuenciales con texto auxiliar para cada elemento. Este diagrama funciona mejor con una cantidad pequeña de texto de Nivel 1. |
|
|
Ciclo continuo |
Utilícelo para representar una secuencia continua de fases, tareas o eventos en un flujo circular. Enfatiza la conexión entre componentes. Funciona mejor sólo con texto de Nivel 1. |
|
|
Matriz de ciclo |
Utilícelo para representar la relación con una idea central en una progresión cíclica. Cada una de las cuatro primeras líneas de texto de Nivel 1 se corresponde con una forma de cuña o circular y el texto de Nivel 2 aparece en una forma rectangular al lado de dicha forma. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Radial divergente |
Utilícelo para mostrar relaciones con una idea central en un ciclo. La primera línea del texto de Nivel 1 corresponde a la forma circular central. Enfatiza los círculos adyacentes en lugar de la idea central. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Engranaje |
Utilícelo para mostrar ideas entrelazadas. Cada una de las tres primeras líneas de texto de Nivel 1 corresponde a una forma de engranaje y su texto correspondiente de Nivel 2 aparece en rectángulos junto a la forma de engranaje. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Ciclo de varias direcciones |
Utilícelo para representar una secuencia continuada de fases, tareas o eventos que pueden ocurrir en cualquier dirección. |
|
|
Ciclo sin dirección |
Utilícelo para representar una secuencia continua de fases, tareas o eventos en un flujo circular. Todas las formas tienen el mismo nivel de importancia. Funciona bien cuando no es necesario indicar la dirección. |
|
|
Diseño radial |
Se usa para mostrar datos relacionados con un tema o una idea centrales. El texto de Nivel 1 superior aparece en el centro. El texto de Nivel 2 aparece en las formas adyacentes. Puede contener hasta siete formas de Nivel 2. No aparece el texto sin usar, pero permanece disponible si cambia de diseño. Funciona mejor con una pequeña cantidad de texto. |
|
|
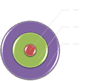
Ciclo radial |
Utilícelo para mostrar la relación con una idea central. Enfatiza la información del círculo central y cómo la información del anillo exterior de los círculos contribuye a la idea central. La primera línea de texto de Nivel 1 corresponde al círculo central y su texto de Nivel 2 corresponde al anillo exterior de los círculos. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
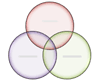
Venn radial |
Utilícelo para mostrar relaciones superpuestas y la relación con una idea central en un ciclo. La primera línea del texto de Nivel 1 corresponde a la forma central y las líneas del texto de Nivel 2 corresponden a las formas circulares adyacentes. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Ciclo segmentado |
Utilícelo para mostrar una progresión o secuencia de fases, tareas o eventos en un flujo circular. Enfatiza las piezas interconectadas. Cada una de las primeras siete líneas de texto de Nivel 1 corresponde a una forma de cuña o circular. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Ciclo de texto |
Utilícelo para representar una secuencia continua de fases, tareas o eventos en un flujo circular. Enfatiza las flechas o el flujo en lugar de las fases o los pasos. Funciona mejor sólo con texto de Nivel 1. |
|
Jerarquía
|
Nombre del diseño |
Descripción |
Imagen |
|
Diseño de arquitectura |
Úselo para mostrar las relaciones jerárquicas que se crean desde abajo hacia arriba. Este diseño funciona bien para mostrar los componentes u objetos de arquitectura basados en otros objetos. |
|
|
Jerarquía con imágenes en círculos |
Se usa para mostrar información jerárquica o notificar relaciones de una organización. Las imágenes se muestran en círculos y el texto correspondiente aparece junto a ellas. |
|
|
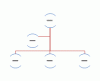
Organigrama con semicírculos |
Se usa para mostrar información jerárquica o notificar relaciones de una organización. Las formas Asistente y los diseños dependientes de organigrama se encuentran disponibles con este diseño. |
|
|
