In diesem Thema finden Sie schrittweise Anleitungen und bewährte Methoden zum Erstellen barrierefreier SharePoint Ihrer #x0-Website für alle, einschließlich Personen mit Behinderungen.
SharePoint verfügt über viele integrierte Features, die Personen mit unterschiedlichen Fähigkeiten zum Verwenden und Beitragen zu Ihrer Website unterstützen. In diesem Thema erfahren Sie beispielsweise, wie Sie für Ihre Website ein barrierefreies Aussehen auswählen, damit Sehvermögende den Inhalt einfacher lesen können. Darüber hinaus erfahren Sie, wie Alternativtexte zu Bildern hinzugefügt werden, damit Personen, die eine Bildschirmleseansicht verwenden, dem Bild zuhören können. Außerdem erfahren Sie, wie Sie mit Schriftarten, Farben und Designs die Integration Ihrer Website maximieren können, bevor Sie sie veröffentlichen.
Dieser Artikel ist für Personen bestimmt, die SharePoint für Aufgaben wie das Zusammenarbeiten oder das Organisieren einer Dokumentbibliothek nutzen. Es handelt sich nicht um einen Leitfaden für den Administrator, und es sind keine speziellen Fähigkeiten erforderlich.
Ihr Team verfügt also über SharePoint 2016. Sie möchten eine Website erstellen und dabei sicherstellen, dass sie von allen, auch Menschen mit Behinderungen, verwendet werden kann.

Sie haben Glück. SharePoint 2016 erleichtert die Auswahl des idealen Farbkontrasts, das Hinzufügen von Alternativtext und weiterer Elemente, die auf den Checklisten für Barrierefreiheit zu finden sind. Darüber hinaus wird SharePoint gründlich getestet, um sicherzustellen, dass Benutzer die Websites standardmäßig ohne Maus verwenden können. Sie können allein mit der Tastatur durch jede SharePoint-Seite navigieren und alle Schaltflächen oder Befehle verwenden.
Dieser Artikel richtet sich an Personen, die SharePoint für normale Aufgaben wie zur Zusammenarbeit oder als Dokumentbibliothek verwenden. Es wird nicht vorausgesetzt, dass Sie über spezielle Fähigkeiten verfügen – normale Computerkenntnisse reichen aus.
Möchten Sie eine barrierefreie SharePoint-Website erstellen? Fangen wir also an.
Was möchten Sie tun?
Erster Schritt – Erstellen einer neuen Website
Gehen Sie wie folgt vor, um eine Website zu erstellen.
-
Klicken Sie oben auf der Seite auf der Navigationsleiste auf Websites.
-
Klicken Sie auf der Seite "Websites" auf Neue Website.

-
Geben Sie im Dialogfeld Neue Website starten einen Namen für die Website ein, und klicken Sie dann auf Erstellen.
Tipps:
-
Wenn Sie zum ersten Mal auf Websites klicken, werden während der Einrichtung Ihrer persönlichen Website einige Bildschirme und Anweisungen zur Websiteeinrichtung angezeigt. Sie müssen möglicherweise eine kurze Zeit warten und dann erneut auf Websites klicken, bevor Sie mit dem nächsten Schritt fortfahren können.
-
Je nachdem, wie Ihre Website eingerichtet ist, müssen Sie möglicherweise eine andere Person benennen, die ebenfalls Ihre Website verwalten kann, und angeben, wie sicher der Inhalt sein soll.
-
Die Website wird an einem vom Administrator vordefinierten Speicherort erstellt und unter den Websites angezeigt, denen Sie folgen. Die Website erbt keine Berechtigungs- oder Navigationseinstellungen von anderen Websites. Nachdem Sie die Website erstellt haben, können Sie Dokumente und Bilder hinzufügen, Ihre Website mit anderen teilen, ihr Aussehen ändern und alle Elemente barrierefrei gestalten.
Versehen Ihrer Website mit einem Titel, einer Beschreibung und einem Logo
Wenn Sie eine SharePoint-Website erstellen, besteht einer der ersten Schritte darin, ihr einen Titel zu geben und eine Beschreibung sowie ein Logo hinzuzufügen. Dies ist der erste Schritt auf dem Weg zur Barrierefreiheit, da Sie einen Alternativtext (ALT-Text) für ein Bild hinzufügen, nämlich das Bild, das Sie als Logo verwenden. Alternativtext ist einer der wichtigsten Aspekte, um eine Website barrierefrei zu gestalten. Hilfstechnologien wie Sprachausgaben lesen Alternativtext für Personen mit Seheinschränkungen laut vor.
Um das Logobild barrierefrei zu gestalten, schreiben Sie also einfach eine Beschreibung dafür. SharePoint verwendet die Beschreibung, um den Alternativtext für Sie in HTML zu erstellen.
-
Klicken Sie auf Einstellungen

-
Wählen Sie unter Aussehen und Verhalten den Eintrag Titel, Beschreibung und Logo aus.
-
Geben Sie einen Titel und eine Beschreibung ein.

