In diesem Thema finden Sie schrittweise Anleitungen dazu, wie Sie Ihre Sway barrierefrei machen und Ihre Inhalte für alle, einschließlich Personen mit Behinderungen, entsperren. Wenn Sie Ihre Sway Empfindlichkeit berücksichtigen, kann jeder die konzepte und Ideen lesen und verstehen.
In diesem Thema erfahren Sie, wie Sie mithilfe der Barrierefreiheitsprüfung Barrierefreiheitsprobleme beheben, die Personen mit Behinderungen die Verwendung des - Sway. Darüber hinaus erfahren Sie, wie Sie Bildern und Formen Alternativtexte hinzufügen, damit Personen, die eine Bildschirmleseansicht verwenden, hören können, wofür das Bild oder die Form steht. Darüber hinaus erfahren Sie, wie Sie Vorlagen, Schriftarten und Farben verwenden, um die Integration Ihrer Daten zu maximieren Sway bevor Sie sie für andere Personen freigeben.
Inhalt
Bewährte Methoden für das Gestalten barrierefreier Sways
Die folgende Tabelle enthält die wichtigsten bewährten Methoden zum Sway von Inhalten, die für Menschen mit Behinderungen barrierefrei sind.
|
Aspekte der Barrierefreiheit |
Gründe für die Behebung |
Behebung |
|---|---|---|
|
Vermeiden Sie häufige Barrierefreiheitsprobleme wie fehlenden Alternativtext und niedrige Kontrastfarben. |
Sorgen Sie dafür, dass jeder Benutzer Ihre E-Mail- Sway. |
|
|
Verwenden Sie ausreichenden Kontrast für Text und Hintergrundfarben. |
Personen mit Seh- oder Farbenblindheit benötigen einen starken Kontrast zwischen Text und Hintergrund, um den Inhalt zu sehen und zu verwenden. |
Verwenden von barrierefreiem Text und Schriftformat und -farbe |
|
Verwenden Sie integrierte Überschriften. |
Damit die richtige Navigationsreihenfolge beibehalten wird und Ihre Sway leichter von Bildschirmlesegeräten gelesen werden kann, verwenden Sie eine logische Reihenfolge für Überschriften und die integrierten Überschriftenkarten in Sway. |
|
|
Verwenden Sie ein vertrautes Schriftartformat. |
Personen mit Sehbehinderungen oder Lesebehinderungen haben möglicherweise Schwierigkeiten beim Lesen von Text, bei dem Serifenschrift und viele Formatierungen, z. B. "Italic", verwendet werden. |
Verwenden von barrierefreiem Text und Schriftformat und -farbe |
|
Fügen Sie einen aussagekräftigen Linktext hinzu. |
Durch Verknüpfen von Texten, die klare und genaue Informationen über das Ziel vermitteln, können Personen, die eine Bildschirmleseansicht verwenden, die Links im Text leichter überprüfen. |
|
|
Fügen Sie Alternativtext für alle visuellen Elemente ein. |
Durch Alternativtext können Benutzer, die den Bildschirm nicht sehen können, die wichtigen Aussagen von Bildern und anderen visuellen Elementen verstehen. Fügen Sie Audio- und Videoinhalten neben dem Alternativtext möglichst auch Untertitel für taube oder hörgeschädigte Menschen hinzu. |
Hinzufügen oder Bearbeiten von Alternativtext für Bilder und Videos Gestalten barrierefreier Audio- und Videoinhalte mit Untertiteln |
Überprüfen des Sway mit der Barrierefreiheitsprüfung
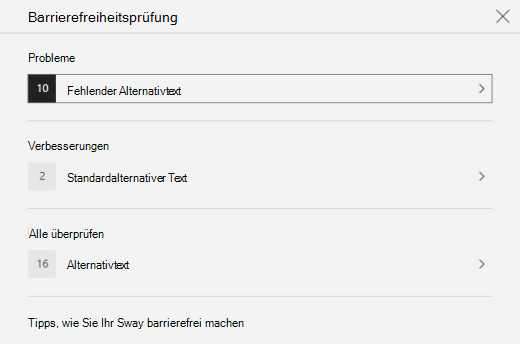
Die Barrierefreiheitsprüfung ist ein Tool, das Ihre Inhalte überprüft und Barrierefreiheitsprobleme kennzeichnet, die auftreten. Es wird erläutert, warum jedes Problem für Personen mit Behinderungen möglicherweise ein potenzielles Problem darstellt. Die Barrierefreiheitsprüfung schlägt auch vor, wie Sie die Probleme beheben können. Mit der integrierten Barrierefreiheitsprüfung können Sie ganz einfach überprüfen, ob Ihre Sway barrierefrei ist.