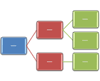
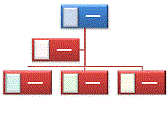
Jerarquía |
Utilícelo para mostrar relaciones jerárquicas que progresan de arriba a abajo. |
|
|
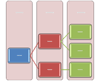
Lista de jerarquías |
Utilícelo para mostrar relaciones jerárquicas que progresan entre grupos. También se puede utilizar para agrupar o enumerar datos. |
|
|
Jerarquía horizontal |
Utilícelo para mostrar relaciones jerárquicas que progresan horizontalmente. Funciona bien para árboles de decisión. |
|
|
Jerarquía etiquetada horizontal |
Utilícelo para mostrar las relaciones jerárquicas que progresan horizontalmente y se agrupan jerárquicamente. La primera línea de texto de Nivel 1 aparece en la forma al principio de la jerarquía y el resto de líneas de texto de Nivel 1 (de la segunda en adelante) aparecen en la parte superior de los rectángulos altos. |
|
|
Jerarquía multinivel en horizontal |
Se usa para mostrar una gran cantidad de información jerárquica que progresa de forma horizontal. La parte superior de la jerarquía se muestra verticalmente. Este diseño admite muchos niveles en la jerarquía. |
|
|
Organigrama horizontal |
Úselo para mostrar información jerárquica horizontalmente o para informar de las relaciones dentro de una organización. La forma del asistente y los diseños de dependencia de organigrama están disponibles con este diseño. |
|
|
Jerarquía etiquetada |
Utilícelo para mostrar relaciones jerárquicas que progresan verticalmente y se agrupan jerárquicamente. La primera línea de texto de Nivel 1 aparece en la forma al principio de la jerarquía y el resto de líneas de texto de Nivel 1 aparecen en la parte izquierda de los rectángulos altos. |
|
|
Lista con líneas |
Se usa para mostrar grandes cantidades de texto dividido en categorías y subcategorías. Funciona bien con varios niveles de texto. El texto del mismo nivel está separado por líneas. |
|
|
Organigrama con nombres y puestos |
Se usa para mostrar información jerárquica o notificar relaciones de una organización. Para escribir en el cuadro Título, escriba directamente en el rectángulo más pequeño. La forma Asistente y los diseños dependientes de organigrama se encuentran disponibles con este diseño. |
|
|
Organigrama |
Utilícelo para mostrar la información jerárquica o para informar de las relaciones en una organización. La forma del ayudante y los diseños colgantes de organigrama están disponibles con este diseño. |
|
|
Organigrama de imagen |
Úselo para mostrar información jerárquica o relaciones de información en una organización con las imágenes correspondientes. La forma del ayudante y los diseños de dependencia de organigrama están disponibles con este diseño. |
|
|
Jerarquía de tabla |
Utilícelo para mostrar grupos de información creados de abajo a arriba y las jerarquías dentro de cada grupo. Este diseño no contiene líneas de conexión. |
|
Relación
|
Nombre del diseño |
Descripción |
Imagen |
|
Cinta de flechas |
Utilícelo para mostrar conceptos relacionados o enfrentados, como fuerzas opuestas. Las dos primeras líneas de texto de Nivel 1 se utilizan para el texto que aparece dentro de las flechas. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
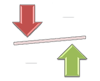
Balanza |
Utilícelo para comparar o mostrar la relación entre dos ideas. Las dos líneas siguientes de texto de Nivel 1 corresponden al texto que aparece en la parte superior de un lado del punto central. Enfatiza el texto de Nivel 2, limitado a cuatro formas en cada lado del punto central. La balanza se inclina hacia el lado con más formas que contienen texto de Nivel 2. No aparece texto sin utilizar, pero queda disponible si cambia entre subtipos de gráficos. |
|
|
Circular básico |
Utilícelo para mostrar cómo partes individuales forman un conjunto. Las siete primeras líneas de texto de Nivel 1 corresponden a las formas de cuña o circulares distribuidas uniformemente. La forma del texto de Nivel 1 superior aparece fuera del resto del gráfico circular para enfatizarla. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Radial básico |