-
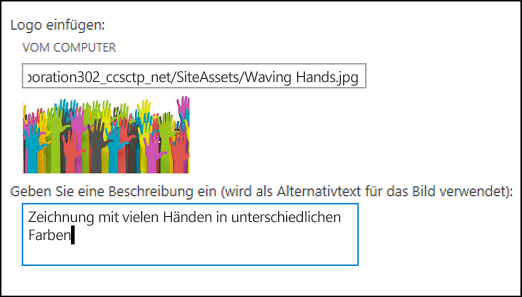
Geben Sie den Speicherort für die Logobilddatei ein, und erstellen Sie dann die Beschreibung.

-
Klicken Sie auf OK.
Wenn Sie zur Startseite Ihrer Website zurückkehren, sehen Sie die Ergebnisse.
Hervorragendes Aussehen der Website mit einem barrierefreien Design
Der nächste Schritt auf dem Weg zur Barrierefreiheit geht über Farbe und Kontrast. Farbe und Kontrast sind wichtig für Barrierefreiheit. Personen mit Seheinschränkungen, beispielsweise einer Makuladegeneration, benötigen eine gewisse Stärke von Kontrast, um Bildschirminhalte sehen zu können. Es ist außerdem wichtig, bei der Farbauswahl sorgfältig vorzugehen, da farbenblinde Menschen den Unterschied zwischen bestimmten Farben nicht wahrnehmen können. Jemand mit einer Rot-Grün-Sehschwäche sieht beispielsweise Rot und Grün als dieselbe Farbe.
Zur Erleichterung dieses Schritts besitzt SharePoint bereits eine Sammlung gebrauchsfertiger Designs. Wenn Sie noch nicht mit Designs gearbeitet haben: Ein Design ist eine Sammlung aus ausgewählten Farben, einem Seitenlayout, Schriftarten usw.
Verwenden des integrierten barrierefreien Designs
-
Klicken Sie auf der neu erstellten Website auf die Kachel mit Ihrem Stil.

-
Gehen Sie auf der Seite Erscheinungsbild ändern alle verfügbaren Vorlagen durch.

-
Um ein vollständig barrierefreies, getestetes Design für Farbe und Kontrast auszuwählen, wählen Sie das Design Office.
Wenn Sie das Design Office, müssen Sie die Farbe nicht testen. Wenn Sie ein anderes Design verwenden möchten, finden Sie Informationen zum Erstellen einer barrierefreien Farbkombination im nächsten Abschnitt unter Anpassen Ihrer eigenen Farbkombination. -
Das von Ihnen ausgewählte Design wird auf der nächsten Seite angezeigt. Um mehr zu sehen, klicken Sie auf Testen. Oder klicken Sie, um ein anderes Design auszuwählen, auf Neu beginnen.
Anpassen Ihrer eigenen Farbkombination
Wenn Sie ein anderes Design verwenden möchten, können Sie eine andere Farbkombination auswählen, die barrierefrei ist. Sie müssen Sie testen, um ihre Barrierefreiheit sicherzustellen, doch die Testtools lassen sich einfach verwenden.
Suchen Sie zum Anpassen Ihrer Farben, nachdem Sie ein Design ausgewählt haben, einfach nach dem Menü Farbe auf der Seite, auf der Ihr Design angezeigt wird.
-
Klicken Sie im Farbfeld auf den Pfeil nach unten, um die integrierten Optionen anzuzeigen:

