Note: This article has done its job, and will be retiring soon. To prevent "Page not found" woes, we're removing links we know about. If you've created links to this page, please remove them, and together we'll keep the web connected.
By Glenna R. Shaw, Microsoft PowerPoint MVP, and owner of Glenna Shaw Visual Communications site
You can add action to your digital images through the use of panning and zooming effects made famous by the documentary photographer Ken Burns. Wikipedia states, "In his documentaries, Burns often gives life to still photographs by slowly zooming in on subjects of interest and panning from one subject to another. For example, in a photograph of a baseball team, he might slowly pan across the faces of the players and come to a rest on the player the narrator is discussing."
The examples below are made by using PowerPoint 2007, but the basic instructions are the same for other versions of PowerPoint. This article also assumes knowledge of applying animations and their settings.
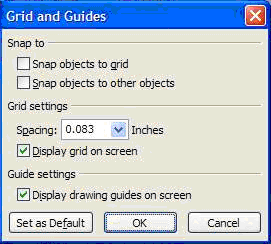
Begin by turning on grids and guides. These will help you with placement of several items as we work and more easily help you identify the center of the slide which is very important. (On the Home tab, in the Drawing group, click Arrange, point to Align, and then click Grid Settings, and the dialog box pictured below shows. I choose not to snap any objects because I like a little more control, but you may find snapping objects easier for you.

Select a heading below to open it and see the detailed instructions.
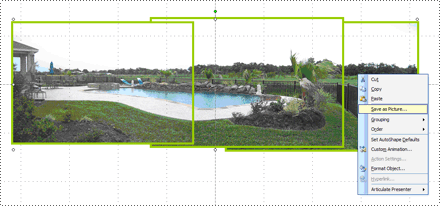
The advantage of a panoramic picture is that it shows so much more than a traditional photograph. For example, I have a new swimming pool that I want to send pictures of to my family, but regular pictures just don't convey the overall effect very well. My solution is to create a panoramic shot of the entire pool. To do this, I stood in one location and took my first picture, turned slightly to the left, took the second picture, and so on. I then stitched these photos together on my slide by aligning and grouping them. I've shown the pictures in my example with green lines to highlight the concept. You will not want lines on your photos.

I then right-clicked on the grouped object, clicked Save as Picture, and saved my new panorama picture as PoolPanorama.jpg file.
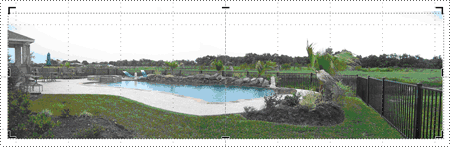
I next deleted this grouped object and inserted the PoolPanorama.jpg file on my slide and used the cropping tool under Picture Tools, on the Format tab, in the Size group, to make the top and bottom of my panorama picture even. (To display the Picture Tools and Format tabs, make sure that you've selected the picture.)

Finally, I formatted the picture to be the same height as my slide (7.5 inches) and changed the size of the viewing window to 30% in order to see the entire picture (using the slider in the lower right corner). I then aligned the picture with the left side of the slide. For best results, the width of your panorama should be a multiple of 10 (since the slide is 10 inches wide) so you don't end with white space when the picture "moves." In my example, the width is 30 inches.

Now I use the options in the Custom Animation task pane to add a motion path of left to the panorama picture and used my mouse to extend the end point all the way to the left of the picture. (To open the Custom Animation task pane, on the Animations tab, in the Animations group, click Custom Animation.) I set timings on the motion path to a Speed of 30 seconds and clear the check boxes on the Effect tab for Smooth start, Smooth end, and select the check box for Auto-reverse.

