Hinweis: Wir möchten Ihnen die aktuellsten Hilfeinhalte so schnell wie möglich in Ihrer eigenen Sprache bereitstellen. Diese Seite wurde automatisiert übersetzt und kann Grammatikfehler oder Ungenauigkeiten enthalten. Unser Ziel ist es, Ihnen hilfreiche Inhalte bereitzustellen. Teilen Sie uns bitte über den Link am unteren Rand dieser Seite mit, ob die Informationen für Sie hilfreich sind. Hier finden Sie den englischen Artikel als Referenz.
Hinweis: Dieser Artikel hat seine Aufgabe erfüllt und wird bald zurückgezogen. Um Probleme vom Typ "Seite nicht gefunden" zu vermeiden, entfernen wir Links, die uns bekannt sind. Wenn Sie Links zu dieser Seite erstellt haben, entfernen Sie diese. Gemeinsam sorgen wir für funktionierende Verbindungen mit dem Internet.
Mithilfe des HTML-Formularwebparts können Sie eine Verbindung herstellen und Daten an ein anderes Webpart übergeben, beispielsweise das Listenansicht-Webpart.
Inhalt dieses Artikels:
Verwenden des Formular-Webparts
Mithilfe des HTML-Formularwebparts können Sie eine Verbindung herstellen und Daten an ein anderes Webpart übergeben. Beispielsweise können Sie das HTML-Standardwebpart verwenden, um einen Regionsnamen einzugeben, den Wert an einen Listenansicht-Webpart von Kundendaten zu übergeben und die Daten nach dieser Region zu filtern. Sie können auch das HTML-Formularwebpart anpassen, damit ein Benutzer beispielsweise den Namen der Region aus einer Dropdownliste auswählen kann. Sie können Textfelder, Dropdownlisten, mehrzeilige Textfelder, Kontrollkästchen oder Optionsfelder im HTML-Formular-Webpart verwenden.
Die Art und Weise, wie Sie Felder mit dem anderen Webpart verbinden, hängt davon ab, wie das andere Webpart für die Verwendung von Webpart-Verbindungen definiert wurde.
Obwohl Sie in Ihrem Formular mehr als ein Element (Textfeld, Optionsfelder usw.) haben können, kann nur ein Feld mit einem Listenansicht-Webpart verbunden werden. Es können jedoch verschiedene Felder gleichzeitig mit verschiedenen Webparts verbunden werden. Beispielsweise können Sie über ein HTML-Formularwebpart mit einem Textfeld und einer Reihe von Optionsfeldern verfügen. Das Textfeld kann mit einem Listenansicht-Webpart und den Optionsfeldern zu einem anderen verbunden werden. Wenn der Benutzer auf die Schaltfläche " Gehe zu" klickt, werden beide Listenansicht-Webparts entsprechend den Informationen gefiltert, die im HTML-Formularwebpart eingegeben wurden.
Sie können zwei oder mehr Felder im HTML-Formularwebpart mit einem anderen Webpart verbinden, wenn dieses Webpart mehrere Parameter akzeptieren kann. In diesem Fall benötigen Sie möglicherweise ein SharePoint-kompatibles Webdesignprogramm wie SharePoint Designer 2010, um die Verbindungen abzuschließen.
Hinzufügen eines Webparts zu einer Seite
Zum Bearbeiten einer Seite müssen Sie zumindest über die Berechtigungen verfügen, die Sie erhalten, wenn Sie der SharePoint-Standardgruppe "Mitglieder von <Websitename>" für die Website hinzugefügt werden.
-
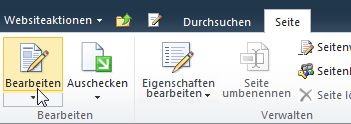
Klicken Sie auf einer Seite im Menüband auf die Registerkarte Seite und dann auf den Befehl Bearbeiten.

Wenn der Befehl Bearbeiten deaktiviert ist, verfügen Sie möglicherweise nicht über die zum Bearbeiten der Seite erforderlichen Berechtigungen. Wenden Sie sich an Ihren Administrator.
-
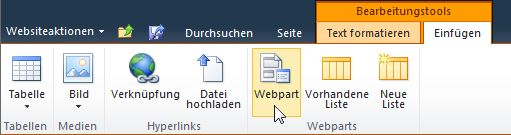
Klicken Sie auf die Seite, auf der Sie ein Webpart hinzufügen möchten, dann auf die Registerkarte Einfügen und schließlich auf Webpart.

