Bringen Sie mit dem Hero-Webpart den Fokus und das visuelle Interesse auf Ihre Seite und Ihr Video. Im Hero-Webpart können Sie bis zu fünf Elemente anzeigen und fesselnde Bilder, Texte und Links verwenden, um die Aufmerksamkeit auf die einzelnen Teile zu ziehen. Das Hero-Webpart ist standardmäßig auf Kommunikationswebsites enthalten, Sie können das Hero-Webpart aber auch anderen Seiten hinzufügen.
Wenn die Videos im Hero-Webpart eingerichtet sind, werden sie inline wiedergegeben, während Sie dieselbe Seite bleiben und durchsuchen können, anstatt zu einem neuen Fenster weitergeleitet zu werden.
Einige Funktionen werden schrittweise für Organisationen eingeführt, die sich für das Targeted Release-Programm entschieden haben. Dies bedeutet, dass dieses Feature möglicherweise noch nicht angezeigt wird oder anders aussieht, als in den Hilfeartikeln beschrieben wird.
Hinweise:
-
Sie müssen über Bearbeitungsberechtigungen zum Erstellen von Seiten verfügen. Wenn Sie ein Besitzer sind, aber keine Seite hinzufügen können, hat Ihr Administrator möglicherweise die Fähigkeit dazu deaktiviert.
Inhalt
Das Hero-Webpart auf Kommunikationswebsites: Thema und Showcase
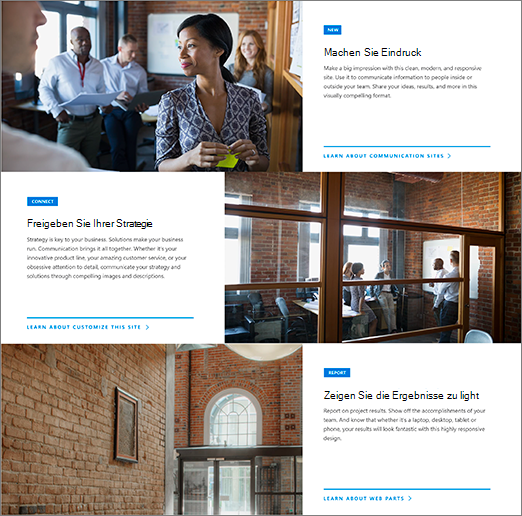
Beim Erstellen einer Kommunikationswebsite ist das Hero-Webpart standardmäßig auf der Seite enthalten. Es ist bereits mit Standardbildern, Text und Links aufgefüllt, die Sie ändern, um Ihre eigenen Bilder, Texte, Seiten, Links oder Dokumente zu präsentieren.
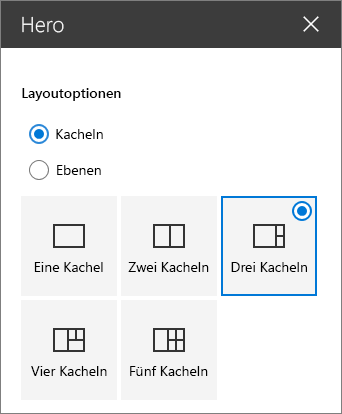
Wenn Sie Thema als Typ der gewünschten Kommunikationswebsite auswählen, umfasst das Hero-Standardlayout fünf nebeneinander angeordnete Kacheln (die Sie in eine bis fünf Kacheln ändern können):

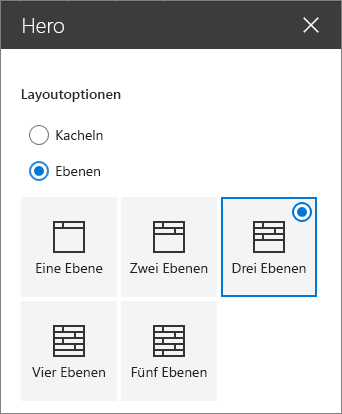
Wenn Sie Showcase als Typ der gewünschten Kommunikationswebsite auswählen, umfasst das Hero-Standardlayout drei vertikale Ebenen (die Sie in eine bis fünf Ebenen ändern können):

Mit der Schaltfläche Webpart bearbeiten 


1. Schaltfläche "Webpart bearbeiten"
2. Schaltfläche "Details bearbeiten"
Ändern des Layouts eines Hero-Webparts
Sehen Sie sich dieses Video an, um zu sehen, wie dies funktioniert, oder führen Sie die Schritte unter dem Video aus.