Now, when I run the slide show, the picture of the pool will slowly pan left and then slowly pan back, allowing my audience to more fully experience the effect. Selecting the Smooth start and Smooth end check boxes will slightly slow down the animation at the beginning and end of the motion path, so that's a matter of preference.
Adding a panning effect to a group photo allows you showcase both the group and the individuals.
I'll begin by inserting my picture on my slide. Higher resolution photos will look better, but you may have some issues with them truncating. If this happens to you, decrease the resolution of the picture. You'll want your picture to be as high quality as possible, because (when zoomed) it will lose some of the quality. See this PowerPoint MVP site for additional information: PowerPoint FAQ: Scans, Resolution, DPI section.
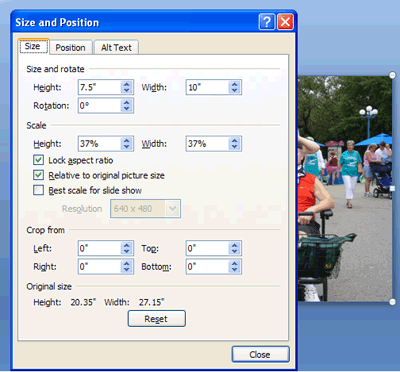
I resize the picture to fit the slide. To do this, I right-click on my picture, click Size and Position, and then format the picture to a height of 7.5 inches (the standard slide height). Make sure to lock your picture’s Aspect Ratio or they’ll look distorted by selecting the Lock aspect ratio check box.

I now have a photo centered on the slide.
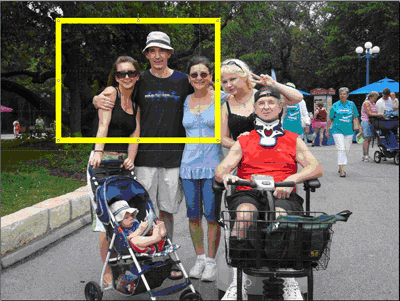
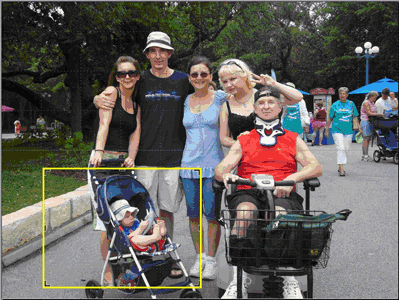
For this example, I want to pan across my family's faces, so the first thing I'll want to do is decide where I want to start and where I want to end. To do this, I need a rectangle that's proportional to the slide. For my example, I'll use a 3-by-4-inch rectangle shown in bright yellow.

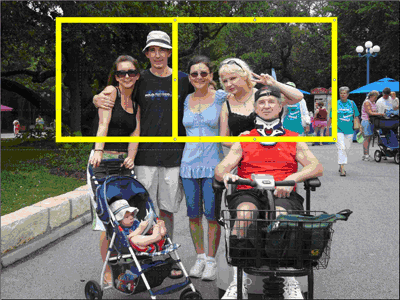
Now I copy and paste a duplicate rectangle and move it to where I want the panning to end.

I align the rectangles top and bottom and use the rectangles as a guide to crop my photo.

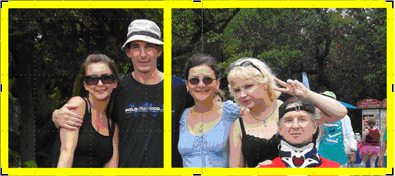
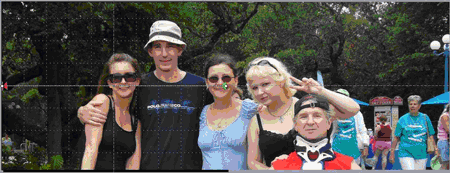
Finally, I delete the yellow rectangles, resize my photo to the height of my slide, align it on the left side, and then use the same steps to create the left motion path that I did in the panorama example above.
Note: Once again, you'll want the width to be a multiple of 10, so you may need to adjust the clipping. I made my photo 20 inches wide.

Now my photo pans across my family's faces.
If you'd like to emphasize a single object in your photo, zooming in and out is very effective and easily accomplished.
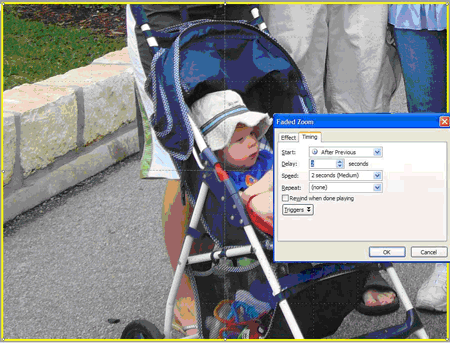
In my example I'll spotlight my little grandson. I begin with the same photo on my slide and copy and paste a duplicate exactly over the top of the first photo. Then I clip the second photo around my little grandson. I've added a yellow line to show the clipped area. You'll want your clipped photo to be proportional to the slide. I made mine 3-by-4 inches.