-
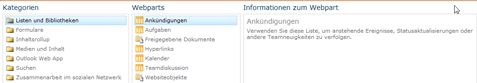
Wählen Sie unter "Kategorien" eine Kategorie aus, beispielsweise Listen und Bibliotheken, wählen Sie das Webpart aus, das Sie der Seite hinzufügen möchten, beispielsweise Ankündigungen, und klicken Sie dann auf Hinzufügen.

-
Wenn Sie ein Webpart auswählen, werden Informationen dazu in Informationen zum Webpart angezeigt.
-
Wenn Sie die Bearbeitung der Seite abgeschlossen haben, klicken Sie auf die Registerkarte Seite und dann auf Speichern und schließen.
Verbinden des HTML-Formularwebparts mit einem anderen Webpart
Wenn Sie das HTML-Formularwebpart verwenden möchten, verbinden Sie es mit einem anderen Webpart, das Werte über eine Webpart-Verbindung empfangen kann, beispielsweise das Listenansicht-Webpart. Die Liste, die Sie filtern möchten, und die Spalte, in der Sie gefiltert werden sollen, müssen in einem Webpart auf derselben Seite wie das HTML-Webpart sichtbar sein. Informationen zum Hinzufügen eines HTML-Formularwebparts zu einer Seite finden Sie unter Hinzufügen eines Webparts zu einer Seite.
-
Navigieren Sie zu der Seite, die das Webpart enthält, das Sie filtern möchten.
-
Klicken Sie im Menüband auf die Registerkarte Seite , und klicken Sie dann auf den Befehl Bearbeiten .
Wenn der Befehl Bearbeiten deaktiviert ist, verfügen Sie möglicherweise nicht über die zum Bearbeiten der Seite erforderlichen Berechtigungen. Wenden Sie sich an Ihren Administrator.
-
Zeigen Sie auf das HTML-Formularwebpart, klicken Sie auf den Pfeil nach unten, klicken Sie auf Verbindungen, zeigen Sie auf Formular Wert bereitstellen, und klicken Sie dann auf den Namen des Webparts, mit dem Sie eine Verknüpfung herstellen möchten.
-
Klicken Sie im Dialogfeld Verbindung auswählen auf die Registerkarte Verbindung konfigurieren .
-
Wählen Sie im Menü Verbindungstyp das Feld aus, das den Informationen aus dem HTML-Formularwebpart entspricht.
Hinweis: Die Felder müssen nicht die gleichen Namen haben, und Sie müssen nicht dieselben Datentypen aufweisen. Die Werte, die vom HTML-Formularwebpart gesendet werden, sind Textwerte.
-
Klicken Sie auf Fertig stellen, und klicken Sie dann oben auf der Seite auf Bearbeitungsmodus beenden .
Standardmäßig können Sie Text in das Textfeld eingeben und dann auf Gehe zu klicken oder die EINGABETASTE drücken. Das andere Webpart zeigt nur die Daten an, die dem eingegebenen Text entsprechen. Um das Textfeld zu löschen, sodass Sie neuen Text eingeben können, markieren Sie den aktuellen Text, und löschen Sie ihn dann.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Seitenanfang</link>.
Anpassen des HTML-Formularwebparts
Sie können das HTML-Formularwebpart anpassen, indem Sie entweder den Quell-Editor verwenden, der im Toolbereich des HTML-Formular-Webparts verfügbar ist, oder ein SharePoint-kompatibles Webdesignprogramm wie SharePoint Designer 2010. Anstelle des Standardtextfelds können Sie Optionsfelder, Kontrollkästchen, mehrzeilige Textfelder und Listenfelder verwenden. Sie können auch Beschriftungen hinzufügen und einen Standardwert zuweisen.
Beachten Sie beim Anpassen des HTML-Formularwebparts Folgendes:
-
Zum Übergeben von Daten an ein anderes Webpart kann nur eine Schaltfläche " Gehe zu" (mit dem input-Element) verwendet werden.
-
Das HTML-Formular-Webpart verwendet das Form-Element. Bestimmte HTML-Elemente können nicht innerhalb des Form-Elements verwendet werden, einschließlich HTML-, Body-und Form-Elementen.
-
Alle Formularfeldnamen müssen eindeutig sein. Jeder Namenswert dient zum Herstellen einer Verbindung mit einem entsprechenden Spaltennamen in dem Webpart, mit dem Sie das Formularwebpart verbinden.
Verwenden Sie zum Anpassen des Formularwebparts die Schaltfläche Quell-Editor , um das Dialogfeld Text-Editor anzuzeigen und dann den HTML-Quellcode zu überarbeiten oder hinzuzufügen.