-
Wählen Sie inSway-Liste die Option (Weitere verfügbare Optionen entdecken) > Barrierefreiheitsprüfung aus.

-
Wählen Sie im Bereich Barrierefreiheitsprüfung die Option Alle überprüfen aus. Das erste Problem wird angezeigt.
-
Beheben Sie das Problem, und wählen Sie dann aus, um zum nächsten zu wechseln.
-
Wenn Sie alle gemeldeten Probleme behoben haben, wählen Sie Fertig aus.
Verwenden von integrierten Überschriftenformaten
Überschriften sollen sowohl visuell als auch mit Hilfstechnologien gescannt werden. Im Idealfall wird in Überschriften erläutert, wofür eine Karte oder ein Abschnitt steht. Verwenden Sie die integrierten Überschriftenformate, und erstellen Sie beschreibende Überschriftentexte, damit Benutzer von Bildschirmlesetexten die Struktur der Nachricht und die Navigation in den Überschriften einfacher bestimmen können.
Ordnen Sie Überschriften in der vorgegebenen logischen Reihenfolge an. Verwenden Sie z. B. Überschrift 1 und dann Überschrift 2. Ordnen Sie die Informationen außerdem in kleineren Abschnitten an. Im Idealfall umfasst jede Überschrift nur ein paar Absätze.
-
Führen Sie eine der folgenden Aktionen aus:
-
Wenn Sie eine neue Überschrift einfügen möchten, wählen

-
Wenn Sie eine vorhandene Textkarte in eine Überschrift ändern möchten, platzieren Sie den Cursor in dem Text, und wählen Sie dann auf der Symbolleiste Überschrift aus.
-
Verwenden von barrierefreiem Text und Schriftformat und -farbe
Ein barrierefreies Textformat schließt nicht die Lesegeschwindigkeit von Personen aus oder herab, die Ihre Sway lesen, einschließlich Personen mit einer Sehbehinderung oder Lesebehinderung oder blinde Personen. Das richtige Schriftformat und die richtige Farbe verbessern die Lesbarkeit und Lesbarkeit desSway Inhalts.
Eine Person mit einer Sehbehinderung kann die durch bestimmte Farben vermittelte Bedeutung verpassen. Fügen Sie beispielsweise eine Unterstreichung zu farbcodiertem Linktext hinzu, damit farbenblinde Personen erkennen können, dass es sich um einen Linktext handelt, auch wenn sie die Farbe nicht sehen können. Für Überschriften können Sie Fett hervorheben verwenden.
Verwenden Sie die Akzentformatierung nur spärlich in Überschriften und Textkarten. Personen mit Lesebehinderungen haben möglicherweise Schwierigkeiten beim Lesen von Text mit übermäßig viel Text, Wörtern in Großbuchstaben und Unterstreichungen.
Anweisungen zum Ändern des Schriftformats und der Schriftfarbe finden Sie unter Verwenden einer barrierefreien Sway-Formatvorlage.
Verwenden eines barrierefreien Sway-Stils
InSway können Sie vordefinierte Formatvorlagen und Designs finden oder eine Formatvorlage anpassen, um sicherzustellen, dass Hintergrundfarbe, Schriftartformat und -farbe für alle verfügbar sind.
Um den Leseaufwand zu verringern, wählen Sie vertraute serifende Schriftarten wie Arial aus. Vermeiden Sie die ausschließliche Verwendung von Großbuchstaben und übermäßig viele Kursivformatierungen oder Unterstreichungen.
Der Text in Ihrer Sway sollte im Modus für hohen Kontrast lesbar sein. Verwenden Sie beispielsweise helle Farben oder Farbschemas mit hohem Kontrast von gegenüberliegenden Enden des Farbspektrums. Schwarzweißschemas erleichtern es farbenblinden Personen, zwischen Text und Formen zu unterscheiden.
-
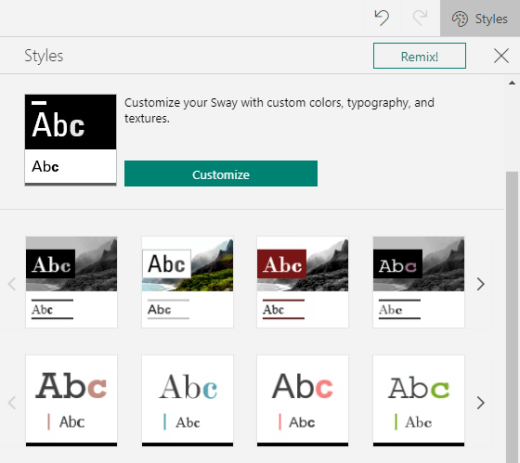
Wählen Sie Entwurf > Formatvorlagen aus.