Now I resize the clipped photo to fit the entire slide and add an entrance animation of Faded Zoom, After Previous, Delayset to 2 seconds, and Medium speed. I also add an exit animation of Faded Zoom, After Previous, Delay set to 2 seconds, and Medium speed.

My photo will now display the entire family photo, wait 2 seconds, zoom in on my little grandson, wait 2 seconds, and zoom back out to my entire family photo.
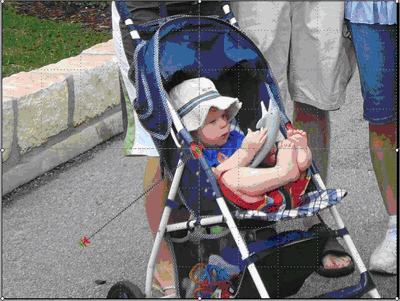
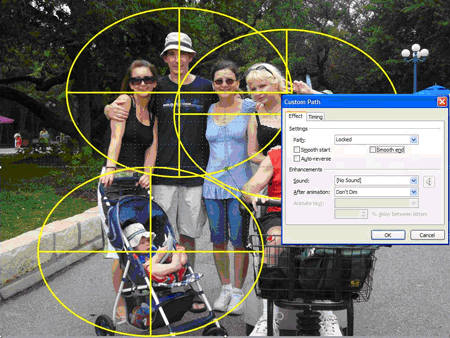
Unfortunately, the zooming only occurs from the center of the slide, so the effect still isn't quite what I'm looking for, and I'll have to add a motion path to give the impression of zooming in on the lower-left quadrant where my grandson is located. To do this, I move the clipped photo so that it's fairly centered over where my grandson is in the original photo. I now click Draw Custom Path (after clicking Motion Paths) and draw a custom motion path from the center of my clipped picture to the center of the slide. Finally, I move the sequence of the custom motion path line in my animations to Start With Previous with my Faded Zoom entrance animation, and make sure the speed is set for Medium to match my Faded Zoom entrance. You can reorder the sequence of any animation by dragging it up or down in the Custom Animation task pane. I also lock my custom animation path (select Locked in the Path drop-down list, Custom Animation task pane) so I can move my picture around while I'm editing and keep the path the way I want it.

My last step is to add a custom animation to my clipped picture to go from the center of the slide to the start point of the other custom motion path. To do this, I have to move the picture to the center and middle of the slide and add a custom motion path to go from the center of the slide to the center of where my grandson is sitting in the original picture. I then apply the same settings to this custom motion path as I did in the first: With Previous, Medium speed and Locked.

My picture now zooms in from the appropriate location and zooms back out again to the appropriate location.
In my previous examples, I was able to spotlight different family members, but not all of them in a cohesive sequence. What I would really like to do is zoom in and pan across my family's faces, ending with a close-up of my little grandson.
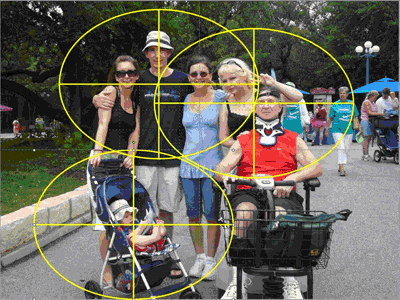
To do this, I add an enlarged copy of my photo over the top of the original and use this to create my zoom effect. You may be tempted to use the Grow/Shrink animation effect, but the degraded resolution makes this a poor choice if you’re working with photos.
I copied and pasted a duplicate of my picture on the slide and resized it as desired. Remember some large pictures may get truncated when you run the slideshow, so take that into consideration when you resize yours. I made mine 15 inches wide. This makes it difficult to view the entire slide, so I change the window size to 40% (using the slider in the lower right corner) and align this larger picture to the Middle and Center of the slide.
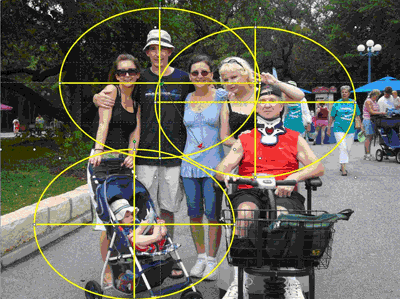
I then Add shapes under Flowchart that has no fill, and I set the line color to contrast with my picture and make it a heavy line so I can easily see it. I place this crosshair shape over my first zoom and pan point. I then copy and paste two more crosshairs and place them over my other pan points.