Hinweis: Das HTML-Formular-Webpart stellt nur Daten für ein anderes verbindungsbasiertes Webpart bereit – es können keine Daten aus einem anderen verbindungsable-Webpart abgerufen werden. Beispielsweise können Sie das HTML-Formular-Webpart nicht als Detailformular verwenden, um eine Zeile mit Daten anzuzeigen.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Seitenanfang</link>.
Anpassen des standardmäßigen HTML-Formularwebparts
Gehen Sie wie folgt vor, um das HTML-Standardwebpart anzupassen:
-
Klicken Sie auf der Seite, die das HTML-Formularwebpart anzeigt, im Menüband auf die Registerkarte Bearbeiten , und klicken Sie dann auf den Befehl Bearbeiten .
-
Zeigen Sie auf das HTML-Formularwebpart, klicken Sie auf den Pfeil nach unten , und klicken Sie dann auf Webpart bearbeiten.
-
Klicken Sie im Toolbereich auf die Schaltfläche Quell-Editor .
-
Das Dialogfeld Text Eingabe wird mit dem standardmäßigen HTML-Code geöffnet.
Um den Code einfacher zu lesen und zu ändern, fügen Sie die Zeilenumbrüche in den Text ein, um die Zeilen zu unterbrechen, wie hier gezeigt:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Sie können das erste Eingabeelement auf verschiedene Arten ändern, indem Sie den Namen eines Felds ändern, eine Beschriftung zu einem Feld hinzufügen oder einen Standardwert hinzufügen.
|
Eigenschaft |
Beschreibung |
|
Feldname |
Der Name des Standardtextfelds im Formularwebpart lautet T1. Dies ist der Name, der im Dialogfeld " Konfigurationsverbindung " angezeigt wird. Wenn Sie dem Feld einen aussagekräftigeren Namen geben möchten, geben Sie anstelle von T1 einen neuen Namen ein. Entfernen Sie die Anführungszeichen nicht. |
|
Feld Beschriftung |
Sie können vor oder nach dem Formularfeld Beschriftungstext hinzufügen. Geben Sie den Text ohne Anführungszeichen ein. |
|
Standardwert |
Sie können dem Feld Textbereich einen Standardwert hinzufügen. Der Benutzer kann den Wert akzeptieren, indem er auf die Schaltfläche Gehe zu klickt oder ihn überschreibt, indem er seinen eigenen Eintrag eingibt. Verwenden Sie zum Hinzufügen eines Standardwerts das value-Attribut. |
Wenn Sie beispielsweise einen aussagekräftigeren Namen angeben, einen Standardwert hinzufügen und eine Beschriftung hinzufügen möchten, können Sie folgende Aktionen ausführen:
Region: <input type="text" name="Region" value="India"/>
Sie können das zweite Eingabeelement ändern, indem Sie den Namen der Schaltfläche ändern, wie im folgenden Beispiel gezeigt:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Sie können auch andere HTML-Elemente vor und nach dem div-Element hinzufügen. Eine sehr nützliche und einfache Möglichkeit, um die Seite schnell zu aktualisieren und die Formularelemente zurückzusetzen, besteht beispielsweise darin, ein Anchor-Tag der aktuellen Seite nach dem schließenden div-Element hinzuzufügen. Beispiel:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Wichtig: Ändern Sie den anderen HTML-Code im Dialogfeld Text-Editor nicht. Das Webpart für HTML-Formulare erstellt zur Laufzeit dynamisch eine Skript Routine, um die Verbindung mit dem anderen Webpart zu erstellen. Ändern Sie den OnKeyDown -oder OnClick -Ereigniscode nicht, oder Sie können versehentlich das HTML-Webpart aufheben.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Seitenanfang</link>.
Verwenden eines mehrzeiligen Textfelds
Das TEXTAREA-Element definiert ein mehrzeiliges Texteingabesteuerelement. Das Rows-Attribut gibt die Anzahl der Zeilen an, die im Textfeld sichtbar sind. Das Attribut "Spalten" gibt die Breite des Textbereichs in Zeichen an. Im folgenden Beispiel sieht der Benutzer ein Textfeld mit 5 Zeilen und 30 Zeichenbreite. Wenn der Benutzer Text in das Feld eingibt, wird der Text mit 30 Zeichen umbrochen.
<textarea name="Region" rows=5 cols=30></textarea>
Tipp: Stellen Sie sicher, dass der Quellcode nicht unmittelbar nach der rechten spitzen Klammer (>) leer ist.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Seitenanfang</link>.
