When you add a modern page to a site, you add and customize web parts, which are the building blocks of your page. This article describes how to use the Image web part. Use it to insert an image on the page, either from your site, your computer, or from the web. You can crop, resize, and replace an existing image.
Add or replace an image on your page
The easiest way to add or replace an image on your page is to simply drag or paste.
Drag to add a new image or replace an existing image
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Do one of the following:
To add an image, just drag the image you want to use to the section where you want to place it.
To replace an image, select the image you want to replace by double-clicking it, then drag the new image to it.
You may need to resize or re-crop your image as needed.
Replace an image by pasting
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Copy the image you want to add or replace the existing image with.
-
On your page, select the image in the Image web part by double-clicking it.
-
Press CTRL+V on your keyboard
Add the image web part
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Hover your mouse above or below an existing web part or under the title region, click

-
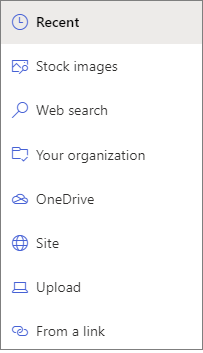
Choose a recent image or an image from one of the following:
-
Stock images provided by Microsoft
-
A web search
-
A site
-
Your computer
-
A link
-
If your organization has specified a set of approved images, you'll be able to choose from that set under Your organization.

Notes:
-
Web search uses Bing images that utilize the Creative Common license. You are responsible for reviewing licensing for an image before you insert it on your page.
-
If you're a SharePoint Admin and want to learn how to create an asset library for Your organization, see Create an organization assets library.
-
If you're a SharePoint admin, we recommend enabling a Content Delivery Network (CDN) to improve performance for getting images. Learn more about CDNs.
-
-
-
Click Open or Add image (depending on where your image is coming from).
-
Optionally, type a caption under the image in the web part.
-
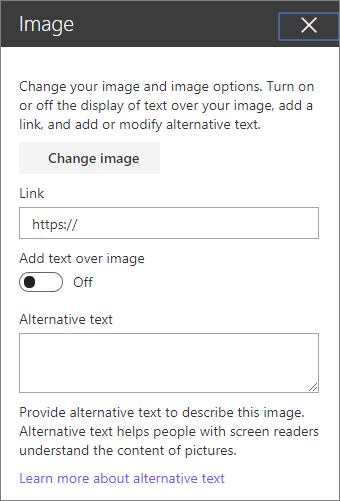
Click Edit web part


Automatic alternative text When you insert an image, alternative text (for people with screen readers) is automatically generated. In many cases, the text is automatically saved with your image, unless you change or remove it. In cases where the confidence level of the alternative text for the image is not high, you'll see an alert on the image that allows you to review and change or keep the alternative text.

Note: SharePoint Server Subscription Edition and SharePoint Server 2019 only support alternative text when you're editing the web part.
Crop your image
You can crop an image without or without using pre-set aspect ratios.
-
If you're not in edit mode already, click Edit at the top right of the page.
-
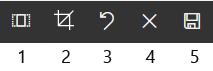
Click the image you want to change. The toolbar for editing images will be displayed.

-
1. Aspect ratios
-
2. Crop with free ratio
-
3. Undo
-
4. Reset
-
5. Preview (save)
-
Crop using aspect ratio
Cropping with aspect ratio allows you to decide the proportion of the width and height of your image. The area outlined in blue in the following image shows a 1:1 (square) aspect ratio selection.

-
Click the Aspect ratios button

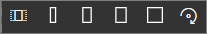
An additional toolbar will fly out, with options for different aspect ratios.

Select the aspect ratio you want. 16:9 is the left-most aspect ratio option, followed by 3:2, 4:3, and 1:1. You'll see a preview box to show you how your picture will be cropped. You can move the crop box within your picture to change area that is cropped.
You can also rotate the crop box so to change how the aspect ratio orientation is displayed by clicking the Rotate crop box button

-
When you're done, click Save

Crop manually

-
Click the Crop with free ratio button

-
When you're done, click Save

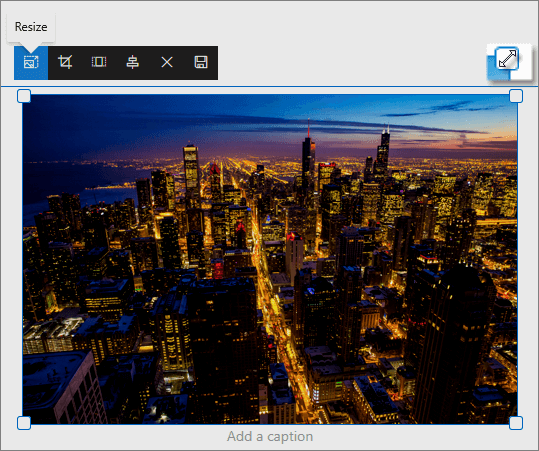
Resize an image
While you're in edit mode, you can resize an image by selecting it to show the resize handles, or by selecting the Resize button on the image toolbar. Then drag one of the handles to make the image the size you want.

Notes:
-
Image resizing is not available in SharePoint Server 2019.
-
For more information about images and aspect ratios, see Image sizing and scaling in SharePoint modern pages.
Undo or reset
Use the Undo button 

Replace an existing image by dragging or pasting
If you have an existing image web part on your page, you can replace the image by editing the web part and choosing a different image, or you can drag or copy and paste the new image over the one you want to replace. For pasting, you'll need to use the keyboard shortcut for pasting (CTRL+V). Here are the steps:
Copy and paste
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Copy the image you want to replace the existing with.
-
On your page, select the image in the Image web part by double-clicking it.
-
Press CTRL+V on your keyboard
Drag and drop
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Select the image you want to replace the existing image with.
-
On your page, select the image in the Image web part by double-clicking it.
-
Drag the image over the existing image.
Note: You may need to resize or re-crop your image as needed.