-
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Wählen Sie die Schaltfläche Webpart bearbeiten



Ändern von Bildern, Texten und Links für jede Kachel oder Ebene
Sehen Sie sich dieses Video an, um zu sehen, wie dies funktioniert, oder führen Sie die Schritte unter dem Video aus.

-
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Wählen Sie details bearbeiten

-
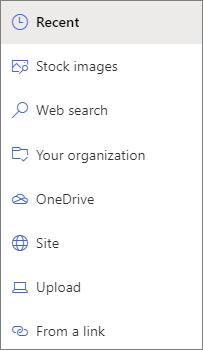
Wählen Sie in der Toolbox Ändern aus, und wählen Sie dann einen Speicherort aus, von dem Sie Ihren Link abrufen möchten:

-
Zuletzt verwendet: Wenn Sie kürzlich Bilder, Seiten oder Dokumente geöffnet haben, sind diese hier aufgelistet.
-
Stock-Bilder Aktienimages werden von Microsoft bereitgestellt. Sie sind von hoher Qualität und sind genau das Richtige für Ihren Einsatz. Wenn Sie ein SharePoint-Administrator sind, empfehlen wir Ihnen, ein Content Delivery Network (CDN) zu aktivieren, um die Leistung beim Abrufen von Images zu verbessern.
-
Websuche: Sie können Bilder von Bing finden, die die Creative Common-Lizenz verwenden. Sie sind dafür verantwortlich, die Lizenzierung für ein Bild zu überprüfen, bevor Sie es auf Ihrer Seite einfügen. SharePoint nur in Microsoft 365.
-
Ihre organization: Wenn Ihr organization einen Satz genehmigter Ressourcen angegeben hat, können Sie hier aus diesem Satz auswählen. Wenn Sie ein SharePoint-Admin sind und erfahren möchten, wie Sie eine Objektbibliothek für Ihre organization erstellen, lesen Sie Erstellen einer organization Ressourcenbibliothek.
-
OneDrive: Sie können einen Link für ein Dokument oder Bild abrufen, das Sie auf OneDrive gespeichert haben. SharePoint nur in Microsoft 365.
-
Website: Sie können einen Link für ein Dokument, ein Bild oder eine Seite von einer von Ihnen angegebenen Website abrufen.
-
Hochladen: Sie können ein Dokument oder Bild von einem persönlichen Gerät hochladen.
-
Über einen Link: Geben Sie einen Link für Ihre Seite, Ihr Dokument oder Bild aus OneDrive oder SharePoint in Microsoft 365 ein.
Hinweis: Links außerhalb Ihrer Website zeigen keine Bildvorschau in GCC High und DoD der US-Regierung und Office 365, die von 21Vianet betrieben werden.
-
-
Wählen Sie Ihr Bild, Ihre Seite oder Ihr Dokument und dann Öffnen aus.
-
Wählen Sie in der Toolbox unter Bild die Option Benutzerdefiniertes Bild oder Nur Farbe aus (Nur Farbe ist nur für das Layout Kacheln verfügbar, und die Farbe entspricht ihrer Websitedesignfarbe).
Mit der Option Automatisch ausgewählt wird automatisch ein Bild von der Seite oder dem Dokument ausgewählt, mit dem Sie eine Verknüpfung herstellen (sofern verfügbar).
-
Geben Sie Alternativtext für das Bild ein.
-
Unter Optionen:
-
Sie können einen Link zu einer Handlungsaufforderung anzeigen, indem Sie die entsprechende Umschaltfläche auf Ja setzen. Fügen Sie dann Ihren Text für die Handlungsaufforderung hinzu (z. B. "Weitere Informationen"). Der Link zur Handlungsaufforderung steht in einem Ebenenlayout für jede Ebene zur Verfügung, in einem Kachellayout jedoch nur für die größte Kachel.
-
Bei einem Ebenenlayout können Sie auch eine Themenüberschrift für jede Ebene anzeigen, indem Sie den Umschalter für Themenüberschrift auf Ja setzen. Fügen Sie dann Ihren Text für die Themenüberschrift hinzu.
-
Ändern des Fokuspunkts eines Bilds
In SharePoint in Microsoft 365 können Sie den Fokus auf einem ausgewählten Bild innerhalb des Hero-Webparts ändern, um den wichtigsten Teil Ihres Bilds im Rahmen zu erhalten.
-
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Wählen Sie in der Symbolleiste am unteren Rand des Hero-Bilds, das Sie ändern möchten, die Option Fokuspunkt festlegen