Verwenden von Optionsfeldern
Optionsschaltflächen, auch als Optionsfelder bezeichnet, bieten für einen Benutzer sich gegenseitig ausschließende Optionen. Im folgenden Beispiel werden drei Optionsfelder angezeigt. Verwenden Sie für jedes Optionsfeld denselben Namen. Es ist üblich, die Beschriftungen nach jeder Schaltfläche hinzuzufügen. Wenn Sie jedes Optionsfeld in einer separaten Zeile formatieren möchten, verwenden Sie das BR-Element.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Seitenanfang</link>.
Verwenden einer Dropdownliste mit Auswahlmöglichkeiten
Wenn es viele sich gegenseitig ausschließende Optionen gibt, sollten Sie ein Dropdown-Listenfeld verwenden, indem Sie das SELECT-Element verwenden. Jede Option wird in der Liste als separate Auswahl angezeigt, aber der Benutzer kann nur eine Auswahl auswählen. Der Text nach der schließenden Winkelklammer des Options Elements wird in der Dropdownliste angezeigt.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Gehen Sie wie folgt vor, um einen Standardwert wie Spanien bereitzustellen:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Seitenanfang</link>.
Verwenden von Kontrollkästchen
Wenn es mehrere nicht gegenseitig ausschließende Optionen gibt, sollten Sie Kontrollkästchen verwenden. Jede Option wird als separates Kontrollkästchen angezeigt, und der Benutzer kann eine beliebige oder alle Optionen auswählen. Bei Verwendung dieser Option ist ein Webpart erforderlich, das mehrere Parameter als Teil der WebPart-Verbindung akzeptiert.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Gehen Sie wie folgt vor, um einen Standardwert wie Spanien bereitzustellen:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Konfigurieren der allgemeinen Eigenschaften eines Webparts
Alle Webparts verfügen über gemeinsame Eigenschaften, die ihre Darstellung, das Layout und erweiterte Merkmale steuern. Sie können die Webparteigenschaften im Toolbereich ändern.
Hinweis: Die gemeinsamen Webparteigenschaften, die im Toolbereich angezeigt werden, können sich von den in diesem Abschnitt dokumentierten Eigenschaften aus den folgenden Gründen unterscheiden:
-
Sie benötigen eine entsprechende Berechtigung, um den Abschnitt Erweitert im Toolbereich anzuzeigen.
-
Bei einem bestimmten Webpart hat ein Webpart-Entwickler möglicherweise eine oder mehrere dieser allgemeinen Eigenschaften nicht angezeigt oder sich für das Erstellen und Anzeigen zusätzlicher Eigenschaften entschieden, die nachfolgend nicht in den Darstellungs- , Layout-und Erweiterte Abschnitte des Toolbereichs.
-
Es gibt einige Berechtigungs- und Eigenschaftseinstellungen, mit denen Webparteigenschaften deaktiviert oder ausgeblendet werden können.
Darstellung
|
Eigenschaft |
Beschreibung |
|
Titel |
Gibt den auf der Titelleiste des Webparts angezeigten Titel an. |
|
Höhe |
Gibt die Höhe des Webparts an. |
|
Breite |
Gibt die Breite des Webparts an. |
|
Chromzustand |
Gibt an, ob das gesamte Webpart auf der Seite angezeigt wird, wenn ein Benutzer die Seite öffnet. Standardmäßig ist der Chromzustand auf Normal festgelegt, und das gesamte Webpart wird angezeigt. Ist der Zustand auf Minimiert festgelegt, wird nur die Titelleiste angezeigt. |
|
Chromtyp |
Gibt an, ob die Titelleiste und der Rahmen des Webpartrahmens angezeigt werden. |
Layout
|
Eigenschaft |
Beschreibung |
|
Ausgeblendet |
Gibt an, ob das Webpart angezeigt wird, wenn ein Benutzer die Seite öffnet. Wenn das Kontrollkästchen aktiviert ist, ist das Webpart nur sichtbar, wenn Sie die Seite entwerfen und dem Titel das Suffix (Ausgeblendet) angefügt ist. Sie können ein Webpart ausblenden, wenn Sie damit Daten über eine Webpartverbindung zu einem anderen Webpart übertragen, ohne das Webpart dabei anzuzeigen. |
|
Richtung |
Gibt die Textrichtung im Webpartinhalt an. Arabisch wird beispielsweise von rechts nach links gelesen und die meisten europäischen Sprachen von links nach rechts. Diese Einstellung ist möglicherweise nicht für alle Typen von Webparts verfügbar. |
|
Zone |