-
Führen Sie eine der folgenden Aktionen aus:
-
Wählen Sie den von Ihnen ausgewählten Stil aus, z. B. einen Schwarzweißstil.
-
Wenn Sie eine vordefinierte Formatvorlage an Ihre Anforderungen anpassen möchten, wählen Sie Anpassen aus. Wählen Sie unter Farbpaletten eine Palette mit hohem Kontrast aus, z. B. mit schwarzem Hintergrund und weißem Text. Wählen Sie unter Schriftartauswahl beispielsweise Arial Nova aus.
-

Erstellen von barrierefreien Links
Verwenden Sie beschreibende Linktexte, um Personen, die eine Bildschirmleseansicht verwenden, das Scannen der Links im Inhalt zu einfach zu machen.
Im Idealfall sollten Linktexte klare und genaue Informationen über die Zielseite vermitteln. Wenn der Titel der Zielseite den Seiteninhalt zusammenfasst, verwenden Sie den vollständigen Seitentitel als Linktext. Der folgende Linktext entspricht z. B. dem Titel auf der Zielseite: Mehr mit Microsoft-Vorlagen erstellen. Vermeiden Sie die Verwendung von Linktexten wie "Klicken Sie hier", "Diese Seite anzeigen", "Hier geht's" oder "Weitere Informationen".
-
Markieren Sie den Textteil, den Sie in einen Link ändern möchten.
-
Wählen Sie auf der Symbolleiste Link aus.
-
Überprüfen Sie im Dialogfeld Link den Text im Feld Anzeigetext, und ändern Sie ihn bei Bedarf.
-
Geben oder fügen Sie im Textfeld Weblink die URL der Zielseite ein, und wählen Sie DANN OK aus.
Hinzufügen oder Bearbeiten von Alternativtext für Bilder und Videos
Durch Alternativtext können Personen, die Eine Bildschirmleseansicht verwenden, verstehen, was in Bildern und Videos wichtig ist. Bildschirmlesegeräte lesen den Alternativtext vor, um Benutzern, die sie nicht sehen können, das visuelle Erlebnis zu beschreiben.
Beschreiben Sie im Alternativtext kurz, was auf dem Bild oder Video angezeigt wird, und beschreiben Sie den Zweck des Bilds oder Videos. Ausführliche Informationen zum Schreiben von Alternativtext finden Sie unter Alles, was Sie wissen müssen, um effektiven Alternativtext zu schreiben.
Vermeiden Sie die Verwendung von Text in Bildern als alleinige Methode zur Vermittlung wichtiger Informationen. Wenn Sie ein Bild mit Text verwenden müssen, wiederholen Sie diesen Text im Inhalt. Beschreiben Sie im Alternativtext kurz das Bild, und geben Sie das Vorhandensein von Text und seine Aussage an.
Sie können den Alternativtext in einer Storyline überprüfen. Sway erstellt alternativtext für ein Bild oder Video basierend auf dem Dateinamen. Wenn Sie ein Bild oder Video verwenden, das bereits Alternativtext enthält, z. B. eine Ressource aus dem Internet, Sway Text ein. Verwenden Sie die Barrierefreiheitsprüfung, um fehlenden Alternativtext zu finden.
-
Wählen Sie auf einer Bildkarte oder Videokarte das Bild oder Video aus.
-
Wählen Sie Details aus.
-
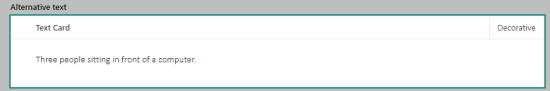
Geben Sie auf der Karte Alternativtext den Alternativtext für das Bild oder Video ein, oder bearbeiten Sie diesen.
Tipp: Ist das visuelle Element rein dekorativ und visuell interessant, ist aber nicht informativ (z. B. ein Hintergrundbild), markieren Sie es als solche, ohne einen Alternativtext schreiben zu müssen. Personen, die Bildschirmlesegeräte verwenden, hören, dass diese visuellen Objekte dekorativ sind und wissen, dass ihnen keine wichtigen Informationen fehlen. Um ein visuelles Element als dekorativ zu markieren, wählen Sie auf der Karte Alternativtext die Option Dekorativ aus.