-
Wählen Sie eine aus, und klicken Sie dann auf Testen, um ein Bild mit den von Ihnen ausgewählten Farben anzuzeigen.
-
Wenn Ihnen das Aussehen gefällt, klicken Sie auf Ja, beibehalten. Wenn Sie es ändern möchten, klicken Sie auf Nein, nicht ganz, um zurückzugelangen.
Überprüfen der Barrierefreiheit Ihrer Wahl
Um sicherzustellen, dass Ihre Wahl barrierefrei ist, sollten Sie dies überprüfen. Zum Überprüfen des Kontrasts können Sie eins der kostenlosen Tools von einer vertrauenswürdigen Website verwenden. Im Folgenden finden Sie mehrere Optionen, die Sie verwenden können.
-
Von Microsoft das SharePoint-Farbpalettentool
-
Von der Paciello Group der Color Contrast Analyzer
-
WebAIM Color Contrast Checker
Weitere Schritte
Weitere Ressourcen zur Barrierefreiheit finden Sie unter Vorbereitungen treffen – Erstellen einer barrierefreien SharePoint-Website
Informationen, wie Sie Ihrer neuen Website Elemente hinzufügen, finden Sie unter Hinzufügen barrierefreier Inhalte und Bilder zu Ihrer Website
Inhalt
Erstellen einer barrierefreien Website
SharePoint Die moderne Benutzererfahrung in Microsoft 365 erleichtert das Erstellen, Erstellen und Anpassen einer Website, die jeder nutzen kann. SharePoint bietet Websitevorlagen mit bereits aufgefüllten Seiten, Seitenvorlagen, Newsbeitragsvorlagen und Webparts, die an die Anforderungen Ihrer Zielgruppe angepasst werden können.
Wählen Sie beim Erstellen einer neuen Website oder beim Hinzufügen einer neuen Seite eine Vorlage mit starkem Farbkontrast aus, z. B. schwarzen Text auf weißem Hintergrund oder umgekehrt. Die richtige Farbe und der richtige Kontrast können personen mit Sehvermögen dabei helfen, den Inhalt einer Seite einfacher zu lesen. Bei neuen Seiten können Sie auch die Option Leer auswählen, um eine Seite ohne vordefinierte Formatierung von Grund auf neu zu erstellen, und dann die von Ihnen verwendeten Formatvorlageelemente hinzufügen.
Eine schrittweise Anleitung zum Erstellen einer Website finden Sie unter Erstellen einer Website in SharePoint. Informationen zum Erstellen von Seiten finden Sie unter Erstellen und Verwenden moderner Seiten auf einer SharePoint Website.
Sie können die Websitevorlage ändern und das Aussehen Ihrer Website auch nach der Erstellung anpassen. Anweisungen finden Sie unter Anwenden und Anpassen SharePoint Websitevorlagen und Anpassen ihrer SharePoint Website.
Hinweis: Wenn aussehen im Menü Einstellungen ändern nicht angezeigt wird, verfügen Sie wahrscheinlich nicht über die Berechtigung zum Ändern dieser Einstellung. Weitere Informationen finden Sie unter Grundlegendes zu Berechtigungsstufen, oder fragen Sie Ihren Administrator.
Organisieren von Inhalten in barrierefreien Abschnitten
Verwenden Sie zum Erstellen von organisierten und barrierefreien Seitenlayouts vorzugsweise Abschnitte mit einer einzelnen Spalte mit voller Breite. Einfache strukturierte Abschnitte sind mit Hilfstechnologien einfacher zu bedienen als Abschnitte, in denen der Inhalt z. B. in mehrere spalten nebeneinander angeordnete Spalten unterteilt wurde. Versuchen Sie nicht, mehrere Abschnitte mit unterschiedlicher Spaltenzahl zu stapeln, da dies für Menschen mit Behinderungen und neurodiverse Benutzer ablenken kann.
Eine schrittweise Anleitung zum Hinzufügen von Abschnitten finden Sie unter Hinzufügen von Abschnitten und Spalten auf einer modernen SharePoint Seite.
Ändern der Hintergrundfarbe des Abschnitts
Stellen Sie sicher, dass Sie in den Abschnitten eine barrierefreie Hintergrundfarbe verwenden.
-
Wählen Sie im Abschnitt