Gibt die Zone auf der Seite an, in der sich das Webpart befindet. Hinweis: Zonen auf der Seite werden im Listenfeld nicht aufgeführt, wenn Ihnen die Berechtigung zum Bearbeiten der Zone fehlt. |
|
Zonenindex |
Gibt die Position des Webparts in einer Zone an, wenn die Zone mindestens zwei Webparts aufweist. Geben Sie zum Festlegen der Reihenfolge im Textfeld eine positive Ganzzahl ein. Wenn die Webparts in der Zone von oben nach unten angeordnet sind, bedeutet der Wert 1, dass das Webpart oben in der Zone angezeigt wird. Wenn die Webparts in der Zone von links nach rechts angeordnet sind, bedeutet der Wert 1, dass sich das Webpart auf der linken Seite der Zone befindet. Wenn Sie beispielsweise ein Webpart einer leeren Zone hinzufügen, in der die Reihenfolge von oben nach unten erfolgt, lautet der Zonenindex 0. Wenn Sie ein zweites Webpart unten in der Zone hinzufügen, hat dieses den Zonenindex 1. Zum Verschieben des zweiten Webparts nach oben in der Zone geben Sie 0 ein, und geben Sie dann 1 für das erste Webpart ein. Hinweis: Jedes Webpart in der Zone muss einen eindeutigen Wert für den Zonenindex aufweisen. Das Ändern des Werts für den Zonenindex des aktuellen Webparts kann daher eine Änderung des Werts für den Zonenindex anderer Webparts in der Zone nach sich ziehen. |
Erweitert
|
Eigenschaft |
Beschreibung |
|
Minimieren zulassen |
Gibt an, ob das Webpart minimiert werden kann. |
|
Schließen zulassen |
Gibt an, ob das Webpart von der Seite entfernt werden kann. |
|
Ausblenden zulassen |
Gibt an, ob das Webpart ausgeblendet werden kann. |
|
Zonenwechsel zulassen |
Gibt an, ob das Webpart in eine andere Zone verschoben werden kann. |
|
Verbindungen zulassen |
Gibt an, ob das Webpart an Verbindungen mit anderen Webparts beteiligt sein kann. |
|
Bearbeiten in persönlicher Ansicht zulassen |
Gibt an, ob die Webparteigenschaften in einer persönlichen Ansicht geändert werden können. |
|
Exportmodus |
Gibt die Ebene der Daten an, die für dieses Webpart exportiert werden kann. Je nach Konfiguration ist diese Einstellung u. U. nicht verfügbar. |
|
Titel-URL |
Gibt die URL einer Datei an, die zusätzliche Informationen über das Webpart enthält. Die Datei wird in einem eigenen Browserfenster angezeigt, wenn Sie auf den Titel des Webparts klicken. |
|
Beschreibung |
Gibt die QuickInfo an, die angezeigt wird, wenn Sie den Mauszeiger auf den Webparttitel oder das Webpartsymbol bewegen. Der Wert dieser Eigenschaft wird verwendet, wenn Sie im Toolbereich mit dem Befehl Suchen im Menü Webparts finden nach Webparts suchen. |
|
Hilfe-URL |
Gibt den Pfad einer Datei an, die Hilfeinformationen zu dem Webpart enthält. Die Hilfeinformationen werden in einem eigenen Browserfenster angezeigt, wenn Sie im Menü "Webpart" auf den Befehl Hilfe klicken. |
|
Hilfemodus |
Gibt an, wie ein Browser den Hilfeinhalt für ein Webpart anzeigt. Wählen Sie eine der folgenden Optionen aus: • Modal Öffnet ein eigenes Browserfenster, wenn der Browser über diese Funktion verfügt. Ein Benutzer muss das Fenster schließen, um zur Webseite zurückzukehren. • Ohne Modus Öffnet ein eigenes Browserfenster, wenn der Browser über diese Funktion verfügt. Ein Benutzer muss das Fenster nicht schließen, um zur Webseite zurückzukehren. Dies ist der Standardwert. • Navigieren Öffnet die Webseite im aktuellen Browserfenster. Hinweis: Obwohl benutzerdefinierte Microsoft ASP.NET-Webparts diese Eigenschaft unterstützen, werden SharePoint-Standardhilfethemen nur in einem eigenen Browserfenster geöffnet. |
|
Katalogsymbolbild-URL |
Gibt den Speicherort einer Datei an, die ein Bild enthält, das als Webpartsymbol in der Webpartliste verwendet werden soll. Die Bildgröße muss 16 x 16 Pixel betragen. |
|
Titelsymbolbild-URL |
Gibt den Speicherort einer Datei an, die ein Bild enthält, das in der Titelleiste des Webparts verwendet werden soll. Die Bildgröße muss 16 x 16 Pixel betragen. |
|
Importfehlermeldung |
Gibt eine Meldung an, die angezeigt wird, wenn beim Importieren des Webparts ein Problem auftritt. |