-
Ziehen Sie den Fokuspunkt an die gewünschte Stelle im Bild.

Neuanordnen von Kacheln oder Ebenen
Sie können Kacheln oder Ebenen neu anordnen, indem Sie diese an die gewünschte Position verschieben.
-
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Wählen Sie die Schaltfläche Element verschieben aus, halten Sie sie gedrückt, und ziehen Sie dann die Kachel oder Ebene an die gewünschte Position.

Platzieren des Hero-Webparts in einer Spalte
Das Hero-Webpart ist so entworfen, dass es die gesamte Breite der Seite einnimmt. Wenn Sie möchten, dass das Hero-Webpart nicht die volle Breite einnimmt, können Sie es in eine Spalte verschieben, die nicht die volle Breite aufweist.
Sehen Sie sich dieses Video an, um zu sehen, wie dies funktioniert, oder führen Sie die Schritte unter dem Video aus.

-
Wenn Sie sich noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Zeigen Sie mit der Maus direkt über das Hero-Webpart, und wählen Sie das eingekreiste + auf der linken Seite des Webparts aus.
-
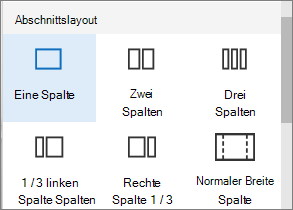
Wählen Sie unter Abschnittslayout die Option für eine Spalte aus.

-
Verwenden Sie auf der linken Seite des Webparts die Schaltfläche Webpart verschieben, um das Hero-Webpart in die soeben hinzugefügte Spalte zu ziehen.


Hinzufügen eines leeren Hero-Webparts zu einer Seite
Sie können ein Hero-Webpart zu einer Seite in einer Teamwebsite oder einer Kommunikationswebsite hinzufügen. Gehen Sie wie folgt vor:
-
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
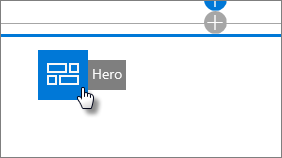
Zeigen Sie auf der Seite mit der Maus ober- oder unterhalb eines vorhandenen Webparts. Daraufhin wird eine Linie mit einem eingekreisten + angezeigt, wie hier:

Wählen Sie +und dann das Hero-Webpart aus.

-
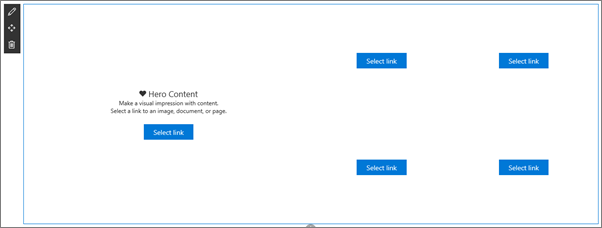
Wählen Sie die Schaltfläche Bearbeiten im Webpart

-
Wählen Sie link auswählen für jede Kachel aus, die Sie ändern möchten.
-
Wählen Sie für jede Kachel in der Toolbox Auswählen aus, und wählen Sie dann einen Speicherort aus, von dem Der Link abgerufen werden soll:
Wählen Sie in der Toolbox Ändern aus, und wählen Sie dann einen Speicherort aus, von dem Sie Ihren Link abrufen möchten:

-
Zuletzt verwendet: Wenn Sie kürzlich Bilder, Seiten oder Dokumente geöffnet haben, sind diese hier aufgelistet.
-
Websuche: Sie können Bilder von Bing finden, die die Creative Common-Lizenz verwenden. Sie sind dafür verantwortlich, die Lizenzierung für ein Bild zu überprüfen, bevor Sie es auf Ihrer Seite einfügen. SharePoint nur in Microsoft 365.
-
Ihre organization: Wenn Ihr organization einen Satz genehmigter Ressourcen angegeben hat, können Sie hier aus diesem Satz auswählen. Wenn Sie ein SharePoint-Admin sind und erfahren möchten, wie Sie eine Objektbibliothek für Ihre organization erstellen, lesen Sie Erstellen einer organization Ressourcenbibliothek.
-
OneDrive: Sie können einen Link für ein Dokument oder Bild abrufen, das Sie auf OneDrive gespeichert haben. SharePoint nur in Microsoft 365.
-
Website: Sie können einen Link für ein Dokument, ein Bild oder eine Seite von einer von Ihnen angegebenen Website abrufen.
-
Hochladen: Sie können ein Dokument oder Bild von einem persönlichen Gerät hochladen.
-
Über einen Link: Geben Sie einen Link für Ihre Seite, Ihr Dokument oder Bild aus OneDrive für SharePoint in Microsoft 365 ein.
-
-
Wählen Sie das Bild, die Seite oder das Dokument aus, und klicken Sie auf Öffnen.
-
Wählen Sie in der Toolbox unter Bild die Option Benutzerdefiniertes Bild oder Nur Farbe aus. Mit der Option Automatisch ausgewählt wird automatisch ein Bild von der Seite oder dem Dokument ausgewählt, mit dem Sie eine Verknüpfung herstellen (sofern verfügbar). Farbe ist nur für das Kachellayout verfügbar, und die Farbe entspricht der Designfarbe Ihrer Website.
-
Geben Sie Alternativtext für das Bild ein.
-
Unter Optionen (SharePoint nur in Microsoft 365):
-
Sie können einen Link zu einer Handlungsaufforderung anzeigen, indem Sie die entsprechende Umschaltfläche auf Ja setzen. Fügen Sie dann Ihren Text für die Handlungsaufforderung hinzu (z. B. "Weitere Informationen"). Der Link zur Handlungsaufforderung steht in einem Ebenenlayout für jede Ebene zur Verfügung, in einem Kachellayout jedoch nur für die größte Kachel.
-
Bei einem Ebenenlayout können Sie auch unter Optionen auch eine Themenüberschrift für jede Ebene anzeigen, indem Sie die entsprechende Umschaltfläche auf Ja setzen. Anschließend fügen Sie Ihren Text für die Themenüberschrift hinzu.
-
Bildskalierung im Hero-Webpart
Wenn Sie die passende Größe für das Hero-Webpart auswählen möchten, sollten Sie Folgendes berücksichtigen:
-
Das Webpart ist so konzipiert, dass es die Breite des Bildschirms in ein Layout mit vollem Beschnitt passt.
-
Im Layout Kacheln wird die Höhe des Webparts skaliert, um einem Seitenverhältnis von 8:3 zu folgen, und Bilder innerhalb des Webparts werden auf ein Seitenverhältnis von 4:3 skaliert.
-
Im Ebenenlayout wird eine einzelne Ebene auf ein Seitenverhältnis von 8:3 skaliert, und Bilder innerhalb jeder Ebene werden auf ein Seitenverhältnis von nahezu 9:16 skaliert.
Hinweis: Sie können einen Link zu einem Video hinzufügen oder ein Video in das Hero-Webpart hochladen. Videos werden jetzt im Hero-Webpart mit der Integration von Stream unterstützt.