-
Wählen Sie unter Abschnittshintergrundschattierung eine Option mit dem stärksten Kontrast zwischen Text- und Hintergrundfarben aus.
Verwenden von integrierten Überschriftenformaten in Webparts
Überschriften sollen sowohl visuell als auch mit Hilfstechnologien gescannt werden. Im Idealfall wird in Überschriften erläutert, wofür ein Abschnitt, ein Web part oder eine Seite steht. Verwenden Sie die integrierten Überschriftenformate, und erstellen Sie beschreibende Überschriftentexte, damit Benutzer von Bildschirmleseprogrammen die Struktur des Abschnitts, Webteils oder der Seite leichter bestimmen und in den Überschriften navigieren können.
Ordnen Sie Überschriften in der vorgegebenen logischen Reihenfolge an. Verwenden Sie z. B. Überschrift 1, Überschrift 2 und Überschrift 3 statt Überschrift 3, Überschrift 1 und dann Überschrift 2. Ordnen Sie die Informationen in Ihren Webparts in kleineren Abschnitten an. Im Idealfall umfasst jede Überschrift nur ein paar Absätze.
Eine schrittweise Anleitung zum Arbeiten mit Überschriften finden Sie unter Hinzufügen von barrierefreien Inhalten und Links zu SharePoint Onlinewebsite.
Vermeiden der Verwendung von Tabellen
Vermeiden Sie im Allgemeinen nach Möglichkeit Tabellen, und präsentieren Sie die Daten auf andere Weise, z. B. Absätze mit Überschriften. Tabellen mit fester Breite können für Personen, die die Bildschirmlupe verwenden, schwierig zu lesen sein, da solche Tabellen eine bestimmte Größe für den Inhalt erzwingen. Dadurch wird die Schriftart sehr klein, was die Benutzer der Bildschirmlupe dazu zwingt, horizontal zu scrollen, insbesondere auf mobilen Geräten.
Wenn Sie Tabellen verwenden müssen, verwenden Sie die folgenden Richtlinien, um sicherzustellen, dass Ihre Tabelle so barrierefrei wie möglich ist:
-
Vermeiden Sie Tabellen mit fester Breite.
-
Stellen Sie sicher, dass die Tabellen auf allen Geräten, einschließlich Smartphones und Tablets, ordnungsgemäß gerendert werden.
-
Wenn die Tabelle Links enthält, bearbeiten Sie die Linktexte, damit sie sinnvoll sind und den Satz nicht mitten im Satz umbrechen.
-
Stellen Sie sicher, dass Tabellen- und Seiteninhalte mit der Bildschirmlupe problemlos gelesen werden können. Zeigen Sie es auf einem mobilen Gerät an, um beispielsweise sicherzustellen, dass die Seite auf einem Smartphone nicht horizontal gescrollt werden muss.
Verwenden von Tabellenüberschriften
Bildschirmsprachausgaben verfolgen ihre Position in einer Tabelle durch Zählen der Tabellenzellen. Wenn eine Tabelle in einer anderen Tabelle verschachtelt oder eine Zelle zusammengeführt oder geteilt ist, ermittelt die Sprachausgabe eine falsche Anzahl und kann nach diesem Punkt keine hilfreichen Informationen mehr zur Tabelle bereitstellen.
Leere Zellen in einer Tabelle können auch dazu führen, dass ein Benutzer, der eine Bildschirmsprachausgabe verwendet, annimmt, dass keine weiteren Inhalte in der Tabelle vorhanden sind. Verwenden Sie eine einfache Tabellenstruktur nur für Daten, und geben Sie Informationen zur Spaltenüberschrift an. Bildschirmsprachausgaben verwenden Kopfzeileninformationen außerdem zum Erkennen von Zeilen und Spalten.
-
Platzieren Sie den Cursor an einer beliebigen Stelle in einer Tabelle.
-
Wählen Sie auf der Web part-Symbolleiste

-
Wählen Sie unter Tabellenformatvorlagen eine Formatvorlage mit einer Kopfzeile und einem starken Farbkontrast aus, z. B. Kopfzeile oder Designfarbene Kopfzeile.
-
Geben Sie den Kopfzeilentext ein.
Organisieren von Inhalten in barrierefreien Listen
Ordnen Sie die Informationen in kleineren Abschnitten, z. B. Aufzählungen oder nummerierten Listen, an, damit die Inhalte von Bildschirmleseern in einem Abschnitt, einem Web part oder einer Seite einfacher gelesen werden können.
-
Wählen Sie auf der Web part-Symbolleiste


