This topic gives you step-by-step instructions on how to make your Sway accessible and unlock your content to everyone, including people with disabilities. When you create your Sway with inclusivity in mind, everyone can read and understand the concepts and ideas in it.
In this topic, you'll learn how to use the Accessibility Checker to tackle accessibility issues that might make it difficult for people with disabilities to use the Sway. You'll also learn how to add alt texts to images and shapes so that people using screen readers are able to listen to what the image or shape is all about. Additionally, you can read about how to use templates, fonts, and colors to maximize the inclusiveness of your Sway before sharing it with others.
In this topic
Best practices to make your Sway accessible
The following table includes key best practices for creating Sway content that is accessible to people with disabilities.
|
What to fix |
Why fix it |
How to fix it |
|---|---|---|
|
Avoid common accessibility issues such as missing alt text and low contrast colors. |
Make it easy for everyone to understand and use your Sway. |
|
|
Use sufficient contrast for text and background colors. |
People with low vision or colorblindness need strong contrast between text and background to see and use the content. |
|
|
Use built-in headings. |
To preserve the correct navigation order and make it easier for screen readers to read your Sway, use a logical heading order and the built-in heading cards in Sway. |
|
|
Use a familiar font format. |
People with low vision or reading disabilities might have difficulties reading text that uses serif fonts and heavy formatting, such as italics. |
|
|
Add meaningful hyperlink text. |
Link texts that convey clear and accurate information about the destination make it easier for people who use screen readers to scan the links in the text. |
|
|
Include alt text with all visuals. |
Alternative text helps people who can’t see the screen to understand what’s important in images and other visuals. For audio and video content, in addition to alt text, include closed captioning for people who are deaf or have limited hearing. |
Check your Sway with the Accessibility Checker
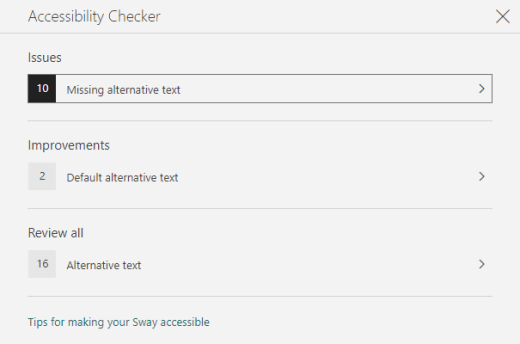
The Accessibility Checker is a tool that reviews your content and flags accessibility issues it comes across. It explains why each issue might be a potential problem for someone with a disability. The Accessibility Checker also suggests how you can resolve the issues. With the built-in Accessibility Checker, you can easily verify whether your Sway is accessible.
-
In your Sway, select (Discover more available options) > Accessibility Checker.

-
In the Accessibility Checker pane, select Review all. The first issue is shown.
-
Fix the issue, and then select to move to the next one.
-
When you've fixed all reported issues, select Done.
Use built-in heading styles
Headings are meant to be scanned, both visually and with assistive technology. Ideally, headings explain what a card or section is about. Use the built-in heading styles and create descriptive heading texts to make it easier for screen reader users to determine the structure of the message and navigate the headings.
Organize headings in the prescribed logical order. For example, use Heading 1 and then Heading 2. Additionally, organize the information into small chunks. Ideally, each heading would include only a few paragraphs.
-
Do one of the following:
-
To insert a new heading, select

-
To turn an existing text card into a heading, place the cursor within the text, and then select Heading from the toolbar.
-
Use accessible text and font format and color
An accessible text format doesn't exclude or slow down the reading speed of anyone reading your Sway, including people with low vision or reading disability or people who are blind. The right font format and color improves the legibility and readability of the Sway content.
A person with a vision disability might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they can’t see the color. For headings, consider using Emphasize bold.
Use the Accent formatting sparingly in your heading and text cards. People with reading disabilities might have difficulties reading text with excessive italics, words in all capital letters, and underlines.
For instructions on how to change the font format and color, go to Use an accessible Sway style.
Use an accessible Sway style
In Sway, you can find predesigned styles and designs or customize a style to make sure the background color and font format and color are inclusive to all.
To reduce the reading load, select familiar sans serif fonts such as Arial. Avoid using all capital letters and excessive italics or underlines.
The text in your Sway should be readable in a high contrast mode. For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. Black and white schemes make it easier for people who are colorblind to distinguish text and shapes.
-
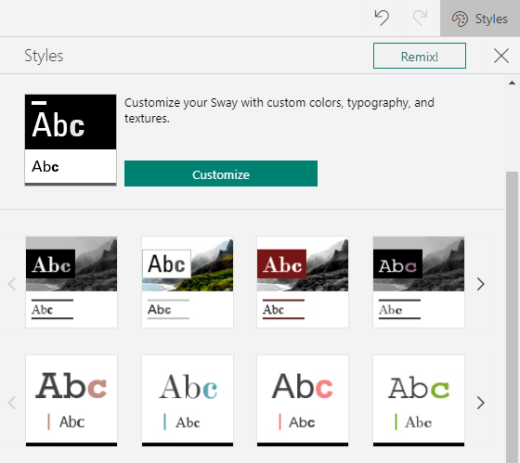
Select Design > Styles.
-
Do one of the following:
-
Select the style you want, for example a black and white style.
-
To modify a predesigned style to suit your needs, select Customize. Under Color palettes, select a high-contrast palette, for example, with black background and white text. Under Font choices, select Arial Nova, for example.
-