Gestalten barrierefreier Audio- und Videoinhalte mit Untertiteln
Mit Untertiteln können Sie Audio- und Videoinhalte für Personen mit Hörbehinderungen und Lernbehinderungen barrierefrei machen. Sie werden auch verwendet, wenn Audio nicht geeignet ist (z. B. in lauten Umgebungen wie Flughäfen oder in ruhigen Umgebungen wie Bibliotheken).
Sie können Dateien Untertitel basierend auf Ihrem Kontotyp und der Art des Hochladens der Dateien hinzufügen.
|
Verwendeter Kontotyp für Hochladen der Dateien |
Mögliches Hinzufügen von Untertiteln zu Dateien, die von diesen Speicherorten hochgeladen wurden |
|---|---|
|
Audiodateien, die mit einem Geschäfts-, Schul- oder Unikonto hochgeladen wurden |
|
|
Audiodateien, die mit einemMicrosoft-Konto (persönlich) hochgeladen wurden |
|
|
Videodateien, die mit einem Geschäfts-, Schul- oder Unikonto hochgeladen wurden |
|
|
Videodateien, die mit einem Microsoft-Konto (persönlich) hochgeladen wurden |
Derzeit nicht unterstützt |
Hinzufügen von Untertiteldateien zu Audio- oder Videodateien im Sway
-
Fügen Sie Ihrem Sway eine neue Video- oder Audiokarte hinzu, indem Sie entweder den Inhalt von Ihrem Computer hochladen, aufzeichnen oder den Inhalt aus Ihrer OneDrive oder OneDrive für den Arbeitsplatz oder die Schule/Universität.
-
Um die Karte zu erweitern, wählen Sie Details aus.
-
Wählen Sie unten auf der erweiterten Karte Untertitel hinzufügen aus.
-
Wählen Sie im Datei-Explorer Die Untertiteldatei (VTT-Format und maximale Größe von 1 MB) und dann Öffnen aus.
-
Wählen Sie die Sprache für Untertitel aus.
Testen der Barrierefreiheit mit Plastischer Reader
Wenn Ihr Sway fertig ist und Sie die Barrierefreiheitsprüfung ausgeführt haben, um sicherzustellen, dass der Inhalt barrierefrei ist, versuchen Sie, dieSway mit Plastischer Reader zu lesen, um beispielsweise zu überprüfen, wie das für eine Person mit einer Sehbehinderung klingt.
-
Wählen SieSway in der barrierefreien Ansicht> (Weitere verfügbare Optionen entdecken) > aus.
-
Drücken Sie in der barrierefreien Ansicht F9, oder klicken Sie mit der rechten Maustaste auf das Sway, und wählen Sie dann In der Ansicht Plastischer Reader.
-
Wählen Sie Plastischer Reader Ansicht "Laut vorlesen" aus. Hören Sie zu, wie der Text fließt und wie Plastischer Reader Elemente in derSway. Wenn Sie Probleme mit der Barrierefreiheit erkennen, stellen Sie sicher, dass Sie diese beheben, bevor Sie IhreSway.
Siehe auch
Erstellen barrierefreier Inhalte in Microsoft 365 Apps
Gestalten barrierefreier Word-Dokumente für Personen mit Behinderungen
Gestalten barrierefreier Excel-Dokumente für Personen mit Behinderungen
Gestalten barrierefreier PowerPoint-Präsentationen für Personen mit Behinderungen
Machen Sie Ihre Outlook-E-Mail für Menschen mit Behinderungen zugänglich
Technischer Support für Kunden mit Behinderungen
Microsoft möchte allen Kunden die bestmögliche Benutzererfahrung bieten. Wenn Sie eine Behinderung oder Fragen zum Thema "Barrierefreiheit" haben, wenden Sie sich an den Microsoft Disability Answer Desk, um technische Unterstützung zu erhalten. Das Supportteam des Disability Answer Desk ist gut geschult und mit vielen bekannten Hilfstechnologien vertraut und kann Unterstützung in den Sprachen Englisch, Spanisch und Französisch sowie in amerikanischer Gebärdensprache bieten. Wechseln Sie zur Website des Microsoft Disability Answer Desk, um die Kontaktdetails für Ihre Region zu erhalten.
Wenn Sie ein Benutzer in einer Behörde oder einem Unternehmen oder ein kommerzieller Benutzer sind, wenden Sie sich an den Enterprise Disability Answer Desk.