Utilícelo para mostrar la relación con una idea central en un ciclo. La primera línea del texto de Nivel 1 corresponde a la forma central y el texto de Nivel 2 corresponde a las formas circulares adyacentes. El texto que no se utiliza no aparece, pero permanece disponible si cambia diseños. |
|
|
Destino básico |
Utilícelo para mostrar relaciones de contenido, de gradación o jerárquicas. Las primeras cinco líneas del texto de Nivel 1 están asociadas a un círculo. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Venn básico |
Utilícelo para mostrar relaciones superpuestas o interconectadas. Las primeras siete líneas del texto de Nivel 1 se corresponden con un círculo. Si hay cuatro líneas o menos de texto de Nivel 1, dicho texto se encuentra dentro de los círculos. Si, por el contrario, hay más de cuatro líneas de texto de Nivel 1, este texto se encuentra fuera de los círculos. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Relación de círculo |
Se usa para mostrar la relación hacia una idea central o desde ella. El texto de Nivel 2 se agrega de forma no secuencial y se limita a cinco elementos. Solo puede haber un elemento de Nivel 1. |
|
|
Lista de imágenes continuas |
Utilícelo para mostrar grupos de información interconectada. Las formas circulares están diseñadas para contener imágenes. |
|
|
Flechas convergentes |
Utilícelo para mostrar ideas o conceptos que convergen en un punto central. Funciona mejor solamente con texto de Nivel 1. |
|
|
Radial convergente |
Utilícelo para mostrar relaciones de conceptos o componentes con una idea central en un ciclo. La primera línea del texto de Nivel 1 corresponde a la forma circular central y las líneas del texto de Nivel 2 corresponden a las formas rectangulares adyacentes. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Flechas de contrapeso |
Utilícelo para mostrar dos ideas o conceptos opuestos en el trabajo. Cada una de las dos primeras líneas de texto de Nivel 1 se corresponde con una flecha y funciona bien con texto de Nivel 2. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Matriz de ciclo |
Utilícelo para representar la relación con una idea central en una progresión cíclica. Cada una de las cuatro primeras líneas de texto de Nivel 1 se corresponde con una forma de cuña o circular y el texto de Nivel 2 aparece en una forma rectangular al lado de dicha forma. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Flechas divergentes |
Utilícelo para mostrar ideas o conceptos que progresan saliendo de un origen central. Funciona mejor solamente con texto de Nivel 1. |
|
|
Radial divergente |
Utilícelo para mostrar relaciones con una idea central en un ciclo. La primera línea del texto de Nivel 1 corresponde a la forma circular central. Enfatiza los círculos adyacentes en lugar de la idea central. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Ecuación |
Utilícelo para mostrar la secuencia de pasos o tareas que describen un plan o resultado. La última línea de texto de Nivel 1 aparece después del signo igual (=). Funciona mejor solamente con texto de Nivel 1. |
|
|
Embudo |
Utilícelo para mostrar el filtro de información o cómo se unen las partes para formar un todo. Enfatiza el resultado final. Puede contener hasta cuatro líneas de texto de Nivel 1; la última de las cuales aparece debajo del embudo y el resto corresponden a una forma circular. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Engranaje |
Utilícelo para mostrar ideas entrelazadas. Cada una de las tres primeras líneas de texto de Nivel 1 corresponde a una forma de engranaje y su texto correspondiente de Nivel 2 aparece en rectángulos junto a la forma de engranaje. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
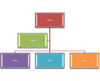
Lista agrupada |
Utilícelo para mostrar grupos y subgrupos de información o pasos y subpasos en una tarea, proceso o flujo de trabajo. El texto de Nivel 1 corresponde a las formas horizontales de nivel superior y el texto de Nivel 2 corresponde a los subpasos verticales bajo cada forma de nivel superior relacionada. Funciona bien para enfatizar subgrupos o subpasos, información jerárquica o múltiples listas de información. |