The end result is a large image of my picture and three guides that I'll use to set up my custom animations and delete when my effects are finished.
Now I group the large picture and three crosshairs into one object by holding the Shift key and clicking on all four objects until they are all selected. Then, under Picture Tools, on the Format tab, in the Arrange group, I click 

Finally, I ensure my grouped object keeps the proper aspect ratio by right clicking it, clicking Size and Position, and then under Scale, selecting the Lock aspect ratio check box.
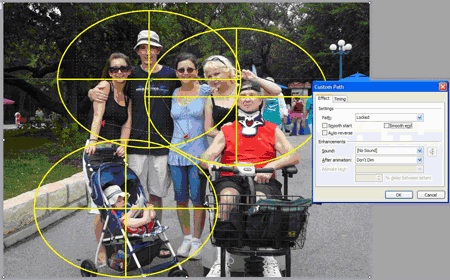
I add a faded zoom entrance effect for my large picture. I set it to start After Previous, Delay is set to 2 seconds (so audiences can see my original picture), and speed is set to Medium.
I then add a custom motion path to the large picture that goes from the first pan point crosshair to the center of the slide.
I set this custom motion path to With Previous, Very Slow speed, and Locked. I clear the Smooth start and Smooth end check boxes. Make sure you apply your custom motion path to the large picture and not the crosshairs shape.

The motion path may not be where you expect it, but it is correct. Now I hold down the SHIFT key and click the large picture and all the crosshairs to select them. I move all the selected items so that the starting point crosshairs are in the center of the slide.
Note: Having the guides and rulers turned on helps me do this, and since the motion path is locked, it stays where it belongs. If the ruler does not appear, on the View tab, in the Show/Hide group, select Ruler.

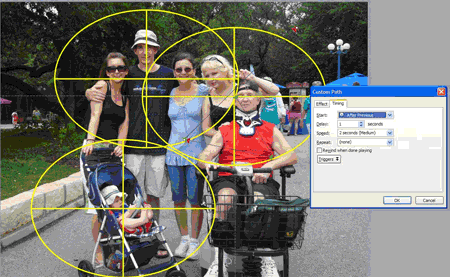
I click the gray area to clear the selection of all my objects and then click the picture to select it. Now I add another custom motion path to go from the center of the second pan point to the center of the slide. I set this custom motion path to After Previous and Delay to 1 second. I select Locked and Very Slow speed and clear the check boxes for Smooth start and Smooth end.

I repeat this step to create my final pan stop. I select the picture and move it so the second crosshairs are now in the center of the slide. I add my final custom motion path going from the crosshair center of my final pan stop to the center of the slide and set it to After Previous, Delay2 seconds, Locked, and Very Slow speed, and I clear the Smooth start and Smooth end check boxes.

And finally I hide all my reference crosshairs by setting the shape outline to None and align the large picture with the middle and center of the slide.

I then “tweaked” the start and end points of my custom motion paths to avoid having the picture edge show on screen. I could see this by using the Play button in the Custom Animation task pane.
When I run my slide show, it zooms in, pans left to right across my family's faces, and ends with a close-up of my little grandson.
As always, I encourage you to experiment, experiment, experiment for yourself.
Glenna Shaw is a Certified Project Management Professional with the federal government and an active member of the PowerPoint Community. She is Microsoft Certified in PowerPoint and Word and holds a Certificate in Accessible Information Technology.