Create accessible hyperlinks
To make it easy for people who use screen readers to scan the hyperlinks in the content, use descriptive link texts.
Ideally, hyperlink texts should convey clear and accurate information about the destination page. If the title of the destination page summarizes the page content, use the full page title as the hyperlink text. For example, the following hyperlink text matches the title on the destination page: Create more with Microsoft templates. Avoid using link texts such as "Click here," "See this page," "Go here," or "Learn more."
-
Select the piece of text you want to turn into a hyperlink.
-
On the toolbar, select Link.
-
In the Link dialog box, review the text in the Display Text field and modify it if needed.
-
In the Web Link text field, type or paste the URL of the destination page, and then select OK.
Add or edit alt text for images and videos
Alt text helps people who use screen readers to understand what’s important in images and videos. Screen readers read the alt text to describe the visual to users who can’t see it.
In alt text, briefly describe what is shown in the image or video and the purpose of the image or video. For detailed info on how to write alt text, go to Everything you need to know to write effective alt text.
Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the content. In the alternative text, briefly describe the image and mention the existence of the text and its intent.
You can review the alt text in a storyline. Sway creates alt text for an image or video based on its file name. Or, if you use an image or video that includes alt text already, such as an asset from the web, Sway includes that text. To find missing alt text, use the Accessibility Checker.
-
On an Image Card or Video Card, select the image or video.
-
Select Details.
-
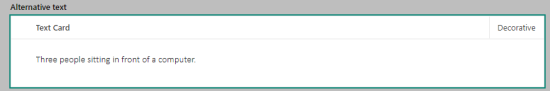
In the Alternative Text card, type or edit the alt text for the image or video.
Tip: If the visual is purely decorative and adds visual interest but isn't informative, such as a background image, mark it as such without needing to write any alt text. People using screen readers will hear that these visuals are decorative and know they aren't missing any important information. To mark a visual as decorative, in the Alternative Text card, select Decorative.

Make audio and video accessible with closed captions
Closed captions make audio and video content accessible for people with hearing and learning disabilities. They're also used when audio isn't convenient (for example, noisy environments, like airports, or quiet environments, like libraries).
You can add closed captions to files based on your account type and how you uploaded the files.
|
For files uploaded with this account type |
You can add closed captions to files uploaded from these locations |
|---|---|
|
Audio files uploaded with a work or school account |
|
|
Audio files uploaded with a Microsoft account (personal) |
|
|
Video files uploaded with a work or school account |
|
|
Video files uploaded with a Microsoft account (personal) |
Currently not supported |
Add closed caption files to audio or video files in your Sway
-
Add a new video or audio card to your Sway - either by uploading the content from your computer, recording it, or adding the content from your OneDrive or OneDrive for work or school.
-
To expand the card, select Details.
-
Select Add closed caption at the bottom of the expanded card.
-
In File Explorer, select your closed caption file (.vtt format and maximum size of 1MB), and then select Open.
-
Select the closed caption language.
Test accessibility with Immersive Reader
When your Sway is ready and you've run the Accessibility Checker to make sure the content is inclusive, try reading the Sway with Immersive Reader to check how it sounds like to a person with a vision disability, for example.
-
In your Sway, select Design > (Discover more available options) > Accessibility View.
-
In the Accessibility View, press F9 or right-click the Sway, and then select Open in Immersive Reader.
-
In the Immersive Reader view, select Read Aloud. Listen how the text flows and how the Immersive Reader announces elements in the Sway. If you spot any accessibility issues, make sure you fix them before sharing your Sway.
See also
Make your content accessible in the Microsoft 365 apps
Make your Word documents accessible to people with disabilities
Make your Excel documents accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Outlook email accessible to people with disabilities
Technical support for customers with disabilities
Microsoft wants to provide the best possible experience for all our customers. If you have a disability or questions related to accessibility, please contact the Microsoft Disability Answer Desk for technical assistance. The Disability Answer Desk support team is trained in using many popular assistive technologies and can offer assistance in English, Spanish, French, and American Sign Language. Please go to the Microsoft Disability Answer Desk site to find out the contact details for your region.
If you are a government, commercial, or enterprise user, please contact the enterprise Disability Answer Desk.