|
|
Lista de jerarquías |
Utilícelo para mostrar relaciones jerárquicas que progresan entre grupos. También se puede utilizar para agrupar o enumerar datos. |
|
|
Venn lineal |
Utilícelo para mostrar relaciones superpuestas en una secuencia. Funciona mejor solamente con texto de Nivel 1. |
|
|
Destino anidado |
Utilícelo para mostrar relaciones de contenido. Cada una de las tres primeras líneas de texto de Nivel 1 se corresponde con el texto superior izquierdo de las formas y el texto de Nivel 2 se corresponde con las formas más pequeñas. Funciona mejor con líneas de texto de Nivel 2 mínimo. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Ciclo sin dirección |
Utilícelo para representar una secuencia continua de fases, tareas o eventos en un flujo circular. Todas las formas tienen el mismo nivel de importancia. Funciona bien cuando no es necesario indicar la dirección. |
|
|
Flechas opuestas |
Utilícelo para mostrar dos ideas opuestas o que divergen de un punto central. Cada una de las dos primeras líneas del texto de Nivel 1 corresponde a una flecha. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Ideas opuestas |
Se usa para mostrar dos ideas opuestas o en contraste. Puede contener uno o dos elementos de Nivel 1. Cada elemento de Nivel 1 puede contener varios subniveles. Funciona bien con grandes cantidades de texto. |
|
|
Lista de tonos de imagen |
Utilícelo para mostrar información agrupada o relacionada. Las formas pequeñas que aparecen en las esquinas superiores están diseñadas para contener imágenes. Enfatiza el texto de Nivel 2 por encima del texto de Nivel 1 y es una buena opción para grandes cantidades de texto de Nivel 2. |
|
|
Diseño radial |
Se usa para mostrar datos relacionados con un tema o una idea centrales. El texto de Nivel 1 superior aparece en el centro. El texto de Nivel 2 aparece en las formas adyacentes. Puede contener hasta siete formas de Nivel 2. No aparece el texto sin usar, pero permanece disponible si cambia de diseño. Funciona mejor con una pequeña cantidad de texto. |
|
|
Ciclo radial |
Utilícelo para mostrar la relación con una idea central. Enfatiza la información del círculo central y cómo la información del anillo exterior de los círculos contribuye a la idea central. La primera línea de texto de Nivel 1 corresponde al círculo central y su texto de Nivel 2 corresponde al anillo exterior de los círculos. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Lista radial |
Utilícelo para mostrar relaciones con una idea central en un ciclo. La forma central puede contener una imagen. El texto de Nivel 1 aparece en círculos más pequeños y cualquier texto de Nivel 2 relacionado aparece al lado de los círculos más pequeños. |
|
|
Venn radial |
Utilícelo para mostrar relaciones superpuestas y la relación con una idea central en un ciclo. La primera línea del texto de Nivel 1 corresponde a la forma central y las líneas del texto de Nivel 2 corresponden a las formas circulares adyacentes. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Pirámide segmentada |
Utilícelo para mostrar las relaciones de contenido, proporción o interconexión. Las nueve primeras líneas de texto de Nivel 1 aparecen en las formas triangulares. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. Funciona mejor solamente con texto de Nivel 1. |
|
|
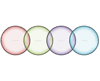
Venn apilado |
Utilícelo para superponer relaciones. Es una opción adecuada para enfatizar el tamaño o la gradación. Funciona mejor sólo con texto de Nivel 1. Las primeras siete líneas de texto de Nivel 1 se corresponden con una forma circular. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Jerarquía de tabla |
Utilícelo para mostrar grupos de información creados de abajo a arriba y las jerarquías dentro de cada grupo. Este diseño no contiene líneas de conexión. |
|
|
Lista de destinos |
Utilícelo para mostrar información interrelacionada o solapada. Las siete primeras líneas del texto de Nivel 1 se muestran en la forma rectangular. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. Funciona bien con texto de Nivel 1 y Nivel 2. |