-
Geben Sie den Text des Listenelements ein.
-
Wenn Sie ein weiteres Listenelement hinzufügen möchten, drücken Sie die EINGABETASTE, und geben Sie dann den Text des Listenelements ein.
Tipp: Um beispielsweise erweiterte, komplexere und anpassbare Listen für Nachverfolgungszwecke zu erstellen, können Sie die App " Microsoft-Listen" verwenden und die Listen mit IhrerSharePoint verknüpfen. Anweisungen finden Sie unter Erstellen einer Liste.
Hinzufügen von Alternativtext zu Bildern
Durch Alternativtext können Benutzer, die den Bildschirm nicht sehen können, die wichtigen Informationen in Bildern, Formen, SmartArt-Grafiken, Diagrammen und anderen visuellen Elemente verstehen. Beschreiben Sie im Alternativtext kurz das Bild, seine Absicht und das, was an dem Bild wichtig ist. Bildschirmlesegeräte lesen die Beschreibung für Benutzer vor, die den Inhalt nicht sehen können.
Tipp: Um einen guten Alternativtext zu schreiben, sollten Sie Inhalt und Zweck des Bilds präzise und unzweideutig vermitteln. Der Alternativtext sollte nicht länger als ein oder zwei kurze Sätze sein – meistens werden einige sorgfältig ausgewählte Wörter dies tun. Wiederholen Sie den umgebenden Textinhalt nicht als Alternativtext, oder verwenden Sie Ausdrücke, die sich auf Bilder beziehen, z. B. "eine Grafik von" oder "ein Bild von". Weitere Informationen zum Schreiben von Alternativtext finden Sie unter Alles, was Sie wissen müssen, um effektiven Alternativtext zu schreiben.
Vermeiden Sie die Verwendung von Text in Bildern als alleinige Methode zur Vermittlung wichtiger Informationen. Wenn Sie ein Bild mit Text verwenden müssen, wiederholen Sie diesen Text im Web part.
Wenn das Bild z. B. ein Hintergrundbild rein dekorativ ist, erwähnen Sie dies im Alternativtext.
Fügen Sie Audio- und Videoinhalten neben dem Alternativtext auch Untertitel für Personen mit einer Hörbehinderung hinzu.
Weitere Informationen dazu, wie Sie die Integration Ihrer visuellen Elemente und Medien sicherstellen können, finden Sie unter Hinzufügen von barrierefreien Bildern und Medien zu einer SharePoint Online-Website.
Hinzufügen von Alternativtext zu einem Hintergrundbild in einem Titelbereich
Wenn Sie ein Hintergrundbild in einem Titelbereich-Web part verwenden, stellen Sie sicher, dass Sie alternativtext hinzufügen.
-
Wählen Sie im Titelbereich-Web part die Option

-
Geben Sie im Feld Alternativtext den Alternativtext für das Hintergrundbild ein.
Hinzufügen von Alternativtext zu Bildern in anderen Webparts als den Titelbereichen
-
Wählen Sie das Bild und dann

