When you add a modern page to a site, you add and customize web parts, which are the building blocks of your page. This article focuses on the Button web part.
The Button web part lets you easily add a button to your page with your own label and link.

Note: SharePoint in Microsoft 365 supports the button web part in modern pages. Some functionality is introduced gradually to organizations that have opted in to the Targeted Release program. This means that you may not yet see this feature or it may look different than what is described in the help articles.
Notes: SharePoint Server Subscription Edition users may have a different experience starting with the SharePoint Server Subscription Edition Version 22H2 feature update. This feature update is included in the September 2022 Public Update for SharePoint Server Subscription Edition, as well as all future public updates for Sharepoint Subscription Edition.
-
If the Version 22H2 feature update hasn't been installed, then the button web part won't be added to modern pages.
-
If the farm administrator has configured the farm to be in the "Standard release" feature release ring, then the button web part won't be added to modern pages. SharePoint Server Subscription Edition farms are in the "Standard release" feature release ring by default.
-
If the farm administrator has configured the farm to be in the "Early release" feature release ring, then SharePoint Server Subscription Edition adds support for the button web part in modern pages.
-
SharePoint farm administrators can select the feature release ring for their SharePoint Server Subscription Edition farms by going to Central Administration > System Settings > Feature release preference.
Add the Button web part
-
Go to the page where you want to add the Button web part.
-
If your page is not already in edit mode, click Edit at the top right of the page.
Hover your mouse above or below an existing web part and you'll see a line with a circled +, like this:

-
Click +, and then search for and select Button from the list of web parts.
-
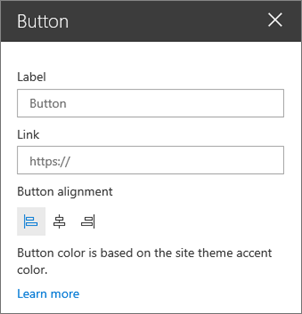
Select Edit web part

-
In the property pane on the right, enter your label text in the Label box.
Enter your link in the Link box. Make sure your link starts with http://, https://, or mailto: If your link is added without one of these protocols, https:// will be added for you.
-
Under Alignment, choose how you want the button aligned (left, center, or right) within its column on the page.

Button color
The button color is based on the site theme accent color, and cannot be changed independently of the site theme. To learn more about changing the site theme, see Change the look of your SharePoint site.