|
|
Ecuación vertical |
Utilícelo para mostrar una secuencia de pasos o tareas que muestran un plan o resultado. La última línea de texto de Nivel 1 aparece después de la flecha. Funciona mejor sólo con el texto de Nivel 1. |
|
Matriz
|
Nombre del diseño |
Descripción |
Imagen |
|
Matriz básica |
Utilícelo para mostrar las relaciones de los componentes de un todo en cuadrantes. Las primeras cuatro líneas de Nivel 1 aparecen en los cuadrantes. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Matriz de ciclo |
Utilícelo para representar la relación con una idea central en una progresión cíclica. Cada una de las cuatro primeras líneas de texto de Nivel 1 se corresponde con una forma de cuña o circular y el texto de Nivel 2 aparece en una forma rectangular al lado de dicha forma. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Matriz de cuadrícula |
Utilícelo para mostrar la ubicación de los conceptos a lo largo de dos ejes. Enfatiza los componentes individuales más que el conjunto. Las cuatro primeras líneas de Nivel 1 aparecen en los cuadrantes. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
|
Matriz en mosaico |
Utilícelo para mostrar las relaciones de los cuatro cuadrantes con un todo. La primera línea de texto de Nivel 1 se utiliza para la forma central y las primeras cuatro líneas de Nivel 2 aparecen en los cuadrantes. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. |
|
Pirámide
|
Nombre del diseño |
Descripción |
Imagen |
|
Pirámide básica |
Utilícelo para mostrar relaciones proporcionales, interconectadas o jerárquicas con el componente más grande en la parte inferior y estrechándose hacia arriba. El texto de Nivel 1 aparece en los segmentos de la pirámide y el de Nivel 2 en formas a lo largo de cada segmento. |
|
|
Pirámide invertida |
Utilícelo para mostrar relaciones proporcionales, interconectadas o jerárquicas con el componente más grande en la parte superior y estrechándose hacia abajo. El texto de Nivel 1 aparece en los segmentos de la pirámide y el de Nivel 2 en formas a lo largo de cada segmento. |
|
|
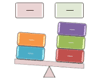
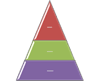
Lista de pirámides |
Utilícelo para mostrar relaciones proporcionales, interconectadas o jerárquicas. El texto aparece en formas rectangulares sobre el fondo de la pirámide. |
|
|
Pirámide segmentada |
Utilícelo para mostrar las relaciones de contenido, proporción o interconexión. Las nueve primeras líneas de texto de Nivel 1 aparecen en las formas triangulares. No aparece texto sin utilizar, pero queda disponible si cambia entre diseños. Funciona mejor solamente con texto de Nivel 1. |
|
Imagen
|
Nombre del diseño |
Descripción |
Imagen |
|
Imagen destacada |
Se usa para mostrar una idea fotográfica central con ideas relacionadas a un lado. El texto de Nivel superior 1 aparece sobre la imagen central. El texto correspondiente para otras formas de Nivel 1 aparece cerca de pequeñas imágenes circulares. Este diseño también funciona bien sin texto. |
|
|
Bloques de imágenes alternados |
Se usa para mostrar una serie de imágenes de arriba a abajo. El texto aparece de forma alternada a la derecha o a la izquierda de la imagen. |
|
|
Círculos con imágenes alternados |
Se usa para mostrar un conjunto de imágenes con texto. El texto correspondiente aparece en los círculos centrales con imágenes alternando de izquierda a derecha. |
|
|
Proceso de imágenes destacadas ascendente |
Se usa para mostrar una serie ascendente de imágenes con texto descriptivo. Funciona mejor con una cantidad pequeña de texto. |
|
|
Lista de tonos de imagen curva |
Utilícelo para mostrar bloques no secuenciales o agrupados de información. Las formas circulares pequeñas están diseñadas para contener imágenes. Funciona bien para ilustrar texto tanto de Nivel 1 como de Nivel 2. Maximiza el espacio de visualización horizontal y vertical para las formas. |
|
|
Bloques de imágenes con cuadro |
Se usa para mostrar una serie de imágenes. El cuadro que cubre la esquina inferior puede contener pequeñas cantidades de texto. |
|
|