-
Geben Sie im Feld Alternativtext den Alternativtext für das Bild ein.
Erstellen von barrierefreien Linktexten
Benutzer von Bildschirmsprachausgaben durchsuchen manchmal eine Liste mit Links. Links sollten klare und genaue Informationen über das Ziel vermitteln. Vermeiden Sie beispielsweise die Verwendung von Linktexten wie "Klicken Sie hier", "Diese Seite anzeigen", "Hier klicken" oder "Weitere Informationen". Fügen Sie stattdessen den vollständigen Titel der Zielseite ein.
Tipp: Falls der Titel auf der Zielseite des Links eine genaue Zusammenfassung des Inhalts dieser Seite gibt, verwenden Sie diesen als Linktext. Beispielsweise entspricht dieser Linktext dem Titel auf der Zielseite: Mehr mit Microsoft-Vorlagen erstellen.
Eine schrittweise Anleitung zum Erstellen von Links finden Sie unter Hinzufügen von barrierefreien Inhalten und Links zu SharePoint Onlinewebsite.
Verwenden von barrierefreien Schriftformaten und -farben
Eine barrierefreie Schriftart schließt nicht die Lesegeschwindigkeit von Personen aus oder herab, die den Text auf Ihrer Website lesen, einschließlich Personen mit sehbehinderten oder lesebehinderten Personen. Die richtige Schriftart verbessert die Lesbarkeit und Lesbarkeit des Texts auf einer Seite.
Um den Leseaufwand zu verringern, wählen Sie vertraute serifen keine Schriftarten wie Arial oder Calibri aus. Vermeiden Sie die ausschließliche Verwendung von Großbuchstaben und übermäßig viele Kursivformatierungen oder Unterstreichungen.
Eine Person mit einer Sehbehinderung kann die durch bestimmte Farben vermittelte Bedeutung verpassen. Fügen Sie beispielsweise eine Unterstreichung zu farbcodiertem Linktext hinzu, damit farbenblinde Personen erkennen können, dass es sich um einen Linktext handelt, auch wenn sie die Farbe nicht sehen können. Im Fall von Überschriften können Sie eine Fettformatierung oder eine größere Schriftart verwenden.
Der Text auf Ihrer Website sollte in einem Modus mit hohem Kontrast lesbar sein. Verwenden Sie beispielsweise helle Farben oder Farbschemas mit hohem Kontrast von gegenüberliegenden Enden des Farbspektrums. Weiße und schwarze Farbschemas erleichtern es farbenblinden Personen, zwischen Text und Formen zu unterscheiden.
Anweisungen zum Arbeiten mit Schriftarten und Text finden Sie unter Hinzufügen von barrierefreien Inhalten und Links zu einer SharePoint Online-Website und Hinzufügen von Text zu einem SharePoint-Bereich.
Testen der Barrierefreiheit mit einer Bildschirmausgabe
Wenn Ihre Website oder Seite bereit für die Veröffentlichung ist, können Sie versuchen, mithilfe einer Sprachausgabe, z. B. der Sprachausgabe, durch den Inhalt zu navigieren. Die Sprachausgabe ist Windows, sodass Sie nichts installieren müssen. Dies ist beispielsweise eine weitere Möglichkeit, Probleme in der Navigation oder im Alternativtext zu erkennen.
Tipp: Zum Überprüfen des Farbkontrasts können Sie eines der kostenlosen Tools von einer vertrauenswürdigen Website verwenden, z. B. Color Contrast Analyzer oder Color Contrast Checker.
-
Starten Sie die Bildschirmausgabe. Um die Sprachausgabe zu starten, drücken Sie beispielsweise STRG+Windows-LOGO-TASTE+EINGABETASTE.
-
Drücken Sie STRG+F6, bis sich der Fokus (das blaue Rechteck) auf der Befehlsleiste befindet.
-
Drücken Sie einmal die TAB-TASTE, und drücken Sie dann die NACH-UNTEN-TASTE, um auf der Seite nach unten zu wechseln. Beheben Sie alle Barrierefreiheitsprobleme, die bei Ihnen auftreten.
-
Beenden Sie die Bildschirmausgabe. Um die Sprachausgabe beispielsweise zu beenden, drücken Sie STRG+Windows-LOGO-TASTE+EINGABETASTE.
Siehe auch
Ressourcen zum Erstellen von barrierefreien Websites in SharePoint Online
Anpassen der Navigation auf Ihrer SharePoint-Teamwebsite
Machen Sie Ihre Outlook-E-Mail für Menschen mit Behinderungen zugänglich
Gestalten barrierefreier PowerPoint-Präsentationen für Personen mit Behinderungen
Gestalten barrierefreier Word-Dokumente für Personen mit Behinderungen
Gestalten barrierefreier Excel-Dokumente für Personen mit Behinderungen
Machen Sie Ihre OneNote-Notizbücher für Menschen mit Behinderungen zugänglich
Machen Sie Ihr Visio-Diagramm für Menschen mit Behinderungen zugänglich
Machen Sie Ihr Sway-Design für Menschen mit Behinderungen zugänglich
Technischer Support für Kunden mit Behinderungen
Microsoft möchte allen Kunden die bestmögliche Benutzererfahrung bieten. Wenn Sie eine Behinderung oder Fragen zum Thema "Barrierefreiheit" haben, wenden Sie sich an den Microsoft Disability Answer Desk, um technische Unterstützung zu erhalten. Das Supportteam des Disability Answer Desk ist gut geschult und mit vielen bekannten Hilfstechnologien vertraut und kann Unterstützung in den Sprachen Englisch, Spanisch und Französisch sowie in amerikanischer Gebärdensprache bieten. Wechseln Sie zur Website des Microsoft Disability Answer Desk, um die Kontaktdetails für Ihre Region zu erhalten.
Wenn Sie ein Benutzer in einer Behörde oder einem Unternehmen oder ein kommerzieller Benutzer sind, wenden Sie sich an den Enterprise Disability Answer Desk.











