A blog is a way to enable your organization to quickly share ideas and information. You can set up a blog site in SharePoint by using a communication site and news posts, and you can add features like categorization, filtering, and even a custom template to start from.
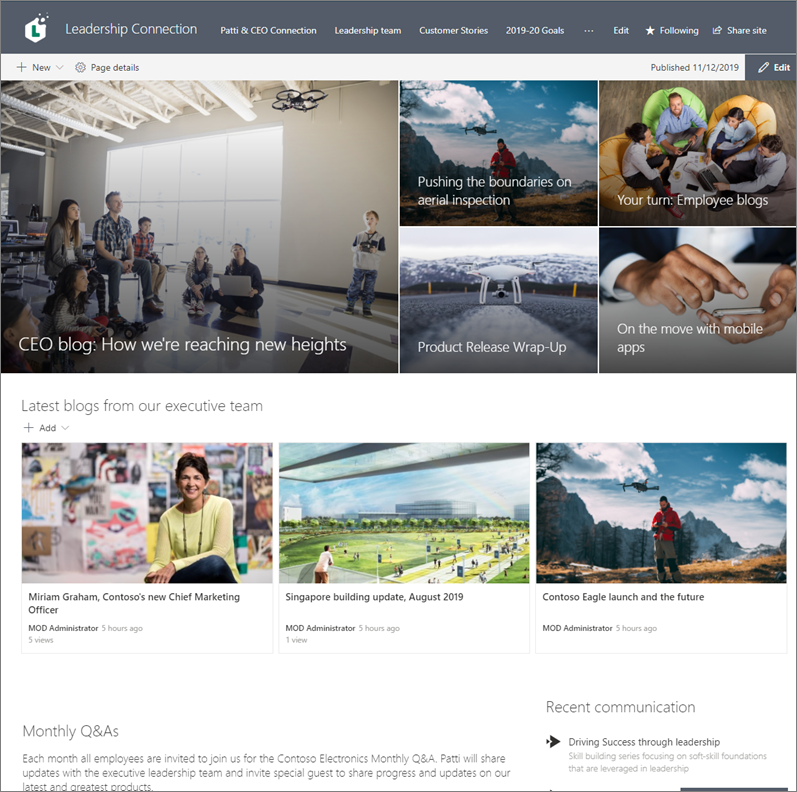
This is the way the strategy works: you use news posts as your blog pages. Then, you can display those blog pages in a news web part filtered to show only blog pages. The latest blog pages will automatically display as the top-most news stories on your site (as you can see in the "Latest blogs from our executive team" news web part below). You can also link directly to blog posts from other web parts like the hero web part.

Here are the steps for how to do this.
-
Create the blog site. First, create a communication site that matches your desired visual styling.
Tip: Need ideas or inspiration? Check out the SharePoint look book. If you're a tenant admin, you can automatically create example sites from the look book directly in your tenant by using the SharePoint Online provisioning service.
-
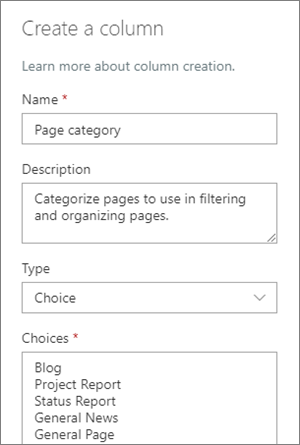
Create page categories. To have only blog posts show in your news web part, create a column with category choices in the pages library for the site that includes a blogs category. In this example we use "Page category" as the column name.

Now that you've created a choice column in your pages library, it will be available as a property you can set for your news post page. So, you can designate certain news posts as blog posts.
Tip: If you want to reuse this column in other places across your site, create a site column instead, and then add that column to your library.
-
Filter the web part. With your page in Edit mode, select the News web part edit pencil

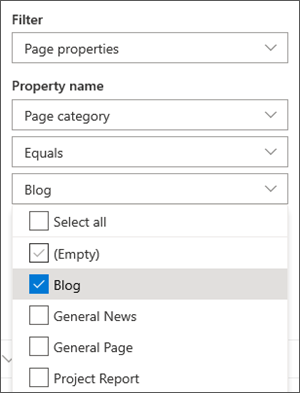
Under Property name, select Page category or the name you gave to the column.
Select Equals, then select Blog.

Tip: You can create additional columns for other ways to filter, such as a Yes/No column to indicate whether certain posts should be featured.
-
Use a news web part. Be sure your communication site home page uses a News web part where you want your blog posts to appear.
-
Write a blog post.
-
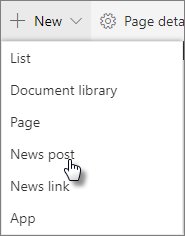
From your site home page, select New and then News post.

-
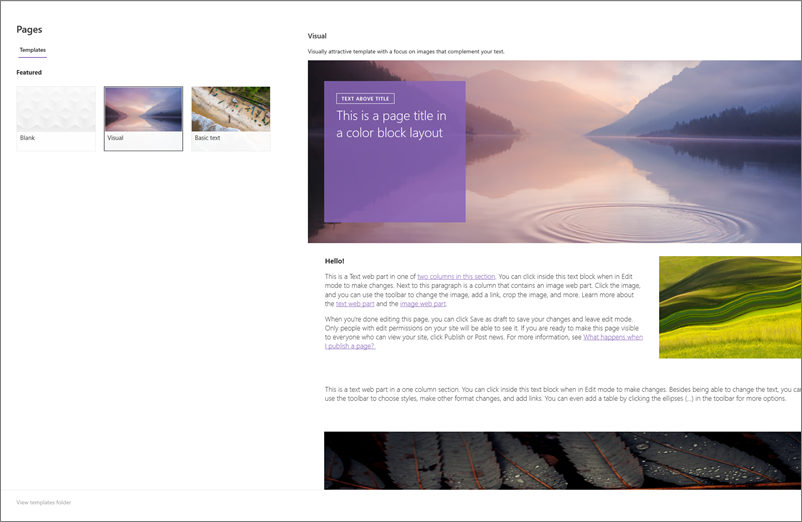
Select a template to use.

Tip: Create a custom template that is already tagged with the Blog page category so you don't have to tag every new blog post. See the steps in the section Tip: Create a blog template below to do this.
-
Add your content using the Text web part and other web parts for images, videos, and more.
-
-
Tag the page with the "Blog" category you created in step 3.
-
At the top of your page, select Page details.

-
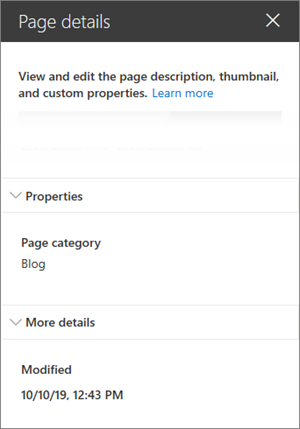
In the pane on the right, under Properties, select Blog for the Page category property.
-
-

Tip: Create a blog template
To make creating and tagging your blog posts easier and faster, create a blog page template.
-
Create a news post that has the layout, images, or other web parts that you want to reuse in future blogs.
-
Tag the page with the "Blog" category following Step 6 above.
-
Be sure to add a title for the template, and then select the dropdown next to Save as draft at the top left, and select Save as template.
The next time you create a blog post, you can choose this template from the Page template pane.
Tip: If you are a SharePoint admin and you want to convert several blogs using the SharePoint Transformation tool, and you're familiar with using PowerShell, see Modernize classic blogs.