Imágenes con títulos |
Se usa para mostrar una serie secuencial de imágenes. El cuadro que cubre la esquina inferior puede contener pequeñas cantidades de texto. |
|
|
Lista de imágenes con llamadas de título |
Se usa para mostrar una serie de imágenes. El título y la descripción aparecen en una forma de llamada debajo de cada imagen. |
|
|
Imágenes con texto semitransparente |
Se usa para mostrar una serie de imágenes. Un cuadro semitransparente cubre la parte inferior de la imagen y contiene todos los niveles de texto. |
|
|
Lista de imágenes con burbujas |
Se usa para mostrar una serie de imágenes. Puede contener hasta ocho imágenes de Nivel 1. Las imágenes y el texto no usados no aparecen, pero siguen disponibles si se cambia de diseño. Funciona mejor con pequeñas cantidades de texto. |
|
|
Imágenes con títulos |
Se usa para mostrar una imagen con varios niveles de texto. Funciona mejor con una pequeña cantidad de texto de Nivel 1 y una cantidad media de texto de Nivel 2. |
|
|
Jerarquía con imágenes en círculos |
Se usa para mostrar información jerárquica o notificar relaciones de una organización. Las imágenes se muestran en círculos y el texto correspondiente aparece junto a ellas. |
|
|
Llamada de imágenes circulares |
Se usa para mostrar una idea central y sus respectivas subideas o elementos relacionados. El texto de la primera imagen abarca la parte inferior de ésta. El texto que corresponde a las demás formas de Nivel 1 aparece junto a las imágenes circulares pequeñas. Este diagrama también funciona sin texto. |
|
|
Lista de imágenes continuas |
Utilícelo para mostrar grupos de información interconectada. Las formas circulares están diseñadas para contener imágenes. |
|
|
Imagen de texto enmarcado |
Se usa para mostrar imágenes con el correspondiente texto de Nivel 1 en un marco. |
|
|
Grupo de hexágonos |
Se usa para mostrar imágenes con un texto descriptivo asociado. Los hexágonos pequeños indican el par formado por texto e imagen. Funciona mejor con poco texto. |
|
|
Lista de imágenes horizontales |
Utilícelo para mostrar información no secuencial o agrupada con un énfasis en imágenes relacionadas. Las formas superiores están diseñadas para contener imágenes. |
|
|
Imágenes destacadas en bloques |
Se usa para mostrar un grupo de imágenes en bloques comenzando desde la esquina. El texto correspondiente se muestra de forma vertical. Funciona para destacar diapositivas de título o subtítulo o en los saltos de sección de un documento. |
|
|
Lista de tonos de imagen |
Utilícelo para mostrar información agrupada o relacionada. Las formas pequeñas que aparecen en las esquinas superiores están diseñadas para contener imágenes. Enfatiza el texto de Nivel 2 por encima del texto de Nivel 1 y es una buena opción para grandes cantidades de texto de Nivel 2. |
|
|
Proceso de tonos de imagen |
Utilícelo para mostrar pasos secuenciales en una tarea, proceso o flujo de trabajo. Las formas rectangulares del fondo están diseñadas para contener imágenes. |
|
|
Lista de títulos de imagen |
Utilícelo para mostrar bloques no secuenciales o bloques agrupados de información. Las formas superiores están diseñadas para contener imágenes y las imágenes se enfatizan sobre el texto. Funciona bien para imágenes con capturas de texto reducido. |
|
|
Imágenes en cuadrícula |
Se usa para mostrar imágenes dispuestas en una cuadrícula. Funciona mejor con una pequeña cantidad de texto de Nivel 1, el cual aparece encima de la imagen. |
|
|
Imágenes en paralelo |
Se usa para mostrar una serie de imágenes en paralelo. El texto de Nivel 1 abarca la parte superior de la imagen. El texto de Nivel 2 aparece debajo de la imagen. |
|
|
Imágenes en columna |
Se usa para mostrar una serie de imágenes de arriba abajo con texto de Nivel 1 al lado de cada una de ellas. |
|
|
Lista de imágenes instantáneas |
Se usa para mostrar imágenes con texto explicativo. El texto de Nivel 2 puede mostrar listas de información. Funciona bien con una gran cantidad de texto. |
|
|
Imagen en espiral |
Se usa para mostrar una serie de hasta cinco imágenes con los títulos correspondientes de Nivel 1 que giran en espiral hacia el centro. |
|
|
Lista de imágenes destacadas con título |
Se usa para mostrar listas de información con una imagen destacada para cada texto de Nivel 2. El texto de Nivel 1 se muestra en un cuadro independiente en la parte superior de la lista. |
|
|
Serie de imágenes con título |
Se usa para mostrar una serie de imágenes, cada una con su propio título y descripción. El texto de Nivel 1 aparece en el cuadro que se encuentra encima de la imagen. El texto de Nivel 2 aparece debajo de la imagen. |
|
|
Bloques de imágenes con títulos |
Se usa para mostrar una serie de imágenes. El texto de Nivel 1 aparece encima de cada imagen. El texto de Nivel 2 aparece al lado y se superpone ligeramente con cada imagen. |
|
|
Lista de tonos de imagen verticales |
Utilícelo para mostrar bloques no secuenciales o agrupados de información. Los pequeños círculos están diseñados para contener imágenes. |
|
|
Lista de imágenes verticales |
Utilícelo para mostrar bloques no secuenciales o agrupados de información. Las formas pequeñas situadas a la izquierda están diseñadas para contener imágenes. |
|
Office.com
|
Nombre del diseño |
Descripción |
Imagen |
|
Proceso de círculos |
Úselo para mostrar los pasos consecutivos de un proceso. Está limitado a once formas de Nivel 1 pero no tiene restricción alguna en cuanto a las formas de Nivel 2. Es ideal para pequeñas cantidades de texto. El texto que no use no aparece, pero puede recuperarlo si decide cambiar de diseño. |
|
|
Texto convergente |
Úselo para mostrar múltiples pasos o partes que se fusionan en un todo. Está limitado a una forma de Nivel 1 que contiene texto y a un máximo de cinco formas de Nivel 2. El texto que no use no aparece, pero puede recuperarlo si decide cambiar de diseño. |
|
|
Radial de hexágonos |
Úselo para mostrar un proceso secuencial que gire alrededor de un tema o una idea central. Está limitado a seis formas de Nivel 2. Es ideal para pequeñas cantidades de texto. El texto que no use no aparece, pero puede recuperarlo si decide cambiar de diseño. |
|
|
Proceso de bloques interconectados |
Úselo para mostrar los pasos consecutivos de un proceso. Es ideal para pequeñas cantidades de texto de Nivel 1 y cantidades medias de texto de Nivel 2. |
|
|
Marco de imagen |
Úselo para mostrar imágenes con el texto de Nivel 1 correspondiente. Tanto la imagen como el texto aparecen dentro de un marco descentrado. Funciona solo con texto de Nivel 1. |
|
|
Lista radial de imágenes |
Utilícelo para mostrar relaciones con una idea central. La forma de nivel 1 contiene texto y todas las formas de nivel 2 contienen una imagen con texto correspondiente. Se limita a cuatro imágenes de nivel 2. Sin usar imágenes no aparecen, pero siguen estando disponibles si cambia diseños. Funciona mejor con una pequeña cantidad de texto de nivel 2. |
|
|
Lista de pestañas |
Úselo para mostrar bloques de información agrupados o no consecutivos. Está pensado para listas con una pequeña cantidad de texto de Nivel 1. El primer Nivel 2 aparece junto al texto de Nivel 1, y el otro Nivel 2 aparece debajo del texto de Nivel 1. |
|
|
Imagen destacada |
Use esta opción para mostrar un grupo de imágenes con la primera imagen está centrado y el mayor. Puede contener hasta seis imágenes de nivel 1. Sin usar imágenes no aparecen, pero siguen estando disponibles si cambia diseños. Funciona mejor con pequeñas cantidades de texto. |
|
|
Imagen destacada y alternas |
Úselo para mostrar un grupo de imágenes en que la primera es la mayor y se sitúa en la parte superior. Las demás imágenes de Nivel 1 alternan entre cuadrados y rectángulos con un límite de nueve imágenes de Nivel 1. Es ideal para pequeñas cantidades de texto. El texto que no use no aparece, pero puede recuperarlo si decide cambiar de diseño. |
|
|
Cuadrícula de imágenes |
Use esta opción para mostrar un grupo de imágenes con la primera imagen ser el más grande. Puede contener un máximo de cinco imágenes de nivel 1. Sin usar imágenes no aparecen, pero siguen estando disponibles si cambia diseños. Funciona mejor con pequeñas cantidades de texto correspondiente. |
|